文件操作
Gorm
产品经理
unix
PWM
pxc集群
DDPM
华为云应用魔方
性能测试
hdfs
状态模式
svn
DBA
B+树
photoshop
日期类的实现
前置++和后置++
拆包
kylin
跨境电商营销
nuxt.js
2024/4/20 19:41:12【学生管理系统】权限管理之角色管理
目录
6.3 角色管理
6.3.1 查询所有角色
6.3.2 核心2:给角色授予权限(菜单)
6.3.3 添加角色
6.3 角色管理
6.3.1 查询所有角色
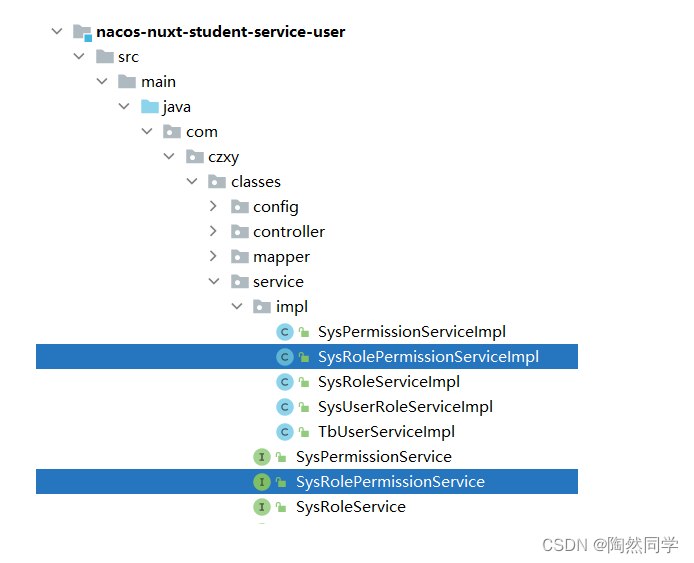
1)后端【已有】
2)前端 要求:左右分屏
<template><div><el-row><el-co…
Nuxt.js--》解锁 Nuxt 项目的潜力:从配置开始,迈向成功
博主今天开设Nuxt.js专栏,带您深入探索 Nuxt.js 的精髓,学习如何利用其强大功能构建出色的前端应用程序。我们将探讨其核心特点、灵活的路由系统、优化技巧以及常见问题的解决方案。无论您是想了解 Nuxt.js 的基础知识,还是希望掌握进阶技巧&…
在 Nuxt.js 和 Vue.js 项目中引入第三方字体或艺术字
一、需求分析
在我们写前端页面的时候,大部分时候是不需要用到第三方字体的,但如果是面向C端的页面,比如宣传页,就有可能会引入第三方字体,主要还是看UI设计师咋想了,此时我们可以通过让UI将特殊字体切成图…
服务端渲染技术之Nuxt.js的详细使用
服务端渲染技术之Nuxt.js的详细使用服务端渲染Nuxt.js概述创建Nuxt工程目录结构路由基础路由动态路由路由参数校验嵌套路由视图默认布局自定义布局异步数据asyncData方法返回对象返回Promise使用async或awaitAxios拦截创建拦截插件调用插件使用vuex/store管理数据创建状态管理文…
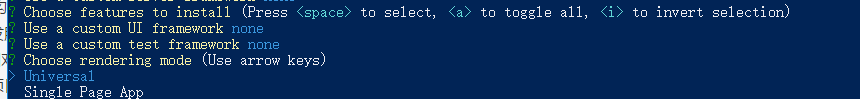
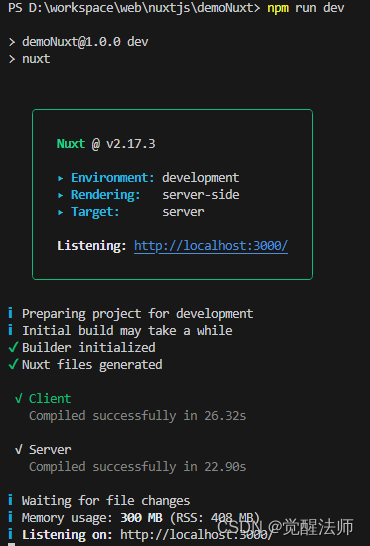
如何创建和运行Nuxt2项目
要在Nuxt.js 2中运行代码,你需要先安装Nuxt.js并创建一个Nuxt项目。以下是一个简单的示例来展示如何在Nuxt.js 2中创建和运行一个简单的应用程序:
1. 安装Nuxt.js:首先,确保你已经安装了Node.js。然后,在命令行中执行…
Nuxt.js项目开发
最近小编新接手了两个项目,这两个项目均是使用nuxt.js框架进行开发的,这对小编来说又是一个新的大陆,故而和各位小伙伴们絮叨絮叨这个东西。 首先先说明一下这个东西是个啥。 Nuxt.js 是一个基于 Vue.js 的通用应用框架,如同Next.…
NuxtJs安装Sass后出现ERROR:Cannot find module ‘webpack/lib/RuleSet‘
最近了解NuxtJs时,发现问题比较多,对于初学者来说是件比较头痛的事。这次是安装sass预处理器,通过命令安装后,出现了ERROR:Cannot find module webpack/lib/RuleSet 错误,于是根据之前经验,对版…
nuxt.js - 【最新】简单快捷的 element ui 组件库的主题色更改,批量统一覆盖替换解决方法,无需npm装包。(适用于新手小白的方法,很简单)
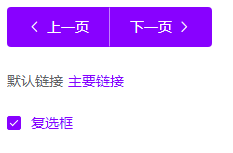
效果图
最新解决方案,简单便捷且不用npm安装任何第三方包就能搞定。
原来的主题色是蓝色 ,可以通过本篇博客提供的方法,统一变成其他主题颜色,比如下面的紫色:
下面就是真实的运行效果,保证可行~ 这样就不用每个组件单独去写样式覆盖颜色了!
定制主
Nuxt.js刷新界面模板没有生效
刷新界面,在界面配置的layout 没有效果
环境:Nuxtjs2.* 界面配置:layout: mainLayout, 结果: 通过路由跳转界面效果正常,独立的模板生效;刷新界面,layout模板恢复默认default模板,界…
Nuxt.js--》添加路由、视图和过渡效果
博主今天开设Nuxt.js专栏,带您深入探索 Nuxt.js 的精髓,学习如何利用其强大功能构建出色的前端应用程序。我们将探讨其核心特点、灵活的路由系统、优化技巧以及常见问题的解决方案。无论您是想了解 Nuxt.js 的基础知识,还是希望掌握进阶技巧&…